确实有打算增加批量移动至其他分组和批量删除。克隆引擎的话场景是啥?目前相同url是禁止的,添加站点只需要url和名字,也不需要克隆吧?如果需要在其他类别使用已编辑好的站点,只需要用[“站点名”]替代url就行了
工具栏这里侧边居中已经修复了。
我刚添加下拉菜单时是共存的,但是会影响移动端操作,晚点我再加一个选项吧。
克隆引擎是为了方便添加同一网站不同类型的搜索方式,搜索酱用 站点名 替代 url 怎么填写?
ContextSearch-web-ext 可以克隆为快捷方式,方便多种搜索场景使用,不过搜索酱因为没有右键菜单和弹窗,这个也用不到了。
另外还有两个小问题:
- 唤出工具栏快捷键设置为左上角数字 1 旁边的
~时无效; - 每次唤出工具栏后,工具栏不会自动收起隐藏,必须鼠标碰一下才能隐藏。
- 修复后,使用鼠标左键优先级比
鼠标拖拽脚本和浏览器自带的拖拽要高了,现在鼠标左键没法正常拖拽文本了。
测试了下,在 360极速X 、火狐 99.0 、Chromium 103.0.5060.102 上无法正常使用鼠标拖拽,只能从文字顶部很窄的空间进行拖拽,在百分上可以正常使用。
["google搜索"]就行,加多个就是批量打开,例如["google搜索","bing搜索"]
1、2我来改一下,感谢反馈。
3的话不是它死就是我活,没啥好办法吧?你还是禁用左键吧
你说拖拽啊,确实有这个情况,我来加个延时
左键冲突这个,按之前的就行,之前与浏览器是不冲突的,而鼠标拖拽脚本有禁用鼠标手势的快捷键,按下之后就不影响在搜索酱设置界面拖拽了。
左键拖拽和~快捷键已经修复了。
你要的自动隐藏和总是显示下拉列表加在设置里了。
批量删除和批量移动至其他分类也加上了,点击编辑旁边那个图标就行
感谢,大佬更新好快!![]()
自动隐藏好像还有点问题,工具栏在右侧和底部不会自动隐藏,左侧和顶部正常露一半。
现在我的任务就是怎么弄匹配规则了,看起来是个大工程,需要挨个类别设置。![]()
底部目前的样式就是这样设计的,不会再往下缩,右侧中央的隐藏行为已经修复了。
你编辑好规则记得分享到Github仓库哦,开个issue用pre标签包裹就能一键导入,可以当作在线备份,也能随时编辑。
能不能增加复制按钮,还有直接打开链接按钮。这两个功能经常用。
自己编辑bookmarklet就行了
{
"name": "复制",
"url": "javascript:document.execCommand(\"Copy\");alert(\"复制成功\");"
},
{
"name": "打开链接",
"url": "javascript:window.open(\"%s\");"
}
添加了关键词正则替换与复制功能,支持连续正则替换,例如
%sr.replace(/[^\d]/g, "").replace(/(\d)/g, "$1 ")
代表将未转码的关键词中的非数字去除,并在每个数字后加空格。
%sr.replace(/[^\w\-_\.~!\*'\(\);:@&=\+\$,\/\?#\[\]%]/g,"")
代表提取文本符号或者表情中夹杂的链接并打开。
c:[%n](%t)
代表复制当前指向的链接为 Markdown 格式
增加了鼠标手势调用接口。
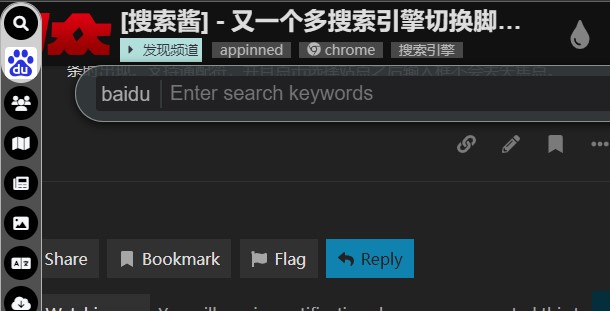
- 通过站点名调用搜索,这样就能对接上搜索酱的页内post、批量搜索、正则替换、复制等功能了
// search by google
const searchJumperEvent = new CustomEvent('searchJumper', {
detail: {
action: 'search',
name: 'Google search'
}
});
document.dispatchEvent(searchJumperEvent);
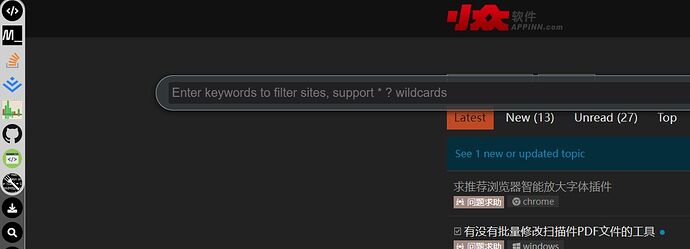
- 唤出搜索条,根据当前鼠标指向,唤出对象也不同
const searchJumperEvent = new CustomEvent('searchJumper', {
detail: {
action: 'show'
}
});
document.dispatchEvent(searchJumperEvent);
在设置的导出页增加了浏览器书签导入,会新建一个分类插入,然后可以手动批量整理。
昨天还兼容了ios端的safari。
之前规划的功能都陆续加完了。棒耶
因为增加导入书签所以又多了一个新课题,我的书签项有4000多个,导入后直接卡死。
这里的性能瓶颈是逻辑代码,所以虚拟dom啥也帮不了,反而会因为ui没有变更时的render耗费资源。
没办法,只能老老实实把父组件的state变更忽略掉,再把书签200一组分块,同时在同一站点数量大于50时隐藏图标。
总算勉强可用了。
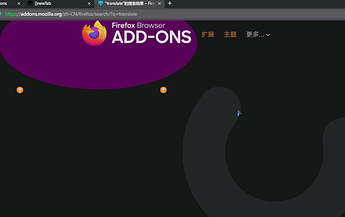
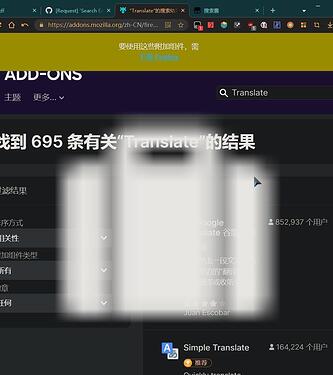
这个页面
https://addons.mozilla.org/zh-CN/firefox/search/?q=Translate
在百分和360极速X上,图标异常巨大,火狐和 chromium 103.0.5060.128 上正常,其它脚本和样式关掉了。
因为火狐扩展页不允许内联css,已经修复了
我觉得这个飞镖盘能自定义大小和位置会更好,比如出现在光标上下左右四个位置,有时鼠标拖拽打开会拖到这个飞镖盘上
可以设置后配合功能鍵使用。鼠标划过边缘就能关闭。
如果已经用鼠标手势定义了拖拽,可以直接去设置页关闭这个功能,转而用鼠标手势调用,调用代码我放在项目主页了。