感觉这是个元素选择问题,而非文字选择问题
嗯,是的,是这样理解。不过感觉(上菜”后面的文字就被忽略)比不忽略更难实现
这样的话就不需要截断了,直接选择鼠标经过的单个元素就行了,这样还能保留富文本。
嗯,多谢提供素材。
上面有朋友说了,元素选择、还是 文字选择。
不截断应该理解是 元素选择,截断 就是 文字选择。
不完全是楼主要的功能, 但是能够迂回解决问题, 而且效果可能更好:
就是使用多选功能.
方法1: 使用firefox浏览器. firefox自带文字多选, 按住ctrl进行多项选择.
方法2: 如果使用chrome类的浏览器, 那么安装下面的插件, 能实现firefox的多选功能, 也是ctrl+多项高亮选择即可.
为什么说效果更好呢?
在长页面/或者本身文本并没有对齐的情况,
也可以有效的多选.
相比框选就有优势了.
先谢谢你回答。
如果换浏览器的话,直接换Edge就可以了,更好符合我个人要求。
这个插件,我也注意到,也装了,是很不错。按住Ctrl然后可以多选,可以文本可以超链接,能斩断文字等。两三行(段)文字的时候不错,但行(段)多了,还隔行(段)的时候,一个个选,那真叫一个烦 ![]() 我希望“框选”,就是想避免这个
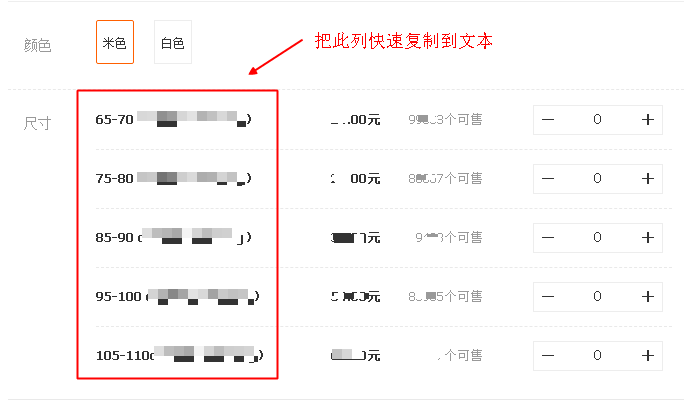
我希望“框选”,就是想避免这个 ![]()
哦. 那期待朋友们提供更符合你需要的方法.
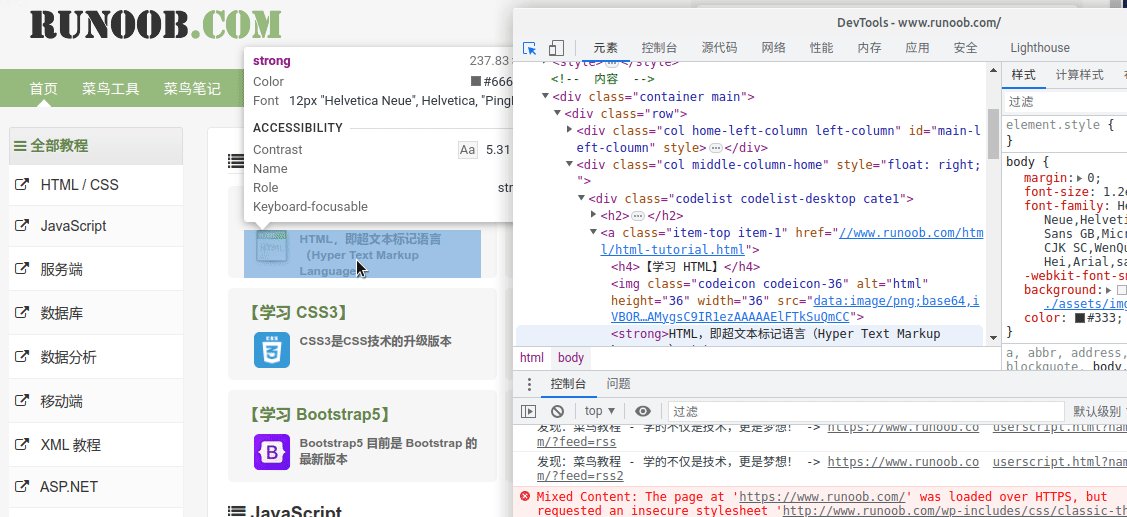
如果只是复制一个内容的话,可以用"检查"功能。

这样显然是有点麻烦的,不能 快速 复制 任意 竖向文本(不包括链接)。
一些网页中的表格在复制后是可以在Excel里面粘贴的,这或许也是一个好方法。
但这个可能是要求网页中的元素本身就是表格,而网页上部分内容是流动编排的,分多少栏、显示多少行完全是根据显示大小决定的。这个好像就没有什么好办法了,甚至对于这种情况,OCR可能真的是一种比较理想的选择,只要网页使用的是规范的宋体或黑体,
似乎,Edge 的「Web 选择」就可以:
就像上面坛友说的,我也不想因为这个小功能把浏览器换成edge,并且我试了一下,edge的这个web选择会选中整行的文本,并不能截取。目前最快的也就OCR了,别无他选。