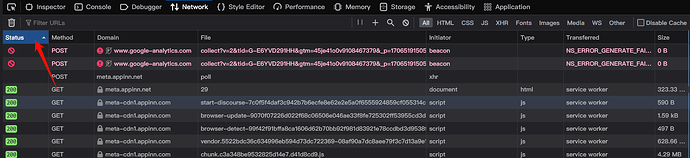
确实是实时加载的

想办法把加载的界面掏出来了
但是点击没有用,看来对应的js也是实时的 ![]()
这个掏出来的界面好像是可以点的!但是得先触发它的加载,然后会出现多个界面
所有界面点击都生效
另外edge调试有一个仿真设备模式
![]()
可以实现长按触发,不知道火狐或者chrome有没有,看看是不是触发方式的问题
这里是触发后展示的界面的代码
<div class="discourse-reactions-picker is-expanded"
style="position: absolute; inset: auto auto 0px 0px; margin: 0px; transform: translate3d(-51px, -29px, 0px);"
data-popper-placement="top">
<div class="discourse-reactions-picker-container col-7"><button
class="widget-button btn pickable-reaction heart can-undo btn-text" title="使用以下方式回应此帖子:heart"
data-reaction="heart"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/heart.png?v=12" title="heart" alt="heart"
class="emoji"></button><button class="widget-button btn pickable-reaction +1 can-undo btn-text"
title="使用以下方式回应此帖子:+1" data-reaction="+1"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/+1.png?v=12" title="+1" alt="+1"
class="emoji"></button><button class="widget-button btn pickable-reaction -1 can-undo btn-text"
title="使用以下方式回应此帖子:-1" data-reaction="-1"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/-1.png?v=12" title="-1" alt="-1"
class="emoji"></button><button class="widget-button btn pickable-reaction pray can-undo btn-text"
title="使用以下方式回应此帖子:pray" data-reaction="pray"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/pray.png?v=12" title="pray" alt="pray"
class="emoji"></button><button class="widget-button btn pickable-reaction fire can-undo btn-text"
title="使用以下方式回应此帖子:fire" data-reaction="fire"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/fire.png?v=12" title="fire" alt="fire"
class="emoji"></button><button class="widget-button btn pickable-reaction tada can-undo btn-text"
title="使用以下方式回应此帖子:tada" data-reaction="tada"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/tada.png?v=12" title="tada" alt="tada"
class="emoji"></button><button class="widget-button btn pickable-reaction clap can-undo btn-text"
title="使用以下方式回应此帖子:clap" data-reaction="clap"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/clap.png?v=12" title="clap" alt="clap"
class="emoji"></button><button class="widget-button btn pickable-reaction laughing can-undo btn-text"
title="使用以下方式回应此帖子:laughing" data-reaction="laughing"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/laughing.png?v=12" title="laughing"
alt="laughing" class="emoji"></button><button
class="widget-button btn pickable-reaction joy can-undo btn-text" title="使用以下方式回应此帖子:joy"
data-reaction="joy"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/joy.png?v=12" title="joy" alt="joy"
class="emoji"></button><button class="widget-button btn pickable-reaction open_mouth can-undo btn-text"
title="使用以下方式回应此帖子:open_mouth" data-reaction="open_mouth"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/open_mouth.png?v=12" title="open_mouth"
alt="open_mouth" class="emoji"></button><button
class="widget-button btn pickable-reaction hugs can-undo btn-text" title="使用以下方式回应此帖子:hugs"
data-reaction="hugs"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/hugs.png?v=12" title="hugs" alt="hugs"
class="emoji"></button><button class="widget-button btn pickable-reaction heart_eyes can-undo btn-text"
title="使用以下方式回应此帖子:heart_eyes" data-reaction="heart_eyes"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/heart_eyes.png?v=12" title="heart_eyes"
alt="heart_eyes" class="emoji"></button><button
class="widget-button btn pickable-reaction thinking can-undo btn-text" title="使用以下方式回应此帖子:thinking"
data-reaction="thinking"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/thinking.png?v=12" title="thinking"
alt="thinking" class="emoji"></button><button
class="widget-button btn pickable-reaction poop can-undo btn-text" title="使用以下方式回应此帖子:poop"
data-reaction="poop"><img width="20" height="20"
src="https://meta.appinn.net/images/emoji/twitter/poop.png?v=12" title="poop" alt="poop"
class="emoji"></button></div>
</div>
对应的css是“discourse-reactions-picker”
可以通过直接搜这个css找到,然后把那个div替换成上面的html就能把界面弄出来,如果触发没问题只是显示问题的话这个时候先移到![]() 上再快速点击这个界面应该可以触发
上再快速点击这个界面应该可以触发
能力有限,只能到这了 ![]()