前言
朋友们,我又来了,经历一个月的努力(还是懒),这次带来的是Motick的Mac版本,设备需装有macOS 10.15或更高版本,适用于具备Apple Silicon/Intel两种芯片的Mac。可能大家会比较关心的一个点是:单纯把iPad的体验迁移到Mac上吗?不,应该是:在iOS或iPad下载的用户,能不能在Mac上免费下载?回答当然是肯定的。下面将讲述Mac版的个人理解与优化细节。
Mac App
Mac App Store上现有的App基本都是只支持Intel芯片,但Apple Silicon芯片已推出,App适配问题如何解决尼?
在2020的WWDC上,苹果推出Universal 2,原理是通过编译出通用二进制文件(Universal Binary),该文件支持在具备Apple Silicon/Intel芯片的Mac上运行,这是最好的解决方案,也是Motick选择的方案。
对于可能由于第三方库或其他原因而导致不能编译出通用二进制文件的应用,只能退而求其次的选择只以Intel架构编译,这是一个过渡方案。同时苹果还推出了Rosetta 2,可在应用运行时,实时将Intel的指令转化为Apple Silicon的指令,是有转换效率在里面,速度当然是比前者慢。
Mac Catalayst
对于iOS与iPadOS的应用市场,苹果也希望将应用带到MacOS上。对于苹果来说则是将更多的UIKit适配到AppKit上。
从2019年开始,苹果推出了Mac Catalayst,通过共用iPad app的代码构建出Mac app。当时发布宣称一键勾选就能适配(网友吐槽既然是一键勾选的,用户凭啥付费购买),到了今年宣称iOS app可以直接运行在带有Apple Silicon芯片的Mac上(网友吐槽iOS App为何不能直接运行在旧版的Mac上)。
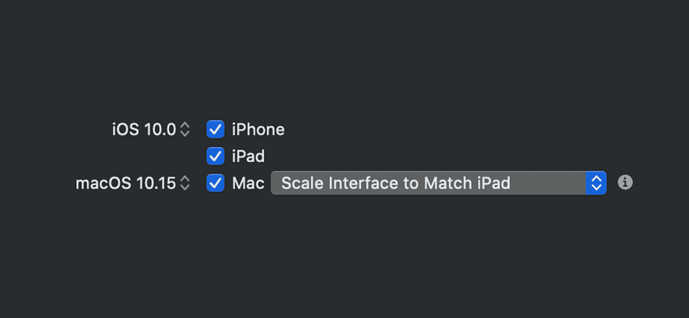
目前Mac Catalayst的使用有两种方式:Scale Interface to Match iPad与Optimize Interface For Mac。前者最低系统要求是mac OS 10.15,后者则是mac OS 11.0。两者的主要区别是显示内容区域的变化,从原来的77%提升到100%。用户最直观的感受是文字与图片更加清晰。Motick选择了前者,一方面是希望能兼容到旧设备,另外一方面感知的差异不是特别明显。
Mac细节
选好适配模式,接下来就分享一些适配的细节。主要工作是在界面与体验方面的改进或升级。
标题栏
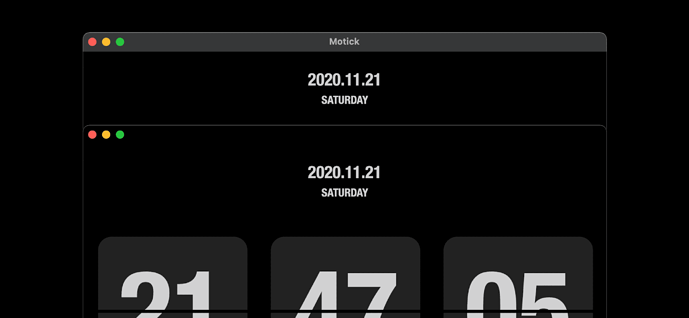
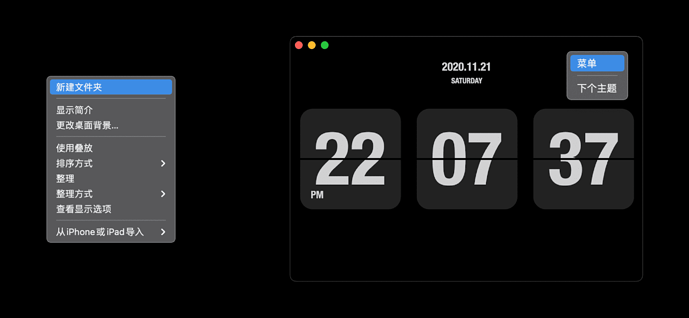
一键勾选后,运行起来报错了(证书问题)。报错解决了,满怀期待的按下运行按钮,并成功运行,发现顶部标题栏与翻页时钟不搭。先尝试隐藏,格调提升了不少档次,哈哈。
首页优化
细心的朋友可能会发现,首页的时钟与日期的比例在iOS与iPad上会有所不同,是源于当时没统一全部尺寸(又偷懒)。该问题在本版本已经解决,不管在iOS、iPad、Mac上所有内容都是以同一个比例显示,同样也包括iPad的分屏与侧拉场景,保证用户体验一致。Mac上显示还有一些小问题,但也已经解决。
缩放窗体
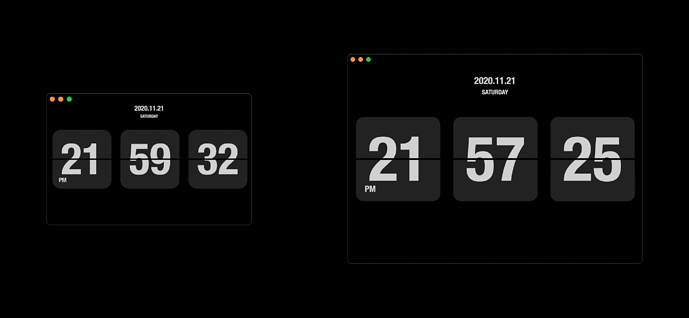
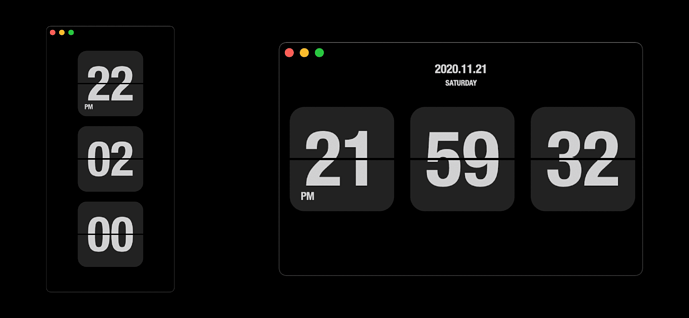
Motick上还有一个横竖屏的功能,如何将横竖屏带到Mac上?Mac:用户查看图片会通过缩放观察图片细节,所以大家缩放每个窗体的最终目的就是了更好的工作。交互有着落了,还差如何添加横竖屏功能,难道用户把笔记本横着竖着使用?其实结合移动设备的横竖屏特点,不正是把长边作为排列方向吗?那思路有了,当用户缩放时,宽比高长即为横屏,宽比高短即为竖屏。
对于这个缩放的功能,需要补充几点。第一:目前在10.15.7的系统中,系统默认会有个最小的尺寸限制,如果还想更小,只能通过设置最大尺寸(代码层面),会导致不能放大,这显然是不现实的;第二:目前在11.0.1的系统中,默认可以缩放到看不到(0),这显然也是不现实的,所以我加了最小尺寸来保证时钟的正常显示。
首页交互
在尝试用原有的交互去体验整个应用的过程中。会发现交互体验上,鼠标比手指触摸要迟钝些,所以需要在Mac上更改现有的交互方式。先来回顾Motick时钟界面在iOS上的手势:左右滑动切换主题、上下滑动调节亮度、点击进入设置页。解决思路是先分析所有手势在Mac上的交互可行性,再通过合适的体验方式呈现出来。
切换主题与进入设置都是可以保留的操作,但调节亮度有些奇怪。当用户处于工作或学习状态,打开Motick查看实时时间。但不慎操作,把整个Mac屏幕的亮度调暗了,会特别影响当下的心情与状态。对于原本滑动与点击的操作交互,转换到Mac上是鼠标左键的按住拖动与普通点击,都有所欠缺(太iOS)。
第一次尝试:鼠标滑过应用,则显示切换主题与进入设置按钮(固定放到界面右上角)。体验过后发现误触的几率比较大(比如多屏操作时,鼠标来回移动会误触),并且鼠标还要滑到右上角才能点击,体验不人性化,Pass掉。
再回想日常在Mac上频繁的操作:左键点击、左键双击、右键点击等等。左键操作一般都是一步到位的体验,不适合存放多个选项,但右键则有停留而且让人思考的体验。比如桌面右键:新建文件夹、显示简介、更改桌面背景、使用叠放等等,并且不同选项会分类并按优先级整齐的排列。
结尾
Mac版本的内容已介绍完毕了,文章中观点如有不清晰或有误的地方,还望各位指正。自从上次分享了第一篇文章后,在文章留言、商店评论、邮件反馈上,我都能收到大家热情的反馈与建议,真的非常感谢大家。对于各位提出的建议,已有存档(Notion),在保证主线功能开发的同时,我会选择性的加入大家提出的建议。
感谢
我知道肯定有人会问:一键勾选尼?来个图也好!再次感谢小众软件平台的支持,也欢迎大家在App Store上支持「Motick」。