之前折腾过一次云端的 VS Code,结果选错了镜像,折腾很久也没成功。
这次,不一样了。
先上链接:
https://github.com/cdr/code-server
再上安装:
$cat docker-compose.yml
vscode:
image: codercom/code-server
ports:
- '8081:8080'
volumes:
- $PWD/files:/home/coder/project
restart: always
呃,基于 Docker 的,真的方便呀,文件会保存在 当前目录的 files 文件夹中。
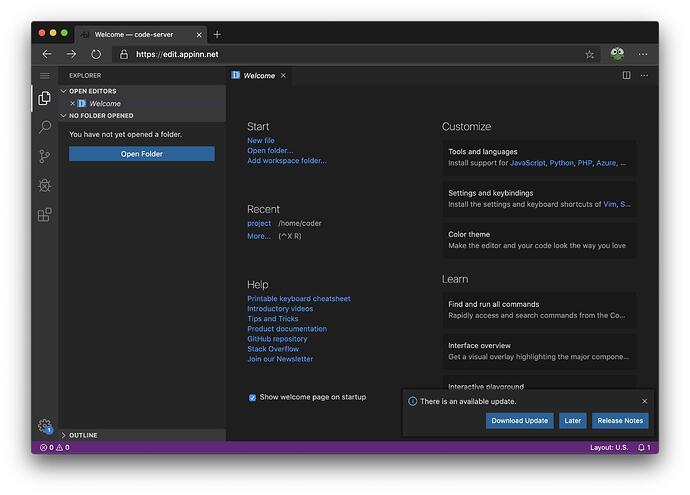
然后,你就能看到这个在线的 IDE 了:
对了,不要去尝试上面的地址了,code-server 默认带一个密码,可以通过 docker logs name 命令查询到。
首次打开极慢,之后就好了。