软件名称
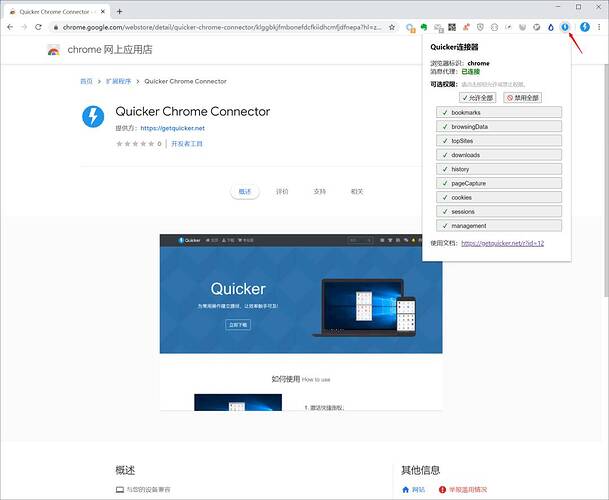
Quicker + 浏览器扩展
应用平台
- Windows
推荐类型
【开发者自荐】
一句简介
通过浏览器扩展插件,Quicker可以对网页自动填表、触发事件或运行js脚本实现自定义控制,也可以通过运行后台脚本,调用Chrome API来控制浏览器,实现一些原本需要单独插件来完成的功能。
应用简介
Quicker是一个快速启动+自动化工具的结合体。
以前,从Quicker里不能直接操作网页内容。在实现一些自动填表/自动提交之类的动作时,需要通过模拟按键、找图定位等措施,导致成功率受影响,实现也比较复杂。
现在,通过定制的浏览器插件,可以在Quicker里轻松的操作网页内容,对网页运行任意的javascript脚本(支持jquery库),或通过后台脚本实现对浏览器本身的控制。
模块功能概览
-
打开网址: 可以返回标签页ID,从而在后续步骤中自动操作此标签页。
-
等待加载完成: 等待标签页的网页加载完(然后可以开始填表或其他操作了)。
-
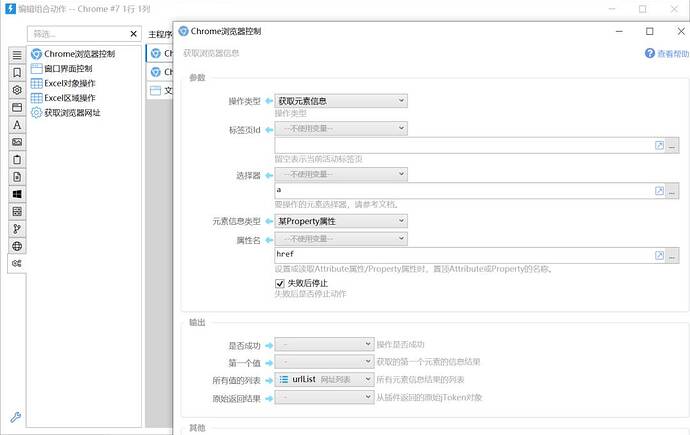
获取元素信息: 获取网页元素的信息(如输入框里的当前内容)。
-
更新元素信息: 自动填写表单。
-
触发事件: 自动提交表单/点击按钮等。
-
获得标签页信息: 获得当前打开的网页信息(网址/标题/图标等)。
-
关闭标签页: 关闭某个指定的标签页(自动化操作完成后直接关闭网页,懒人总是可以少点一下的:)
-
对标签页运行脚本: 对网页运行javascript脚本,自由实现各类功能。可以在脚本中使用强大的JQuery库。
-
运行后台脚本: 可以通过浏览器提供的各种API实现对浏览器本身的控制。
示例动作
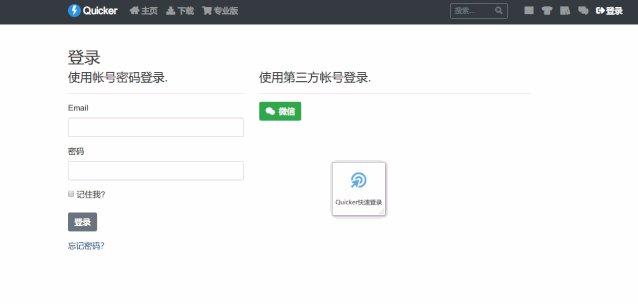
1. 自动填表登录Quicker网站:

对应的步骤定义:
2. 弹出当前页
对应的后台脚本:
chrome.tabs.query({lastFocusedWindow: true, active: true}, function(tabs){
if (tabs.length < 1){
return;
}
chrome.windows.create({
tabId:tabs[0].id,
//state:'maximized',
type: 'popup'
},function(win){})
});
3. 关闭左侧标签页
对应的脚本:
chrome.windows.getLastFocused({populate:true}, function(win){
for(var tab of win.tabs){
if (tab.active){
break;
}
chrome.tabs.remove(tab.id);
}
});
4. 从脚本返回内容给动作:提取网页链接和图片URL
浏览器插件为从外部操作网页创建一个桥梁。运行自定义脚本又让使用者拥有了更多自由。
官方网站 && 应用商店地址
Quicker软件官网:https://getquicker.net
浏览器扩展示例动作单:动作单