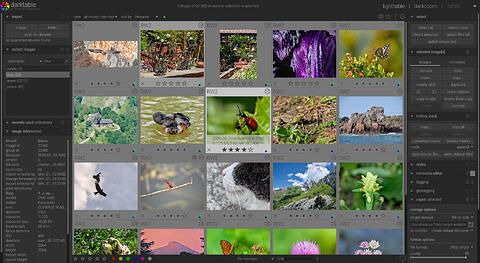
darktable是一个支持Linux/Windows/macOS的照片管理软件与RAW编辑器,项目在GitHub开源,可以认为是Adobe Lightroom的一个开源替代品
特色功能
各家RAW编辑器的白平衡、曲线、色阶等基础功能往往是大同小异,而独占功能却是各有各的特色。
例如Lightroom的特色去雾滤镜,你就很难在其他同类软件中找到它的替代工具。
而darkroom所拥有的不可替代的特色功能,我认为在于影调调整方面:
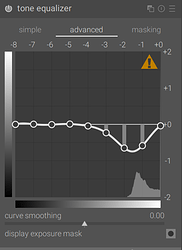
左:tone equalizer工具,可直接在照片上用鼠标滚轮调整某个亮度级别;
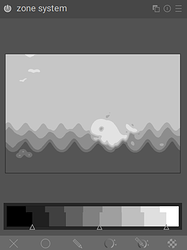
右:借用安塞尔·亚当斯后期理论名称的zone system工具
汉化
darktable支持29种语言,但安装包只内置了其中最常用的10种。
若想使用中文,我们需要有一定的动手能力,从源代码自己编译(也可以在GitHub提交翻译)
方法可以参照
主题
为了不干扰修图,darktable故意采用了可读性非常弱的界面设计——图标和字号都比较小,文字与背景的对比度十分低,甚至界面文字没有大写字母,全部为小写。在我看来,这种“不干扰”追求的有些过火了,反而加重了使用的疲劳感。
darktable的主题文件使用CSS语言编写,使用任意的代码编辑器或者记事本就可以编辑
以下是3.0+版本针对上述问题的调整方法
Windows平台的主题位于C:\Program Files\darktable\share\darktable\themes文件夹内
打开darktable.css,找到第一个任意选择器中出现的font-size: 1em;。注意这里原来使用的相对单位似乎会产生一些问题,我们首先把尺寸单位从em改成rem,再按照个人喜好适当调大即可,例如我修改到font-size: 1.2rem;,其他选择器的font-size会继承这个选择器,不需要手动调整。
如果想提高文字的对比度,也可以打开相应主题的css文件,找到fg_color @grey,修改至自己觉得舒服的数值
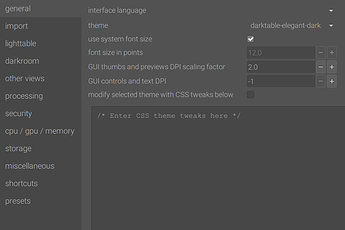
除此之外,2020年8月更新的darktable 3.2,还加入直接在程序的设置界面注入自定义CSS代码的功能
下面提供一些拷贝自原始主题的CSS代码。如果想调整某个数值,无须再去寻找硬盘上的CSS文件,直接将要改动的代码粘贴在程序的设置中,就能自定义主题了
字体相关的原始代码
* {
font-size:1.0rem;
font-family: sans-serif;
text-shadow:none;
box-shadow:none;
}
配色相关的原始代码(基于dark主题)
/* General */
@define-color selected_bg_color @grey_50; /* legacy stuff */
@define-color border_color @grey_25; /* border, when used */
@define-color bg_color @grey_30; /* general background */
@define-color fg_color @grey_80; /* general text */
@define-color base_color @fg_color; /* legacy stuff */
@define-color text_color @grey_20; /* same */
@define-color disabled_fg_color @grey_55; /* disabled controls */
/* Scroll bars (sliders) */
@define-color scroll_bar_inactive @grey_55;
@define-color scroll_bar_active @grey_65;
@define-color scroll_bar_bg @grey_25;
/* Modules box (plugins) */
@define-color plugin_bg_color @grey_35;
@define-color plugin_fg_color @grey_85;
@define-color section_label @grey_75;
@define-color plugin_label_color @grey_70;
/* Modules controls (sliders and comboboxes) */
@define-color bauhaus_fg @grey_80;
@define-color bauhaus_border shade(@plugin_bg_color, 0.5);
@define-color bauhaus_indicator_border @grey_35;
@define-color bauhaus_fill @grey_55;
@define-color bauhaus_bg @grey_30;
@define-color bauhaus_bg_hover @grey_65;
@define-color bauhaus_fg_selected @grey_85;
@define-color bauhaus_fg_disabled alpha(@bauhaus_fg, 0.4);
@define-color bauhaus_fg_insensitive alpha(@bauhaus_fg, 0.4);
/* GTK Buttons and tabs */
@define-color button_border @grey_45;
@define-color button_bg @grey_40;
@define-color button_fg @grey_80;
@define-color button_checked_bg @grey_55;
@define-color button_checked_fg @grey_95;
@define-color button_hover_bg @grey_65;
@define-color button_hover_fg @grey_25;
/* text fields */
@define-color field_bg @grey_30;
@define-color field_fg @grey_80;
@define-color field_active_bg @grey_40;
@define-color field_active_fg @grey_90;
@define-color field_selected_bg @grey_50;
@define-color field_selected_fg @button_checked_fg;
@define-color field_hover_bg @grey_60;
@define-color field_hover_fg @grey_20;
/* Tooltips and contextual helpers */
@define-color tooltip_bg_color @grey_25;
@define-color tooltip_fg_color @grey_75;
@define-color log_fg_color @grey_90;
/* Views */
@define-color darkroom_bg_color @grey_60;
@define-color darkroom_preview_bg_color @grey_50;
@define-color print_bg_color @darkroom_bg_color;
@define-color lighttable_bg_color @darkroom_bg_color;
@define-color lighttable_preview_bg_color @darkroom_preview_bg_color;
@define-color lighttable_bg_font_color @grey_85;
/* Lighttable and film-strip */
@define-color thumbnail_bg_color @grey_55;
@define-color thumbnail_star_bg_color @grey_40;
@define-color thumbnail_fg_color @grey_60;
@define-color thumbnail_selected_bg_color @grey_65;
@define-color thumbnail_hover_bg_color @grey_85;
@define-color thumbnail_hover_fg_color @grey_90;
@define-color thumbnail_localcopy_color @grey_80;
/* Graphs : histogram, navigation thumbnail and some items on tone curve */
@define-color graph_bg @grey_25;
@define-color graph_border @grey_20;
@define-color graph_fg @grey_90;
@define-color graph_fg_active @grey_95;
@define-color graph_grid @grey_20;
@define-color inset_histogram alpha(@grey_80, 0.50);