noshit
(noshit)
1
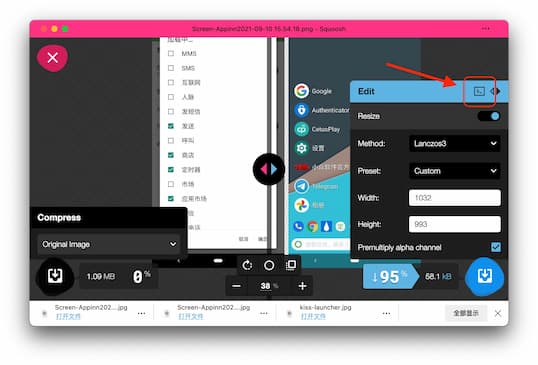
我最近发现 https://squoosh.app/ 这个Google很早就推出的用来减少图片体积的在线网站应用默认会清除照片或图片的exif信息,这太实用了
打开网站就导入照片图片,瞬间就能下载没有exif信息而且还能把体积大幅减小的照片或图片。
因为是网站,所以完全不需要下载任何软件或APP,电脑手机都一样,打开网址就能用。
虽然没有批量处理功能,但是我也没那么多图片要处理。
而且还带有把图片旋转90度角的功能,多少人手机拍的照片最后得歪着脑袋看啊,用这个网站转(zhuan 四声)一下就再也不用歪脑袋啦
还有更多功能等着探索呢
更新一:不装任何软件,在线转图片格式,比如把webp格式的图片快速转换成jpg格式
我了解这个网站已经被介绍过了,但是还是要说它对大部分人简直太实用了
Qingwa
(青小蛙)
2
关于 Squoosh,昨天我才研究明白批量操作…
然后,就直接可以复制到命令行,直接运行就行了,类似:
npx @squoosh/cli --resize '{"enabled":true,"width":538,"height":365,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --mozjpeg '{"quality":75,"baseline":false,"arithmetic":false,"progressive":true,"optimize_coding":true,"smoothing":0,"color_space":3,"quant_table":3,"trellis_multipass":false,"trellis_opt_zero":false,"trellis_opt_table":false,"trellis_loops":1,"auto_subsample":true,"chroma_subsample":2,"separate_chroma_quality":false,"chroma_quality":75}' *.png
注意复制出来的命令没有最后那个 *.png,要加上,如果是 jpg 格式就换 *.jpg
https://github.com/GoogleChromeLabs/squoosh/tree/dev/cli
需要安装 node.js
2 个赞
这个cli命令太长了,单用命令行很不好用
期待有dalao做个好用的批处理gui
noshit
(noshit)
5
今天我又发现一个用法,转图片格式,比如可以把webp转成jpg,以前我还网上搜索怎么转,现在简单了,把webp的图片往里一拖,默认输出格式就是jpg,直接下载就成了。
因为输出格式支持jpeg png webp,所以理论上应该可以把任何图片都转成这几个格式下载,妙啊。
青蛙要不要在论坛的后端装个squoosh,这样传大于512KB的图就不用手动压缩了
Qingwa
(青小蛙)
7
这个大概不行。论坛程序不敢动、不会动、不能动。。。