chenjing
(chenjing)
1
TinyPNG 是一款深受前端工程师 喜爱的图片压缩工具,打开 http://tinypng.com ,将图批量拖拽至指定区域,图片即开始压缩。官方给出的数据显示,PNG 文件最高能减小 70%的体积。
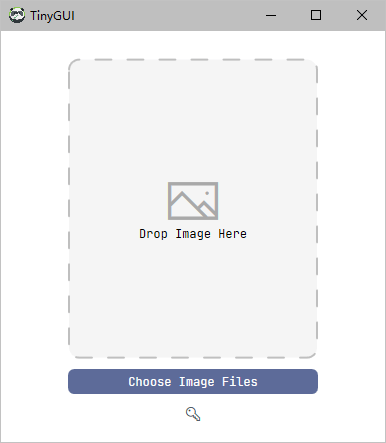
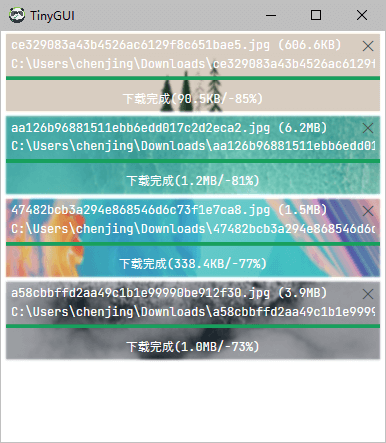
不过网页端压缩有单张图片 5M 的限制。所以推荐一个免费开源的 TinyPNG 桌面端工具,支持一键拖放,没有单次压缩数量限制,可显示上传下载进度,小巧快速。希望各位给个星星支持下,GitHub 和安装包下载地址见文末。
Github地址:GitHub - chenjing1294/TinyGUI: TinyGUI is a visual implementation of TinyPNG that helps you quickly compress images.
安装包下载地址:http://www.redisant.cn/#Family
4 个赞
chenjing
(chenjing)
6
可以的话去github给个星星支持下呗,这是我继续维护该项目的动力
chenjing
(chenjing)
7
png压缩也要用网页版了吗?我以前都用optipng,现在用oxipng,没有任何限制,在github上都可以搜到。
不过这两个都是无损压缩,压缩比应该比不上tinypng
optipng的原理是:1.暴力测试png内部的zlib压缩参数,挑选压缩结果最小的那个输出png文件;2.删除不必要的metadata。不对原始图像色值做任何修改
hkmhd
(极品小猫)
14
这个可以,方便了一些手残党的特殊群体,总有一些人上传证件照的时候,文件太大