本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,感兴趣的伙伴可以点击订阅我的周刊。欢迎通过 Twitter 私信推荐或投稿。
产品推荐
- toools.design - 再次推荐一下这个设计资源导航网站,网站就做的很好看,免费资源很多。付费的资源也非常多,得自己挑。
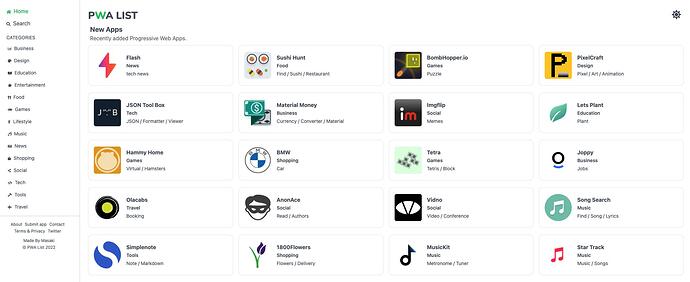
- PWA List - 这是一个 PWA 网页应用程序的导航网站,收集了非常多这类项目,用手机打开直接添加到桌面,感受和 APP 一样丝滑的体验。
- YouGlish - 这是一个非常有用的学英语的网站,太强了!可以随便搜索一个单词,这网站会在 Youtube 上搜索包含这个单词的视频句子,你可以重复听,练习真正的 Native Speaker 发音。也可以选择各种类型的发音,当然也可以学习其他语言。
- Goldfishies - 这个网站太有趣了,就是一个喂鱼的网站
 ,点击鼠标左键投食,网站上的鱼就会去吃你投喂的鱼食。就这么简单,可以试试看鱼会不会长大。
,点击鼠标左键投食,网站上的鱼就会去吃你投喂的鱼食。就这么简单,可以试试看鱼会不会长大。
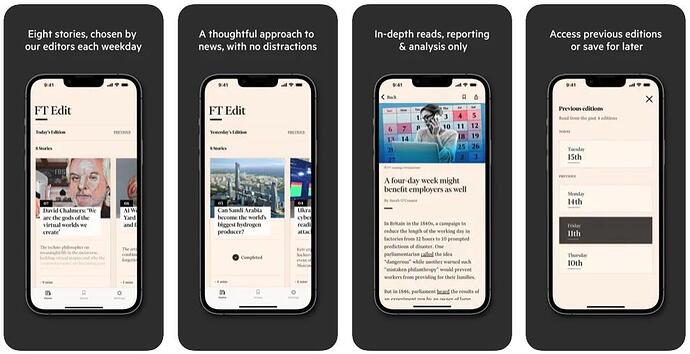
- FT Edit - 这是是英国《金融时报》前两个月发布的一款新应用,每天都会发布精心挑选的八个重要金融时报的内容。界面交互是设计的很好看,和官网很统一。
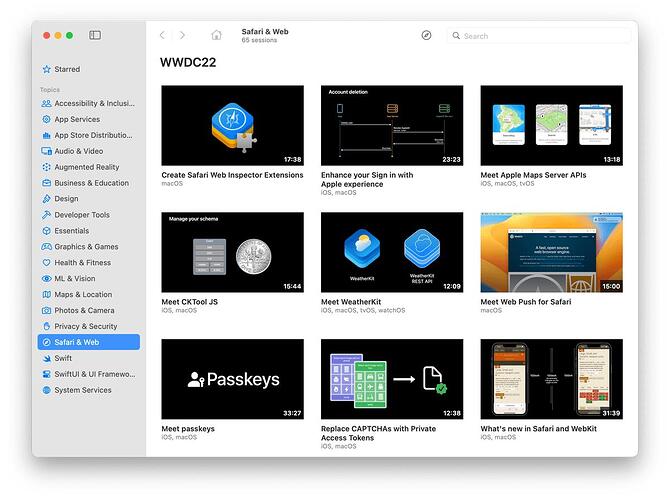
- Sessions - 这是一款免费的 Mac 应用程序,用于观看 WWDC 的 Session 视频。也可以用这个WWDC for macOS。
- Activity Tracker - Day Tracker 这个产品用来记录你一天做了什么,界面十分简单,有做简单的增值服务。是个很简单的适合独立开发者练手的产品。
- Hitchweb - 一个 Chrome 扩展程序,可以通过互联网与在同一网站中的人语音通话。这个插件想法很新奇,不过要同时都装了这个插件才能沟通,我没有找到有什么使用场景会用到这个功能。不过确实想法很好。
开源项目
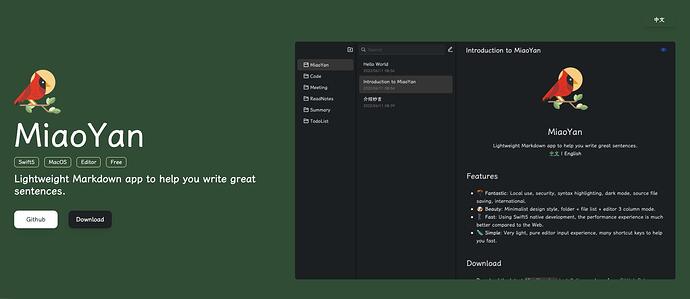
- 妙言 - 一个非常简洁好看的开源的 Mac 端的 Markdown 编辑器。没有任何多余的功能,纯本地使用、安全、语法高亮、黑暗模式、源文件保存。使用 Swift5 原生开发,相比 Web 套壳方式性能体验好。阿里飞猪团队的前端开发者 @Tw93 的独立作品。
- little-big-city - 这网站输入地图坐标就可以生成3D的城市模型,开源的项目,很不错,可以调整各种参数,还可以下载模型。
- uBlacklist - 这个开源项目是一个 Chrome 和 Firefox 的扩展程序,可以让你指定的网站不出现在 Google 的搜索结果中。很实用。
自荐产品
- Exping - 个性化标记地图的产品,不再是单一的地点标记,可以用各种好玩的emoji来表达我对地点的感受,整张地图看起来很有个性,这次新增了路线展示功能,很不错。
随便看看
-
WWDC22 笔记 - 由 iOS、macOS 平台 Swift (斯威夫特) 开发者 @daiming_cn 戴铭整理。
-
上周看到一个新闻说印度尼西亚通过了 5 年的远程工作签证吸引数字游民,并且如果他们不在印度尼西亚赚取收入,该签证将允许其持有人在不纳税的情况下逗留长达五年。但是认真找了一下发现政府官员报告说这是谣言,尚未做出任何决定。官方消息称巴厘岛数字游牧签证还没有具体计划。网上看到一个当地的印尼人确认这个消息目前仍是一项提案,不幸的是尚未生效。不管怎么样数字游民签证确实很多国家都在做,巴厘岛确实是一个数字游民的天堂,如果真的有长期的签证,那是非常不错的,期待了。
-
如何给你的 SaaS 产品定价 - 这篇文章讲的是定价的方式,第一种成本加定价- 计算交付产品的成本( 服务器成本等)并增加一个百分比的溢价 ,第二基于竞争对手的定价- 这个很简单,看看你的竞争对手,看看他们的收费。第三基于价值的定价-价格由交付给客户的价值决定。
-
你为什么应该写日记 - 写作这个东西,尤其是写日记,是一个治愈的过程。我们可以在日记中管理我们的生活:我真正想要什么?我应该离开吗?等等。
课程推荐
- 好奇代码 JavaScript 高手之路前端教程 - 设计师出的JS教程!这个课程网站就做的非常牛批,课程质量国内天花板了。真正适合初学者的 JavaScript 教程。可以看一下作者的B站视频 @好奇代码的三木,课程讲的非常系统,设计又好看。难理解的知识概念都做了非常用心的讲解。整个课程的知识结构逻辑,是按照初学者的学习轨迹进行设计,强烈推荐。
- FigmaCode 设计教程 - 这个专栏是从开发的视角教你如何结构化地完成设计,如何用 Figma 构建设计系统。作者是字节的开发者 @leadream4 ,又会设计,又会写代码,作者也做过很多独立项目,混迹于设计和开发之间的全能选手。如果你不想花时间看视频学设计,这个专栏非常适合你。
更多内容可以订阅我的周刊: 竹白订阅|官网|RSS订阅 |Telegram频道|Twitter