从Win10 x64系统 能做多重百分号运算,启动速度快的计算器继续讨论:
如果不想读废话,可以直接从右侧导航到【使用说明】
老鼠碎嘴子
这个工具本来不想更新的,因为当初多少有点炫技的意思,用的数据地址的方式进行发布,但代码转换到数据地址比较麻烦,所以后期修改起来也不容易。
计算器本身真没啥技术含量,这个我一直作为前端课程的作业给学生们做的,但是……他们都做一半就摸鱼了,我也拿他们没啥办法,就……咳咳
(当然,体验优化什么的,和技术含量关系并不大)
这是今天(发布两年之后)有人给我评论,我才想起有这么个东西的。
bili_65189089417:感谢,在表格里面计算组合公式全部都是小括号,公式多了以后就分不清哪两个括号是一对,导致计算结果错误,这个计算器可以使用大括号、中括号、小括号,非常不错,但是有个建议希望能够优化下,因为用这个计算器计算的公式里面用大括号计算后,公式的下面是自动把大括号转换成小括号,但是这个公式是无法复制的,希望能够优化下,有时候需要把公式放到表格里面,还需要手动把大括号修改成表格能够识别的小括号
我没有想到还有人在用;
我没有想到我是为了适配中文输入法下快速计算的功能被用来区分括号,而且居然还那么的合理;
我觉得他提出的需求十分合理,这得安排!
使用说明
工具地址
https://pages.izyx.xyz/tools/quick-calc.html
离线使用
在上面链接上右键——链接(目标)另存为,保存到任何你喜欢的地方,桌面也行,以后打开就可以用了。
关于升级
直接访问网址当然就不用关心升级的问题了。离线使用的话,可以观察下标题上的版本号,这样你就知道自己使用的版本是不是和在线版是相同了。
使用方法
打开,输入算式,下面显示结果。
回车,把当前计算存入列表,开始下一条计算。
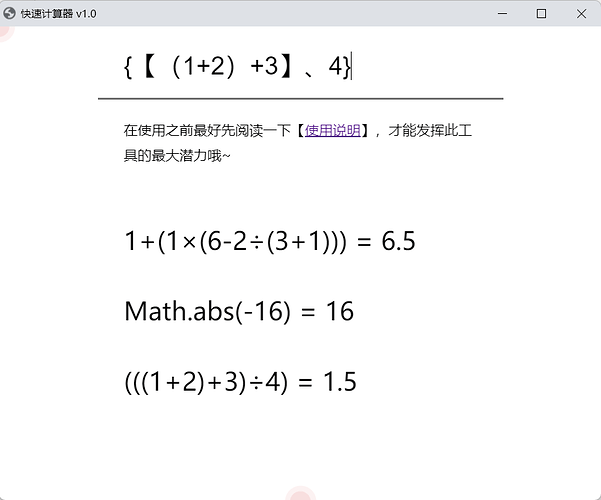
什么,忘把输入法切换为英文了?Who cases!看上面截图,这么输入一样计算。
就酱!
使用技巧
- 输入
clear回车,清空列表(不区分大小写) - 点击任意列表条目,将其复制到剪切板(含结果,不需要结果自行删除一下)
- 可以使用科学计数法:
1e5相当于100000 - 如果输入框下侧横线为绿色,则是高精度计算(v1.2 使用 Math.js 实现)
运行细节
- 使用 JS 中
eval方法进行运算,所以本质上可以运行各种 JS 语句,但是在运算前做了一些处理…… - 删除了所有空格和全角逗号(问题很大,很多语句运行不了了)
。→.!→![【{(→(]】})→)、→/……→^%在计算时会当作/100处理,而不是 JS 里面的“取余”(我觉得这样小白友好)^在计算中会当作**处理,这是 JS 的幂运算- 在结果显示中,乘除号都按照数学符号显示,但是复制时是用的
*和/,方便在其他软件里使用 - 为了便于快速计算,所以输入框强制一直拥有焦点状态,这导致了一些副作用,比如无法选择页面中其他位置的文字。但是不打算修改
- 【v1.2】使用 Math.js 提高运算精度,但需要网络连接(CDN),离线使用会回落到 JS 的
eval方法
高阶技巧
如顶部图片所示,这里可以使用 JS 中 Math 对象的所有方法(参考),如果你了解 JS,同时能看懂上面的运行细节,你也可以尝试更奇妙的用法。
让爱发电更加持久
如果这个小工具帮你提升了生产力的话,请小老鼠喝杯咖啡也不过分吧?何况小老鼠这么可爱呢~~