软件名称
大术专搜
应用平台
Firefox、Chrome等 浏览器
推荐类型
【开发者自荐】
一句简介
灵活地在浏览器中调用不同的搜索引擎。除此之外还有一些特色技术性功能
应用简介
更新(2023):
增加了一个自认为挺好用的功能(3.2.x 起): 内置了类似 Vimium 的特性。
输入完搜索词后,按Shift+Enter进入这个模式

这样想调用各个搜索引擎时,手完全不需要离开键盘(也要结合一下浏览器的快捷键)
若你用过 duckduckgo 的
! bang或 omnibox,它们都要求你背诵哪个搜索引擎对应的字母现在这个不需要背诵。并且做了个设定 :数字键专用于分类切换,A-Z 字母用于点击搜索按钮,完全可视化
介绍原文:
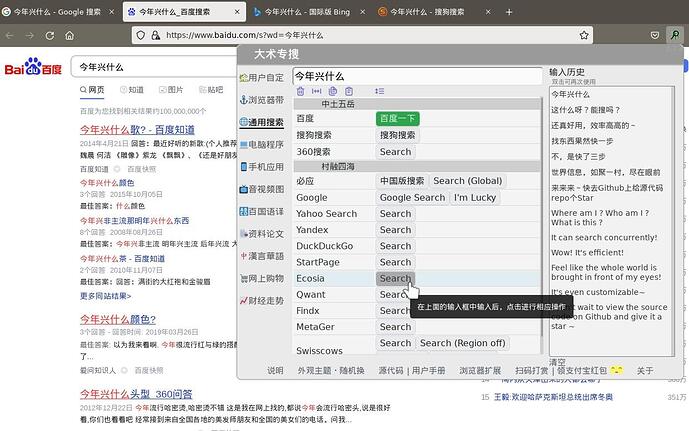
在具有了 一个 多搜索引擎工具 该有的 基本功能(GET/POST、自定引擎、内置 百度,Google,B站,Youtube,Github,淘宝 等) 之后,它还可以![]() :
:
 文本单行或多行
文本单行或多行 桌面(扩展或网页)和移动(网页)
桌面(扩展或网页)和移动(网页) 甚至兼容那些不开放GET/POST接口(称为In-page-Ajax-render)的网站
甚至兼容那些不开放GET/POST接口(称为In-page-Ajax-render)的网站 一个按钮一次调用多个操作
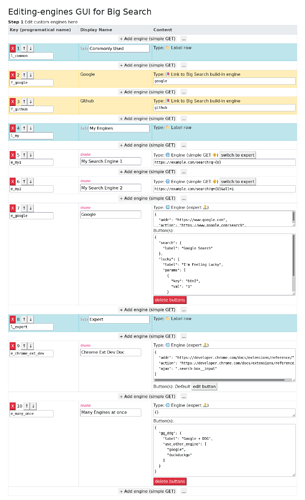
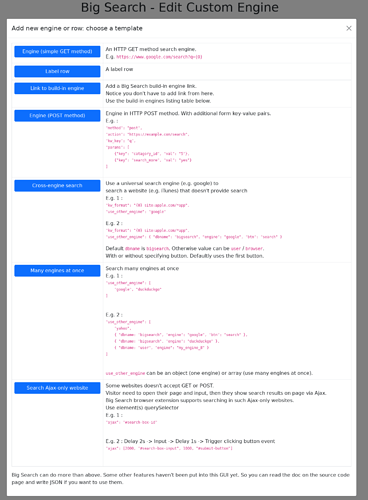
一个按钮一次调用多个操作 用户可编程: JSON作为引擎数据库(包括 内置的 及 用户自定义的。亦提供GUI编辑)。引擎数据 和 搜索方式 的 灵活性 及 扩展性
用户可编程: JSON作为引擎数据库(包括 内置的 及 用户自定义的。亦提供GUI编辑)。引擎数据 和 搜索方式 的 灵活性 及 扩展性
等…
完整特性
基本
 任意搜索引擎、查询网站(内置90+)集于一处(连续)操作。任何支持GET/POST的
任意搜索引擎、查询网站(内置90+)集于一处(连续)操作。任何支持GET/POST的 自定义搜索引擎(在扩展中可同步)
自定义搜索引擎(在扩展中可同步) 调用浏览器内联的搜索引擎(扩展。因此已加进浏览器的可直接用。仅Firefox)
调用浏览器内联的搜索引擎(扩展。因此已加进浏览器的可直接用。仅Firefox)
更多
 单行或多行 文本编辑及发送
单行或多行 文本编辑及发送
例如需要翻译文章段落时就很有用
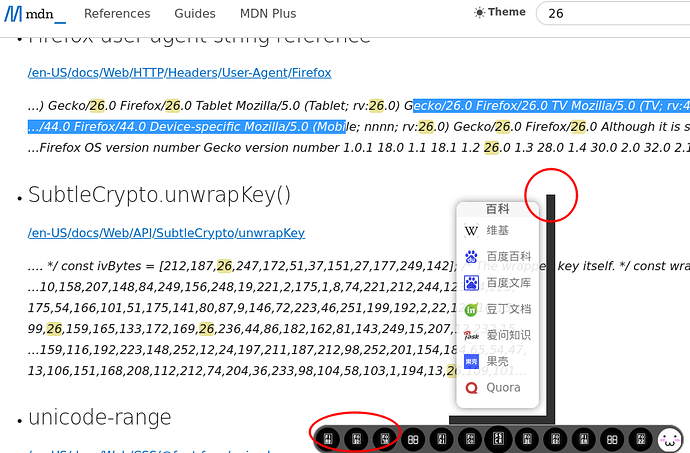
 引擎分类卡片
引擎分类卡片 保存(仅在本地)、复用和管理搜索历史。复用方式:双击动作
保存(仅在本地)、复用和管理搜索历史。复用方式:双击动作
- 单行编辑时:替换文本框
- 多行编辑时:插入至光标
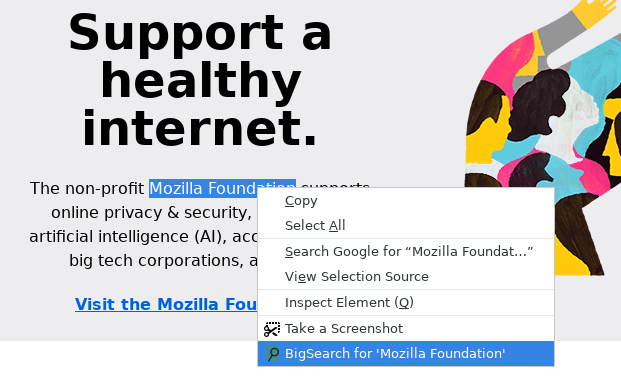
 将选择的文本(单行或多行)作为搜索词
将选择的文本(单行或多行)作为搜索词
- Firefox无痕模式中无 (bug 1380812).
- Chrome中点了右键菜单后,再点击工具栏中的图标(或使用快捷键) (Chrome的缺陷)
 快捷键(浏览器扩展)
快捷键(浏览器扩展)
- 唤出界面。Firefox:
Ctrl+Alt+SChrome及其他:Ctrl+Shift+S - 将选择文本设定为搜索词(然后再使用唤出界面)。Firefox:
Ctrl+Alt+DChrome及其他:Ctrl+Shift+D
Firefox更改 | Chrome更改
chrome://extensions/shortcuts- 唤出界面。Firefox:
 在原生侧边栏里使用(仅Firefox)
在原生侧边栏里使用(仅Firefox) 桌面(扩展或网页)和移动(网页)
桌面(扩展或网页)和移动(网页)
还有更多:特别之处
 甚至兼容那些不开放GET/POST接口(称为In-page-Ajax-render)的网站(详情),且易配置(指定输入框的css selector,自动往浏览器里的页面注入js,实现输入、点击、表单提交的自动化)
甚至兼容那些不开放GET/POST接口(称为In-page-Ajax-render)的网站(详情),且易配置(指定输入框的css selector,自动往浏览器里的页面注入js,实现输入、点击、表单提交的自动化) 一个按钮一次调用多个操作
一个按钮一次调用多个操作 好看强大的同时,非常轻量级
好看强大的同时,非常轻量级 用户可编程: JSON作为引擎数据库(包括 内置的 及 用户自定义的。亦提供GUI编辑)。引擎数据 和 搜索方式 的 灵活性及扩展性:
用户可编程: JSON作为引擎数据库(包括 内置的 及 用户自定义的。亦提供GUI编辑)。引擎数据 和 搜索方式 的 灵活性及扩展性:
 一引擎,多按钮:对于一个引擎,可以支持不同的操作。(各按钮继承引擎的数据,按钮之下的某些键值可覆盖引擎名下的键值数据作用)
一引擎,多按钮:对于一个引擎,可以支持不同的操作。(各按钮继承引擎的数据,按钮之下的某些键值可覆盖引擎名下的键值数据作用) 跨引擎调用:可调用另一引擎(中的某一按钮的动作)来动作
跨引擎调用:可调用另一引擎(中的某一按钮的动作)来动作 可针对引擎需要,对用户输入进行字符串格式化,或字符替换,编码选择
可针对引擎需要,对用户输入进行字符串格式化,或字符替换,编码选择 适当结合上两点,可搜索不提供搜索的网站
适当结合上两点,可搜索不提供搜索的网站
开始使用
使用方式有:
-
浏览器扩展(推荐)
- Firefox Addon
- Chrome Addon
或 下载 .crx。 适用于:Google Chrome、Microsoft Edge、Brave、Vivaldi、Opera、
搜狗浏览器(部分)、360极速浏览器(部分) 等
- Firefox Addon
-
网页版:演示作用为主,网页版不能像扩展一样完全工作。网页版可在手机浏览器使用。 主站: https://acsearch.ga
| 备用站: http://acsearch.tk
官方网站(源代码)
FAQ
Q: 到底什么是「In-page-Ajax-render」?
A: 「In-page-Ajax-render」是 In-page-submit-form-via-Ajax-then-XHR-gets-search-result-then-render-and-show-in-page-without-web-frame-navigation 的简称。
普通的GET/POST搜索流程是:
- 你输入搜索词,点击搜索按钮
- 你的浏览器把搜索词装入GET/POST query中,发到你指定的目标网站
- 你的浏览器打开新tab并载入目标网站返回的HTML
本工具的In-page-Ajax-render搜索功能是:
- 你输入搜索词,点击搜索按钮
- 你的浏览器打开你指定的目标网站页面(未发送搜索词)
- 本工具向该页面注入一个简单的JS,把你的搜索词填入页面上的文本框中(通过你指定的css selector找到它),然后JS模拟点击提交按钮(同样通过你的css selector找到)动作
- 网站页面本身的JS会起作用,Ajax获取搜索结果,浏览器渲染展示在该页面上
本工具的In-page-Ajax-render搜索功能,可以用于搜索那些例如SPA网站且不对外开放GET/POST搜索接口的,或者在网站入口安排随机搜索token的