本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。
产品推荐
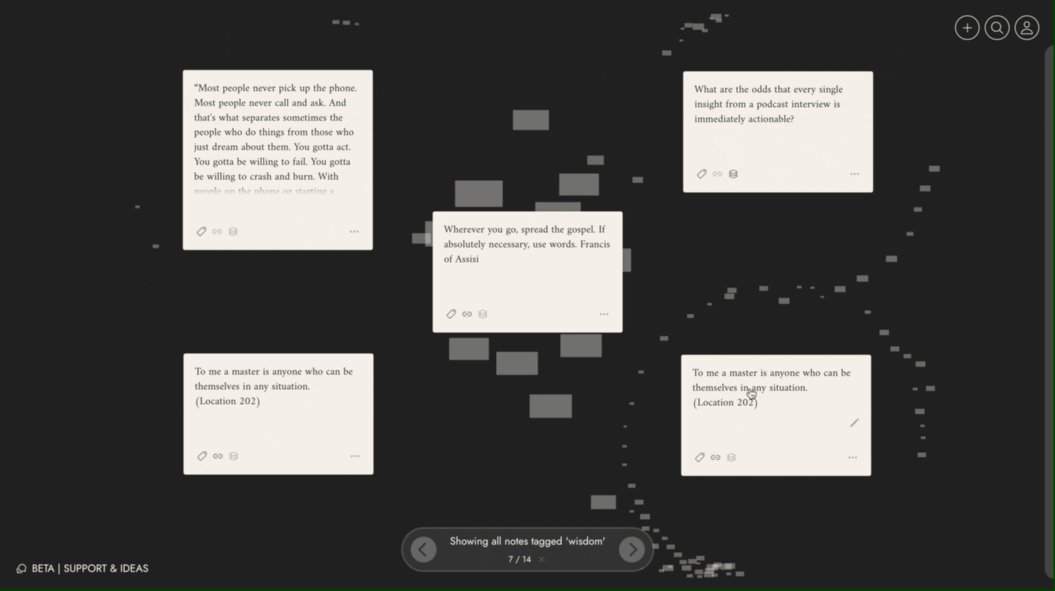
- Napkin - 这是一个白板笔记管理工具,还在内测,没有开放测试,设计风格很独特,产品也做的很有想法。坐等公测。

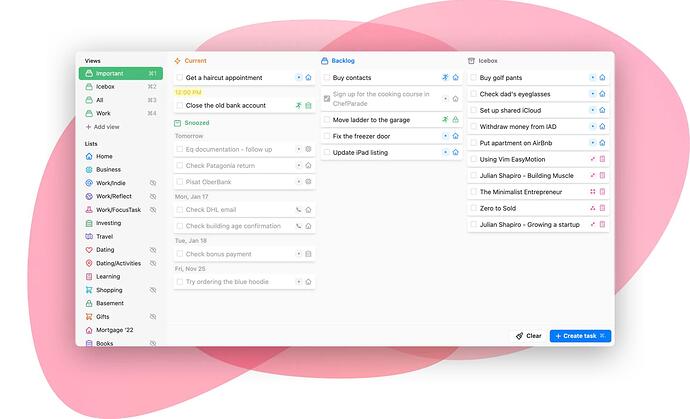
- Focustask - 这是一个待办事项管理工具,最近开放了公测,可以试试看,目前只有Web端,后续会推出桌面和移动端。
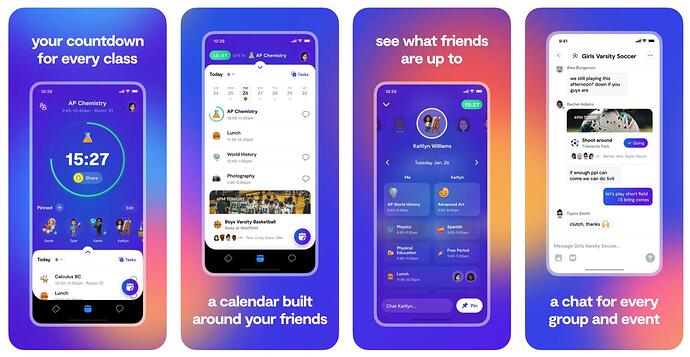
- Saturn - 这是一个社交类型的产品,可以共享日程、实时查看朋友在做什么、聊天、组织活动等等。
- AD AURIS - 这个网站可以把任何文章转换为音频,然后会自动创建播放列表然后和 Spotify 等播客工具同步收听。之前有推荐过类似的服务,想法还是有需求的。
- hexclock - 作者 @jacopocolo 制作的一个小网站,用十六进制颜色值显示当前时间。11点36分45秒是下面这个颜色,打开看看现在时间是什么颜色的。
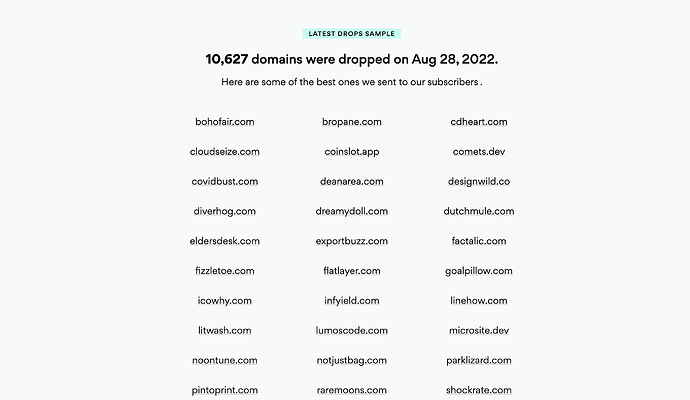
- NameGrab - 这个网站每天都提供精心挑选的一些域名,看了一下很多都不错,如果你准备开始做一个新项目,不知道起什么名字,可以先从选择域名开始,省去了想到一个好名字然后发现域名已经被注册了的问题。
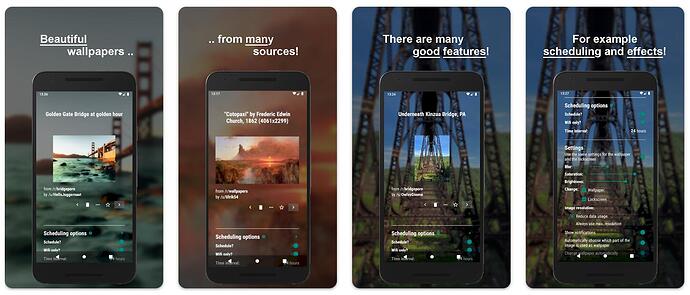
- Wallpaper (from Reddit) - 这是一个壁纸应用程序,内容是从 Reddit 获取的图像。作者在Reddit 上发布,并且在送兑换码(看了一下已经送完了)付费产品,9.9港币。
- Seekflag -可以在这个网站下载到所有国家的国旗 SVG 和 PNG 大图。
- Design the Next iPhone - 上周很火的一个网站,可以自己设计制作下一代 iPhone 的样子。
- Shortcuts - 作者@michelvanheest 制作的这个网站收集了一些热门设计开发工具的快捷键。
开源项目
- florisboard - 一款注重隐私的 Android 开源键盘。目前处于早期测试期。如果你对输入法的隐私问题有要求可以使用这个产品。
- Truth or Drink - 一个真心话大冒险喝酒游戏的小网站,喝酒玩游戏时候拿来玩。开源的。
- EmitterCursor - 使用 JavaScript 和 SVG 制作的一个炫酷的光标移动特效。很好看,教程在这里。
自荐产品
- Tinysnap - 截图美化工具, @LuoBaishun 的作品,作者今年刚开始尝试做独立产品,受 Indiehackers 社区的熏陶,在尝试 build in public。团队另外一个产品 heyform 也做的不错。都做的很完整了。期待团队后续的产品计划。
- BentoJam - 作者 @vinciarts 的作品,一个在线白板工具,无需注册,直接创建然后分享链接就能开始了。后面会加语音和聊天功能。
- 木及简历 - 作者@qiufenghyf是一款基于 Markdown 的简历工具,通过简单的纯文本就可以浸式地抒写简历,无心关心排版和样式。希望让用户关注简历本身专注于自己的思考与总结。月付9.9元的价格也很OK。
- 柠萌Days-纪念日倒计时小助手 - @lyon91609617 投稿产品。
随便看看
1. GALAXY Z FLIP 3 的手机壳设计 - 带回 GAMEBOY ADVANCE 的感觉。
- 极简主义的 Paper Holders - 真是好看,用了很多待办事项的 APP ,感觉直接用笔记然后这样放在桌面上就非常好看。不过 $49 美金的价格让我犹豫了。
-
用 DALL-E 重新制作专辑封面 - DALL-E 现在确实已经可以在很多场景很好地使用了。
更多内容可以订阅我的周刊: 竹白订阅|官网|RSS订阅 |Telegram频道|Twitter
另外,感兴趣的伙伴可以看看本周刊的会员计划。