kenshin
(Kenshin)
1
注:简悦已升至 1.0.3,请看本帖最后部分。
在「信息过载」的当下,如果你有与我一样的 「阅读障碍」,本篇文章会对你所有帮助。
简悦的官网 在这里,代码开源并托管在 Github 上,通过 Chrome Webstore 下载 或者 离线下载 。
简悦新增加了 Telegram 群,方便大家沟通与反馈;以及测试版通道,详细请看 这里 。
简悦是什么:
沉浸式阅读的 Chrome 扩展,取自:「 简单阅读,心情愉 悦 」 之意。
简悦解决的问题:
为了避免文章开头所说的信息过载,我经常会使用「类似 Safari 中的阅读模式」,无奈 Chrome 下并没有太好的扩展,陆续使用了很多类似扩展,但这些扩展大多存在如下的一些问题:
- 加载过慢,因为使用了
iframe 方案;
- 某些图片无法显示,因为这些图片增加了
防盗链 功能;
- 个别页面图文排版混乱,因为这些页面并没有按照常规方式生成,尤其是含有代码类的网页;
所以,初衷是为了有更好的阅读体验,结果事实却往往 “打脸” 打的厉害…
本着前端开发工程师的一贯 “特质”:既然没有好用的扩展,撸袖子,自己动手丰衣足食。为了避免犯同样的 “错误”,所以这个 Chrome 扩展 不能走老路,即:
- 不使用
iframe 的方式,避免了 加载过慢 / 防盗链 的问题;
- 生成适合
中文阅读 习惯的页面;
前者很容易实现,使用 Chrome extension API: content_scripts 即可达到注入页面,并能控制页面元素的目的。
后者不能按照常规的办法,因为没办法要求每个页面都按照良好的风格生成。但是,毕竟一个人经常阅读的网站就那些多,而且这些网站并不会经常更改其页面结构,所以如果能逐一适配这些网站,并且按照符合中文阅读的习惯生成页面即可。
最终通过分析一些常用的阅读咨询类 网站 / App 的数据,再加上精准适配,最终诞生了标题说的内容!
主要功能一览:
- 阅读模式;
逐一适配了 120+ 个网站,并提取 标题 描述 正文 媒体资源( 图片/ 视频 ) 等,生成 符合中文阅读 的页面
- 聚焦模式;
只高亮需要阅读,并隐藏掉其余部分,不分散用户的注意力,适合 非适配阅读模式 的网站,或者 临时阅读
- 站点编辑器;
可编程,定制化,详细请看 站点编辑器
- 多种主题;
白练、白磁、卯之花色、丁子色、娟鼠、月白、百合、紺鼠、黒鸢 等
- 同步、上传/下载 配置、同步适配列表等;
- 稍后读;
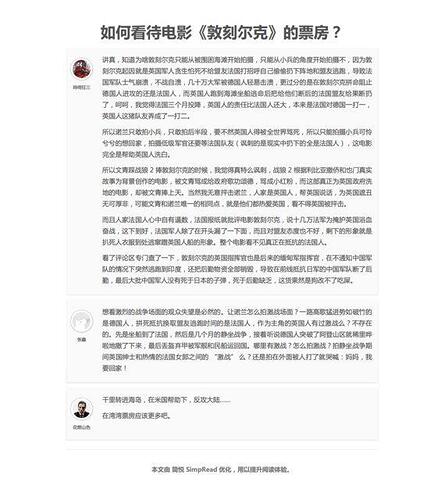
截图:
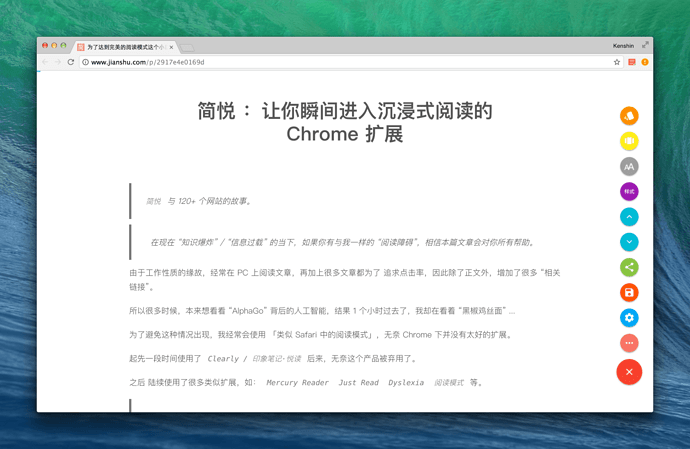
(阅读模式)
(阅读模式 · 控制栏界面)
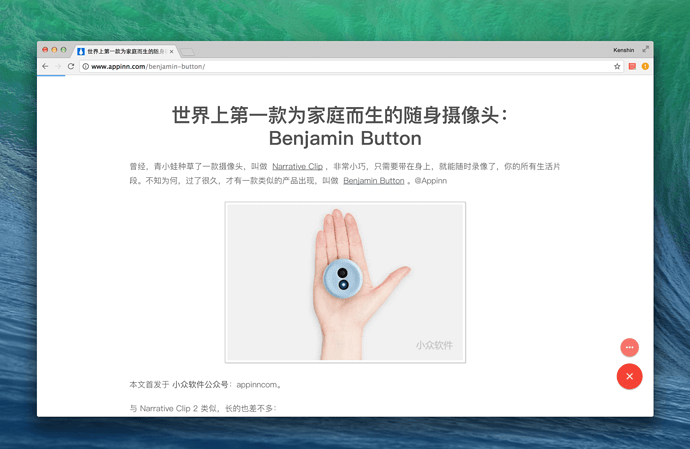
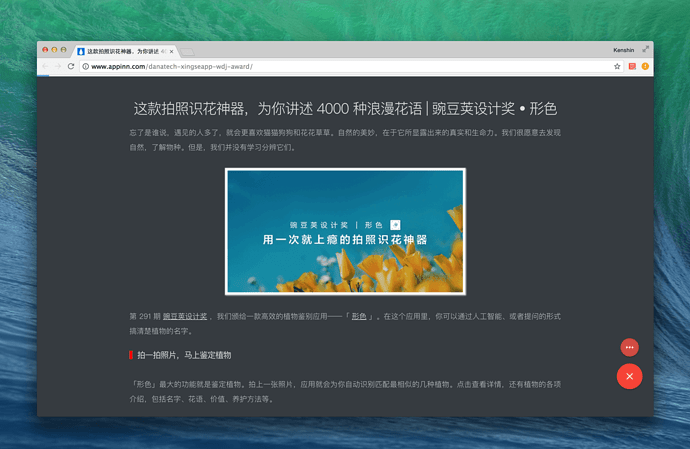
(小众上面的一些文章应用阅读模式后的截图)
照片集:
详细功能:
如何使用(阅读模式):
简悦会自动检测当前页面是否已经适配,如适配则在浏览器右上角显示  ,使用以下三种方式启动:
,使用以下三种方式启动:
- 点击浏览器右上角
红色icon;
- 右键选择
简悦 - SimpRead → 阅读模式;
- 快捷键;(默认为
双击 A )
如何使用(聚焦模式):
聚焦模式 会自动获取当前鼠标所在的段落并高亮,适合任意页面。
- 在需要高亮的区域,右键选择
简悦 - SimpRead → 聚焦模式;
- 快捷键;(默认为
A S )
最后,希望 简悦 可以 还原阅读的本质,提升你的阅读体验!
3 个赞
求求开发者了,教一下我怎么用吧,我已经找了好久了,完全不会用啊。而且它到底适配了哪120+个网站,介绍页打开全是代码啊
kenshin
(Kenshin)
14
139 commist 后
简悦进化到了 1.0.1 ,虽然仅仅只是 0.0.1 的变化,但带来了很多大家之前反馈的功能:
-
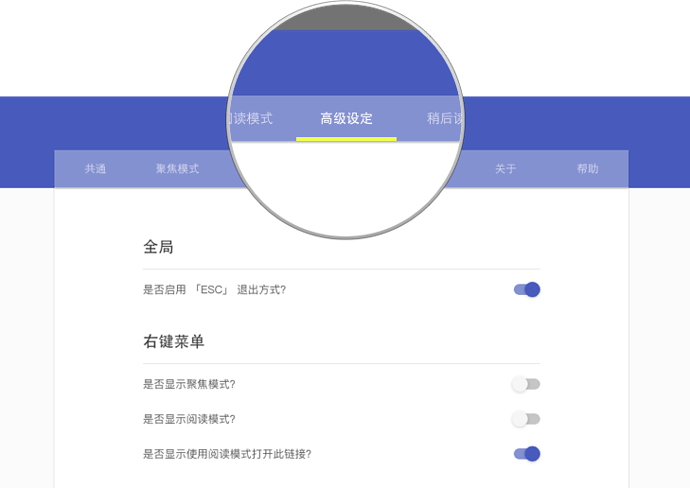
选项页-高级设定,点击这里 看大图
-
适配列表增至 165个,详细请看 这里;
-
下载为 Markdown 格式 仅限阅读模式;
更多内容请移步 更新日志 或 全部功能一览
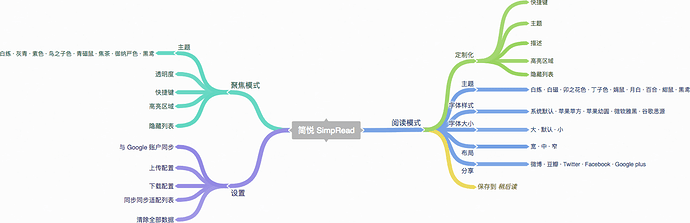
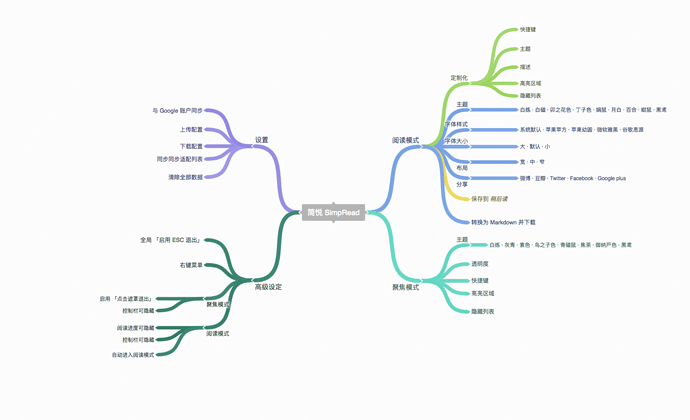
以下是简悦的全部功能,左下角为 1.0.1 新增加功能 。
kenshin
(Kenshin)
15
简悦新增加了 Telegram 群,方便大家沟通与反馈;以及测试版通道,详细请看 这里 。
试用了一下, 能否对不支持的网站自定义并分享?
这样的话, 就可以集合大家的力量适配更多的网站了.
kenshin
(Kenshin)
17
嗯嗯,之前已经有用户提出了类似的方案。
1.1.0 版本将会增加此功能,不过,接下来的版本是 1.0.2 与 1.0.3 … 
1 个赞
kenshin
(Kenshin)
18
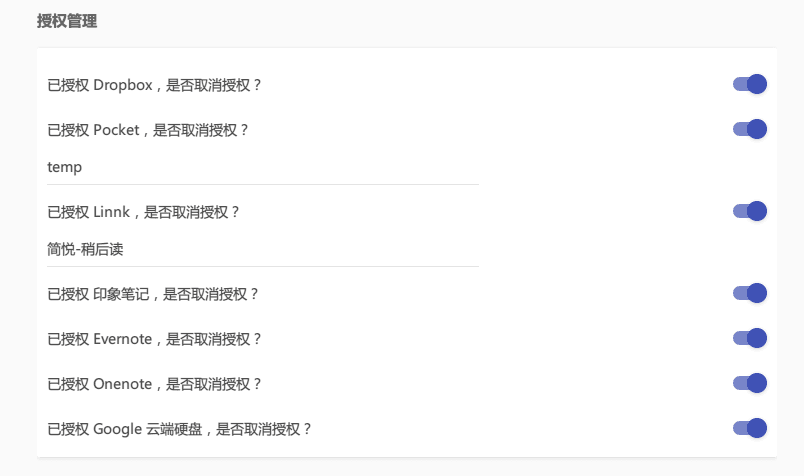
457 commits 后,简悦发布了 1.0.3 版,适配站点已经 增至 201个,同时还来了全新的功能:
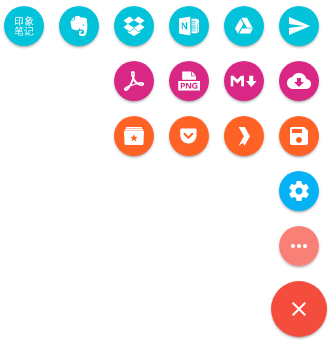
导出到 Pocket · Linnk · Dropbox · Onenote · Google Drive · 印象笔记 / Evernote 以及 发送到 Kindle;自定义样式;论坛类页面;分页 等,详细可以看 更新日志
马上使用:
简悦的官网 在这里,代码开源并托管在 Github 上,通过 Chrome Webstore 下载 或者 离线下载,现在就加入 Telegram 群 方便沟通。
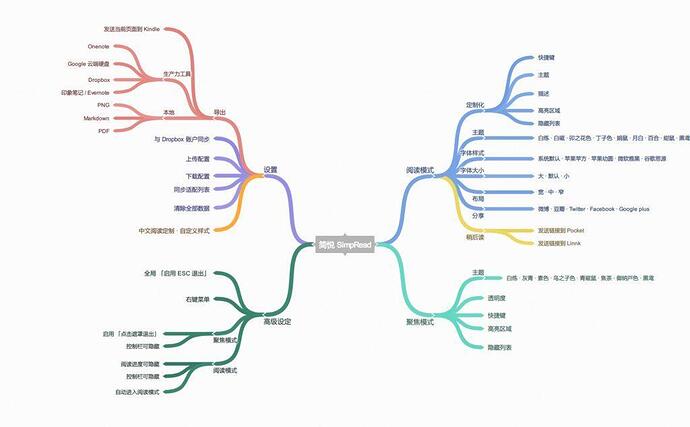
新增的功能:
全部功能:
照片集:
包含了 稍后读 \ 阅读模式 · 设置界面 \ 导出到生产力工具 \ 发送到 Kindle \ 自定义样式 \ 同步配置 \ 论坛类页面 · 分页 等功能的截图(动图);请移步 简悦 · 照片集
截图:
skystar
(skystar)
19
之前装了很久没有用,最近两天开启用了一下,还是决定放弃移除,其他小毛病就不说了,按重要性排序有3点影响:
- 使用了画面覆盖,而不是stylish的直接调整布局,导致大量的弹出快捷选单的扩展和油猴脚本不能用,直接导致了标记和剪辑应用无法使用。
- 视频无法看,每次还得esc再切回去看视频,更有时候有没有视频都不知道,就漏过了,看到下面看不懂了,发现上面还有动图和视频。
- 目前适配的不少网站为了省流量用了缩略图,尺寸大小是固定的,调整布局以后文字行拉宽了,图片还是那么点,视线来回跳转,看着特别扭。
skystar
(skystar)
21
哈哈,其实我就是想问,有没有可能改成stylish这样的模式
kenshin
(Kenshin)
24
挺感谢你的留言,看到留言时在手机上网,打字不方便…  现在来回复一下你提出的疑问。
现在来回复一下你提出的疑问。
一、 简悦与 stylish 的设计思路不一样;甚至它们就不是同一类型的产品。 
-
stylish 的思路是为每个站设置不同的样式。
-
简悦的思路与阅读模式一样,为适合阅读的网页适配同样的效果。
-
只所以使用了覆盖的方式是为了避免 CSS 污染。
-
阅读模式适合沉浸式阅读,如果你在阅读时有使用标记等操作的习惯,但不太适合使用阅读模式。
-
1.0.3 版已经集成了生产力导出功能。
-
快捷键操作建议使用 Surfingkeys,一个国人开发的类似 cVim Vimium,已经适配了简悦。
-
划词翻译 也已经沟通完毕,新版开发完毕后,就可以适配简悦的阅读模式了。
二、 视频无法看的疑问。
-
并不是每个适配的页面的适配都看不了,比如:爱范儿、少数派就可以使用。
-
无法看视频的页面是因为它的视频播放结构比较奇怪,无法适配阅读模式。
-
无法看视频的页面属于极少数,如果有视频但也适配了阅读模式的页面,我建议不要使用阅读模式来看。
三、图片尺寸的问题
最后
仍对三条问题有异议的话,你可以使用 聚焦模式 1.0.4 版将会增加聚焦模式的功能,包括:更方便的 聚焦选择 与 阅读模式的一样的生产力导出 方式。
当然,有任何使用中的疑问,也可以提 issues。 
附上使用后 Surfingkeys 的其中之一的效果(快速打开链接):
kenshin
(Kenshin)
25
回复一下 是否可以使用 Stylish 的问题。
其实之前已经说了 简悦 与 Stylish 本质上不是同一类产品,可比性不大,它们的区别:
-
简悦 1.0.3 增加了自定义样式的功能,这部分功能跟 Stylish 类似。
-
Stylish 与 简悦可以同时使用。
-
简悦为了【沉浸式阅读】而对页面进行了重塑,功能上不仅包括:美化页面,而且可以重组页面的结构、元素,甚至可以支持(脚本)编程。( 未来版本会加入更方便的脚本)
-
Stylish 为了让页面更好看;简悦是为了让页面更适合阅读。
当然好看也可以是为了阅读,但毕竟还是不同的,只是有些交集而已。
举个例子,比如 百度贴吧,使用 Stylish 后的效果:
页面虽然变漂亮了,但并没有改善【沉浸式阅读】的问题,而简悦的做法:
显而易见,简悦的做法更容易进入 沉浸式阅读。
综上,我一般都是结合 它们一起使用的,希望可以给你一些建议! 
skystar
(skystar)
27
我主要就看3个网站,Mtime,明显以图片和视频为主,小众和ithome,这几个的图片都被搞成了固定尺寸的压缩图,而且视频都无法被加载。可能我运气不好,就是不适合,这个先放一边。
因为简悦的技术实现其实包含了stylish的功能,甚至你说更多,那么我就想是不是可以开放一个选项,用户可以手动选择不适用覆盖模式,毕竟CSS污染和功能需求也是权衡的。
第三点我听下来意思是因为技术上支持了脚本,所以未来其实可以实现类似油猴的高级效果,所以不但可以接入划词插件,甚至浮层技术来把不适配的视频给提出来播放,甚至有可能增加各种华丽的特效和内容替换,比如直接抓取原图来渲染。也就是说只要耐心追下去,等到1.1.0,指不定想要的都会有是吗?
![]() ,使用以下三种方式启动:
,使用以下三种方式启动: