周末去爬了个山,体力是在透支,下午才写完周刊。本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,往期内容同样精彩,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。
- Routora - 这个浏览器的插件可以帮你重新规划行程,优化路线,在 Google 地图上选择多个目的地之后,再用这个插件重新规划行程,可以最大程度节省你的时间。如果是旅游还是很有用的。另外还可以把路线发送到你的手机上查看。另外完全免费的路线优化网站 Routexl 也很不错。

- Wormhole - 提供端到端加密传输数据,用来发送文件的工具,可以使用 QR 码在设备之间发送文件,方便从电脑获取文件到手机。最大 5 GB 的文件,文件在服务器上 24 小时后删除。加密实现的源代码是开源的,可以放心使用。

- Purrli - 这个网站可以模仿真实的猫咕噜声,在压力大时听听猫的咕噜声,还挺有意思的。

- Shapeless - 这个网站又一下网站首页的设计灵感参考,另外一个字体组合推荐也很不错。可以给你的网站找一个合适的字体(英文)

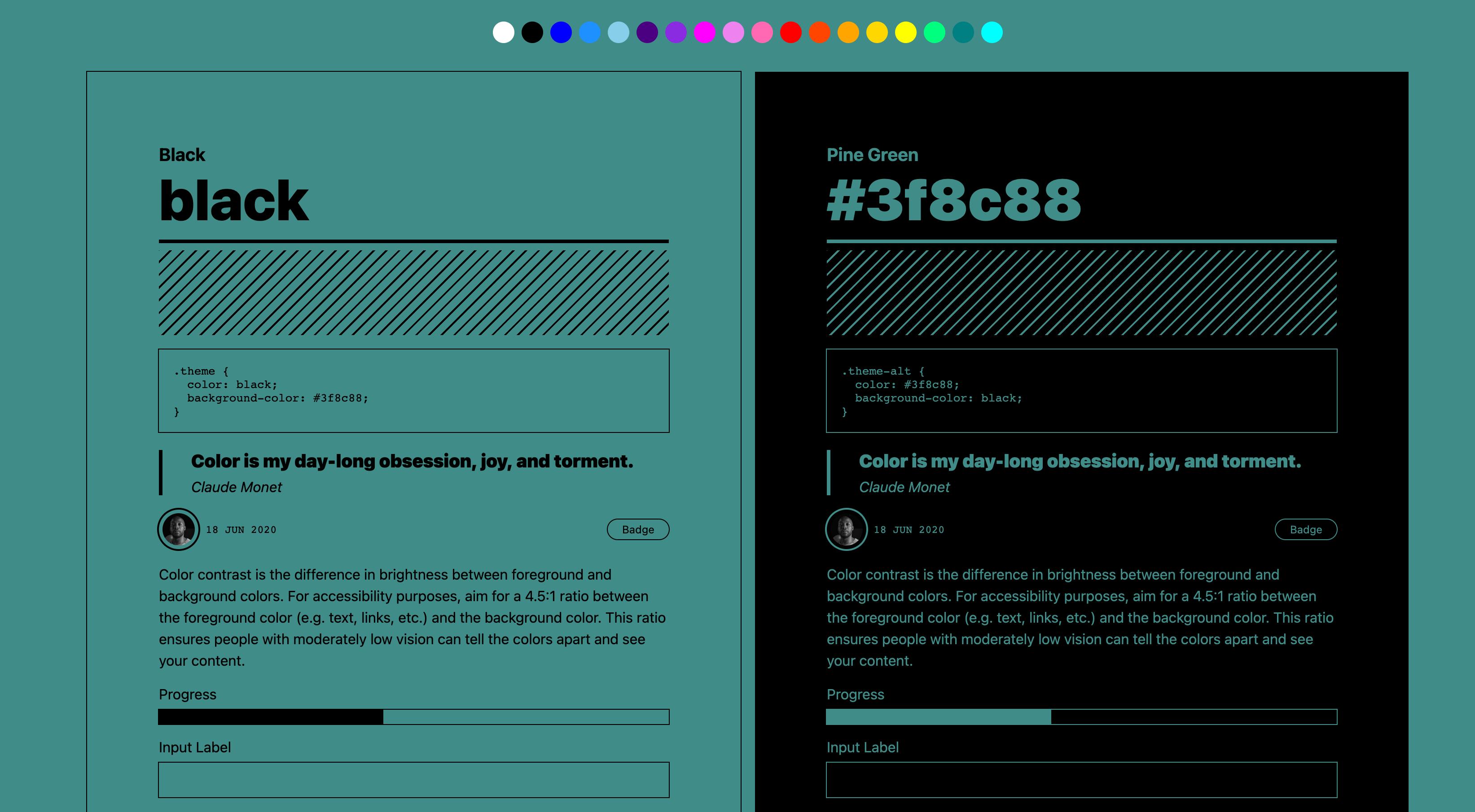
- randoma11y - 这个配色网站还挺不错的,非常多总配色,可以选择喜欢的色系,都是符合 WCAG 标准的配色方案。

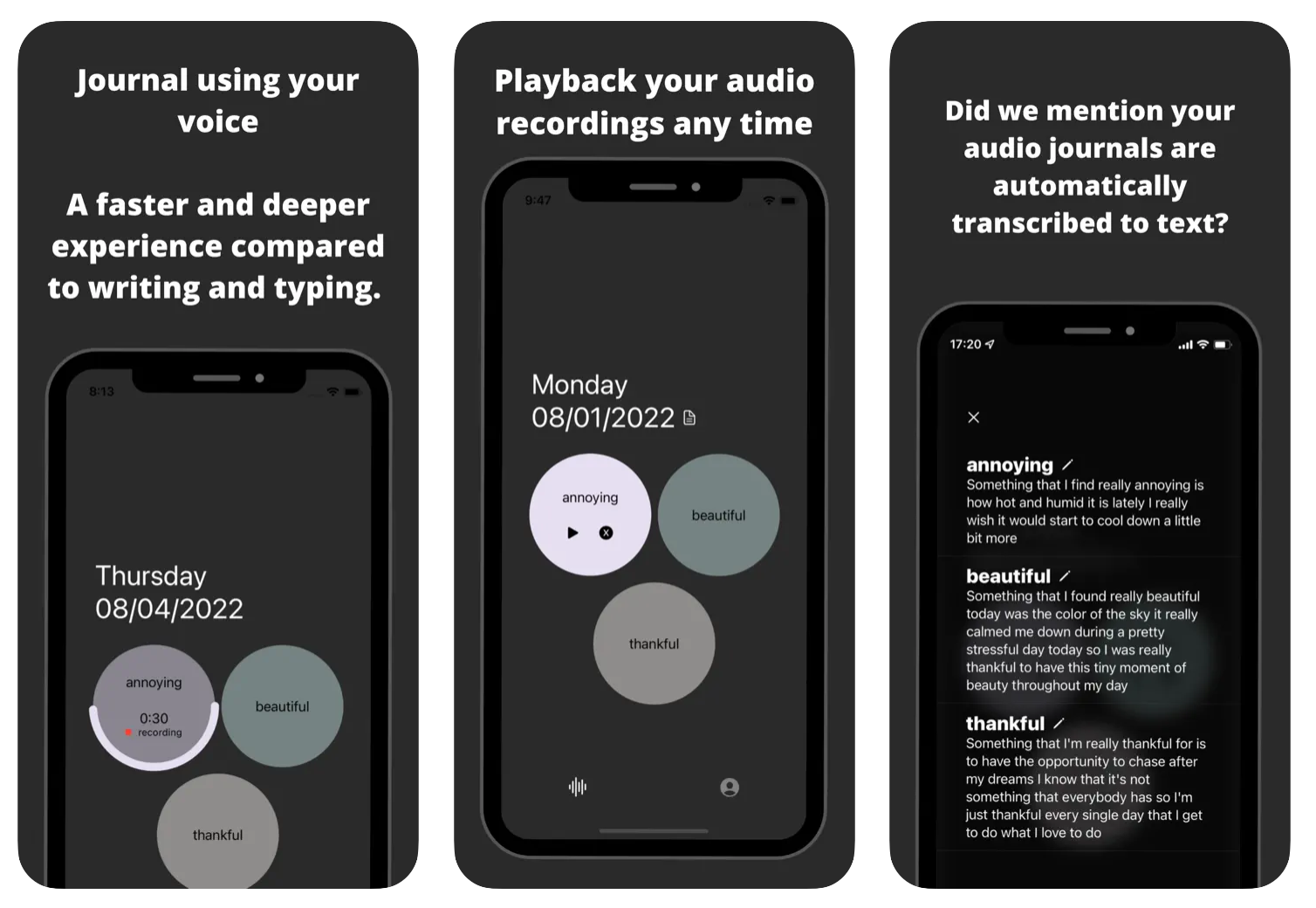
- 3 Minute Journal - 一个日记应用,极简设计。

- Exping - 地图标记工具,上周上线了会员功能,可以切换多种地图风格,自动以图表,标记更多的路线和地点。

开源项目
- Dracula UI - 一个开源的暗黑风格的前端组件库,可用于 HTML 和 React,看了一下网页基础组件都有支持,视觉风格还是不错的。

- Animated Star Rating - 五星好评的网页动效。

- web.dev-learn - Google Chrome 开发者关系团队的官方课程,覆盖网站开发相关的所有内容,CSS,Responsive Design,HTML这些基础课程,可以看看,非常适合新手入门。

随便看看
- 100 Days Of More Or Less Modern CSS - 一个关于 CSS 的博客,可以关注作者推特 @mmatuzo
更多内容可以订阅我的周刊:竹白订阅|官网|RSS订阅 |Telegram频道|Twitter
另外,往期推荐的产品基本没有时效性,感兴趣的伙伴可以去看看我整理的往期产品数据库,可以筛选/分类/标签/搜索我推荐过的所有软件,更多介绍请看 会员计划。