又测试了几个软件,发现不同的程序鼠标滚动的差异真是巨大啊,所需参数值简直天差地别。
主要是下面三个选项差异大:
![]() Animation time [ms]
Animation time [ms]
每次触发鼠标滚轮滚动事件后的动画时长,就是页面由静止先加速滚动然后逐渐减速停下来的时长,数值越大,总体滚动时间就越长。
这个总体滚动时间还与下面的 Acceleration delta 有关。
![]() Acceleration delta [ms]
Acceleration delta [ms]
选项提示如下:
Scrolling events coming more frequent than this will start acceleration (Smaller number means more frequent acceleration)
滚动加速启动时间间隔,数值越小,滚轮滚动时会有更多次的滚动加速。
测试中发现此项会影响滚动速度,在 Animation time 不变的情况下,值越小速度越慢。
![]() Tail to head ratio
Tail to head ratio
选项提示如下:
How much time is spent Decelerating vs Accelerating (tail vs head)
e.g. 4 means 4 times longer tail
减速与加速时间比,加速时间对减速时间的倍数?不太明白意思,测试发现数值越大,页面对滚轮动作的响应就越快,动画结束的也越快,最后减速停下来的也越快;数值越低,滚动延迟就越大,滚动减速停下来的也越慢。这么一看,这选项可以叫做滚动灵敏度或滚动延迟。
但是,数值越大滚动也就越不平滑,就像幻灯片翻页一样。
下面两个选项差别不大:
![]() Step size [px]
Step size [px]
鼠标滚轮滚动一次,页面滚动的像素距离,可能还与显示器分辨率及屏幕缩放有关。
![]() Acceleration max
Acceleration max
最大几倍滚动距离,数值越大,快速滚动滚轮时,页面滚动速度就越快,滚动距离越大。
![]()
测试下来发现,那三个差异大的选项不是独立的,而是相互关联,怎么调到一个合适的参数还真不容易。此外,相同参数不同电脑效果也不一定相同,可能还与显示器频率有关。
另外,每个人对于平滑效果的感受可能也不一样,这跟人眼反应速率有关。屏幕滚动快还是慢,调到什么程度合适,只能自己去试了。
比如,快速浏览网页时我喜欢慢一点的滚动,比上面视频中的再慢一点就很合适,这样可以在保持屏幕滚动的同时让眼睛能跟上滚动内容。但如果是不需要仔细阅读的文档,需要快速滚动到某个位置,那么就可以设置得滚动快一点。
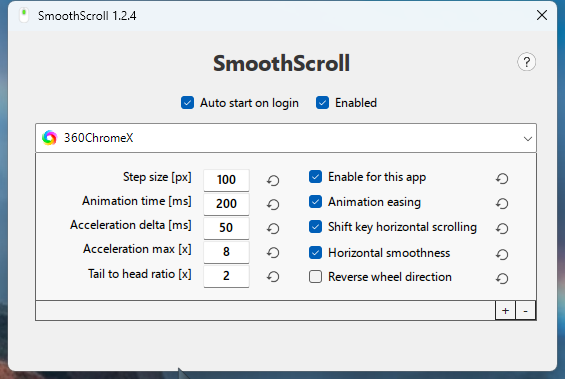
贴一个我在 360 极速 X 上的配置,还在不断摸索中:
![]() Step size = 100px
Step size = 100px
一般网页需要慢慢浏览,如果设置偏大,连续滚动将变得快起来不容易看清,100px 差不多 5、6 行的样子,正合适。
![]() Animation time = 200ms
Animation time = 200ms
动画时长太短看起来像幻灯片,太长滚动将会变得很缓慢,因为这是个先加速再减速的过程。
![]() Acceleration delta = 50ms
Acceleration delta = 50ms
这个我还没搞明白是怎么回事,调低时滚轮连续滚动会很平缓,调高会很迅速。我猜可能是因为每次触发加速时,速度都是先从 0 开始,所以间隔时间越小,就能保持在刚启动加速时较慢的速度上,而间隔时间越大,则会保持在后面比较快的速度上。
![]() Acceleration max = 8
Acceleration max = 8
设置大一点是为了快速滚动滚轮时,滚动条移动距离能大一点。
![]() Tail to head ratio = 2
Tail to head ratio = 2
影响加速和减速动画的时长,这个比较容易区分效果,可以先调节这个参数。
不过,使用后发现白搭,浏览器内部的滚动也不统一,网页页面滚动和设置页面中弹出选择框的滚动完全不一致,一个慢一个快,真是醉了 ![]()
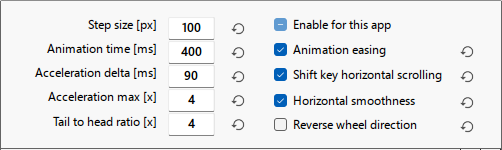
一些使用经验:
![]() Animation time 和 Acceleration delta 相互影响
Animation time 和 Acceleration delta 相互影响
Animation time 我理解为加速周期,Acceleration delta 是加速频率,因此最好将这两项数值设为整数倍关系。
![]() Tail to head ratio 是加速与减速时长的比值,这两个时长加起来就是 Animation time,因此也最好将这两个时长设为整数。
Tail to head ratio 是加速与减速时长的比值,这两个时长加起来就是 Animation time,因此也最好将这两个时长设为整数。
![]() Windows 不是所有程序都有平滑滚动的,任务管理器就没有,foobar2000 则无法调到一个人眼能看清的速度。发现这些不能平滑滚动的程序,多数滚轮步进距离是固定的,每次固定一行或几个单位,比如多行列表滚动条,音量、亮度等数值滚动条,SmoothScroll 无法调节。
Windows 不是所有程序都有平滑滚动的,任务管理器就没有,foobar2000 则无法调到一个人眼能看清的速度。发现这些不能平滑滚动的程序,多数滚轮步进距离是固定的,每次固定一行或几个单位,比如多行列表滚动条,音量、亮度等数值滚动条,SmoothScroll 无法调节。
![]() 选项设置顺序,我的显示器是 2K 144HZ,桌面 100% 缩放,浏览器 125% 缩放,以默认的数值为基准:
选项设置顺序,我的显示器是 2K 144HZ,桌面 100% 缩放,浏览器 125% 缩放,以默认的数值为基准:
-
Tail to head ratio 观察页面滚动启停的响应速率,慢了不跟手就调大点,不够平滑就调小点,一般 2-4 之间,先调这个。
-
acceleratiom delta 影响滚动速度,animation time 一定的情况下,越小滚动越慢,这个影响速度的关系并不是线性的。
-
animation time 越大滚动动画时间越长,滚的也越远。另外,动画启停速度还与 Tail to head ratio 有关,这两项要相互调整。
-
step size 滚一次的距离,大了的话也会导致滚动看起来变快,100px 大约是五、六行。如果遇到滚轮滚好几下页面才动的情况,说明数值小了,比如有些 PDF 阅读器,需要设置到几百 px 才行。此外,我还发现在这种情况下,animation time 和 Tail to head ratio 这两项也会导致页面不滚动,因此需要三项一起调节。
-
acceleration scale 最大多少倍滚动距离,不必太大,要不然稍微转两下滚轮到底了。