软件名称
焰火十二卷(Rickrack)
应用平台
Windows / macOS / Linux
推荐类型
【开发者自荐】
一句简介
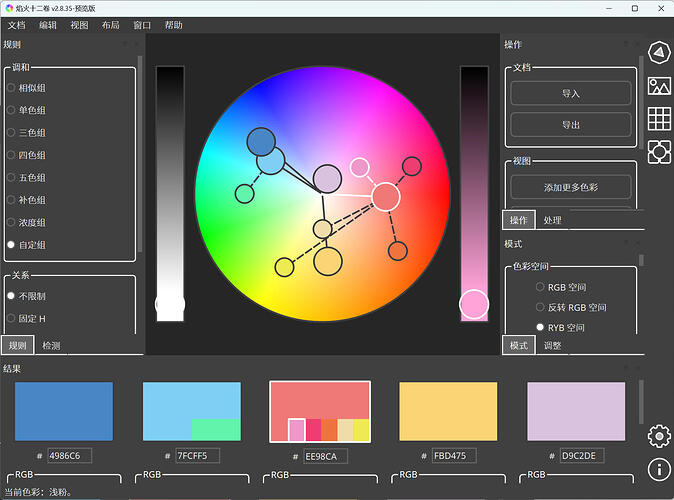
「焰火十二卷」是一款免费开源的调色板软件。它可以帮助你从色轮或者图像中生成一组和谐的色彩。你可以将这些色彩分享给其他人,或者应用到你自己的创作当中。
开源地址
https://github.com/eigenmiao/Rickrack/
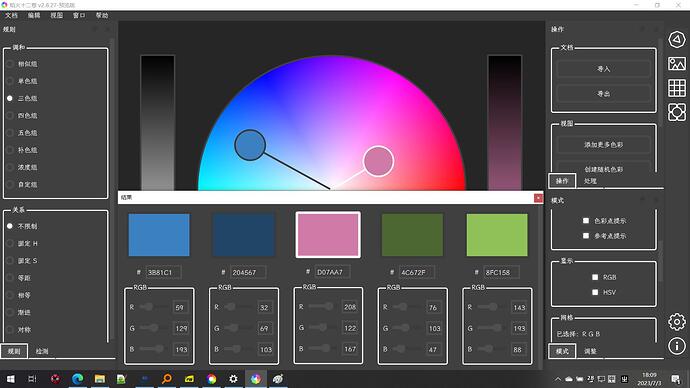
应用简介
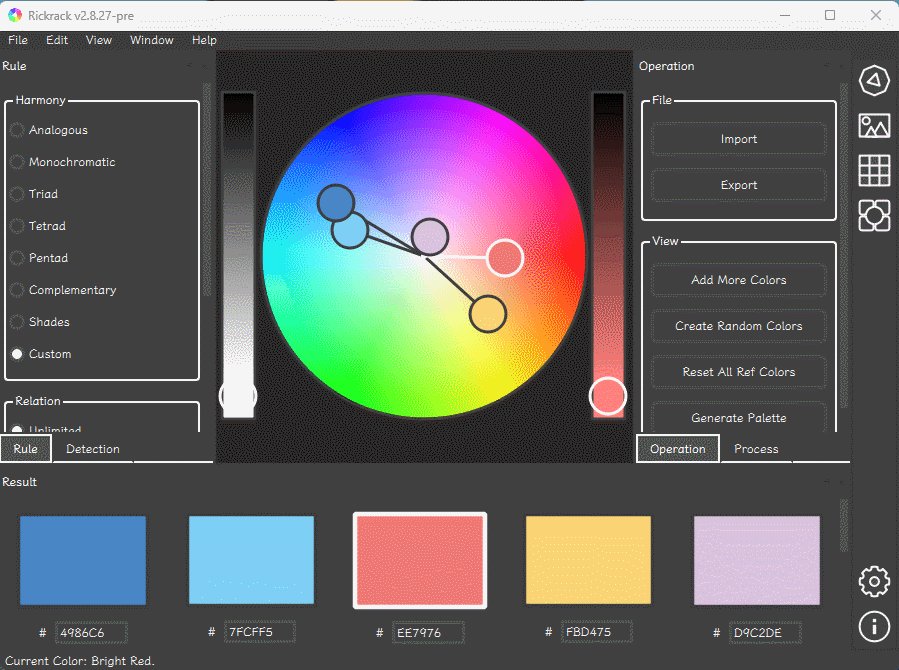
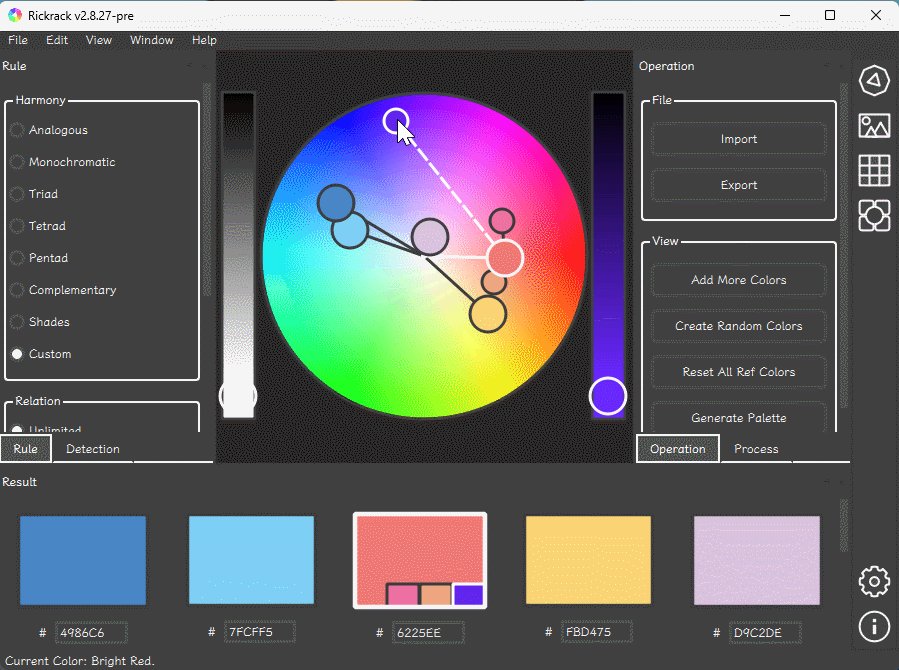
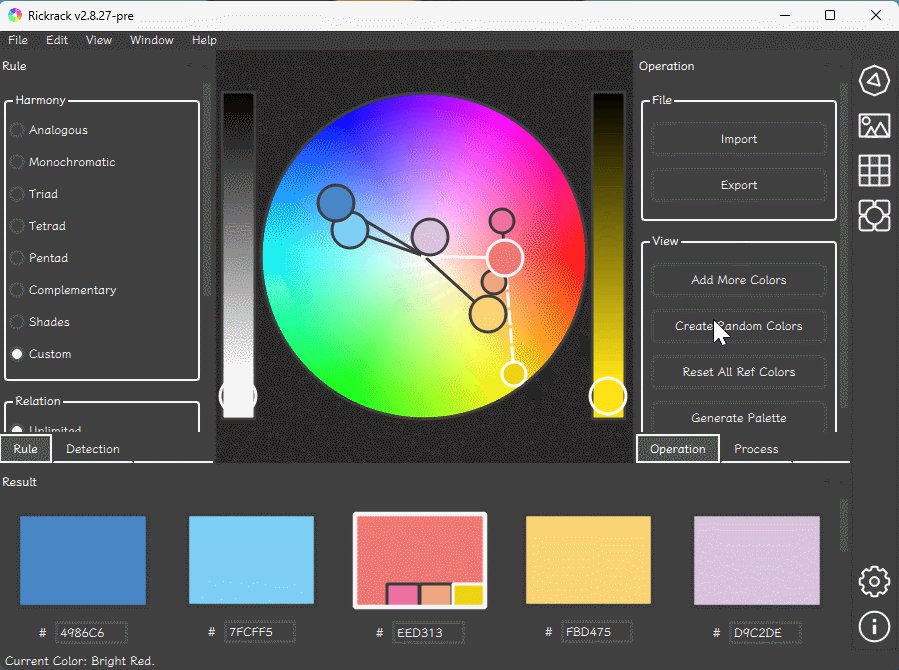
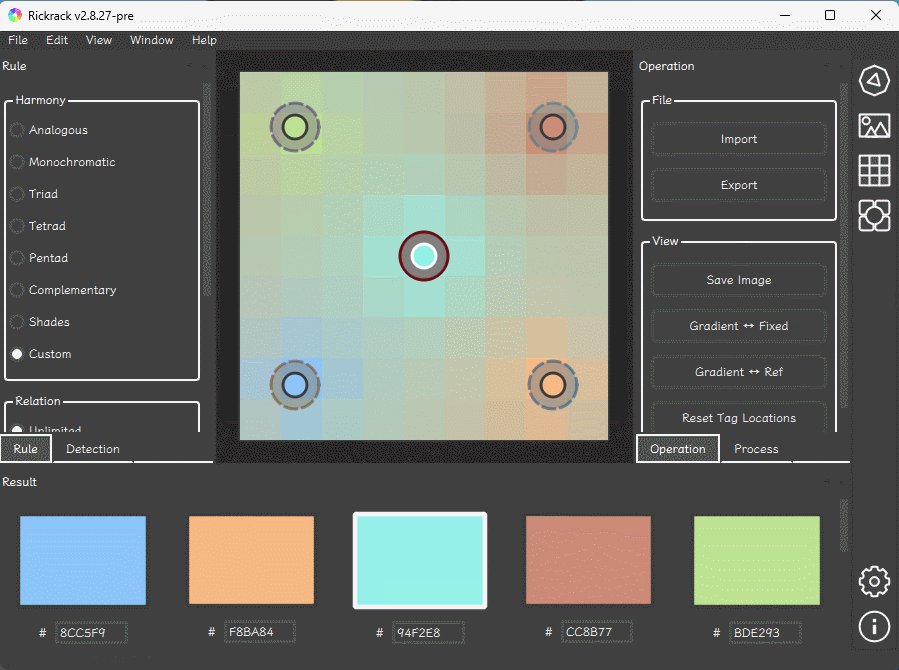
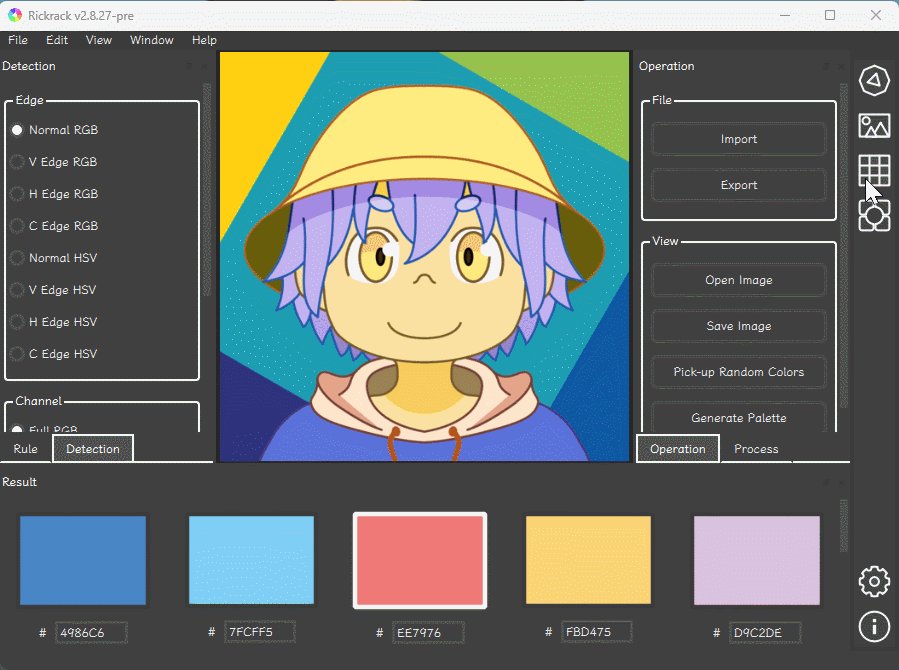
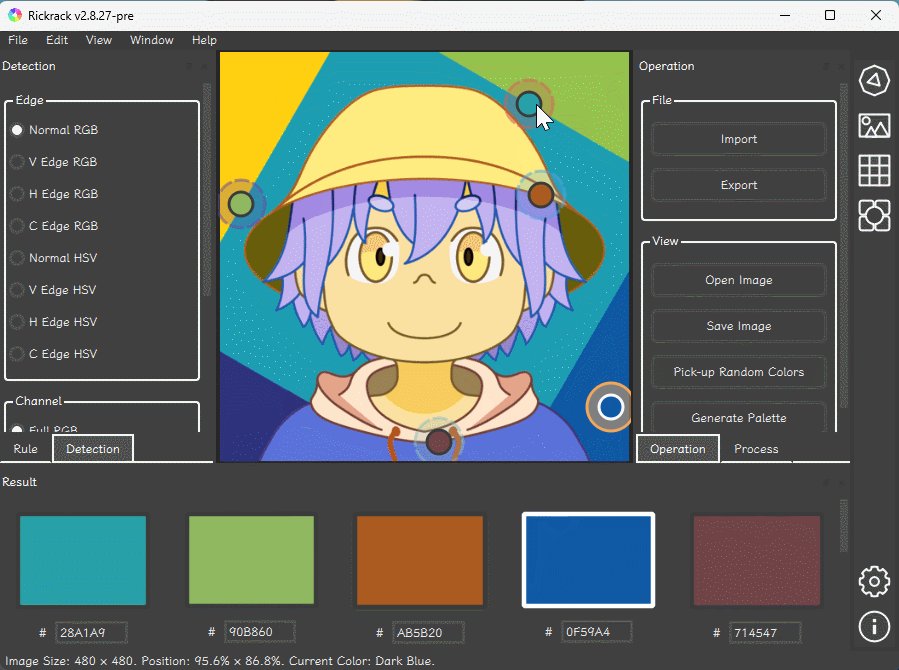
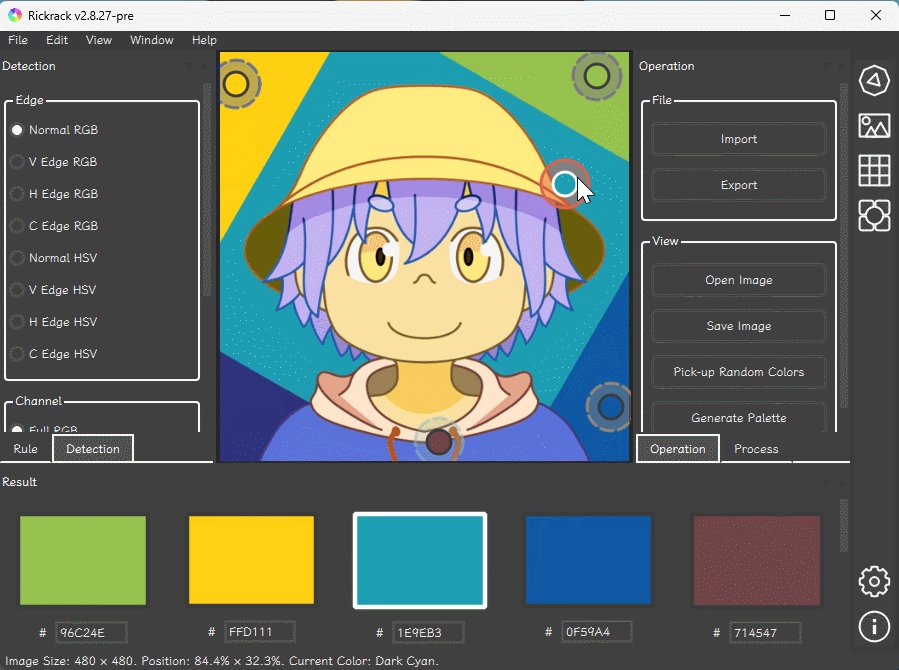
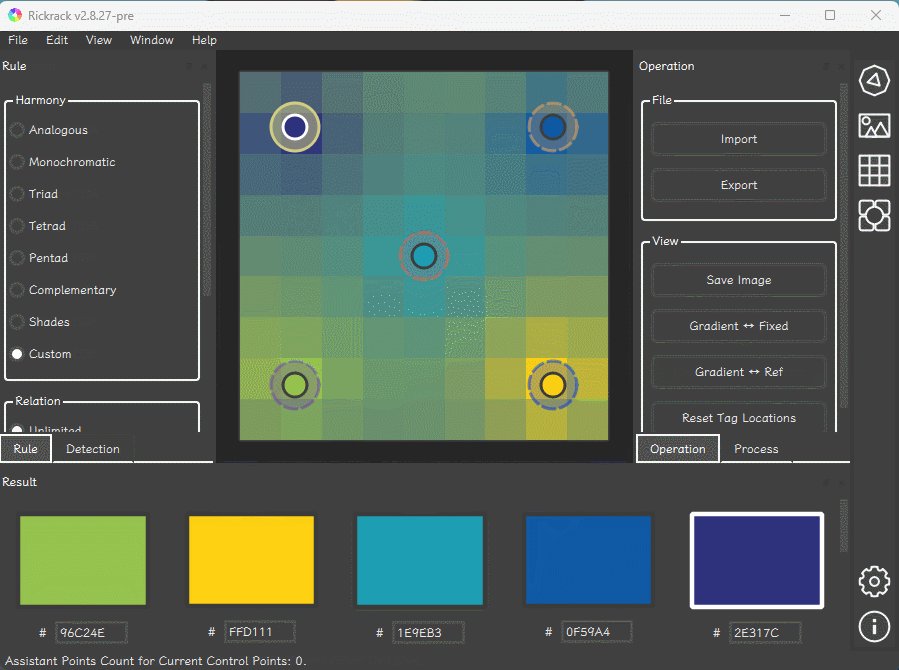
「焰火十二卷」使用 PyQt5 编写,可跨平台运行。「焰火十二卷」包含四大核心功能:
-
从色轮中创建色彩。
-
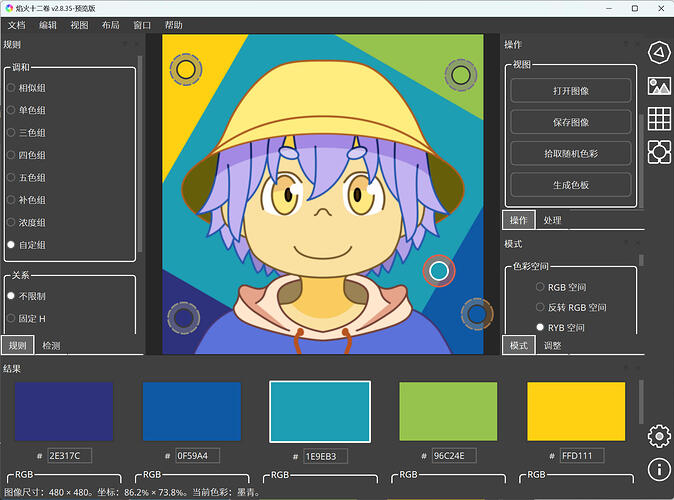
从图像中拾取色彩。
-
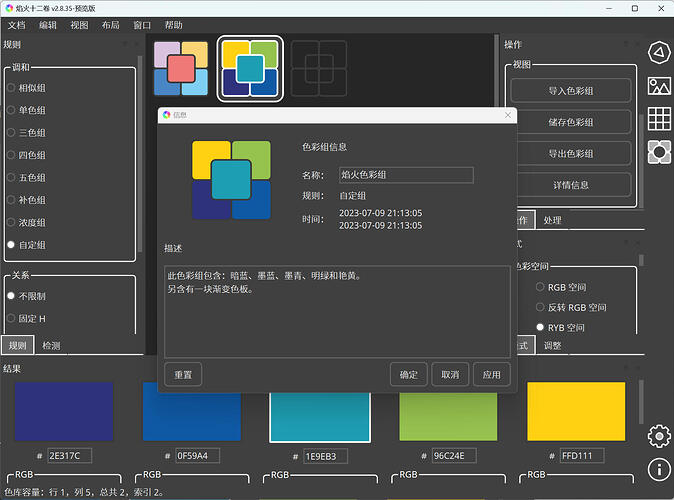
生成渐变色板或者固定色板。
-
色彩存储、管理与转换。
此外「焰火十二卷」还支持多种色板格式,包括 Adobe 色板文档 (*.aco)、Adobe 交换文档 (*.ase)、GIMP 色板文档 (*.gpl) 以及 Pencil 色板文档 (*.xml) 等,兼容 Adobe Photoshop、优动漫 Paint(Clip Studio Paint)、GIMP、Krita 以及 Pencil2D 等图像处理软件。其他更多的功能,请看官方网站。
官方网站
https://eigenmiao.com/yanhuo
限量邀请码
「焰火十二卷」完全开源免费,无需联网或注册,直接下载安装即可。
8 个赞
mowen
3
这个能根据选择的颜色推荐合适的搭配色吗?
我这怎么点了个反应
@Qingwa 怎么移除表情反应?不能移除或更改不科学啊,误点怎么搞呢?
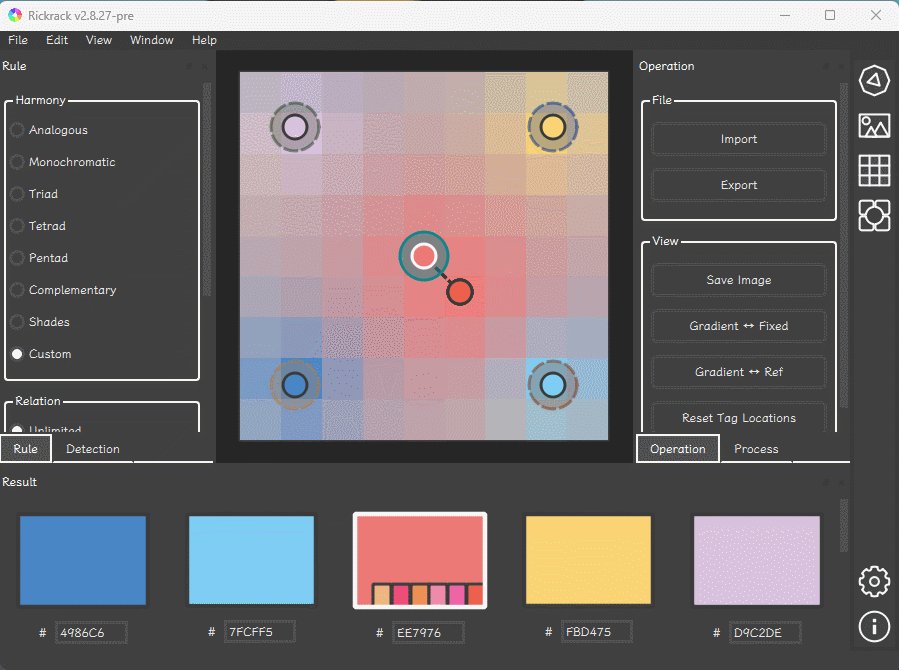
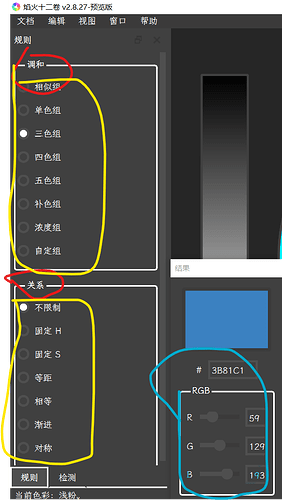
在软件中可以选择不同的搭配规则(相似色、单色、三色、对比色等),以及色彩同步规则(等色相、等饱和度明度、保持比例等)。“合适的搭配色”太宽泛了,不同的应用场景有不同的搭配方法。
我以前养过一盆十二卷,耐干旱又耐寒,不用咋浇水,养了好几年。我希望这个软件也能拥有这么强的生命力,所以取名“十二卷”。“焰火”就是字面意思,像焰火一样绚丽多彩,毕竟是配色软件。(突然感觉好中二  )
)
1 个赞
Betty
(羚羊挂角)
11
赞开源免费
一点想法:
会用这种软件的人应该是比较重视软件颜值的,这个软件的默认 UI 和配色实在是有点……特别是还有 mac 版,这个颜值在 mac 上也太突出了,“借鉴”一下 mac 上的著名软件也好呀
功能上建议参考 PS 的配色插件 Coolorus,比如红黄蓝的自然色环、亮度锁定等等
界面布局是借鉴的 Adobe Color,最初的想法就是 Adobe Color 不给保存和导出色板,又不想每次打开PS就为了配一组色彩,所以就想着自己写一个调色软件。适配 macOS 的界面调试我也没办法,之前在虚拟机上安装 macOS 不让联网,一连网就会验证设备,然后强制关闭,一个月后直接打不开了。
红黄蓝色轮之前有人提过,但毕竟不是标准色彩空间。现在没太多空闲时间写代码,零碎的时间写代码太难受了,以后有空的话可以考虑实现一个。界面皮肤其实可以自定义的,在设置里提供了几种不同的配色,修改"安装目录/styles/default.qss"可以定制界面按钮的样式。
慢慢调整吧,哈哈。
祝好。
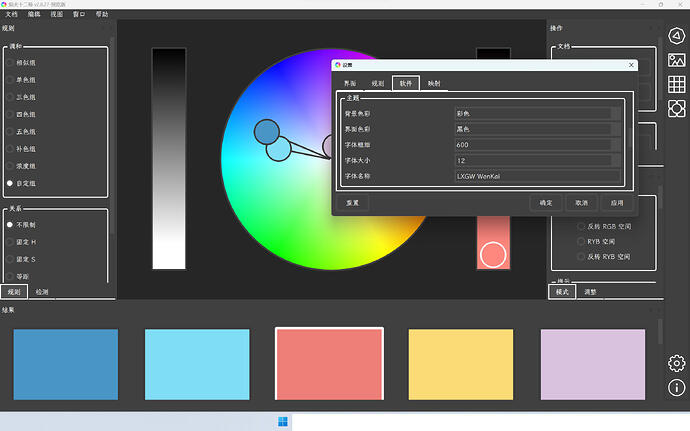
还有纯白、纯黑的界面主题。以及“锁定饱和度和亮度”(固定 S)、“将所有色彩的饱度亮度设置为相等”(相等)、以及“渐进的饱和度亮度”(渐进)等功能:
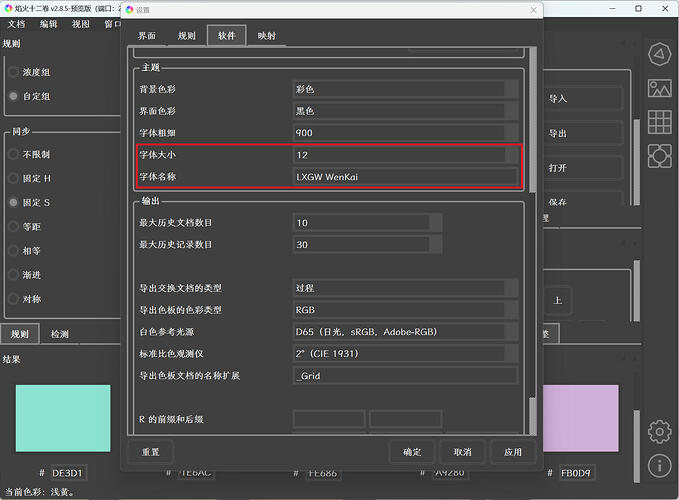
设置字体样式、字体大小:
更新进度
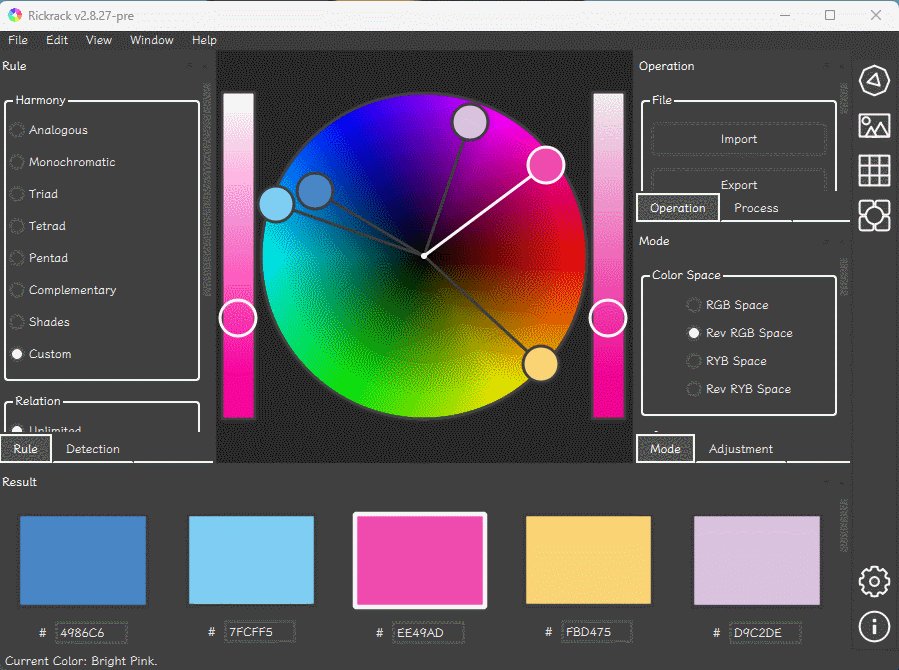
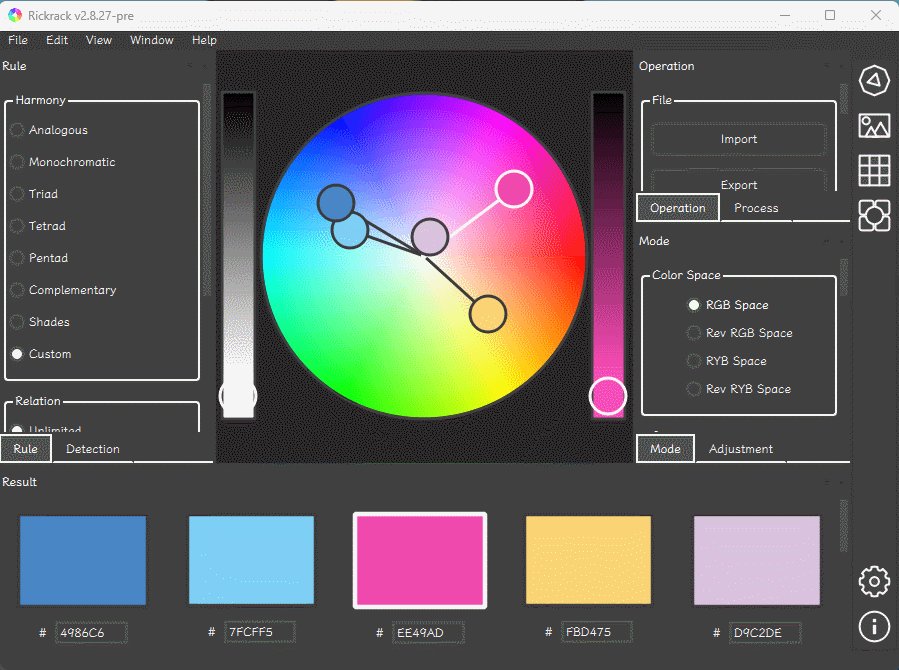
1. 色彩主题
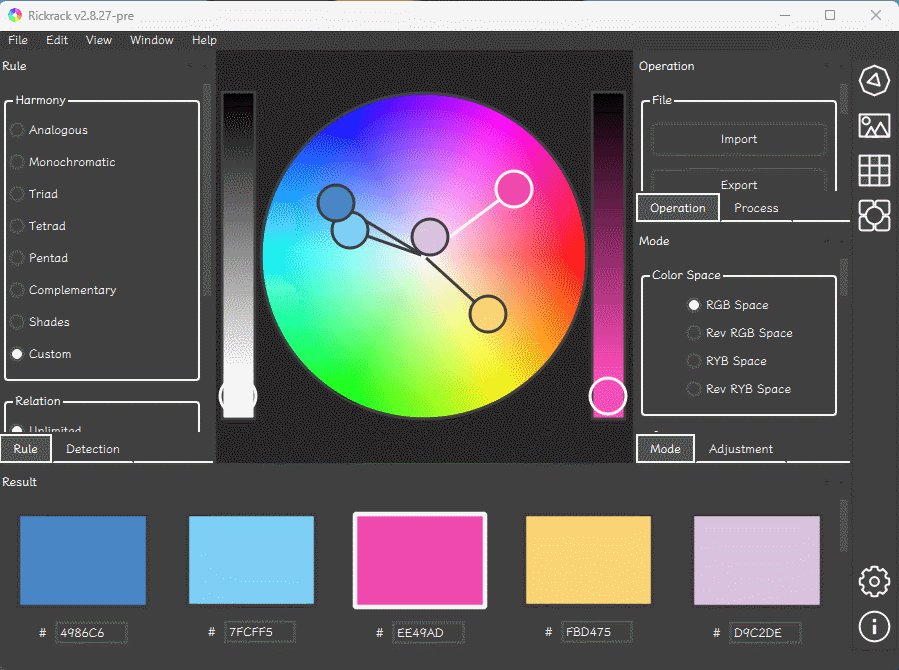
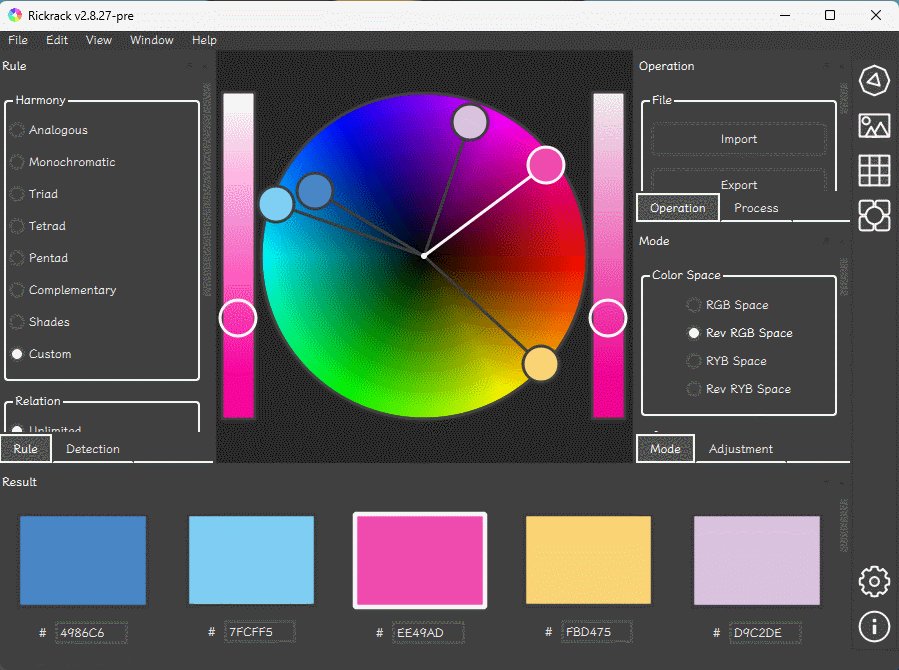
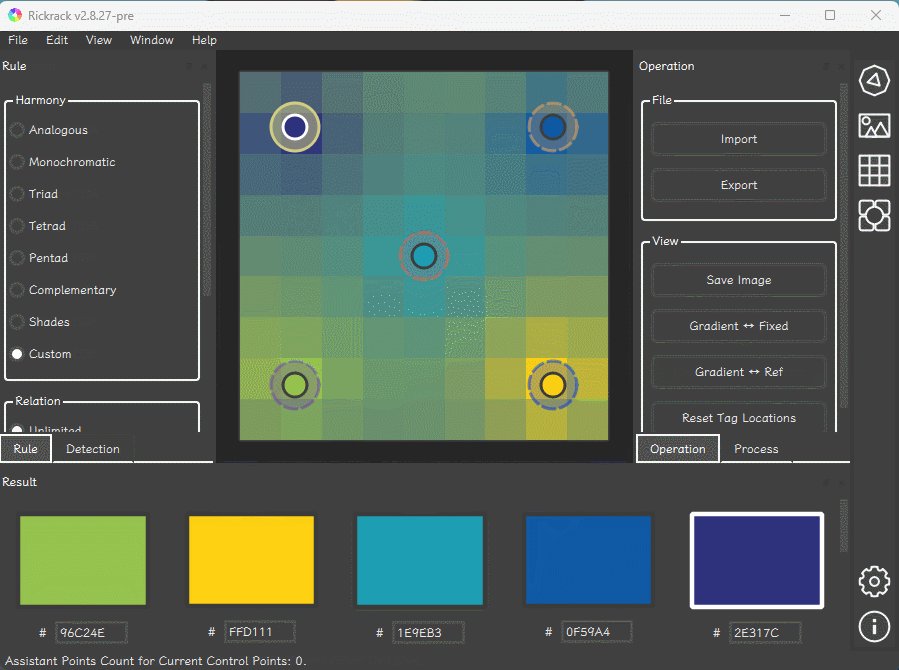
焰火十二卷的默认色彩主题将更改为黑色,以减弱背景色彩对色彩判断的影响。
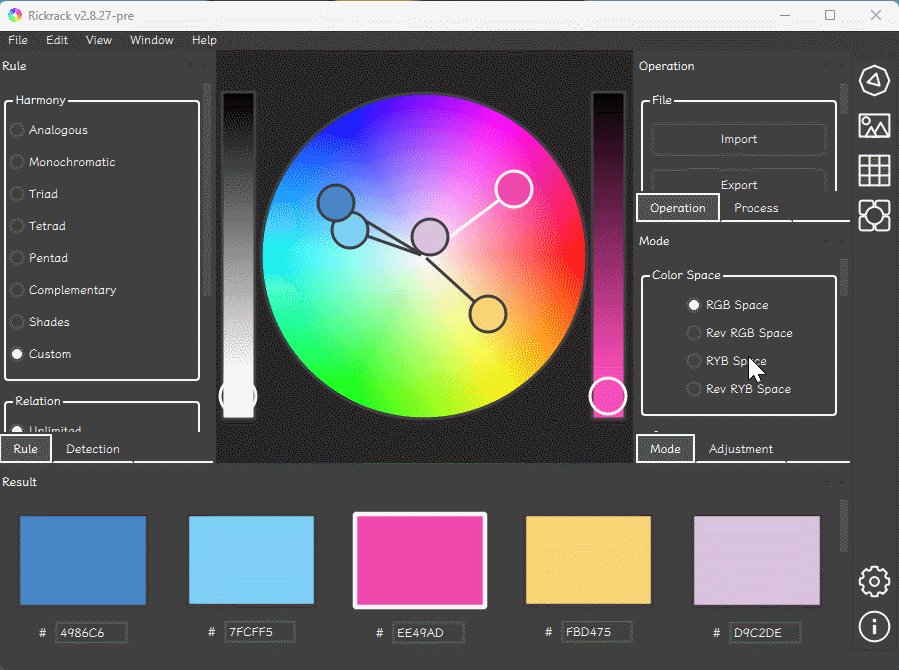
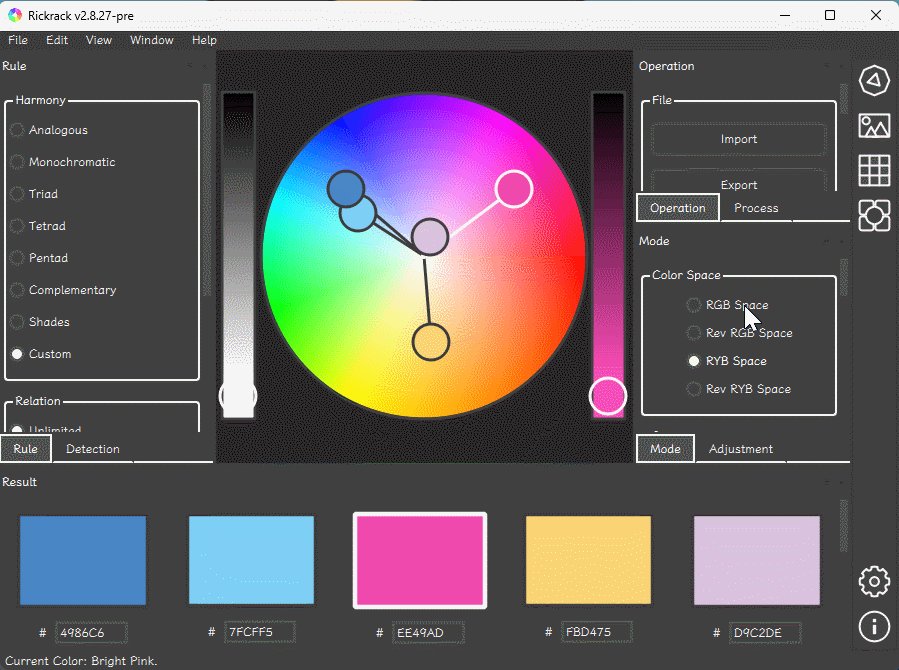
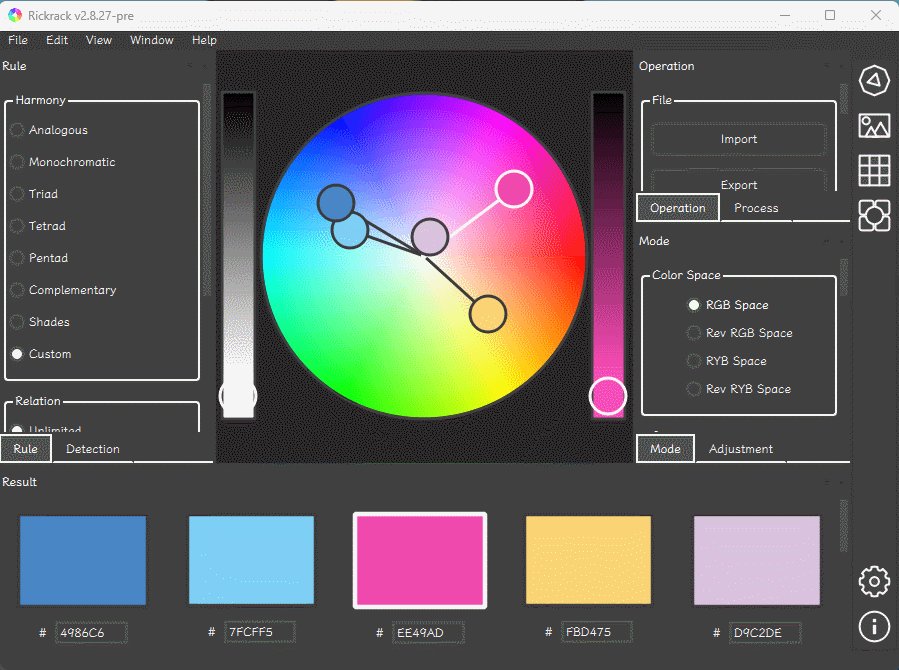
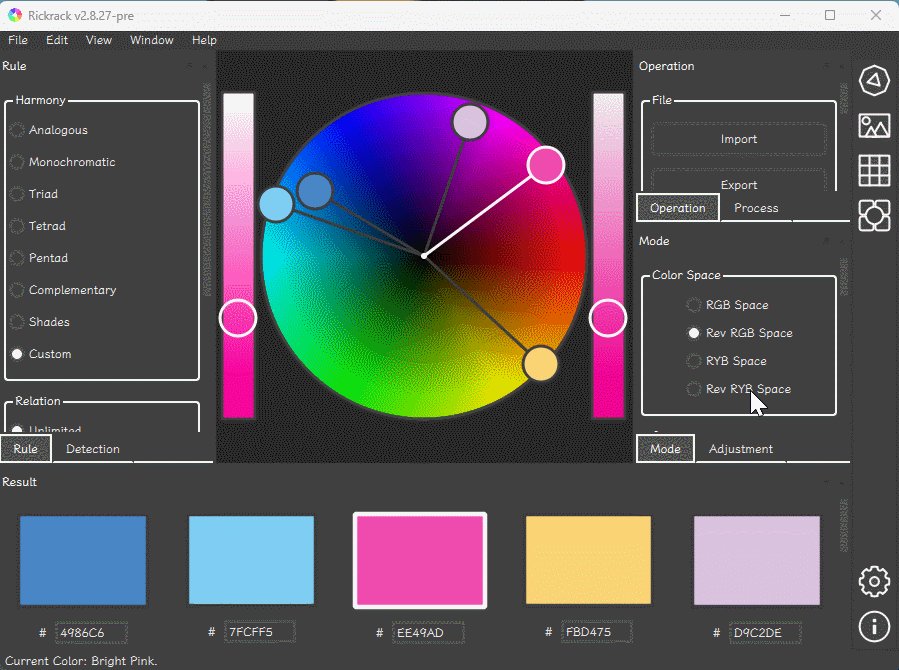
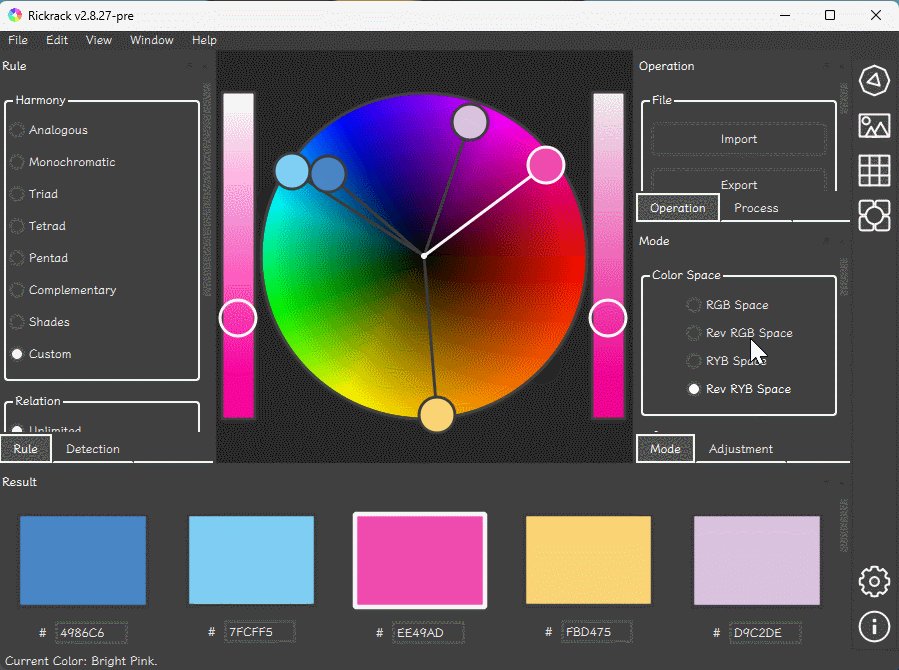
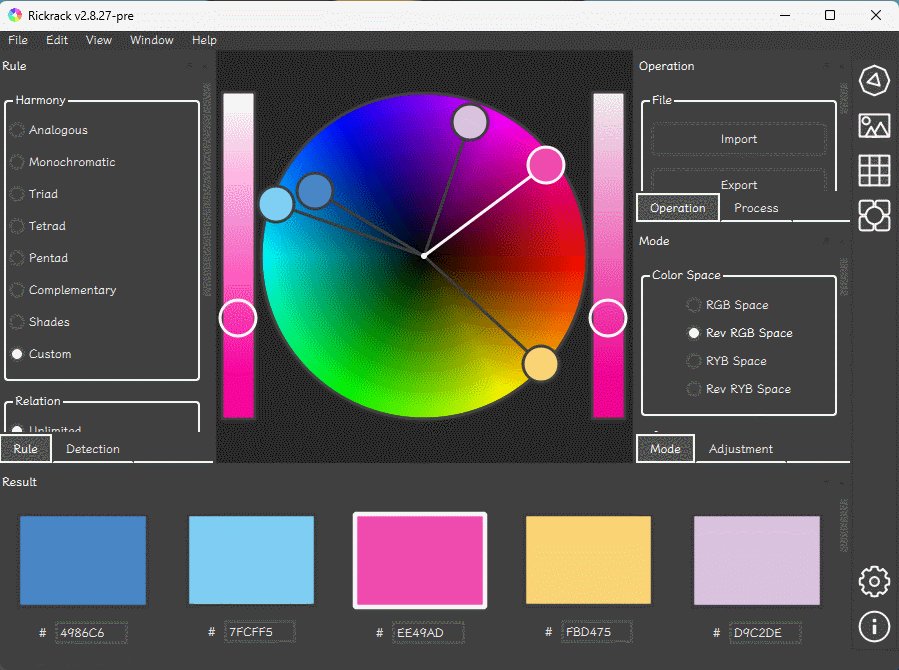
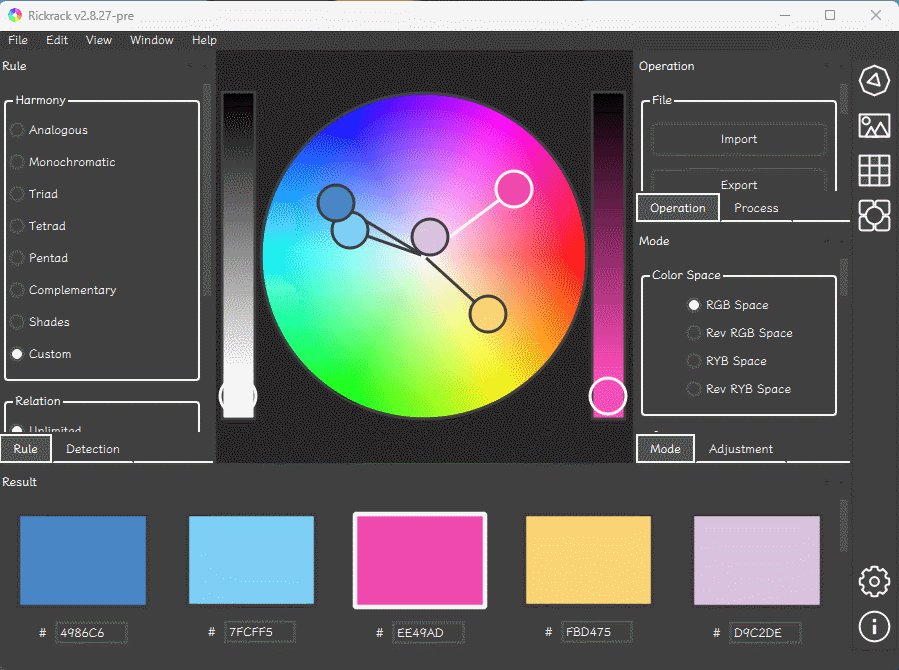
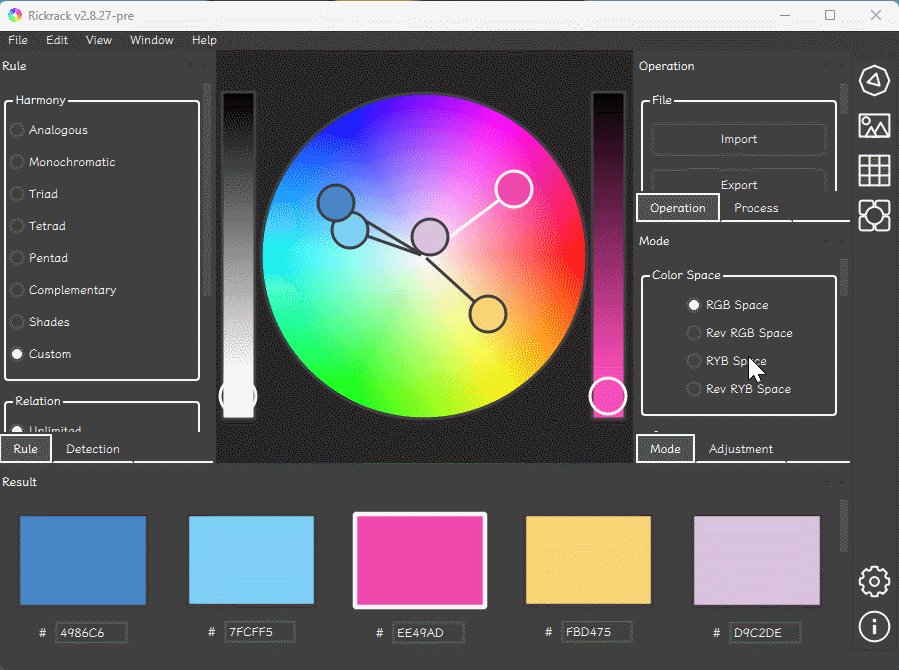
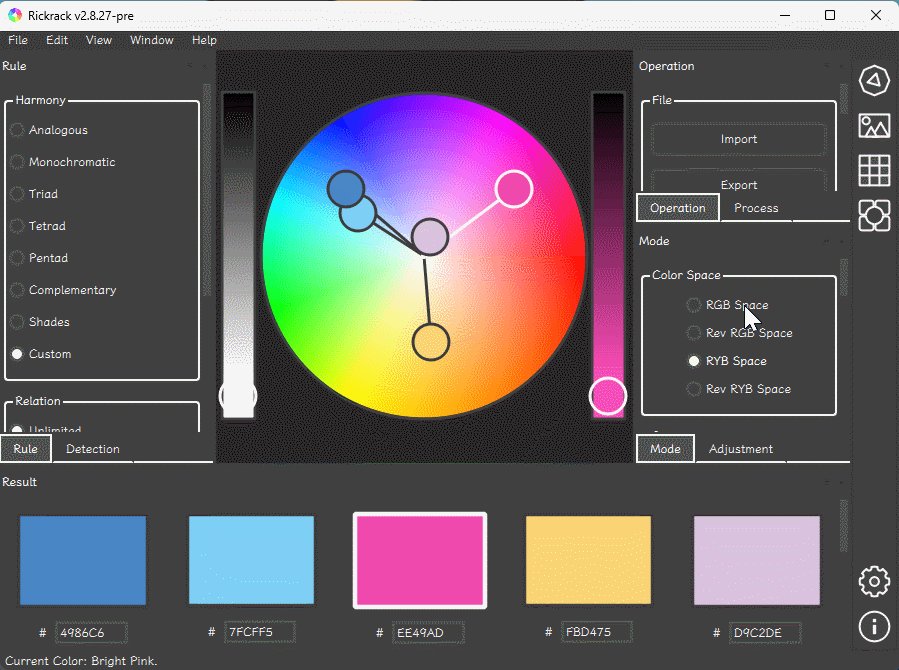
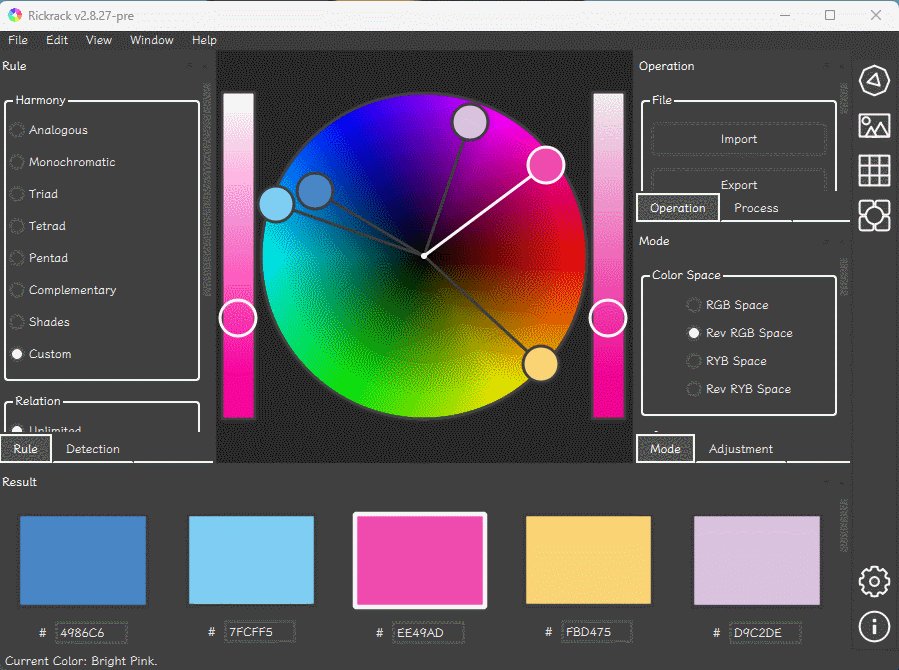
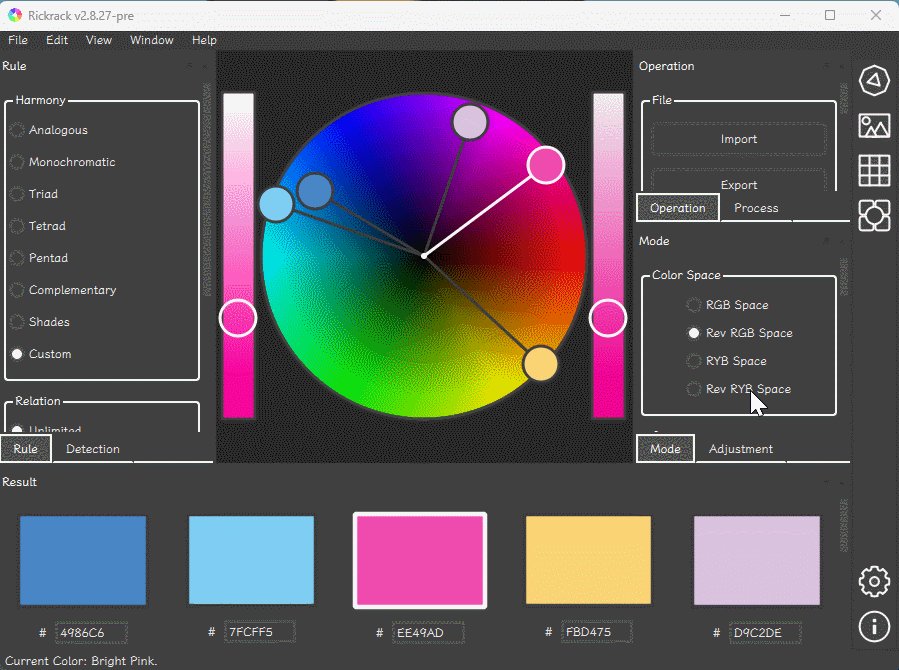
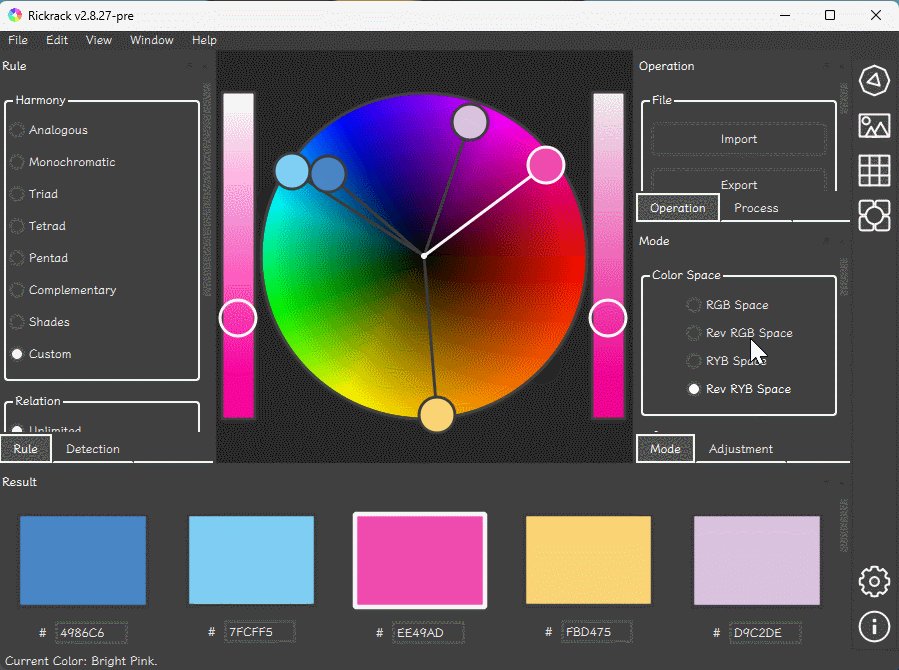
2. RGB 和 RYB 色彩空间
下个版本的焰火十二卷将提供 RGB 和 RYB 两种色彩空间的色轮。

同时还将提供“反相”的色轮,也就是使用亮度作为色轮的径向部分。

更新进度
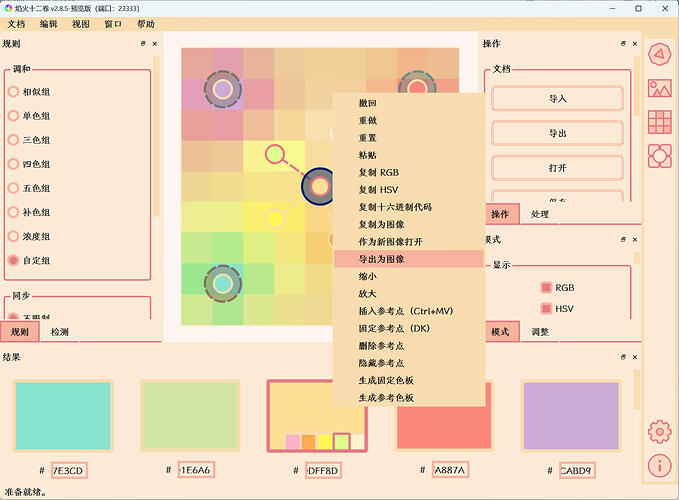
3. 界面按钮
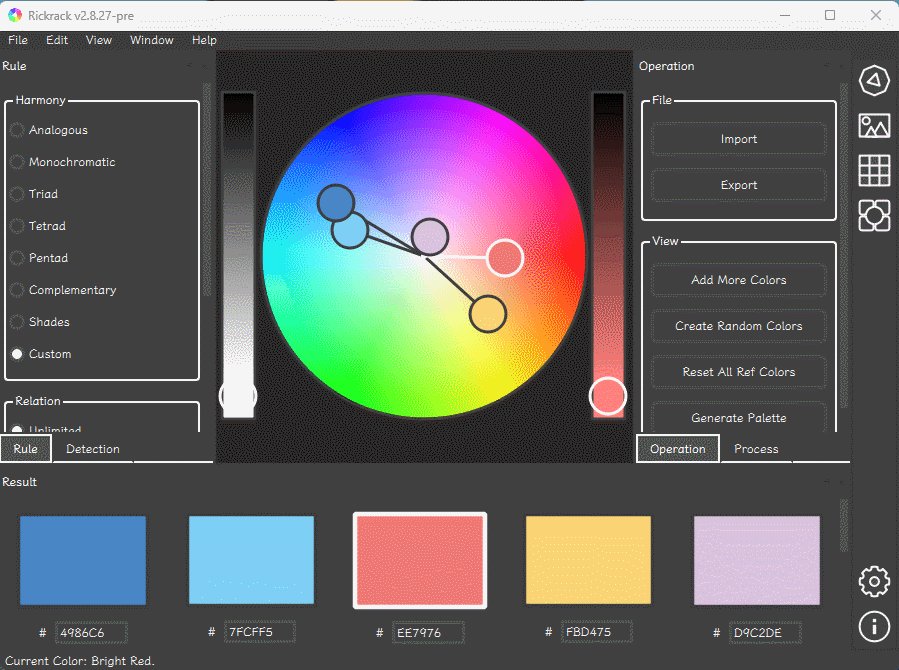
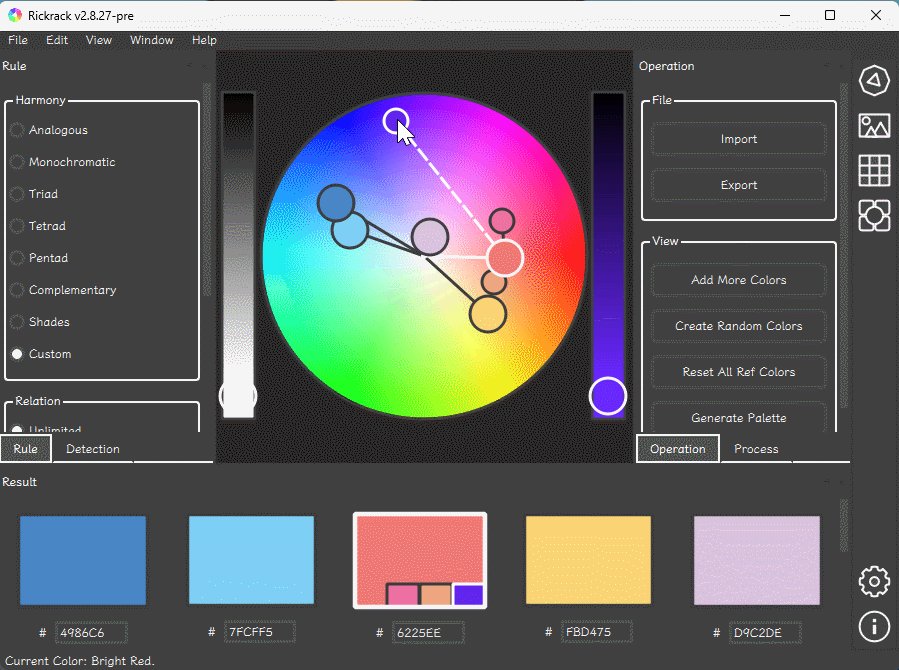
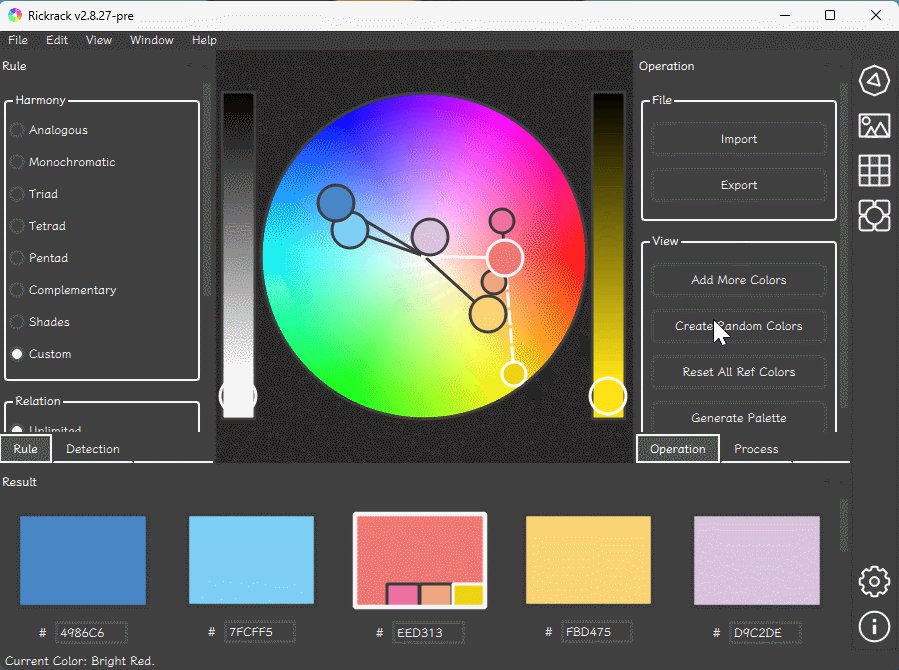
下个版本的焰火十二卷将在侧边栏放置一些快捷操作的按钮,使软件更易使用。
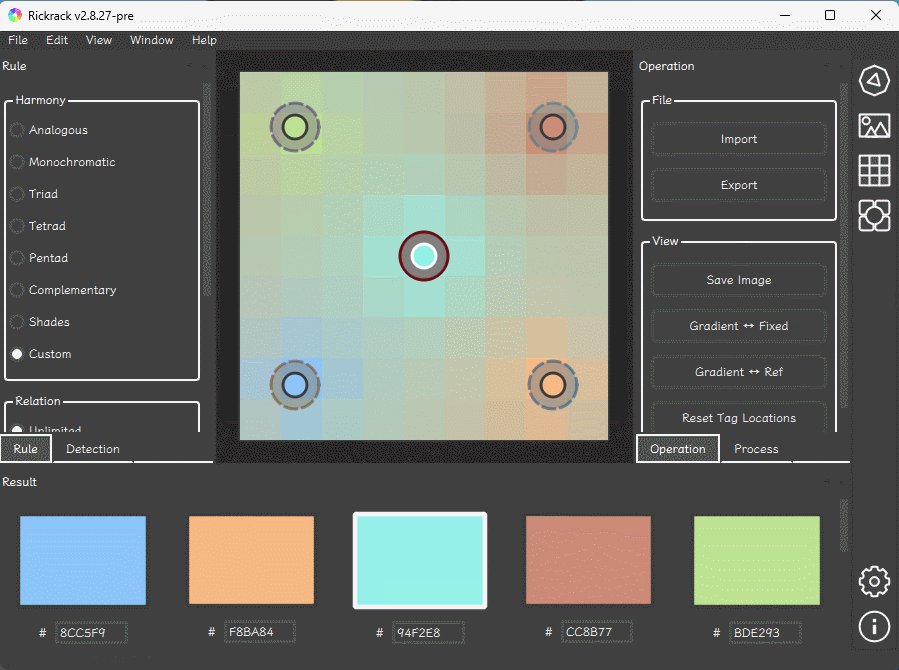
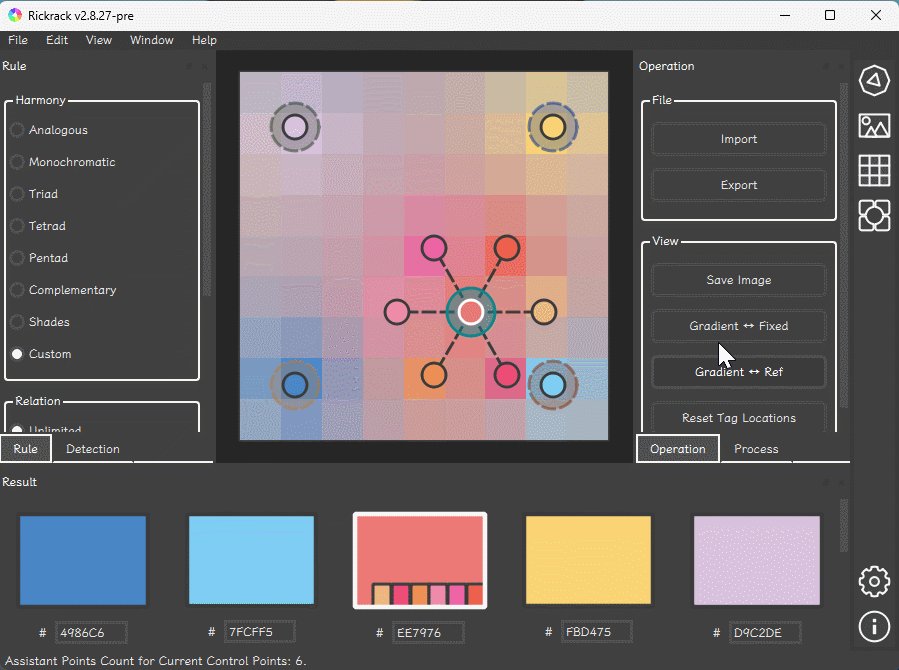
3.1 色轮视图
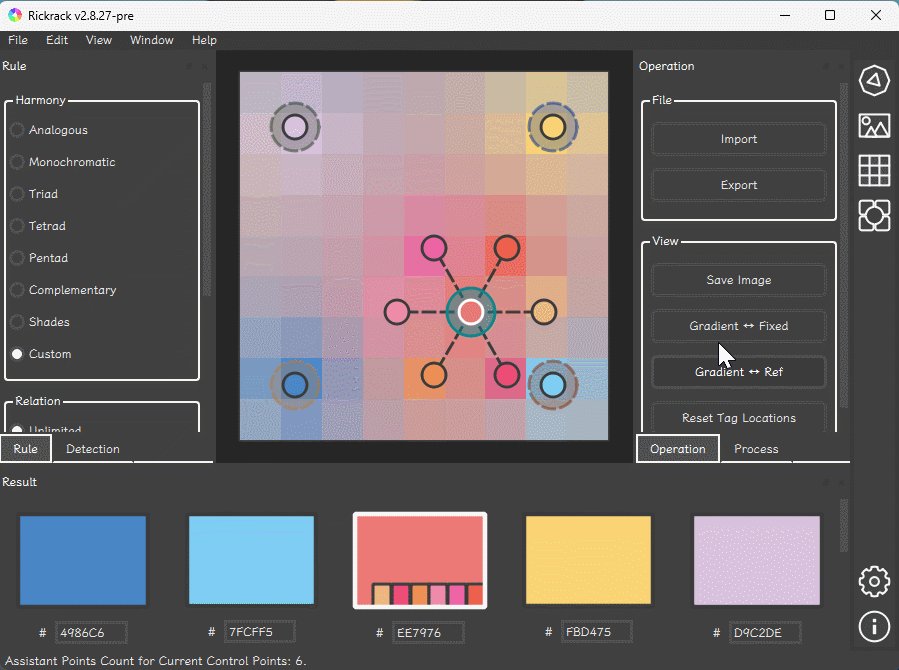
将提供“添加更多色彩”、“创建随机色彩”、“重置所有参考色彩”以及“生成色板”等功能按钮。

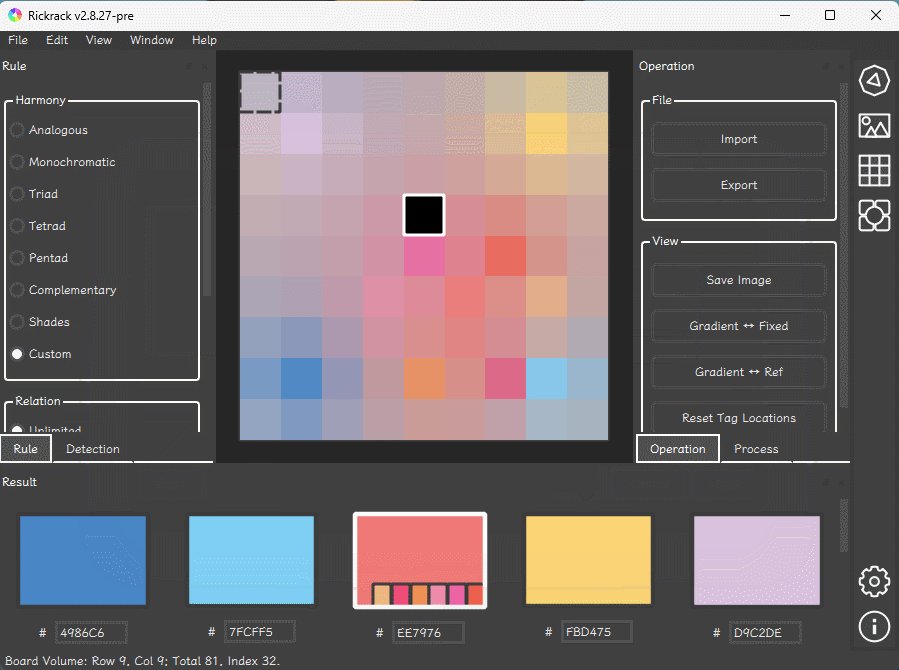
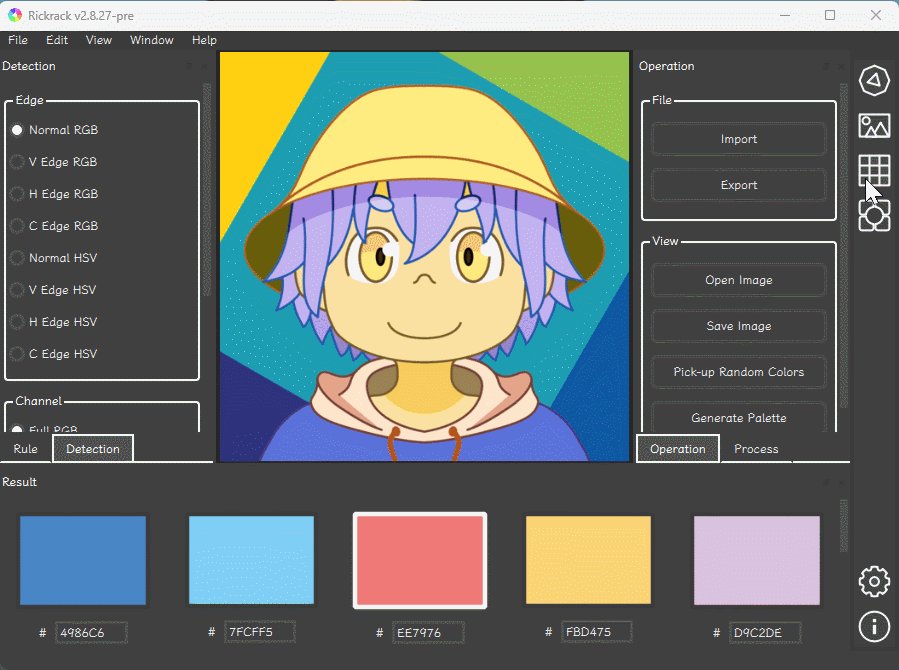
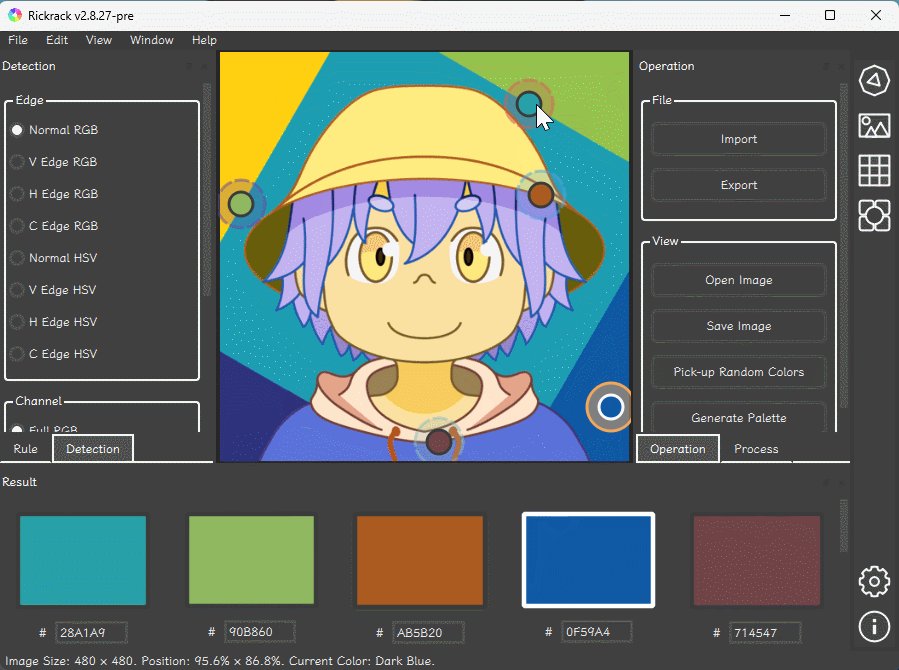
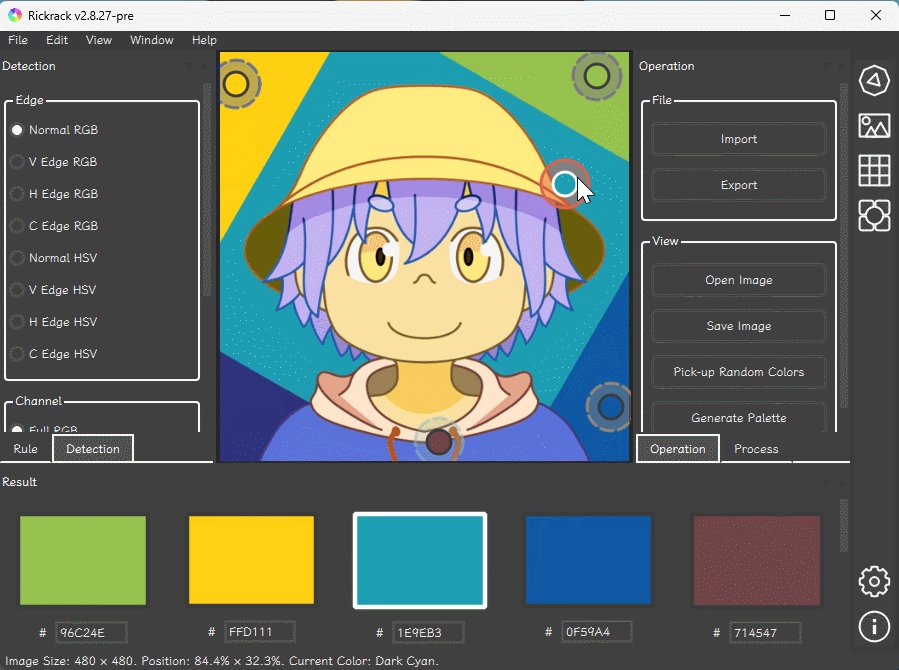
3.2 图像视图
将提供“打开图像”、“保存图像”、“拾取随机色彩”以及“生成色板”等功能按钮。

更新进度
3. 界面按钮
下个版本的焰火十二卷将在侧边栏放置一些快捷操作的按钮,使软件更易使用。
3.3 色板视图
将提供“保存图像”、“渐变 - 固定色板(转换)”、“渐变 - 参考色板(转换)”以及“重置标签位置”等功能按钮。

3.4 色库视图
将提供 … 等功能按钮。
4. 更新进度
下个版本将在测试后快速发布。
1 个赞
yazii
(Yazii!)
18
开发者还在嘛?讲点个人感受
我之前在用ColorSchemerStudio,切换到这个工具感觉到非常不适应。
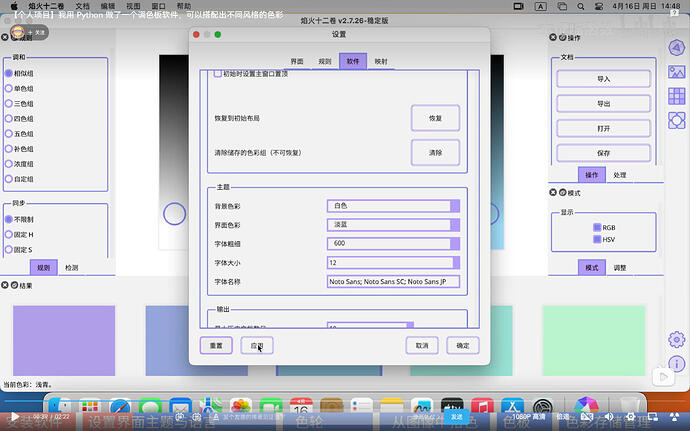
- window10+1080p的笔记本,安装后感觉字体非常小难以辨识。手动调为了18号,希望调整默认字体尺寸。
- 楷体有强烈的设计风格,但是在软件UI上使用不是很适合。希望换个字体吧,或者是字体间做个搭配。
- 软件体积略大,但是既然是qt/pyqt,可以理解。但是能不能提供便携版?
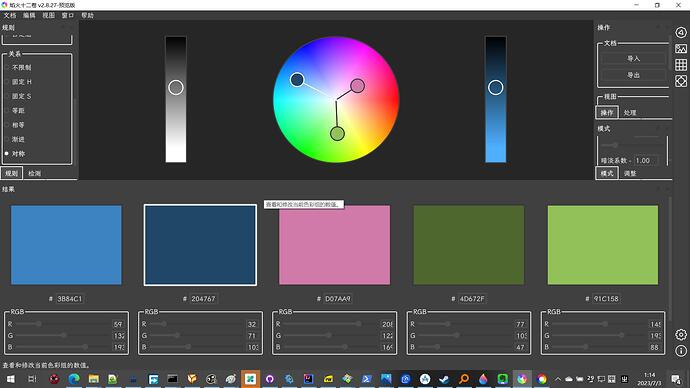
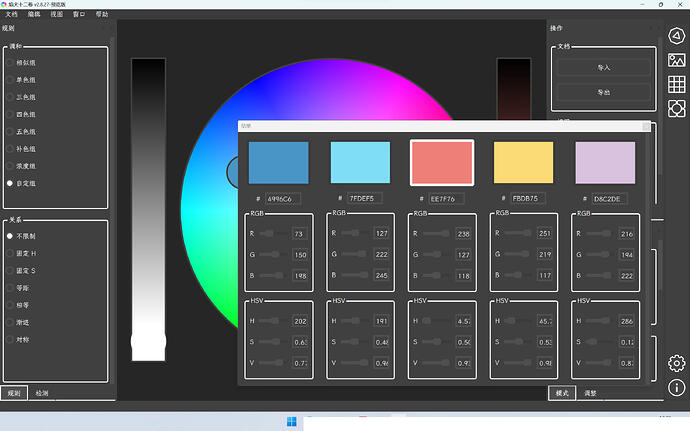
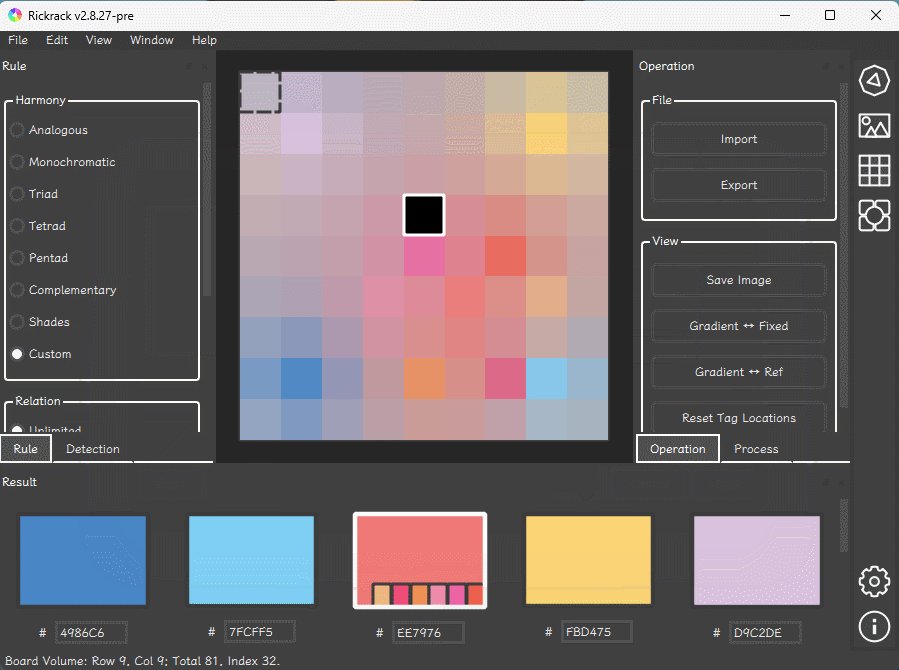
- UI没有把重要的结果完整显示出来。更地狱的是,当使用滚轮显示下方内容时 ,下方数值被误触发发生变化了。当然现在可以点击查看,但是哪怕是把rgb数值显示到色块里也要好一点啊
- 增加一个收藏颜色/颜色组的功能,直接拖拽颜色到收藏栏
更新
是我不会用,但是感觉UI的尺寸和布局还是有问题的
@yazii 你好,感谢你的建议。
1、字体大小
我使用的是 Windows 11,屏幕分辨率为 2560x1600,系统默认缩放倍率 150%,所以在开发时选择了 12 号字体。从你的图来看,1080 分辨率下不仅字体也缩小了,窗口也缩小了,也就是整个布局都发生了缩小。
据我所知 QT 有一个布局缩放变量,QT_SCALE_FACTOR,默认为 1,整体布局的缩放是这个变量与系统缩放系数的叠加。你如果愿意帮忙测试的话,可以试一下把 QT_SCALE_FACTOR 加入环境变量。
2、字体类型
在 2.8.27 版本中我把字体从 NotoSans 更改为了 LXGW WenKai,因为这个字体使软件看起来不会太严肃。我不太清楚软件设计时字体的选择标准,能否请你帮忙解释一下,谢谢。
3、软件体积与便携版
整个软件打包后,QT 库占用的体积最大,其次是字体,这两个都没法舍弃,所以暂时没有办法解决。便携版就是将安装包直接解压。安装包基本上只是一个自解压程序而已。
另外,在早期版本中我也提供过 ZIP 压缩包便携版,但发现下载量很少,所以后来就没提供了。
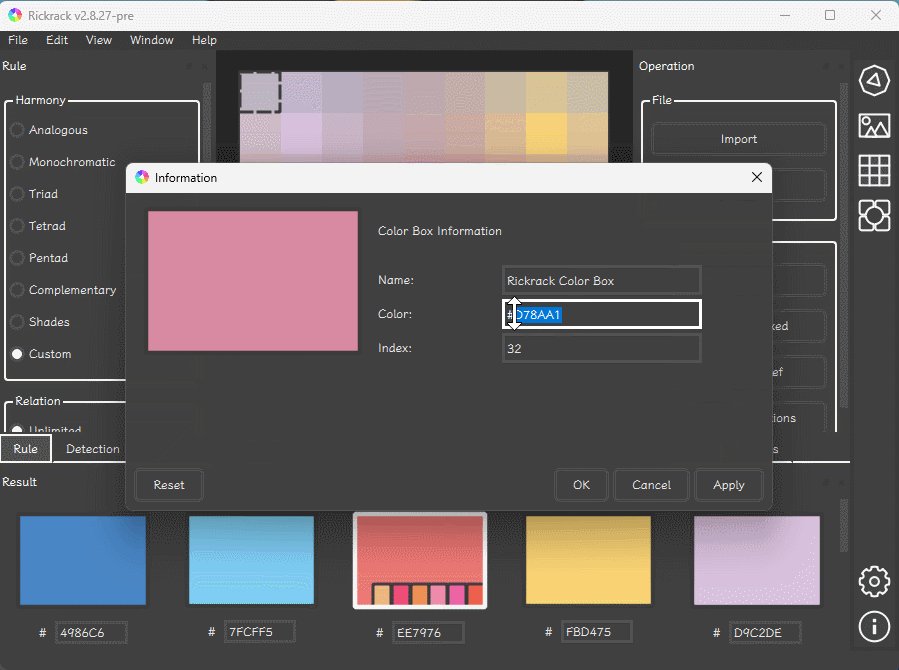
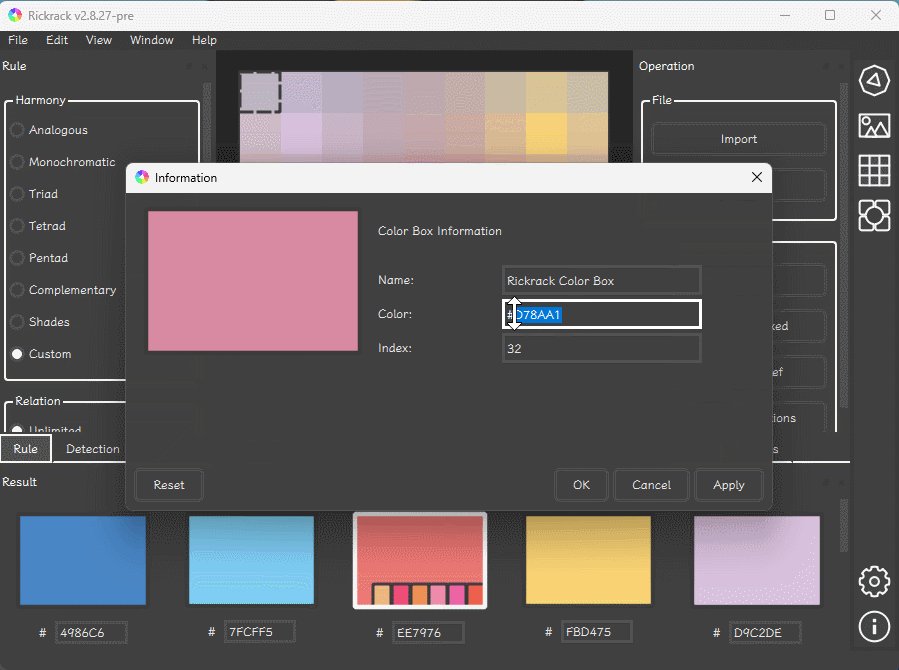
4、色块的设计
底部色块我是有意如此摆放的。我希望用户能够专注于色轮上色彩之间的关系,而不是去细微调节色彩数值到底是 #FF0000 还是 #FE0000。如果用户希望细微调节色彩数值,可以把底部窗口单独拎出来。
5、拖拽色彩至收藏栏
好主意。
其他
其实我是不建议用户随意更换软件的,有用着顺手的就行,没必要为了用开源软件而用开源软件,或者为了用小众软件而用小众软件。我开发这款软件是因为我比较喜欢 Adobe Color 的风格,但我想要的一些功能 Adobe Color 没有。我的目标并不是想做一个开源的 ColorSchemerStudio 或者开源的 Adobe Color,把所有软件的风格都融合进来做一个缝合怪没必要。
总之,谢谢你的意见。 
yazii
(Yazii!)
20
我确认了一下情况
- 字体大小。了解。我现在设置变量为1.5,使用12号默认的字体可以显示很清楚,效果如图。但是这样可能这会影响到其他qt程序吧?
- 字体类型。我也没有对UI和字体有什么深入了解,就随便讲。软件UI中一直都很少使用楷体主要原因还是设备分辨率不足,dpi低,对比度低,以至于从楷书UI上读取文字信息,需要比黑体更困难。而在部分游戏中为了呈现出美术效果,会使用楷体甚至隶属,他们有一个共同特点就是字号够大。我所说的做字体搭配,是说不同区域的文字可以使用不同字体。比如圈起来的区域可以使用不同字体?类似于文档的标题、副标题、引言、正文使用不同字体一样的思想。但是似乎没有见到这样做的例子。另外就是软件的标题栏,实际上和软件本身字体是不一样的——这当然是系统的问题
随便搜了一篇 https://www.zhihu.com/question/24274023/answer/27283098?utm_id=0
3. 体积这个理解,QT就这样。如果你是用ci或者脚本编译打包和更新,方便的话还是希望提供便携版。
4. 结果显示。能否增加一种模式,让结果按照这个效果吸附在底部呢?我缩小结果窗口的宽度,发现色快也缩小了,空间节约了,内容显示的多了,甚至左右两侧能显示的选项也更多了。