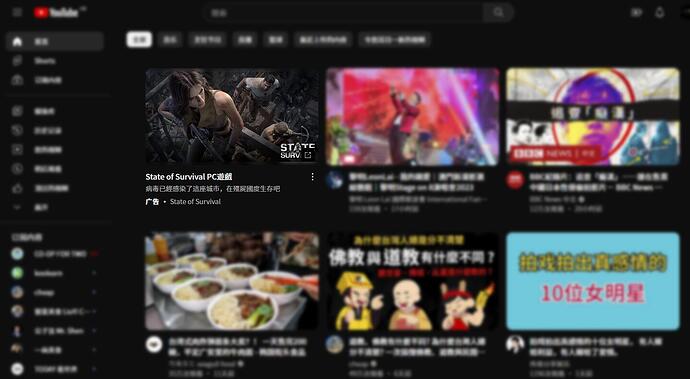
Firefox+uBlock Origin. 但首页左上角的广告无法去处。如果用元素选择屏蔽的话,会留下一个空白块,非常不协调。
我选择 Premium
有家庭车拼嘛?
既然你要求这么高,那真的只能开Premium了
Adguard,开了没这个广告,暂停后能看到
不登录也是有的吧,可能你的节点有广告过滤罢了
很多鸡场都加了广告过滤,,,
有条件可以搭建 invidious 替代
然后用浏览器扩展 libredirect 或者 privacy redirect 重定向到自己的实例
当然你也可以选择官方实例 https://yewtu.be
Chrome + uBlock Origin,没见过广告
Adbclock可以,但会导致同一行右侧出现一个空白块,影响倒也不大就是
我只要已登录账户就会出现广告,你再给解释解释为啥? ![]()
这是首页左上角的广告吗?
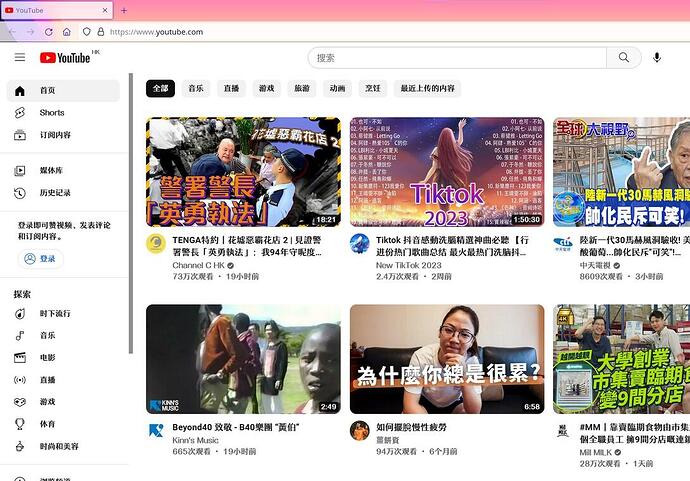
我看了下我这没有,但我不知道是哪个规则过滤的了好嘛,关闭刷新一下再开启就去不掉了 ![]()
清理了缓存更新了下又能去掉了 ![]()
试了下应该是乘风过滤的,我用的通用和视频过滤这俩
1 个赞
确实如此
一直在用uBlock 奇怪的是今天才出现屏蔽了单个广告视频,会出现空白占位的情况
油管不像b站可以直接屏蔽掉单个广告视频且不会有空白占位,它的推荐视频是一行行的
所以我的做法是直接屏蔽含有广告视频的那一行
规则:
youtube.com#?#ytd-rich-grid-row:has(ytd-ad-slot-renderer)
第二种方法:
翻了下文档发现可以将每行视频flex盒子设置成由子元素取代的contents状态,这样就和b站差不多了
规则:
! 屏蔽广告视频
youtube.com##ytd-rich-item-renderer:has(ytd-ad-slot-renderer)
! 将每行视频设置成contents状态
youtube.com###contents.style-scope.ytd-rich-grid-row,#contents.style-scope.ytd-rich-grid-renderer.style-scope.ytd-rich-grid-renderer>ytd-rich-grid-row:style(display:contents !important;)