hzhbest
(天平那方重力异常)
1
在老旧的 Firefox 中 Stylish 和 Greasemonkey 扩展是支持调用第三方编辑器去编辑其中的 css、js 代码的;现在“先进的”Firefox 却没办法了;另外就是 Office 中的 VBA 编辑器也太老旧了点。总之就是十分需要一个可以调用 VScode 来编辑 css、js、vba 并且能无缝将编辑好的代码回传原来编辑器的工具。
在网上似乎没找到类似的办法;VBA 有 XVBA VScode 插件,但用法很是复杂。
我只需要:快捷键将代码传入 VScode ,(并最好定位到按快捷键时的编辑位置),(最好能保存成文件并自动根据来源命名),在编辑好之后再按快捷键将代码回传原来的编辑器。
18CM
(Ryan)
2
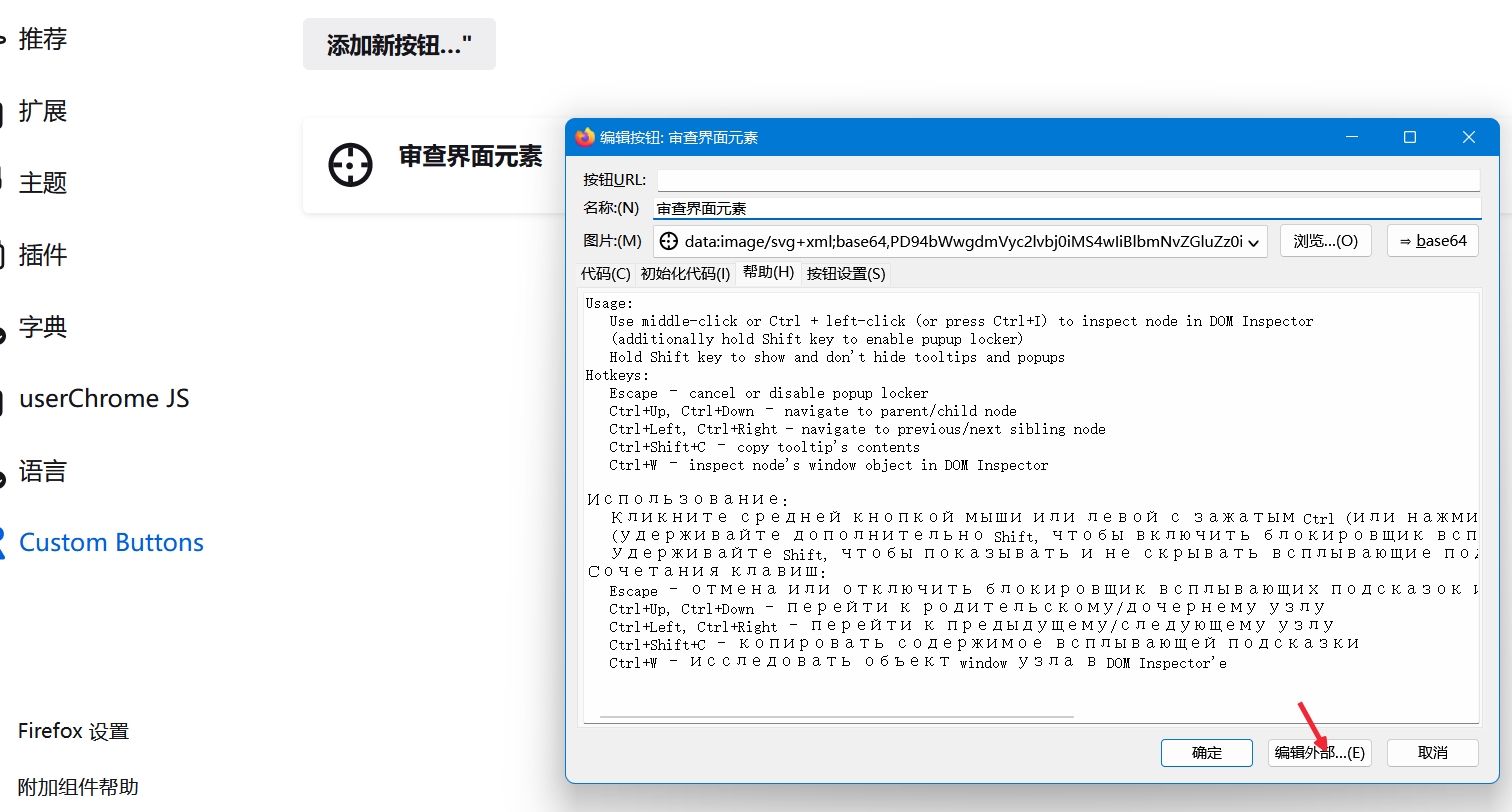
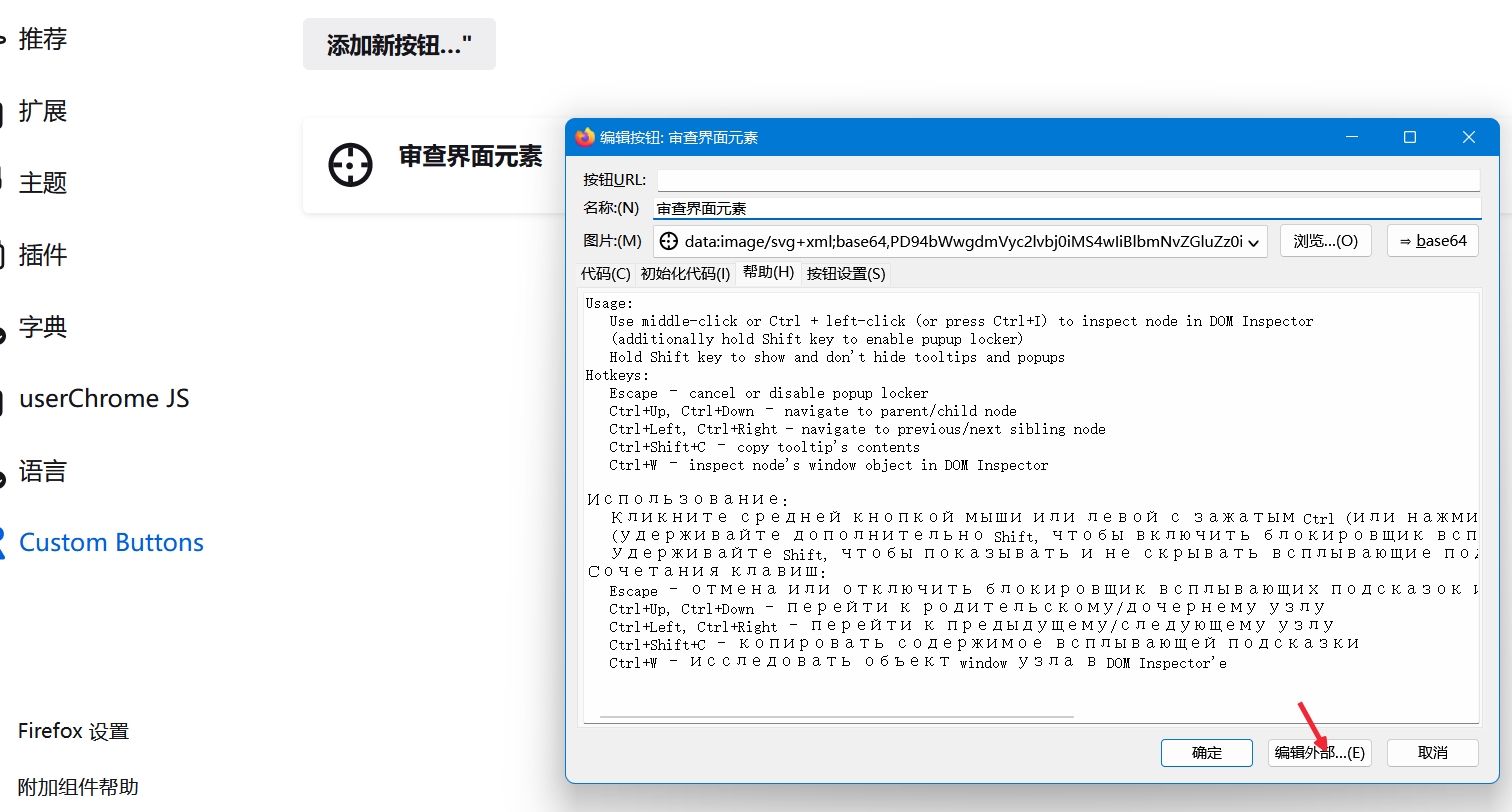
Firefox 现在还有个可以用的 Legacy Addons Custom Buttons 支持调用外部编辑器的,说以理论上是可以用 UC 脚本实现这个功能不过没人写罢了。

至于 CSS 样式的话,有个 Styloaix 脚本自带 CSS 编辑器,支持实时渲染 userChrome.css/userContent.css。
wdssmq
(沉冰浮水)
3
GM_脚本 和 CSS 可以换个思路,直接用 VSCode 维护编辑,再「安装」回浏览器。。
使用将文件映射为 web 服务的插件什么的。。
我自己是弄了个打包体系,只是简单编辑的话可能不太需要。。
wdssmq/rollup-plugin-monkey: 使用 rollup 开发「GM_脚本」
hzhbest
(天平那方重力异常)
4
搜了下,原来Firefox还能用 UC,孤陋寡闻了……
和XVBA一样思路,我觉得写个脚本代码要经营一个project 还是比较复杂……
不过也谢谢两位。