插件名称
ElemSnap
应用平台
Chrome 浏览器(后面会上架Firefox)
推荐类型
开发者自荐
一句话简介
ElemSnap 是一款快速捕获网页元素转化为图片并自动美化的浏览器插件
应用功能(特色)(更新 2024 年 4 月 18 日)
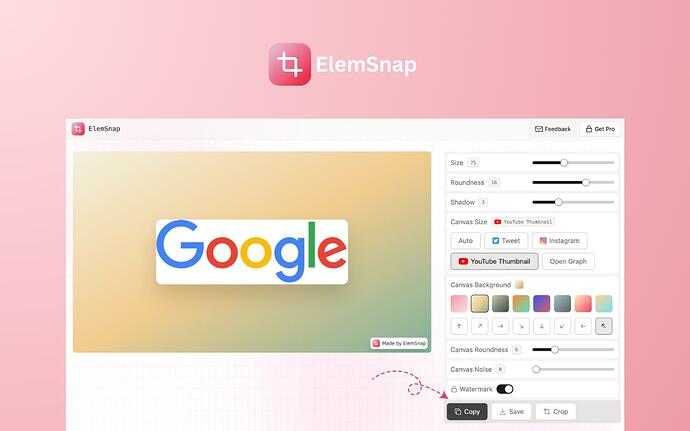
 快速捕获元素转化为图片
快速捕获元素转化为图片 支持滑动截图(下一版本支持全屏截图)
支持滑动截图(下一版本支持全屏截图) 可以拖拽、粘贴、上传本地图片进行美化
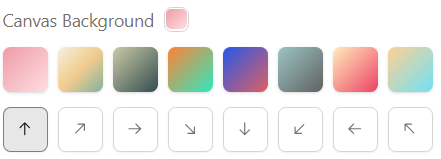
可以拖拽、粘贴、上传本地图片进行美化 有多款漂亮的渐变背景
有多款漂亮的渐变背景 对于图片进行二次裁切
对于图片进行二次裁切 无障碍友好,所有操作可以通过键盘导航完成
无障碍友好,所有操作可以通过键盘导航完成 所有操作本地进行,无需登录
所有操作本地进行,无需登录
如何使用
- 点击图标或者使用快捷键(⌘ + ⇧ + X)开启
- 鼠标滑动开始捕获元素或按下滑动截图
下载链接
https://chromewebstore.google.com/detail/elemsnap/mblkhbaakhbhiimkbcnmeciblfhmafna
1 个赞
实在不好意思啊,给您泼盆凉水:Firefox 本身就有按元素截图的功能。
1 个赞
streamgo
(streamgo)
3
CHROME真需要這樣好用的擴展。多謝多謝,試用中。
1 个赞
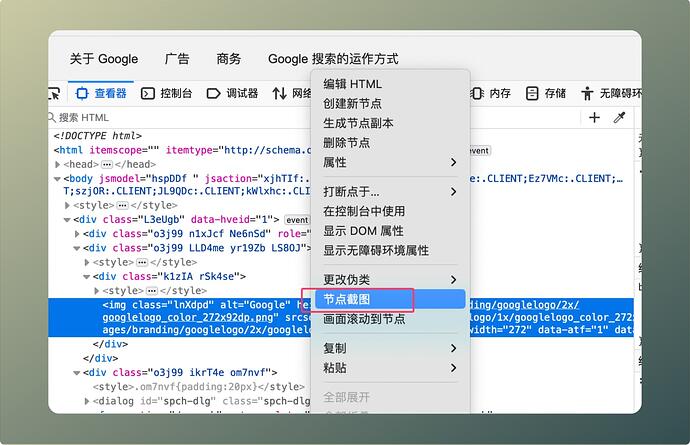
谢谢回复,我刚刚试了Firefox 的元素截图功能,你说的是指这个吗?(不是的话麻烦告诉一下我开启的步骤)
如果是的话其实这也是 Chrome 支持的功能,也可以通过控制台找到元素标签保存截图。
这个操作恰好是开发 ElemSnap 的灵感,对比这两个操作:
- 浏览器保存图片操作:打开控制台 - 选择element - 去到element所在源码位置 - 右键保存为图片
- ElemSnap:开启选择element - 点击进入编辑页面 - 复制 or 保存
ElemSnap 还可以进行适当的美化+二次调整,这个过程中 ElemSnap 能够帮助你省了一个步骤,就是 ElemSnap 存在的价值。
dog
(荒废千年)
5
有没有透明背景功能呢,比如谷歌图标没有白色背景存png
1 个赞
我想说的不是这个。Firefox 工具栏里有个截图按钮,点击之后好像是可以根据鼠标所在位置自动识别元素的。
ONEMi
(风雾书)
7
希望加个去白边的功能,还有不加入背景这种,只获取元素。
1 个赞
应该是跟上面这个小伙伴一个意思,就是只要透明元素是吧,暂时先用我说的这个办法,我想想怎么优化
暂时不好实现(可能后面针对优化),但现在有一个办法可以实现。
就是:你右键复制这个图片,然后直接来编辑页面直接粘贴(⌘+V)
方法1:右击网页空白处,点击“截图”,即可触发截图功能。默认是按元素截图,点击网页上的元素即可截取该元素部分,拖动鼠标则可框选矩形部分进行截图。
方法2:右击工具栏,点击“定制工具栏”,再将“截图”工具拖曳到工具栏上,点击右下角的“完成”。接下来点击工具栏中的“截图”图标即可启动截图工具。
1 个赞
kat
(kat)
13

Snipaste似乎也能识别网页元素。实话说,截图来个美美的背景确实挺带感,算一大亮点。但识别网页元素的截图工具恐怕不少,这招儿可能还不能形成优势,想靠它独领风骚,难
感谢回复,是元素截图,在之前确实不知道 Firfox已经实现了这个功能,而且还学习到一个交互
我下载来试用一下Snipaste,我觉得每一款软件都有自己的特色。
ElemSnap 同样,一开始的灵感就是看到宝玉老师的一篇推文说可以利用元素下载图片,那我想大部分用户可能并不会经常打开控制台选择元素再右键下载,所以就开发了 ElemSnap,我也是刚刚才知道 Firefox 自带实现了这个功能,说明这条路还是对的,我也会继续优化打磨 ElemSnap。 
zjmwlp
(czl)
17
除了透明背景,最好是原图和背景各自占据的百分比也可以自己调整,要不然大部分都是背景的图片下载下来也很不舒服
1 个赞
zjmwlp
(czl)
18
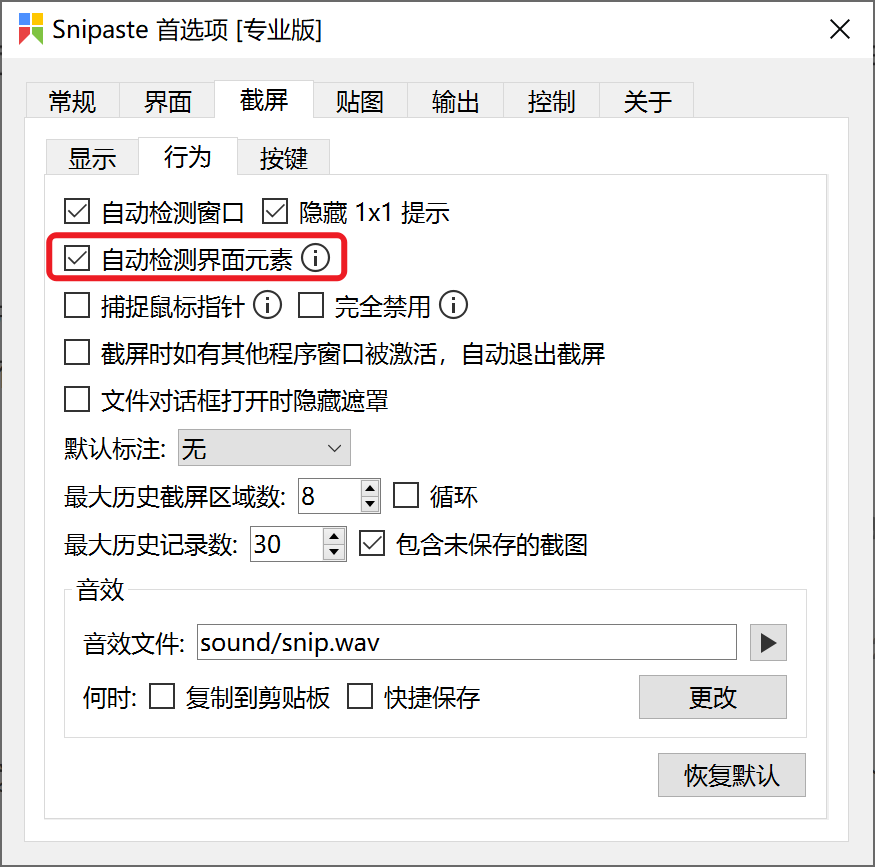
怎么做到的,我在浏览器上用Snipaste好像真不知道可以这样选取元素,是需要怎么设置嘛
kat
(kat)
19
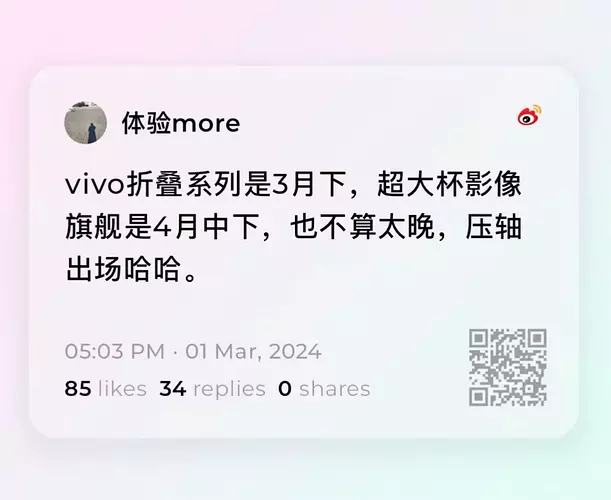
不是否定你的产品,只是提醒一下。我其实对 ElemSnap 的美化图片,给图片更好的呈现这个功能感兴趣。而且觉得这方面有很大空间。比如给微博加边框,这种效果,注意看,它不是简单的直接截图,而是抽取了微博的内容,用一种更美观的方式呈现:
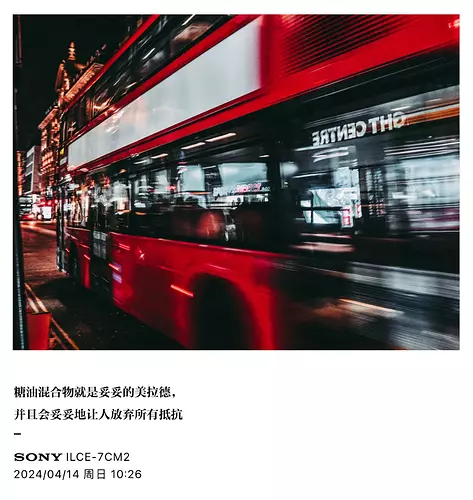
再比如,除了给截图加边框,可以增加给照片加边框和文字的功能:
现在分享图片的场景还是蛮多的,尤其是这种小图片,小文字,美化一下再分享,效果翻倍
1 个赞
 快速捕获元素转化为图片
快速捕获元素转化为图片 支持滑动截图(下一版本支持全屏截图)
支持滑动截图(下一版本支持全屏截图) 可以拖拽、粘贴、上传本地图片进行美化
可以拖拽、粘贴、上传本地图片进行美化 有多款漂亮的渐变背景
有多款漂亮的渐变背景 对于图片进行二次裁切
对于图片进行二次裁切 无障碍友好,所有操作可以通过键盘导航完成
无障碍友好,所有操作可以通过键盘导航完成 所有操作本地进行,无需登录
所有操作本地进行,无需登录