只需用 ``` 把代码包起来就行了,自动识别语言,如果有不识别的,可以留言告知。
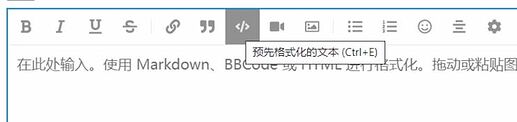
按钮
预先格式化的文本
快捷键
- Ctrl + E
- ⌘ + #
例子:
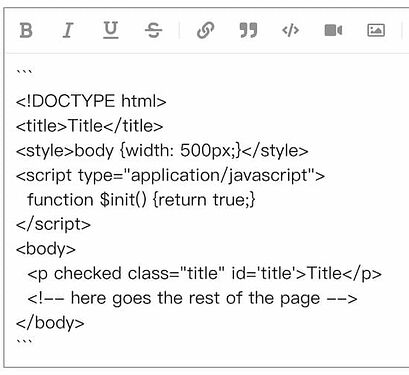
输入:
显示:
<!DOCTYPE html>
<title>Title</title>
<style>body {width: 500px;}</style>
<script type="application/javascript">
function $init() {return true;}
</script>
<body>
<p checked class="title" id='title'>Title</p>
<!-- here goes the rest of the page -->
</body>
需要指定语言,可以在 ``` 后面紧跟语言名称,比如:
显示为:
def print_message():
message = "Hello World"
print(message)
print_message()
若是不想使用任何语法高亮,直接在反引号后面写 “text” 即可。
目前支持:
bash, c, cpp, csharp, css, diff, go, graphql, ini, java, javascript, json, kotlin, lua, makefile, markdown, objectivec, perl, php, php-template, plaintext, python, r, ruby, rust, scss, shell, sql, swift, typescript, xml, yaml, wasm, powershell, dockerfile, autohotkey