
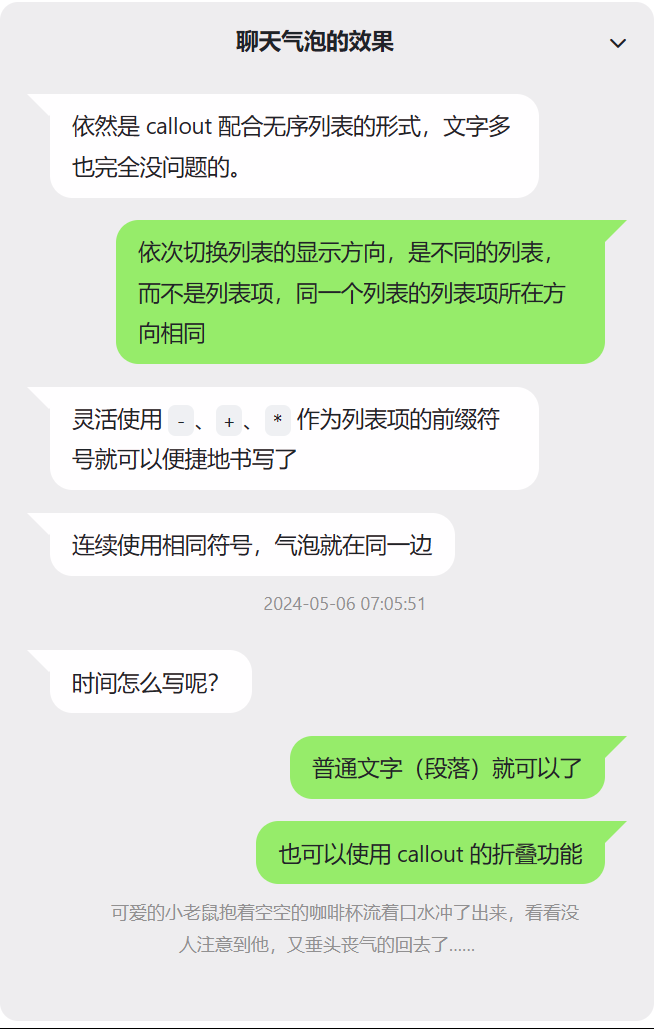
聊天气泡,很简陋,但一般也够用了吧,依然是 callout,无语法污染
哎呀,英雄所见略同 ![]() 我也给 Typora 做了一个 类似的插件。
我也给 Typora 做了一个 类似的插件。
我是将内容放入 blockCode 中的,不过我做了一个违背祖宗的决定 —— 自定义语法。
对应的 markdown 代码:
```chat
---
# 配置
# 进入严格模式(不忽略语法错误)
useStrict: false
# 展示用户名
showNickname: true
# 展示头像
showAvatar: true
# 不允许展示时间
notAllowShowTime: false
# 允许使用markdown语法
allowMarkdown: true
# 用户头像
avatars:
me: https://avatars.githubusercontent.com/u/48992887?s=96&v=4
nickname1: ./assets/1.jpg
---
time: 昨天 18:21
testUser1: 使用冒号分割用户名和消息
me: 右边的用户名强制为 me,时间强制为 time
me: 支持部分 markdown 语法。比如 **加粗**,*斜体*,`代码`,~~删除~~,[链接](https://github.com/obgnail/typora_plugin),\n
nickname1: 支持使用 yaml 格式的 front matter 修改配置(就和 markdown 一样)\n\n其中的 avatars 选项用于配置用户的头像,如果没有配置头像,默认为用户名的首字符\n\n你可以试试在本文件所属目录下添加 `./assets/1.jpg` 文件,便可以看到对应用户的头像被修改了
注意: 支持导出成 HTML、PDF 等格式。语法是插件开发者自定义的,不具备通用性
```