Y_z
(Y_z)
1
Chromium 内核浏览器通过链接定位页面文本且高亮的小技巧
找资料时偶然发现的
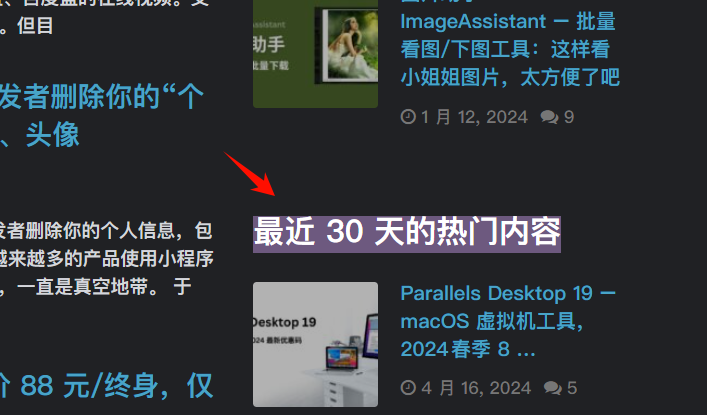
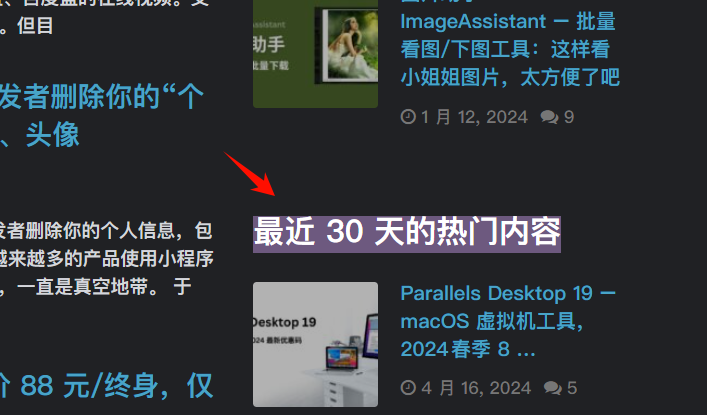
在链接尾部追加#:~:text=文本,比如:https://www.appinn.com/#:~:text=最近 30 天的热门内容
www.appinn.com

当然也可以选中内容后在右键菜单中选择复制指向突出的内容的链接

完整语法:#:~:text=[prefix-,]start[,end][,-suffix]
如果有重复文本可以指定范围匹配
只匹配“热门”:#:~:text=天的,热门,内容
如果页面内容是动态加载的则无法定位
具体介绍
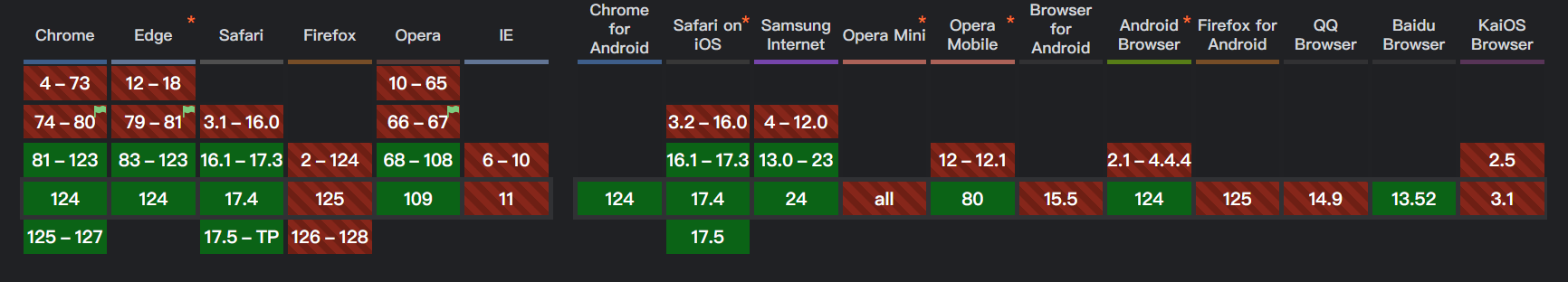
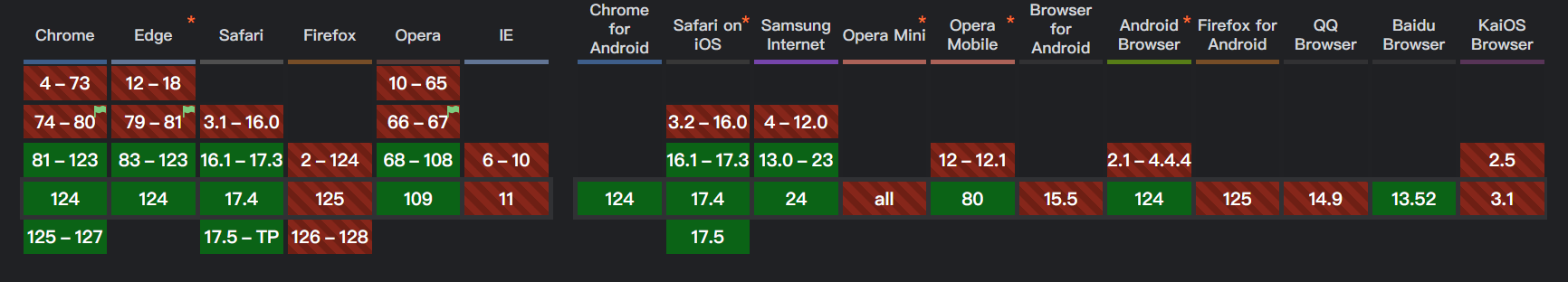
根据 caniuse 兼容性表 Safari 也支持

18CM
(Ryan)
2
因为同事经常发这种链接给我,Firefox 不得已装了个扩展实现这个功能 Link to Text Fragment
大意了,估计同时也是通过这个扩展复制的,你这个链接这个扩展没反应
但是找到另外一个扩展支持这个链接 GitHub - xia-sava/auto-find-text-fragment
1 个赞
Y_z
(Y_z)
4
右键菜单比较方便不用手动写,之前没怎么留意这个功能,以为只是简单的高亮,没想到还能滚动定位
vanj
(1223997046)
5
你是不是也刚刷了v2的帖子,学的新姿势,甚至就是回复里的那个
Y_z
(Y_z)
6
我是在找如何保存网页进度时在 reddit 上找到的,然后了解了用法,不过在 v2ex 上搜了下确实已经有人分享过了 chrome 可以保存上次阅读的位置吗? - V2EX
这个技巧对我来说还挺好用的,主要是用来定位网页笔记
Y_z
(Y_z)
7
其实也不是所有高版本的 Chromium 浏览器都支持,比如 Brave,由于隐私安全问题暂时禁用了