背景
现在流行两种类型,一类是以notion为主的传统block类笔记,思维喜欢类似目录-笔记,自上而下的。另一类是双链类型的,不用设置目录,文章间自动链接,比如obsidian。
没有最好的笔记软件,只有适合自己的。 我个人喜欢创建分类目录,并且希望能将数量存储在本地电脑,而且速度要快,支持markdown语法。之前也用过一些比如语雀和钉钉文档,感觉用起来不流畅,因为数量存储在服务端的。后面又用过typora,优点就是快速,简单,隐私安全,缺点就是不支持多开和AI能力。
因此我开发了一款简约流畅的本地离线笔记软件:知周笔记,文档和目录存储在本地,使用简单流畅,而且还可以打开AI助手功能。
官网下载地址在https://knownnote.com

特点
隐私优先
知周笔记考虑到用户隐私问题,将所有笔记数据存储在用户的本地电脑文件夹中,用户可以自由按照文件夹进行归类。笔记数据无需上传到云端,也不会涉及到云端访问失败和数据丢失的问题。当然,用户也可以将数据备份到自己的云盘中。
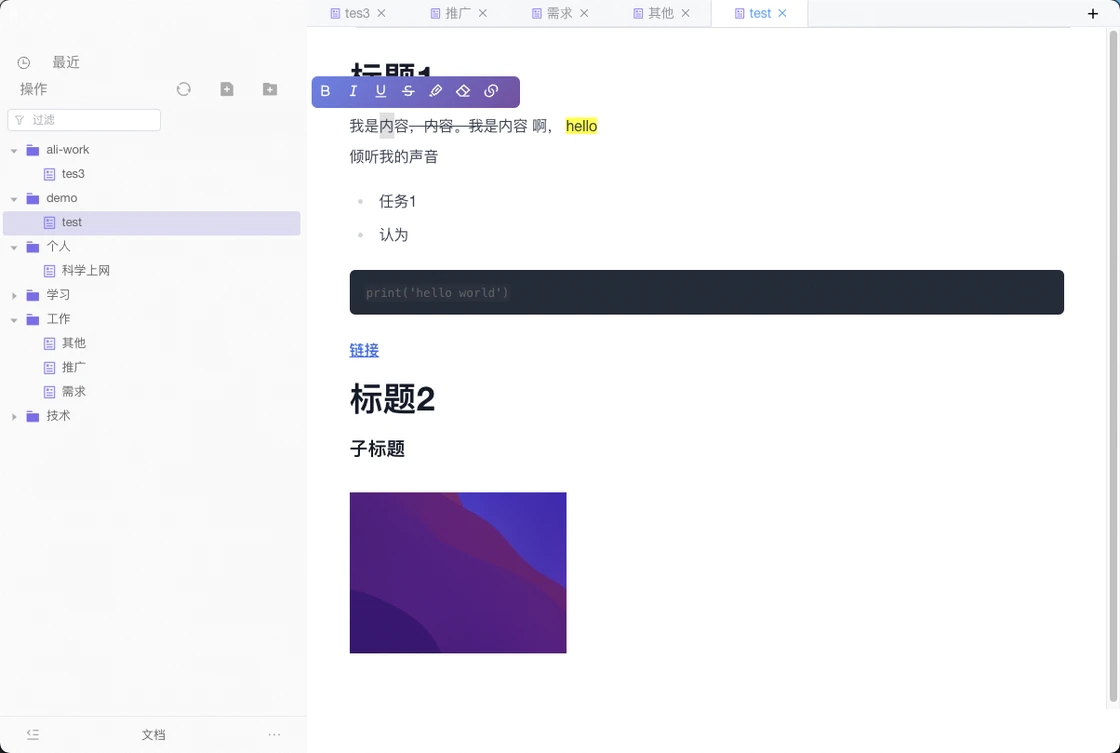
简约流畅,即时编辑
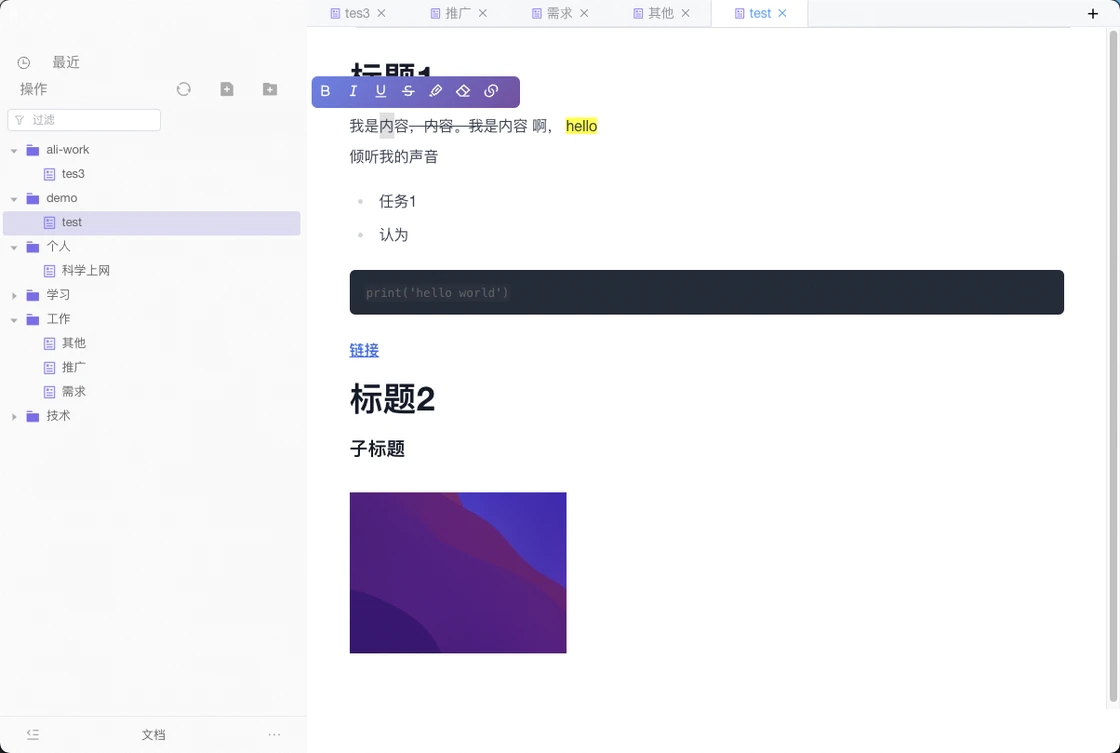
页面简单,无复杂的操作,也没有新的概览,打开即用, 支持markdown可视化编辑。由于数据没有存储在云端,因此使用知周笔记无需登录,也无需请求云端的接口,所有操作全都都是本地原生操作,使用起来十分流畅。

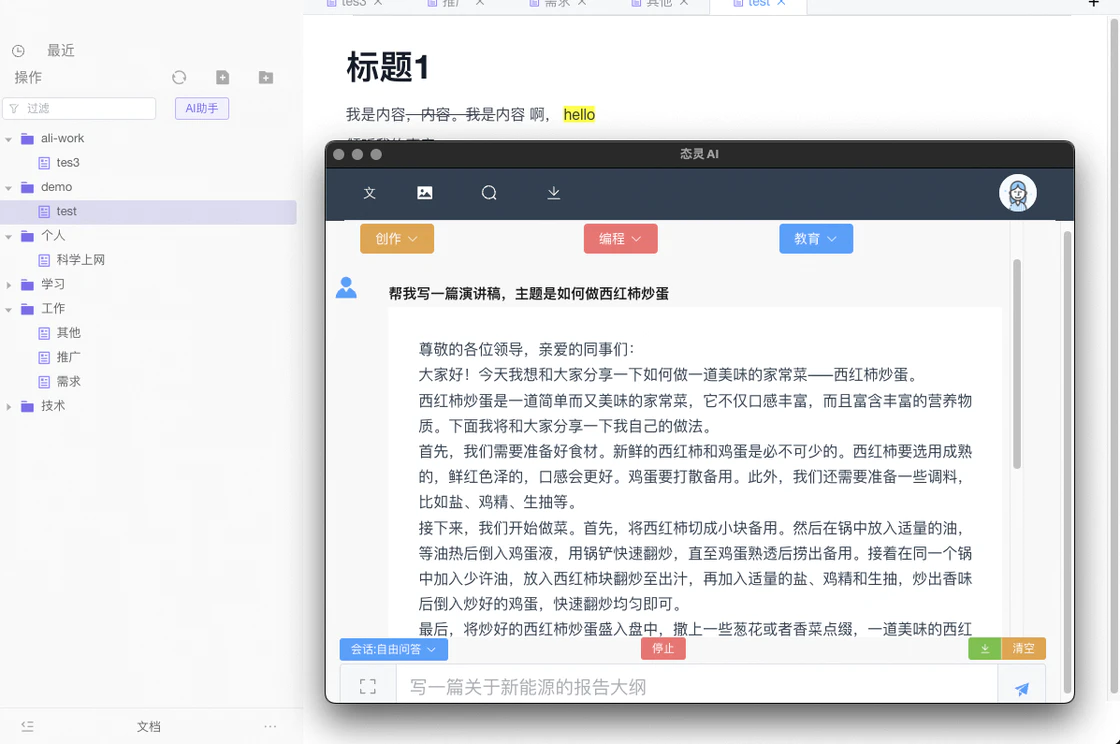
AI助手
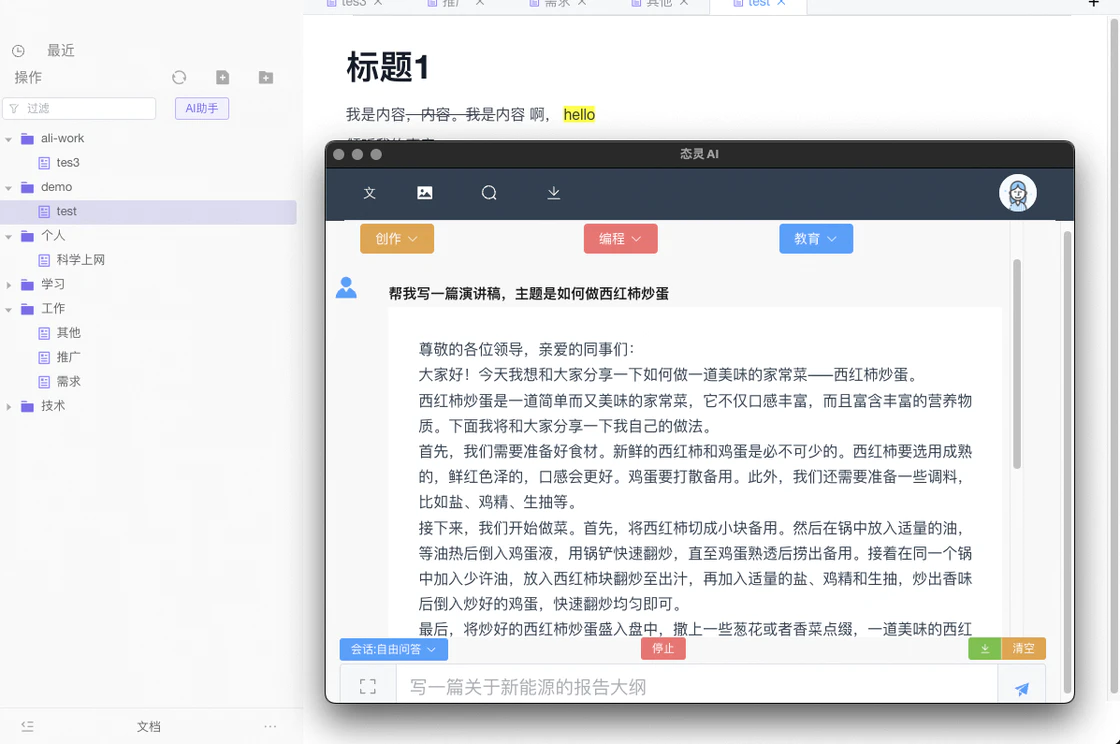
知周笔记已集成了态灵AI助手,可以直接打开AI助手体验AI功能,AI助手可以用于文章生成、小说生成、论文撰写、翻译、代码编写等功能,开放程度非常高。后续还会开发出自动续写的功能。

导出多种格式
知周笔记支持导出成pdf、长图片、htlm和markdown格式,满足多种需求。后续还会支持导入和迁移markdown数据。
笔记多开
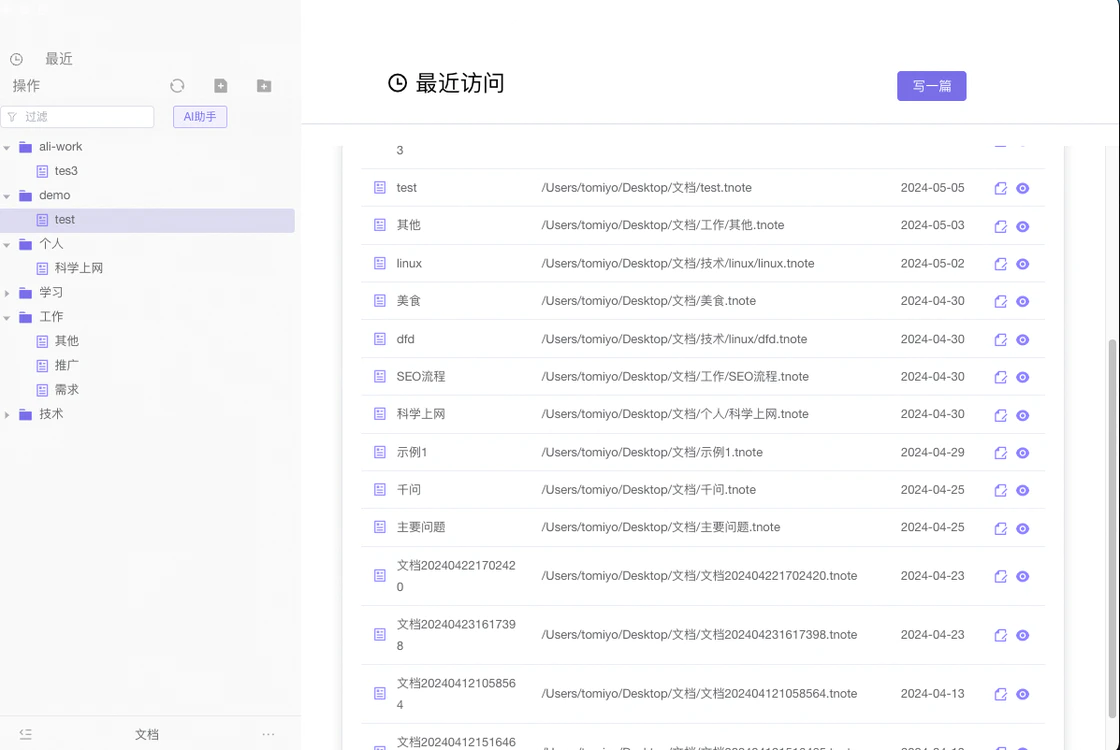
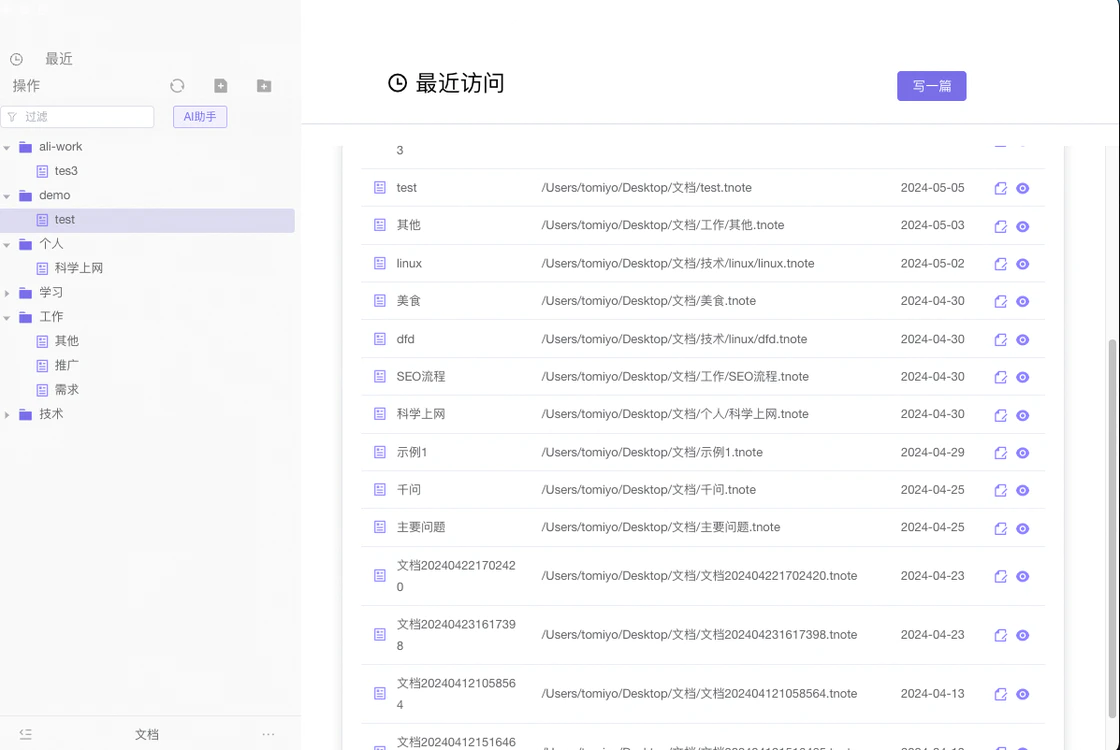
知周笔记支持在一个页面同时打开多个笔记,方便用户自由来回切换笔记。知周笔记也支持查看最近编辑的笔记。

本地文件管理
知周笔记将所有的笔记数据都存储在本地的,知周笔记可以在界面上很方便的操作本地的笔记文件,比如移动笔记和文件夹、创建文件夹、删除到回收站、在操作系统中显示文件夹等,以便于对笔记数据进行管理。

免费版:常规功能(本地文件管理、markdown编辑器、页面多开、无需注册)+ AI功能限流
终身版: 常规功能(本地文件管理、markdown编辑器、页面多开、无需注册)+ AI功能不限流
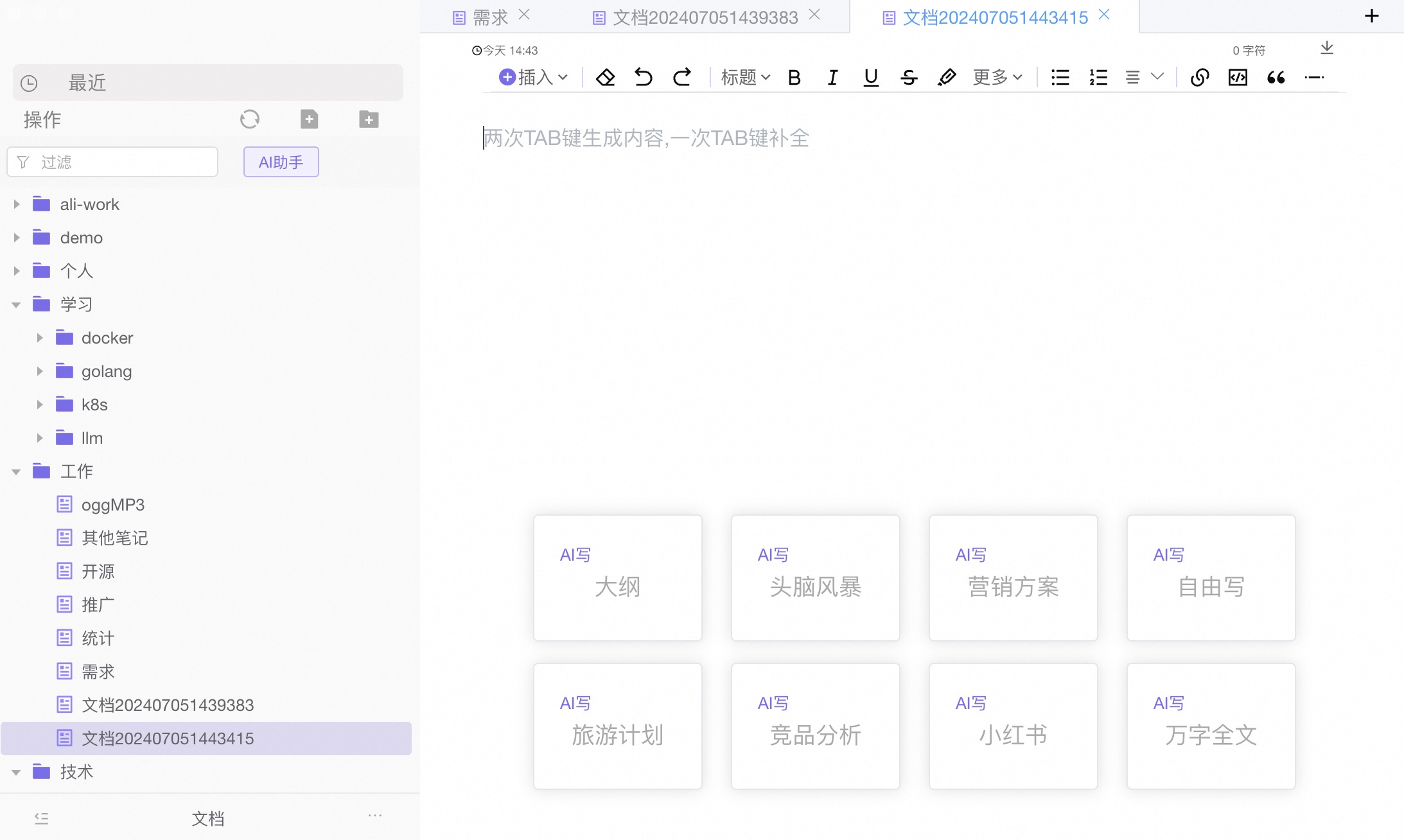
新增功能
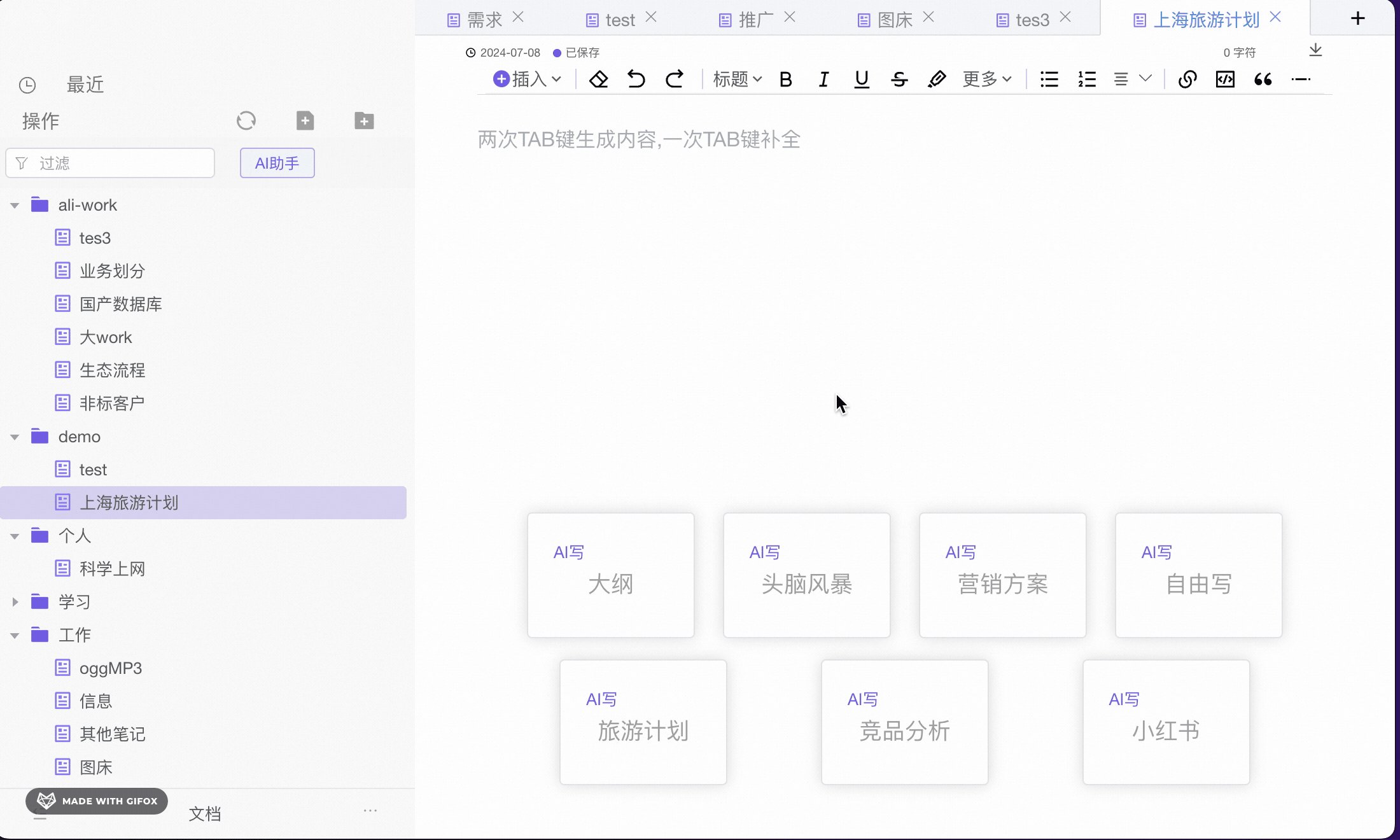
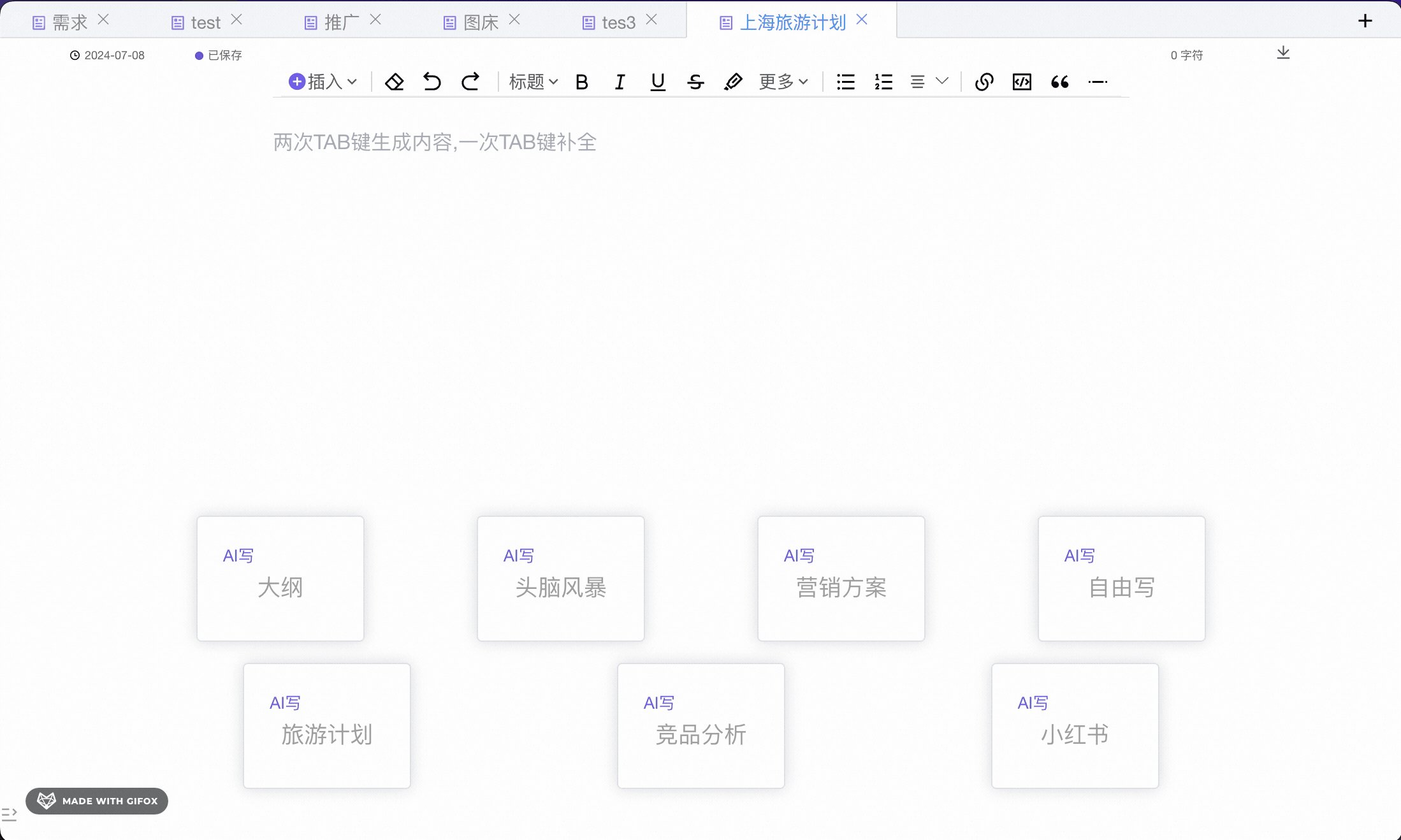
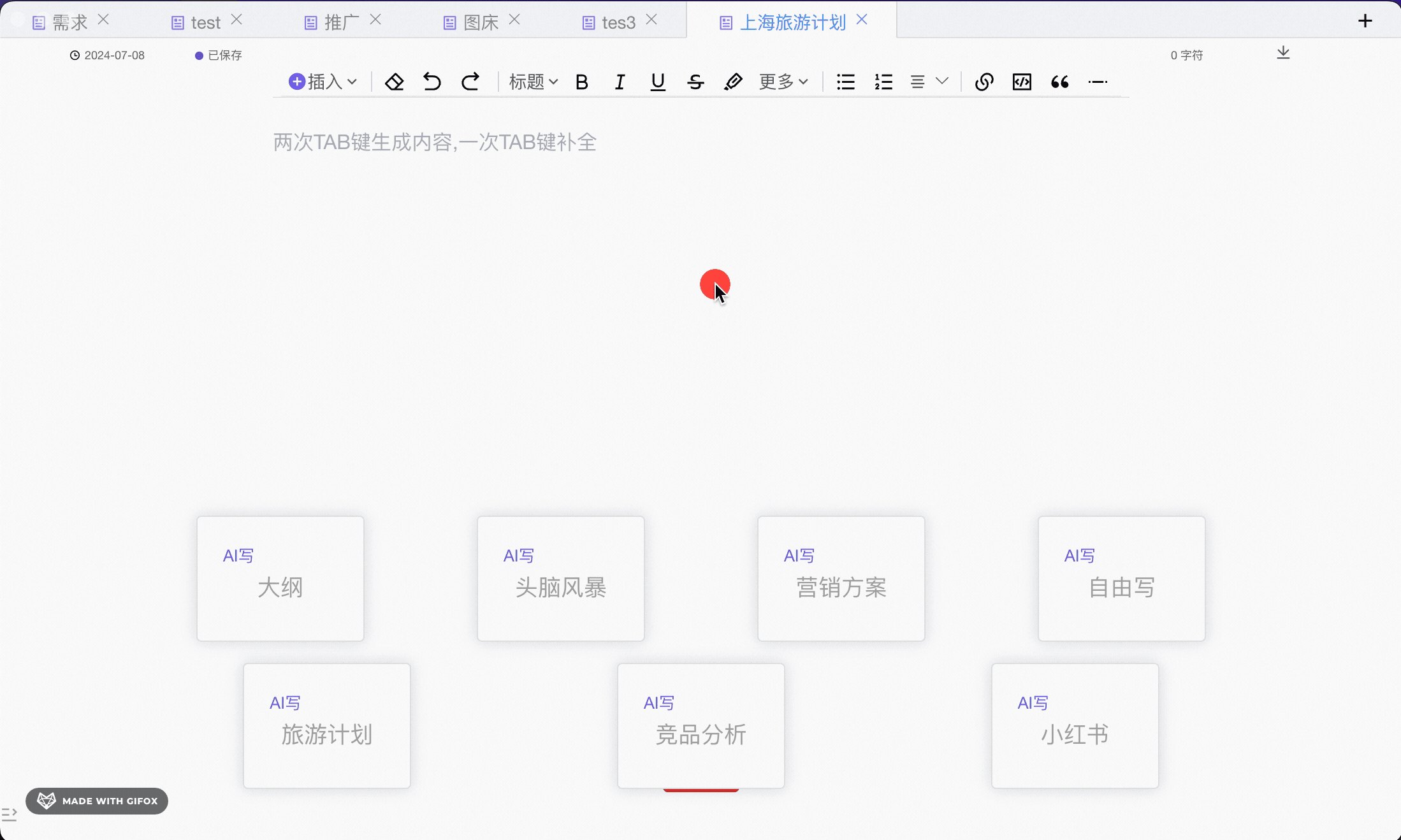
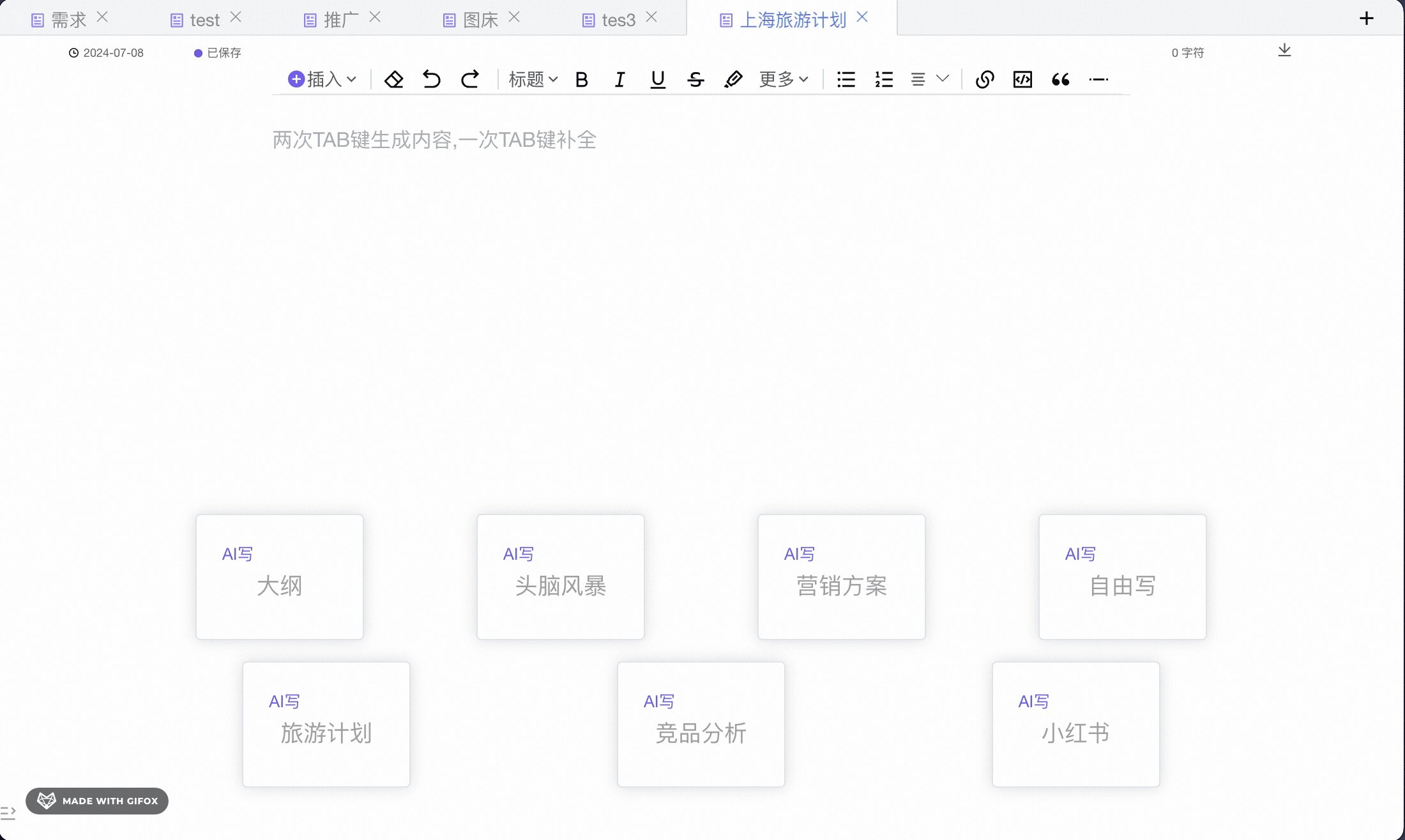
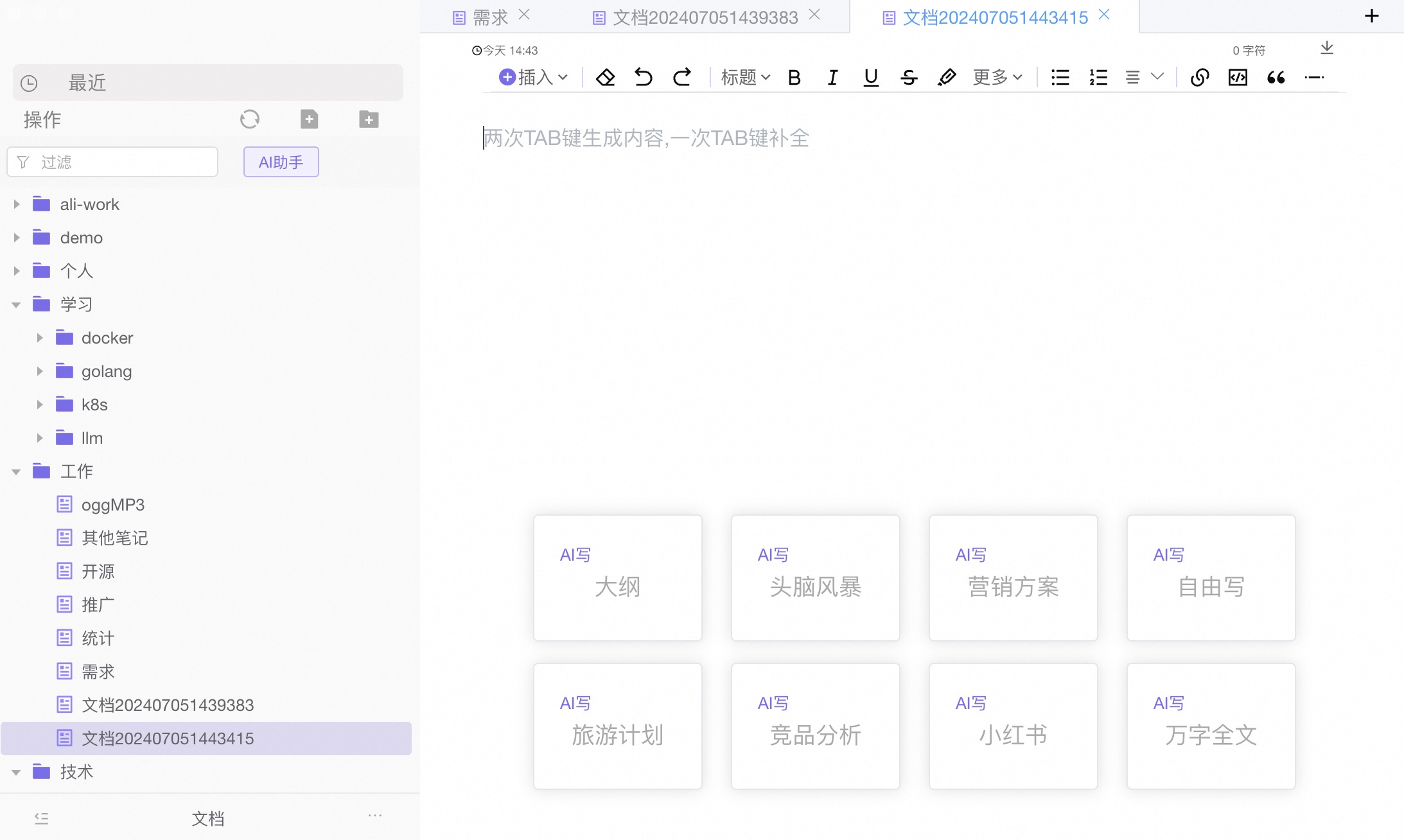
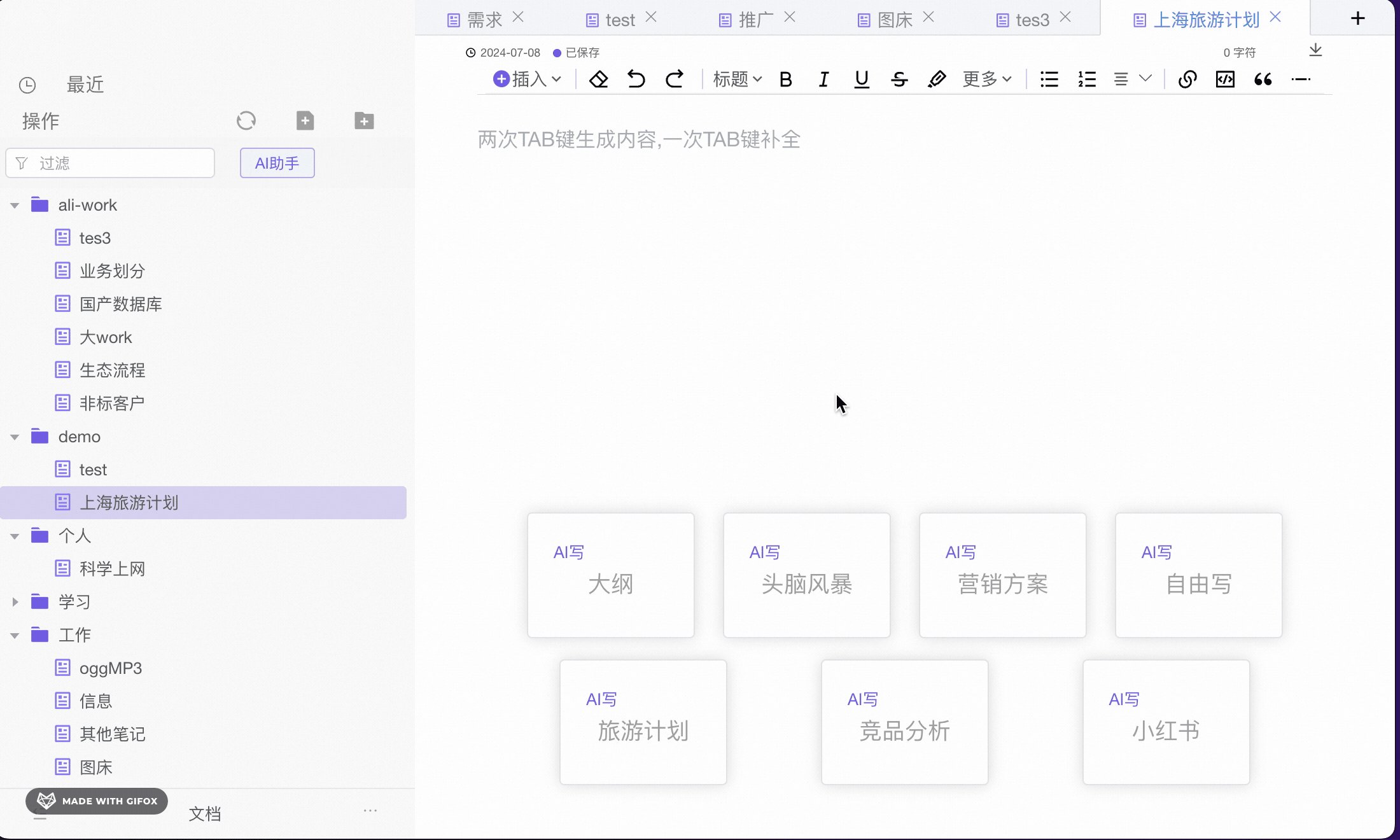
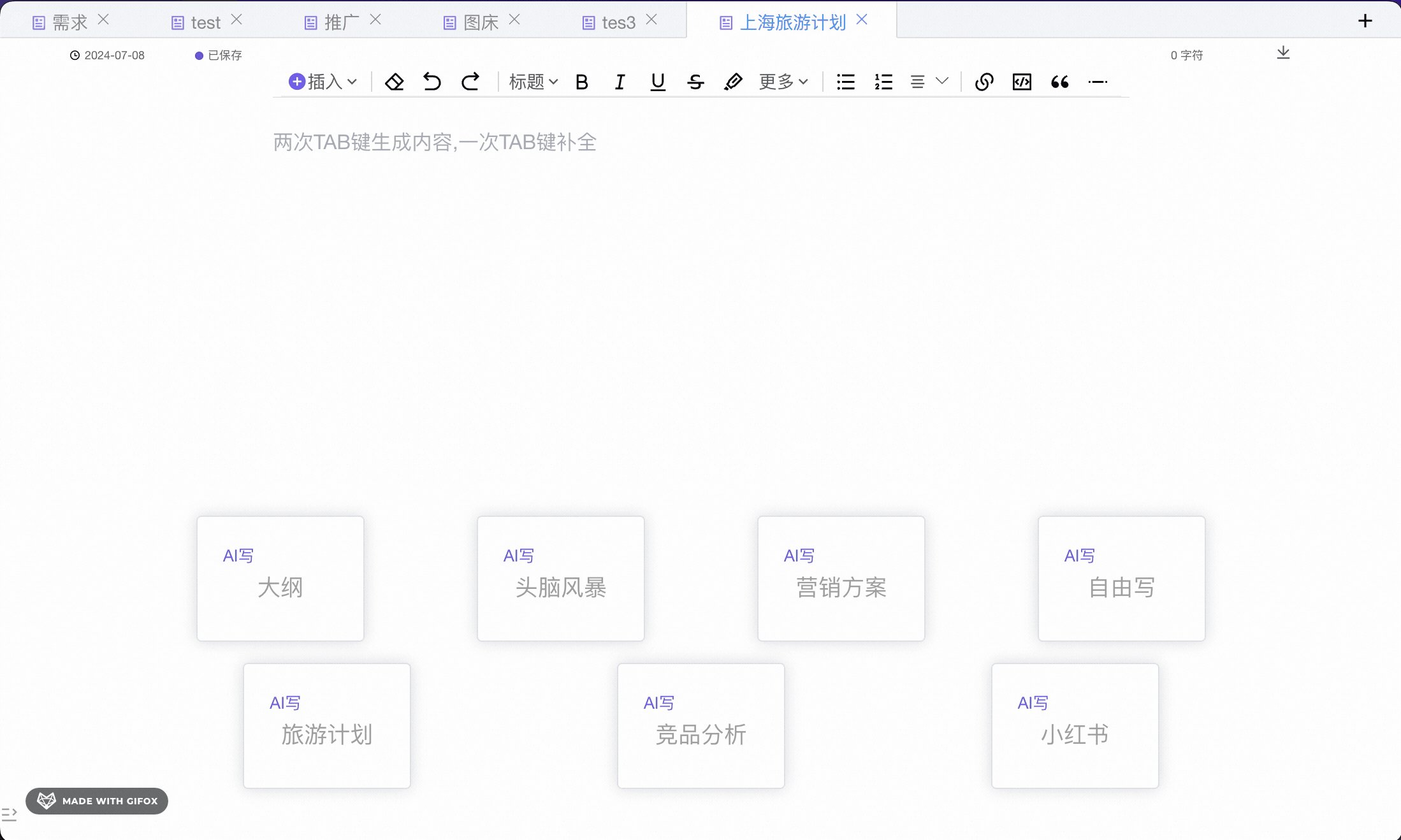
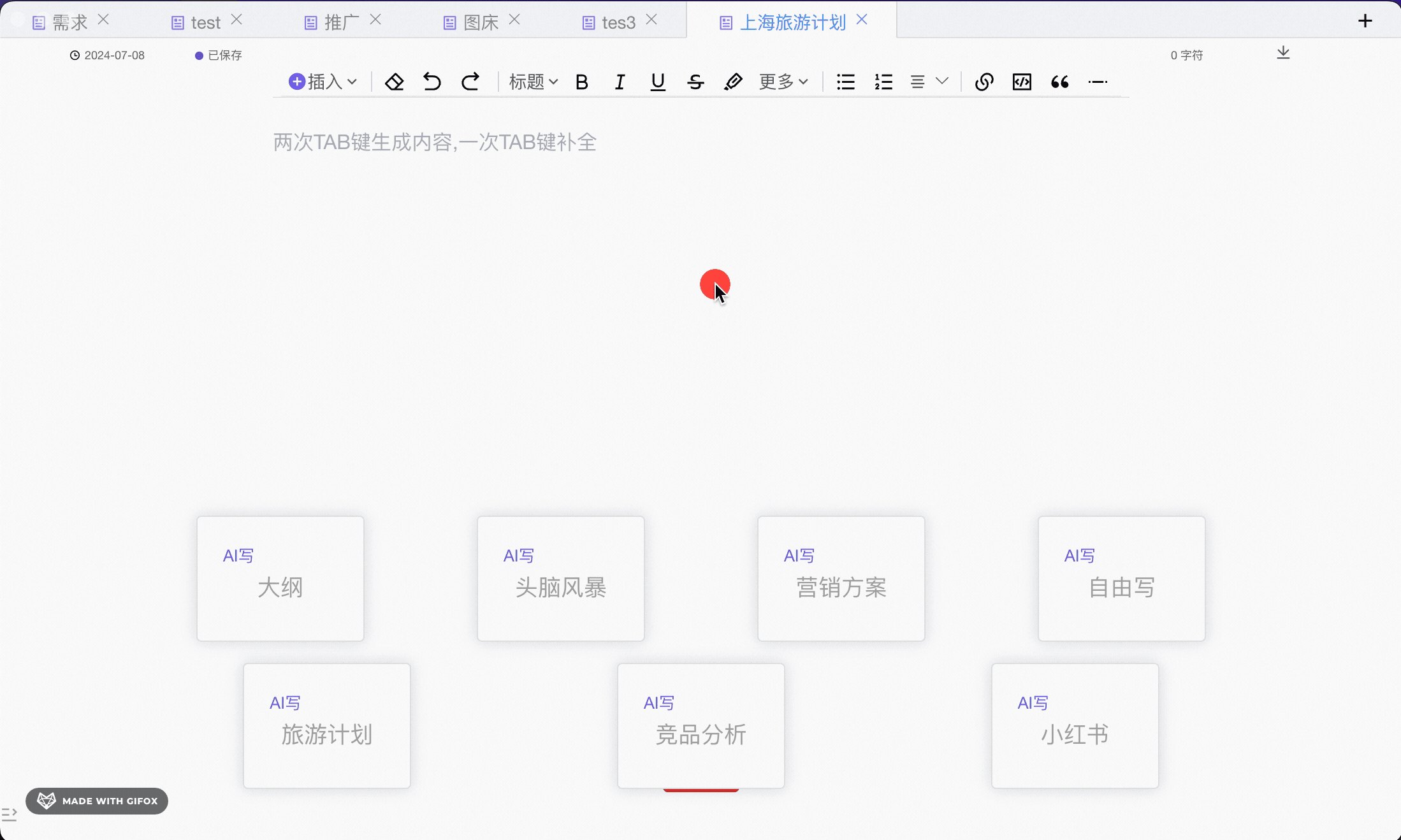
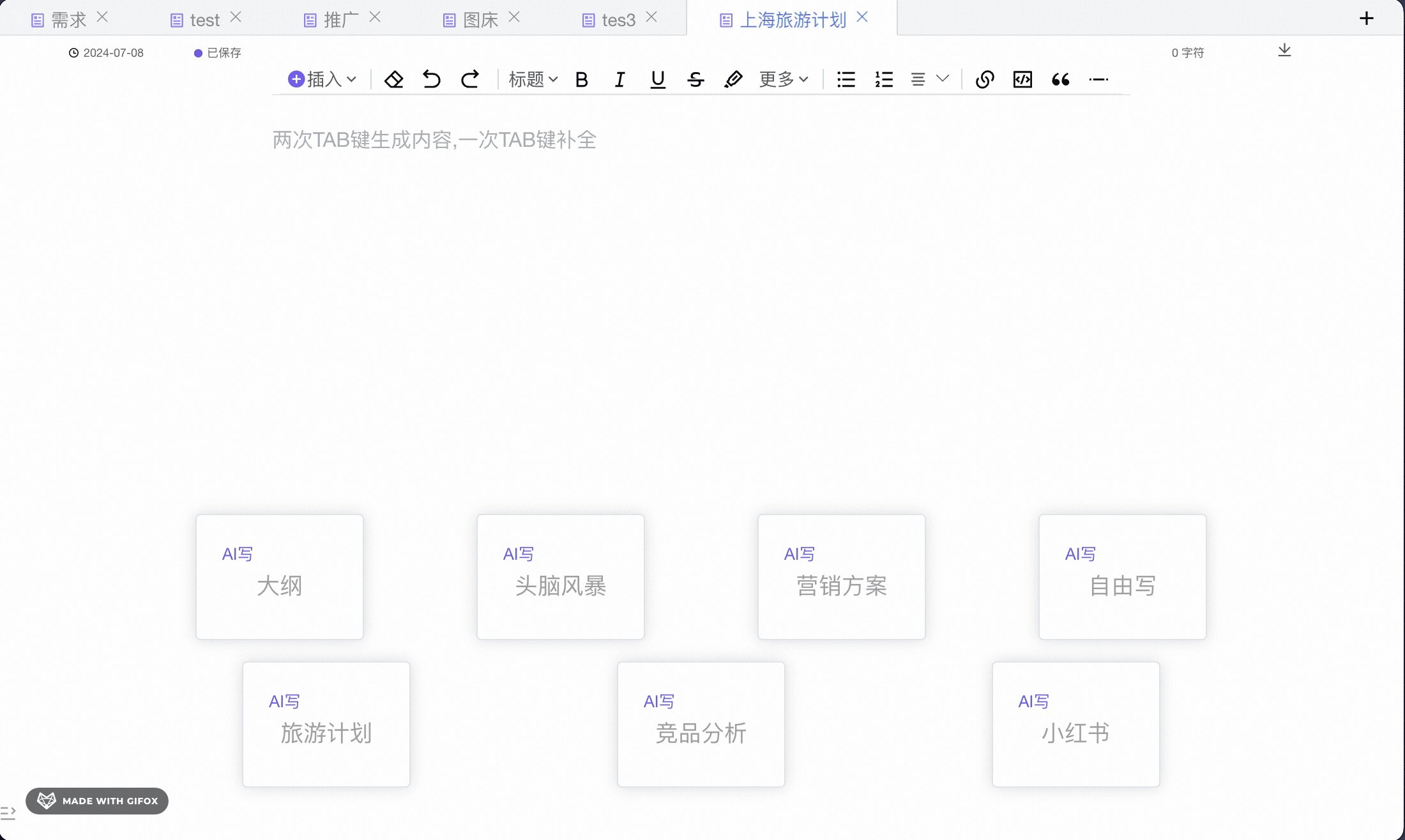
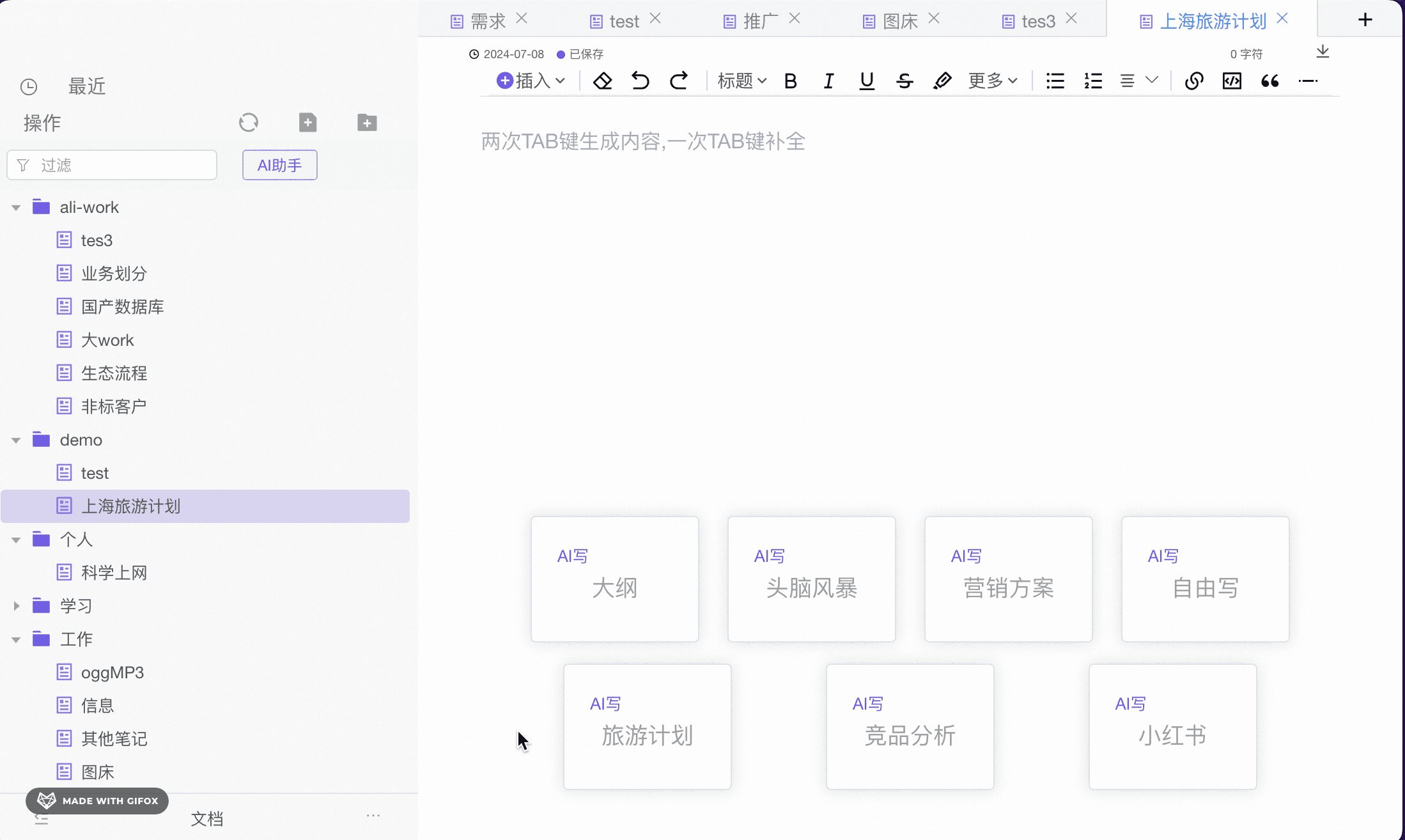
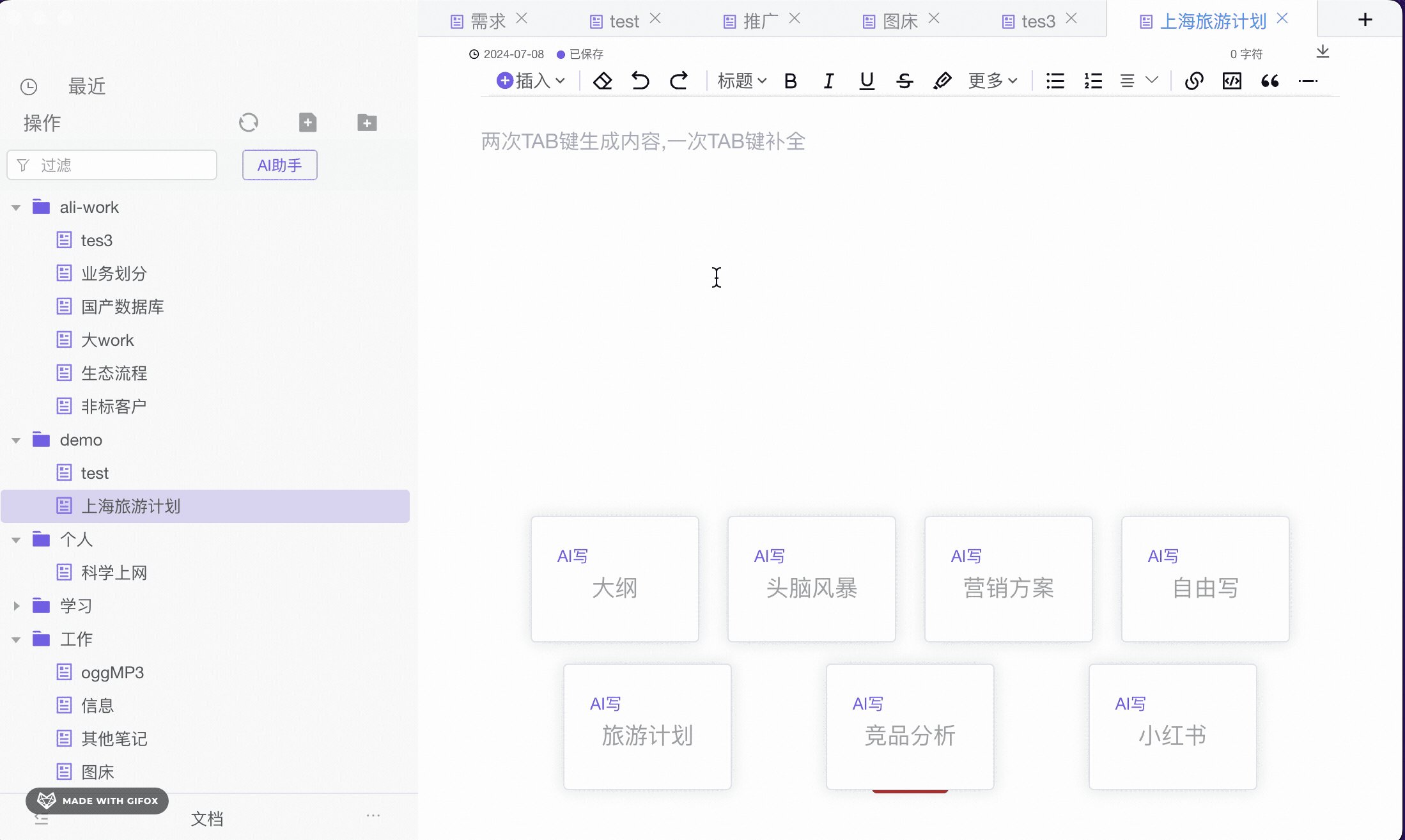
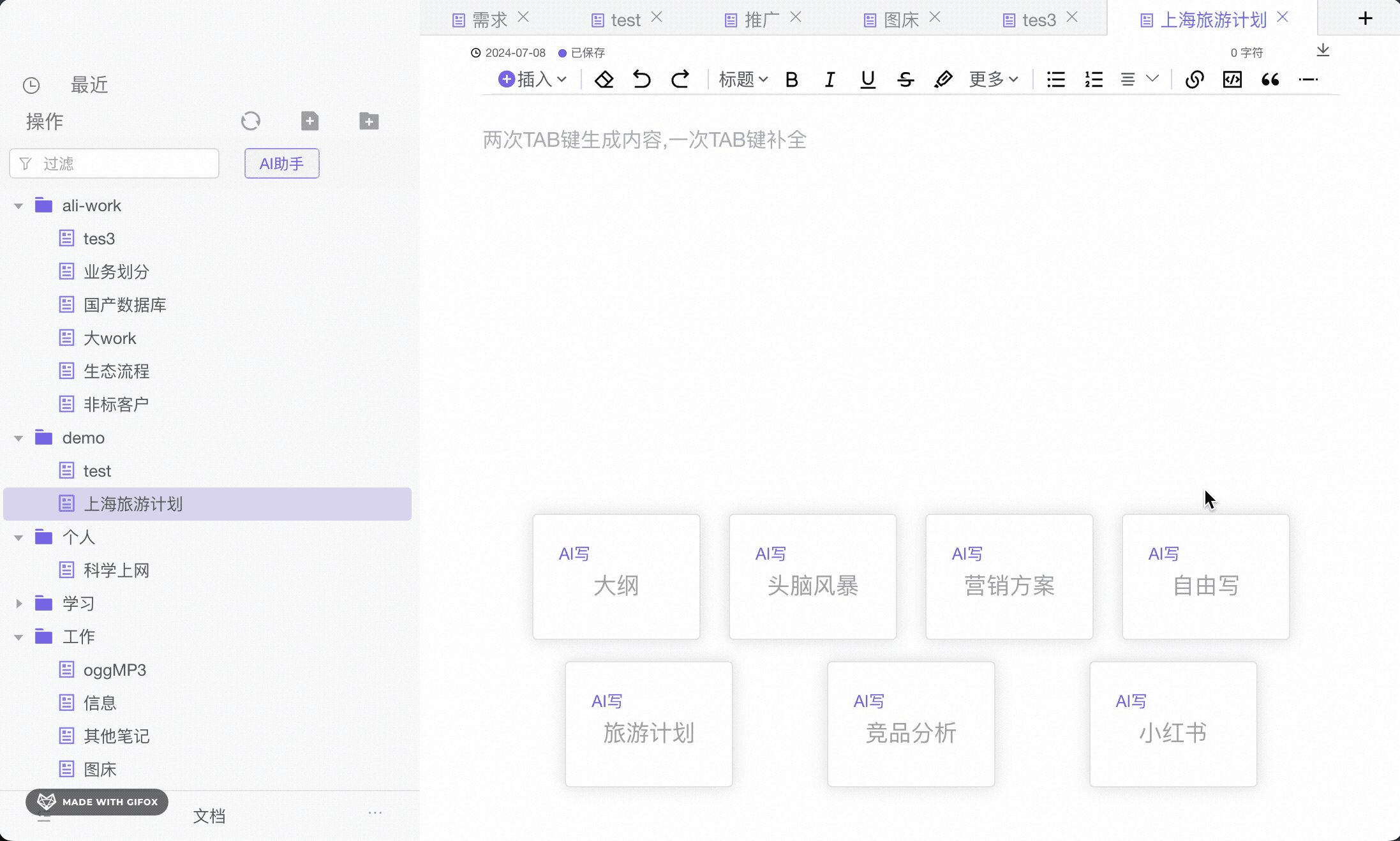
知周AI笔记经过1个月的开发,目前已支持写作前的AI大纲、AI 小红书、AI头脑风暴等功能,也支持写作中的自动续写等功能。
会持续开发更多有用的集成AI能力的功能,目的:让创作和写作更简单
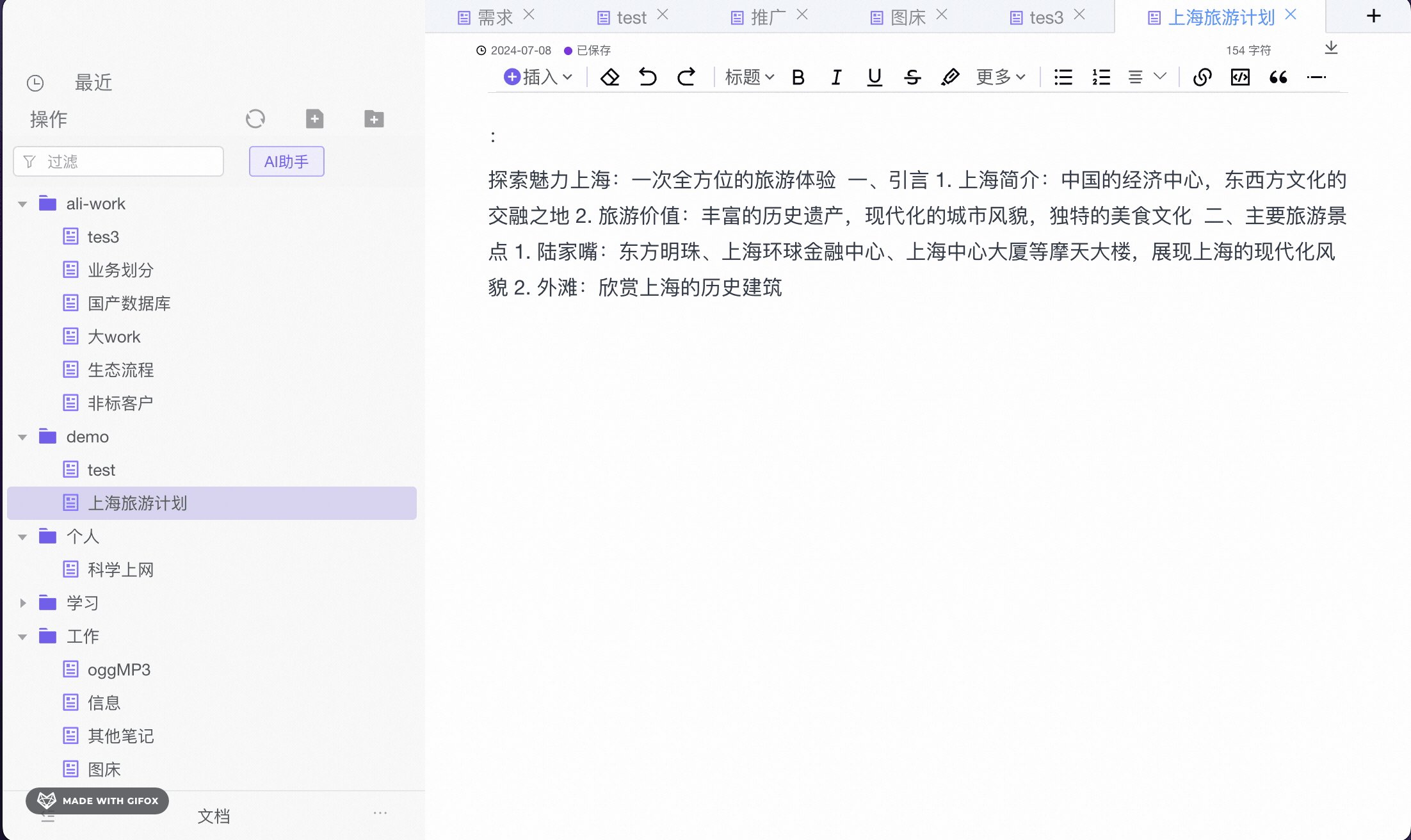
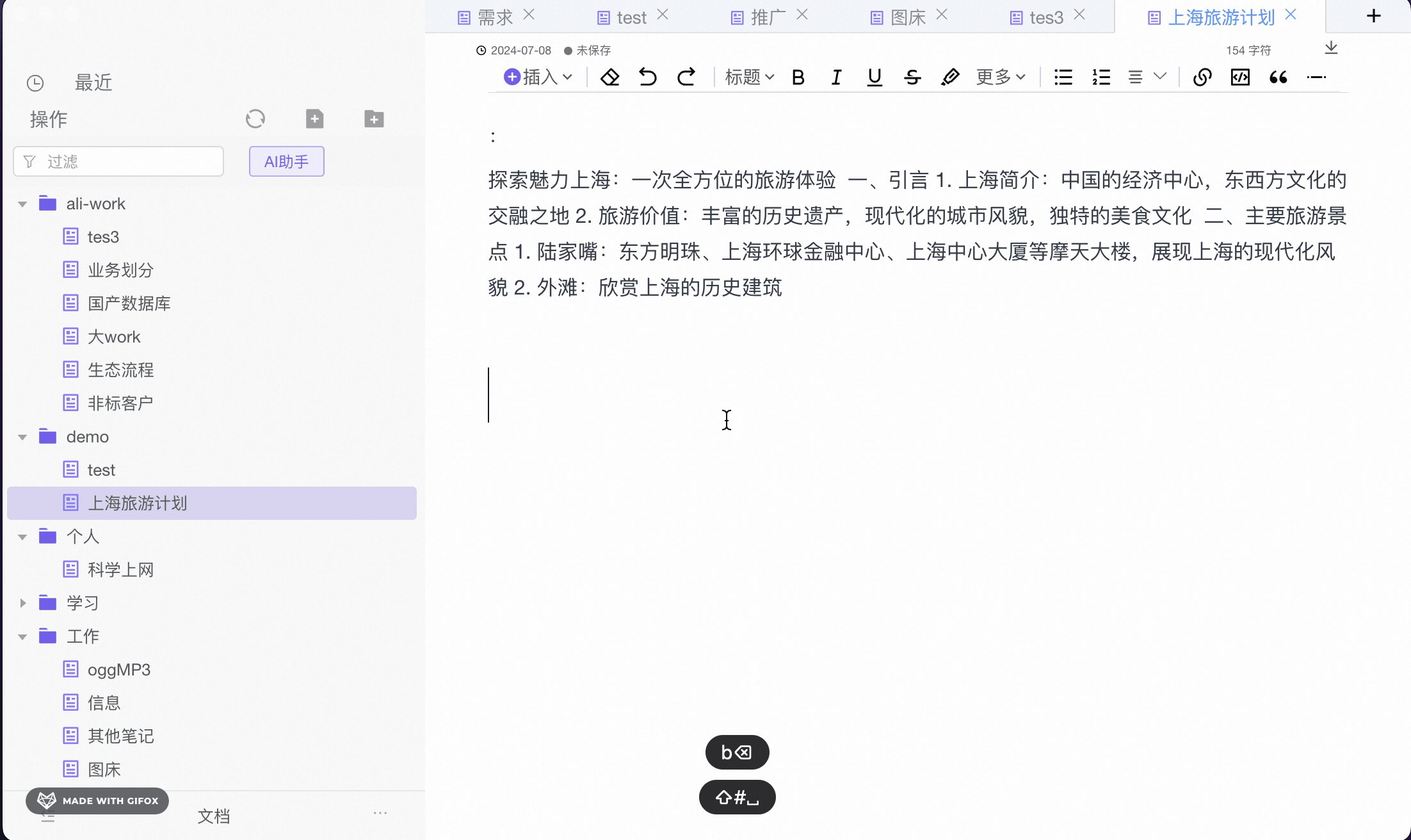
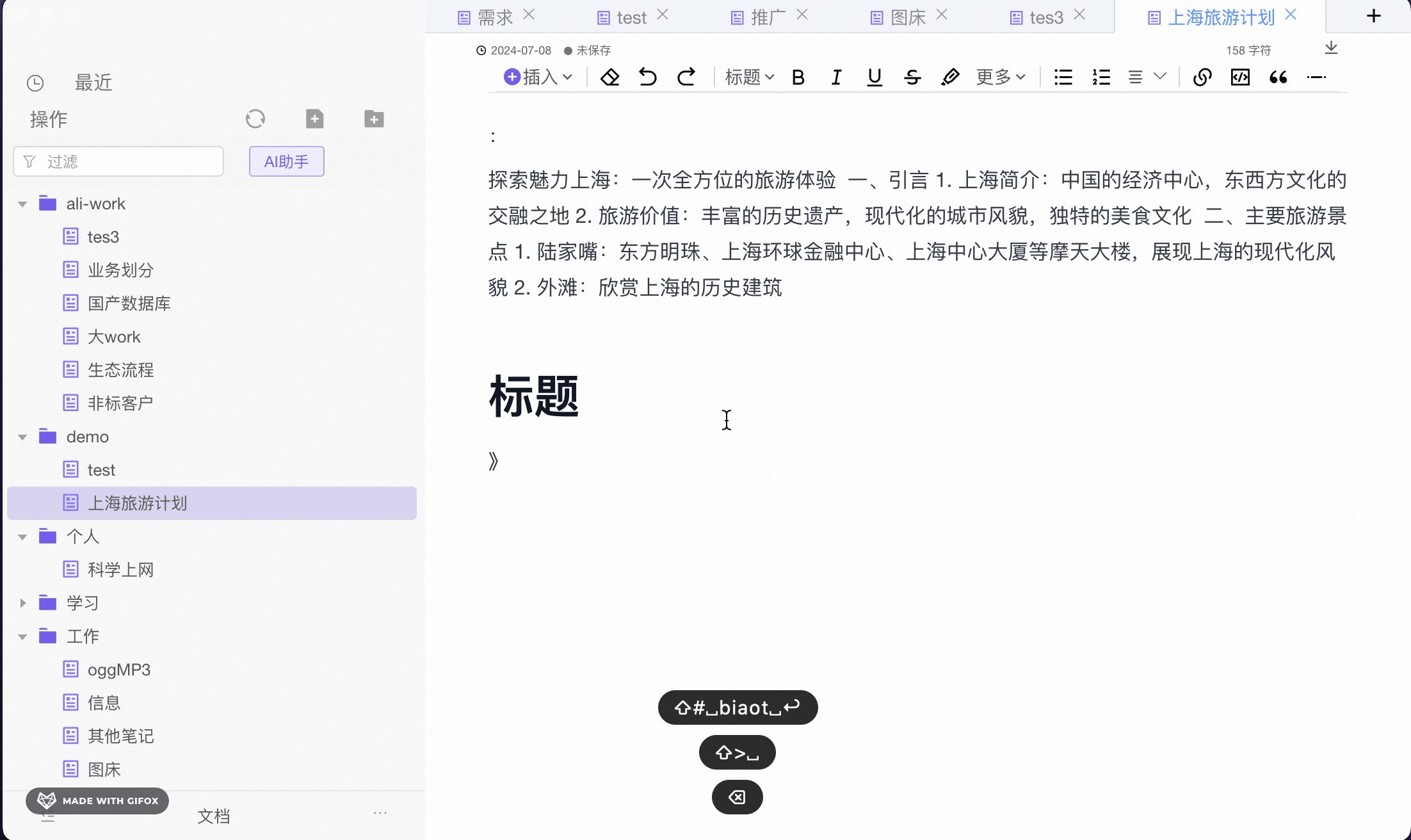
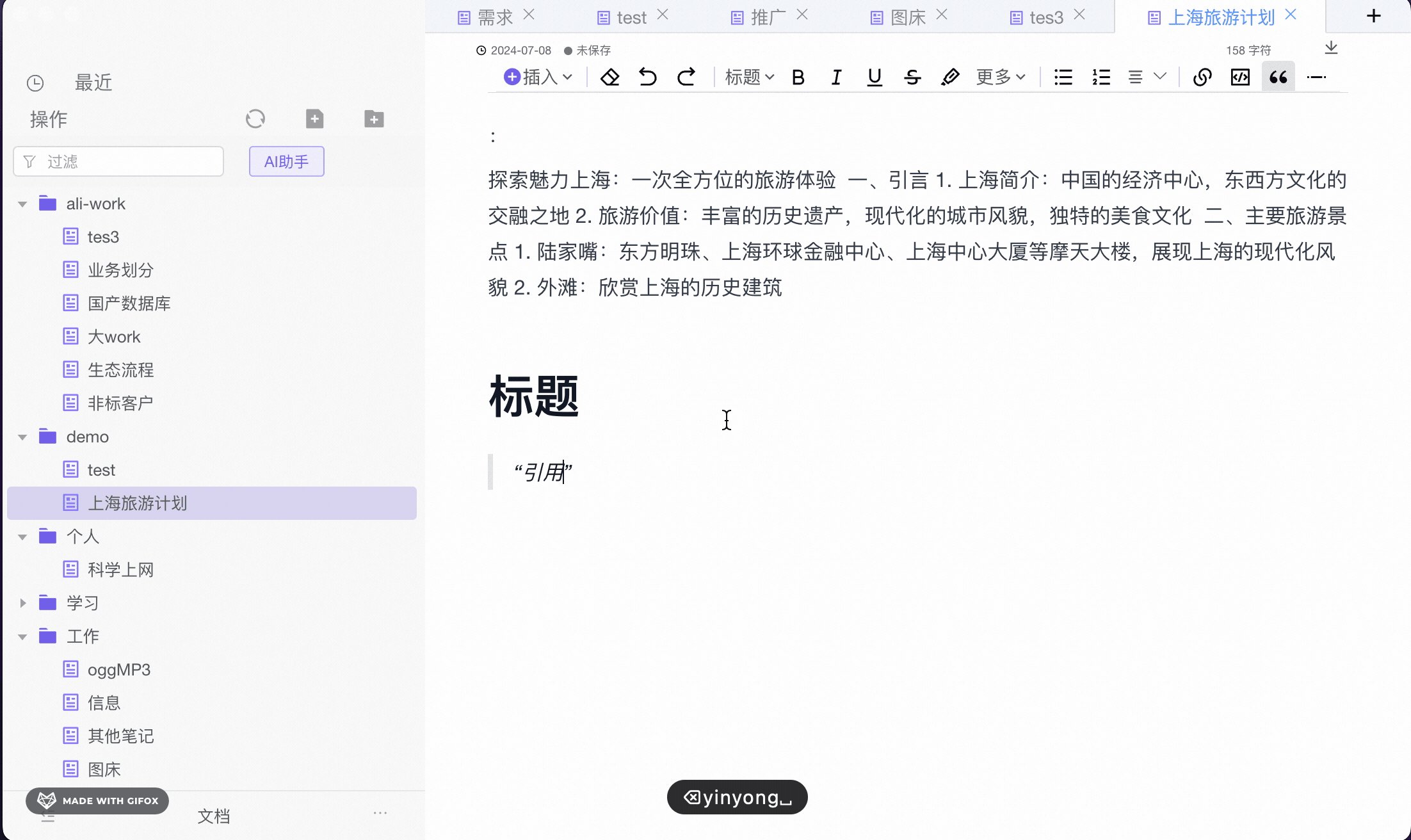
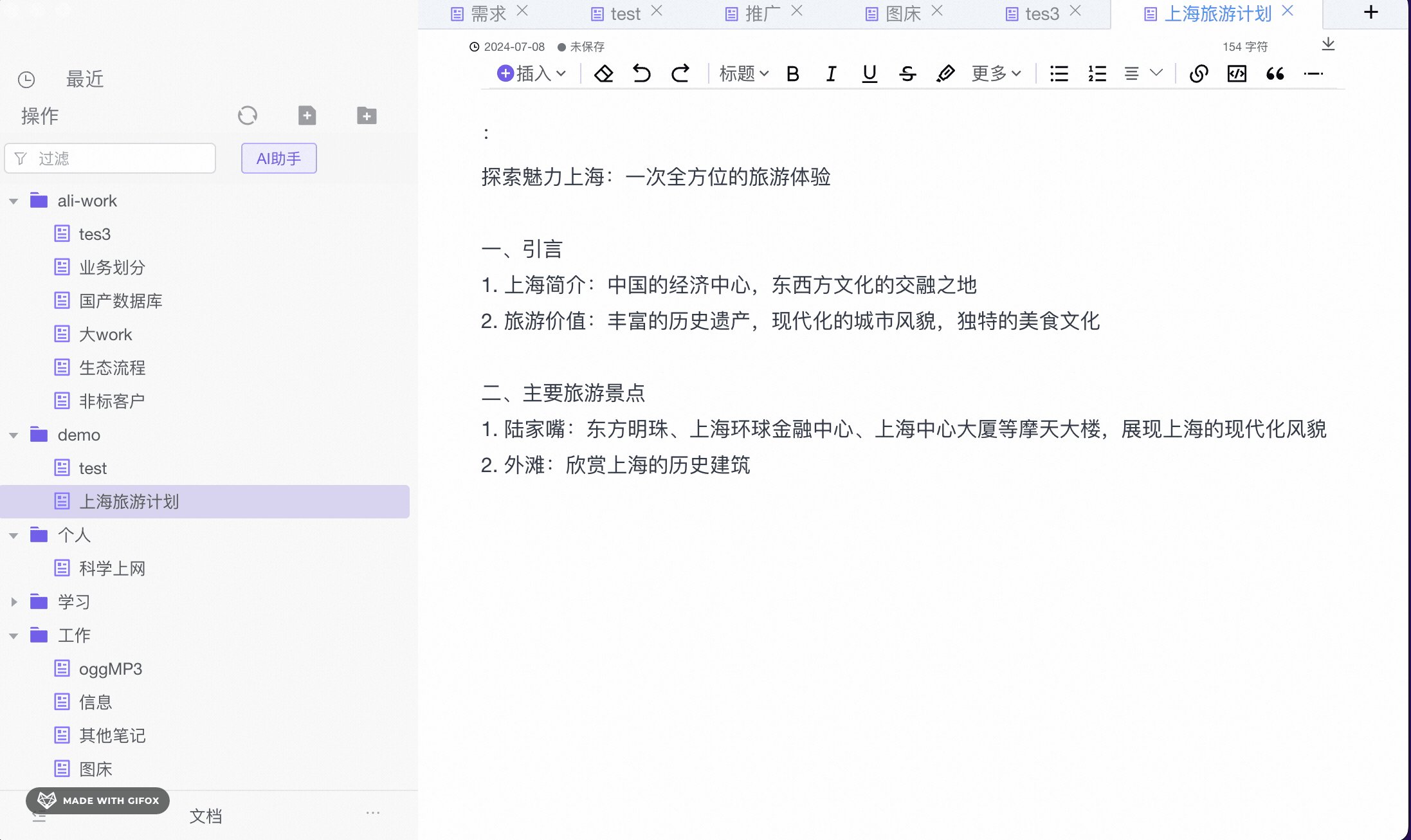
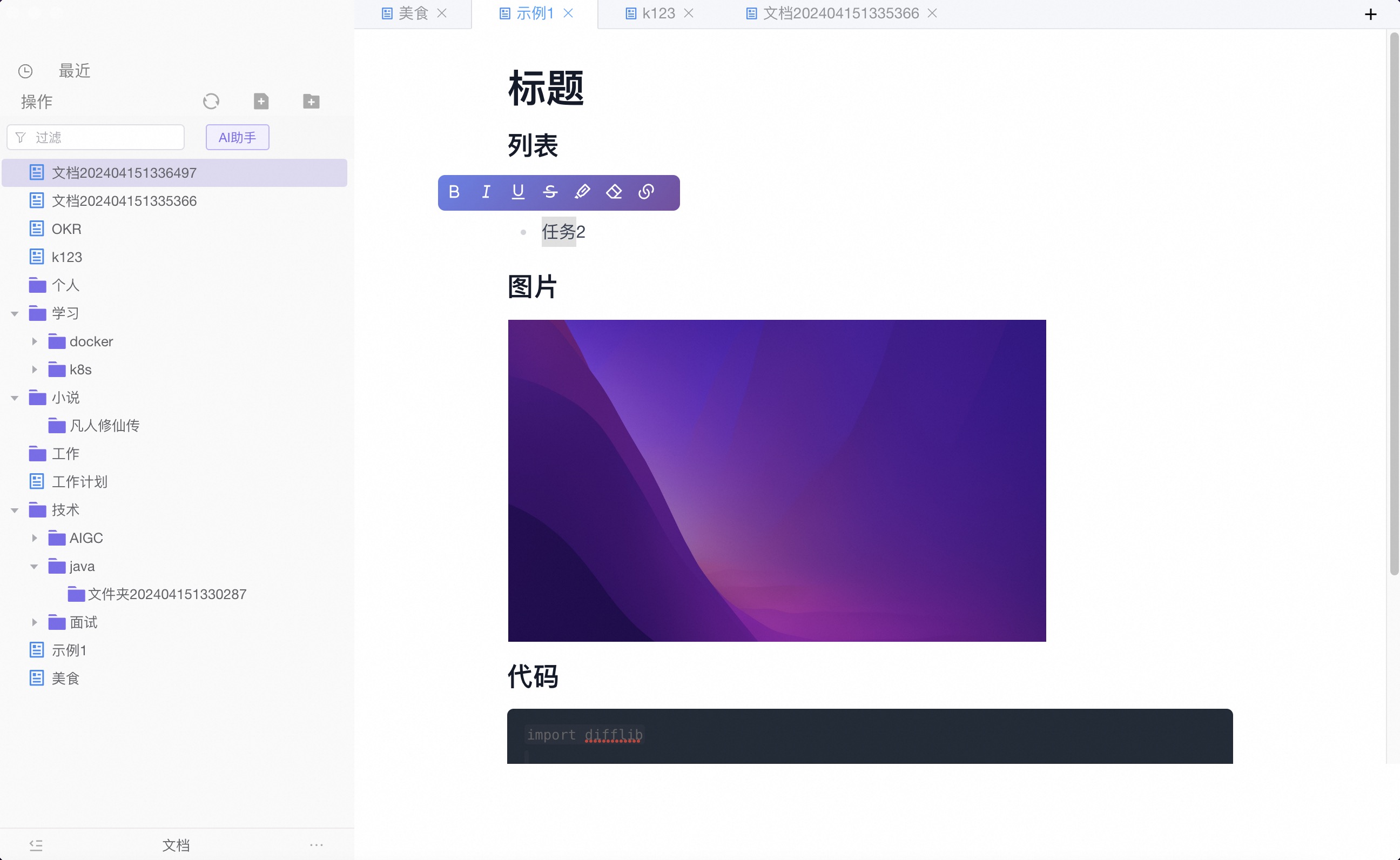
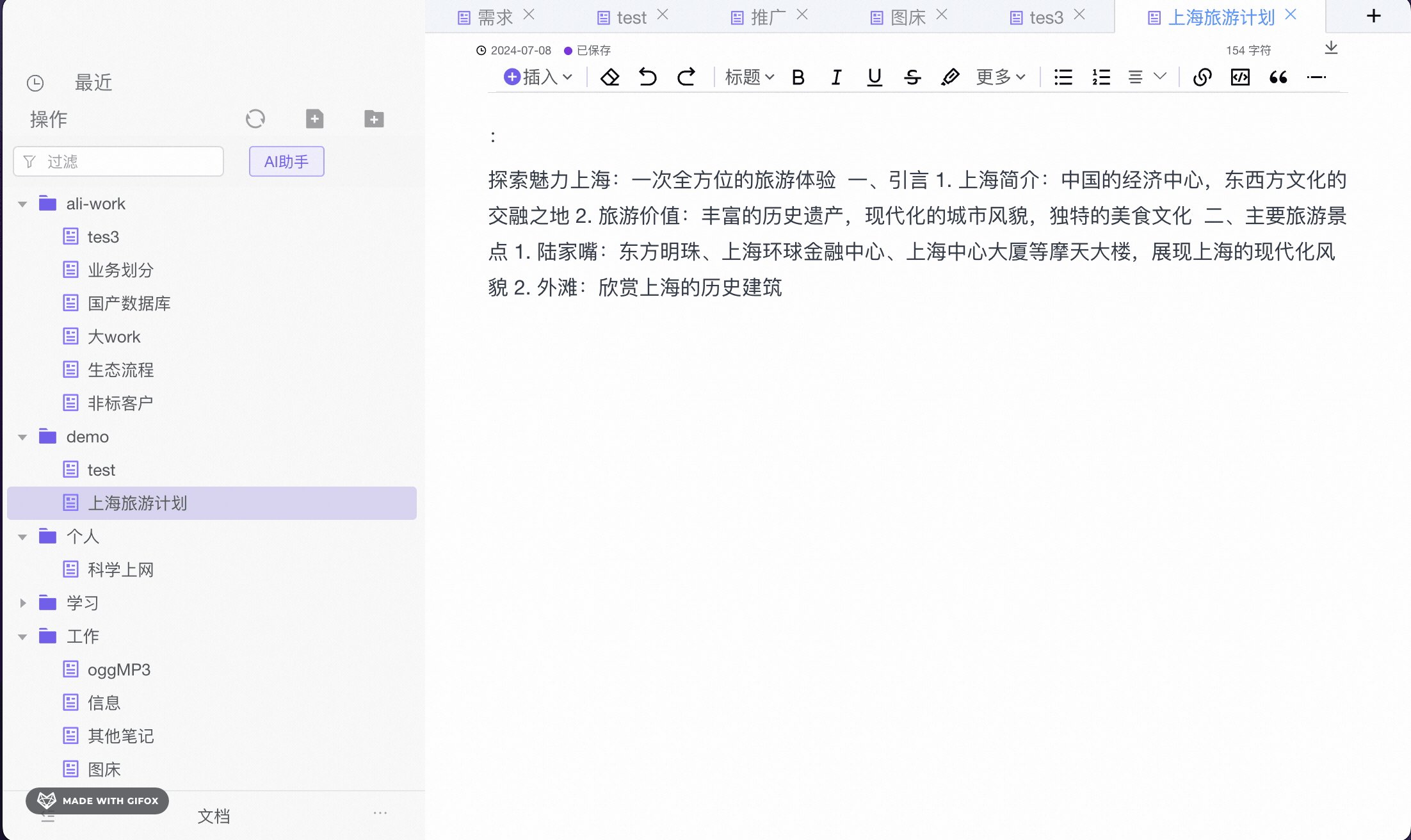
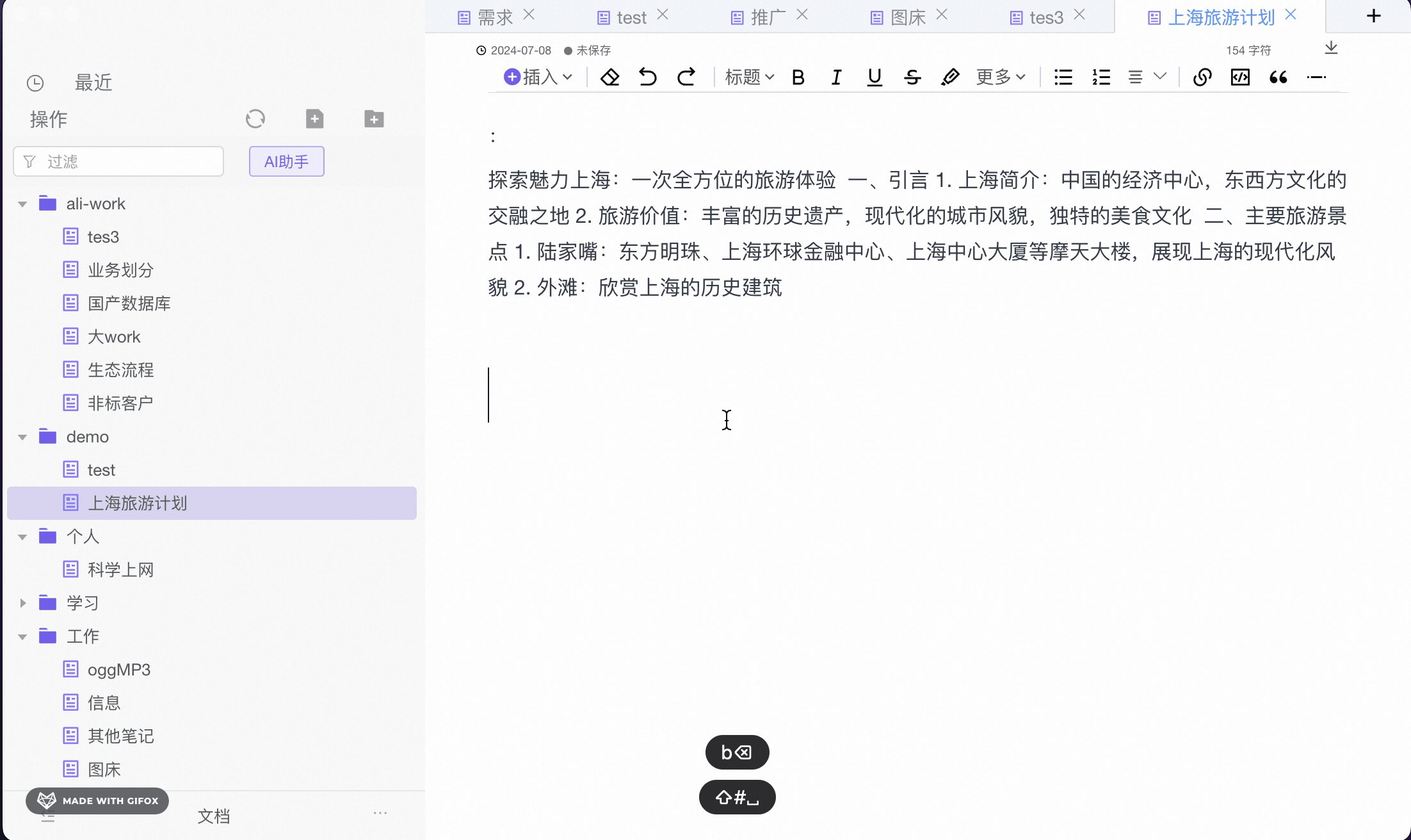
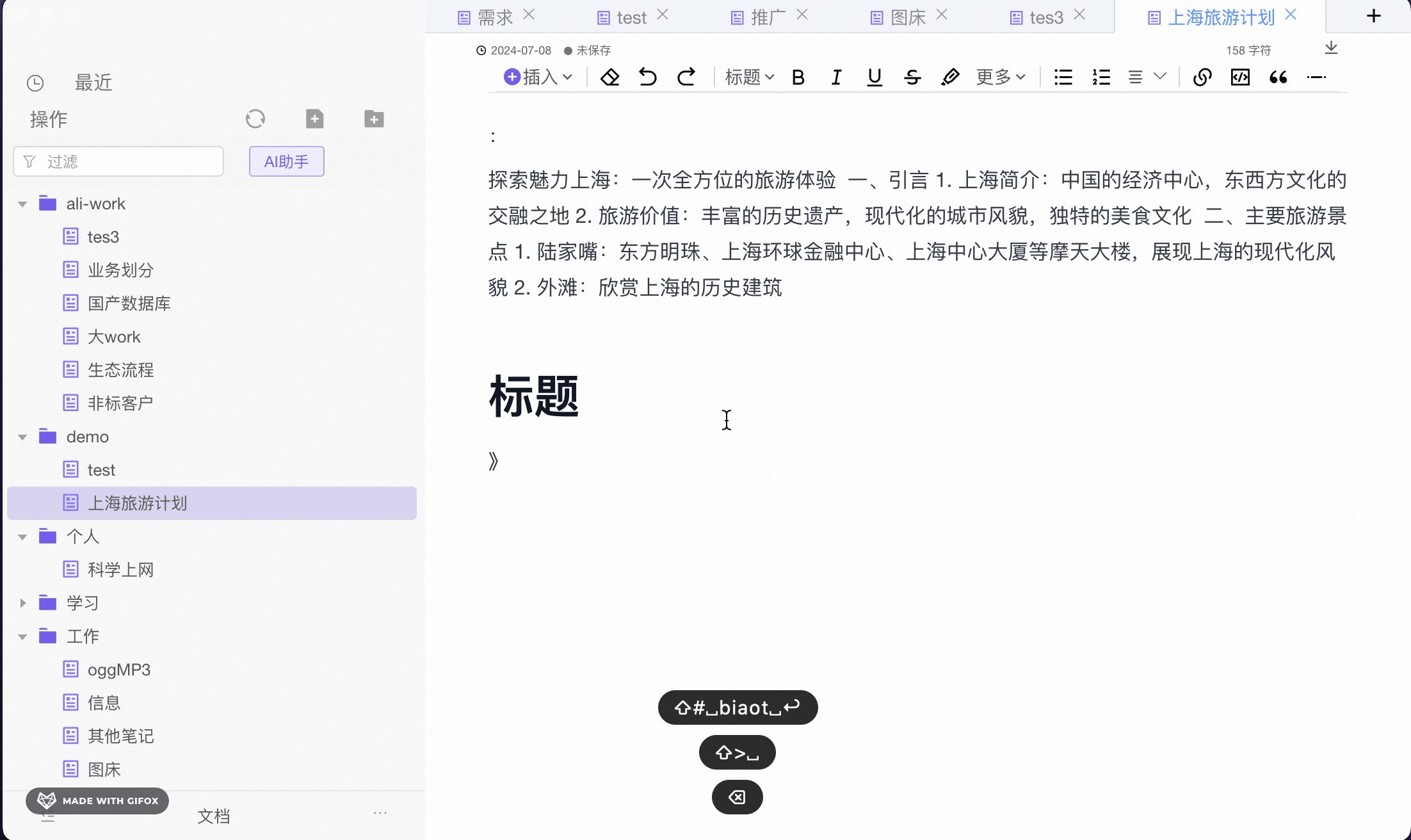
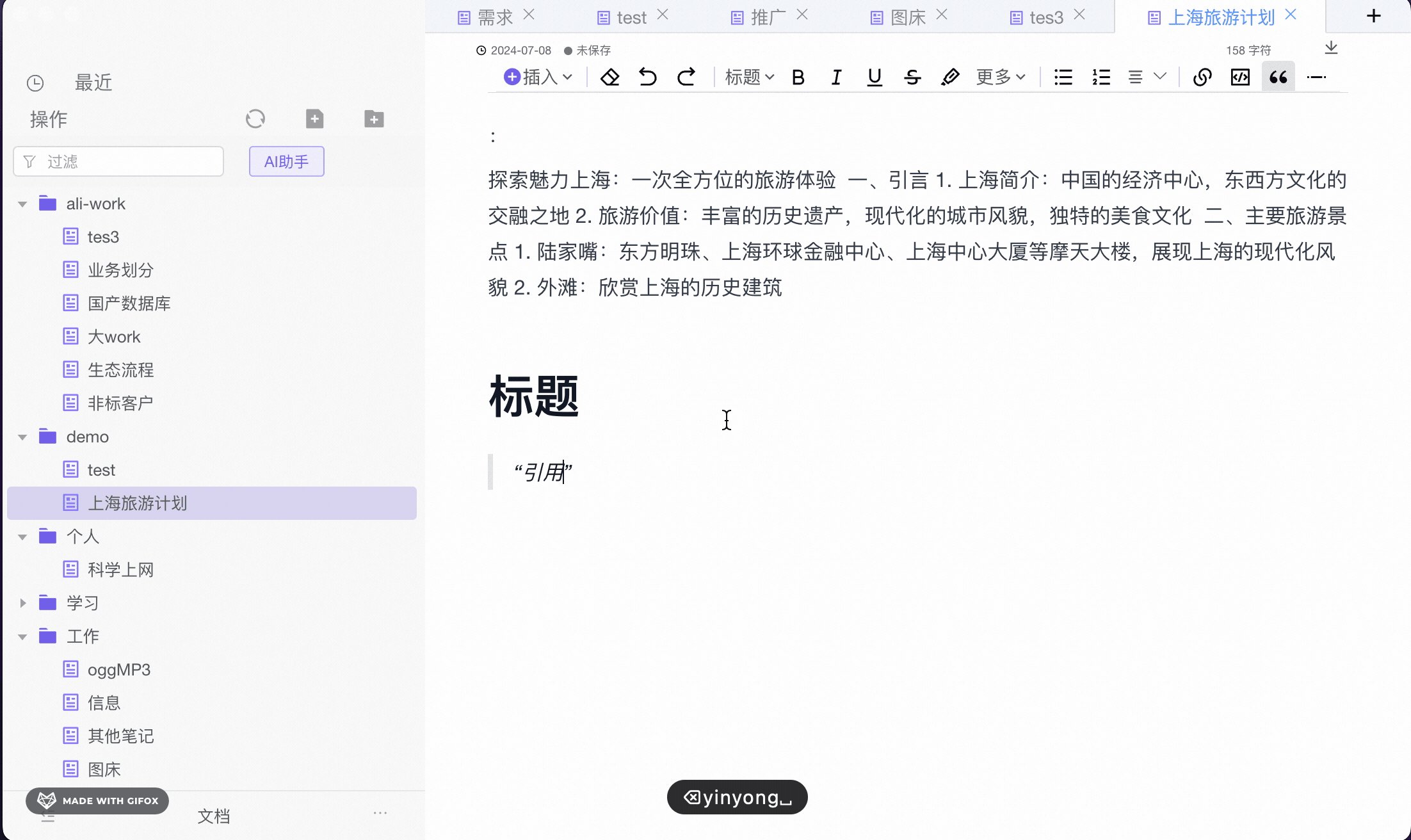
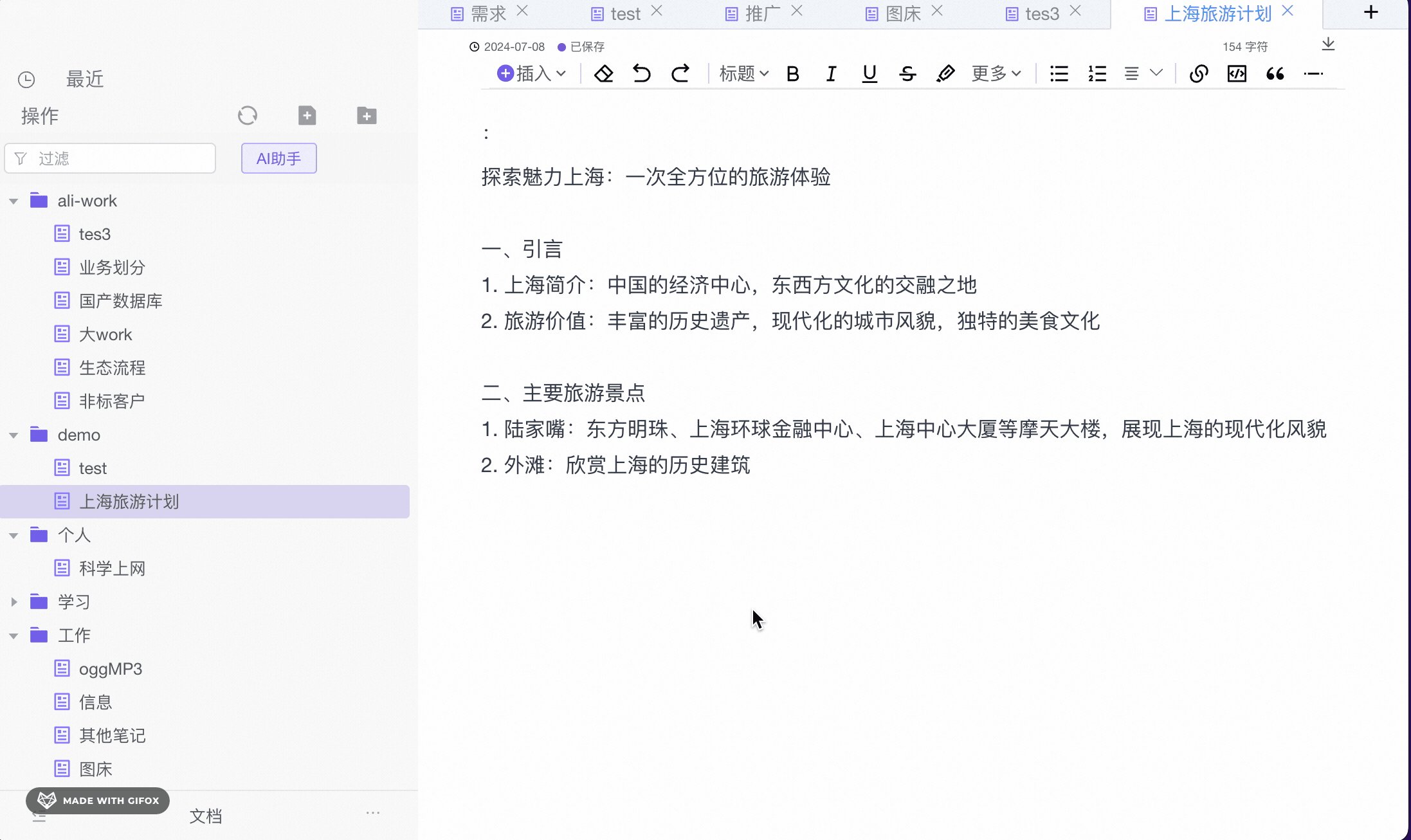
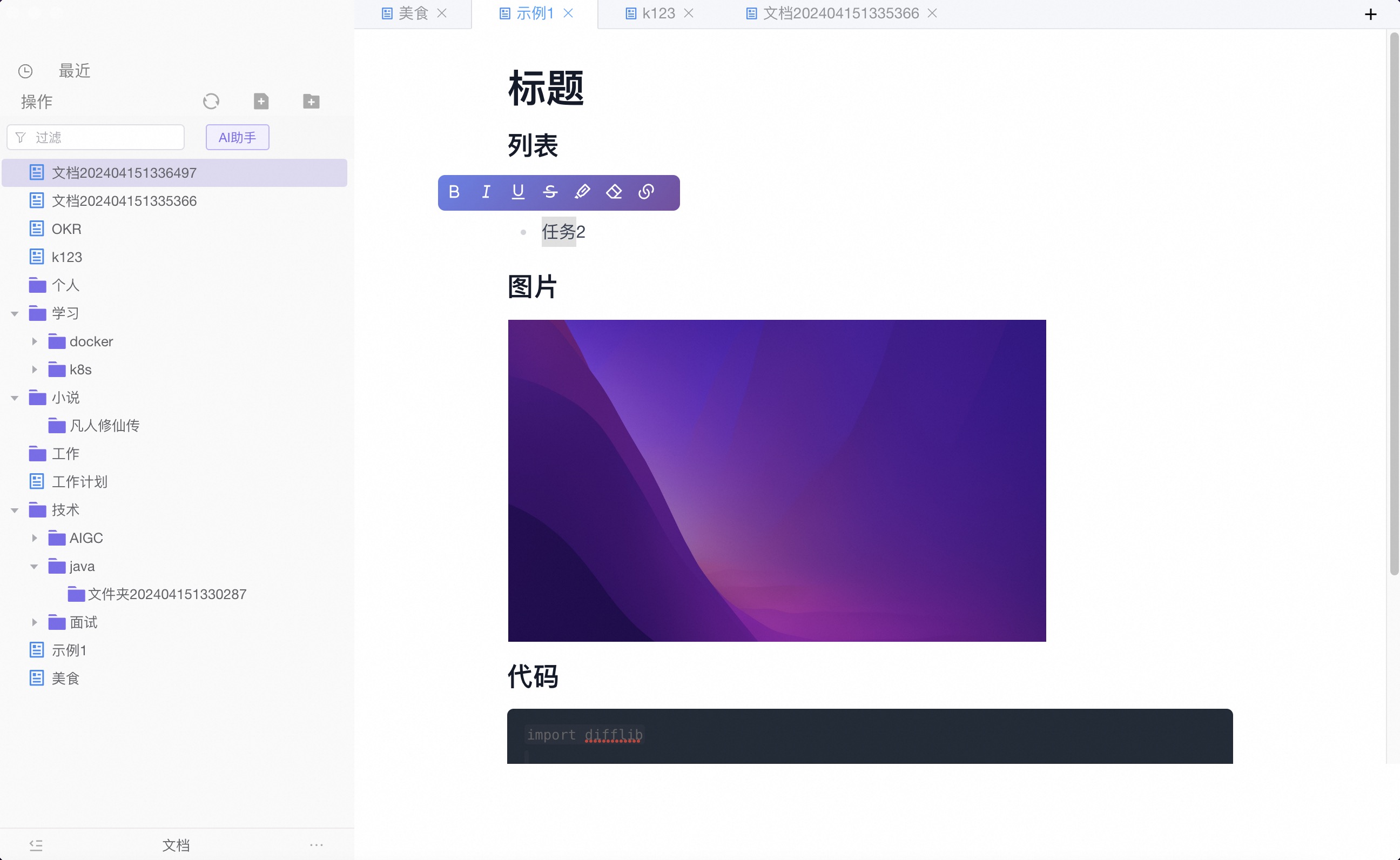
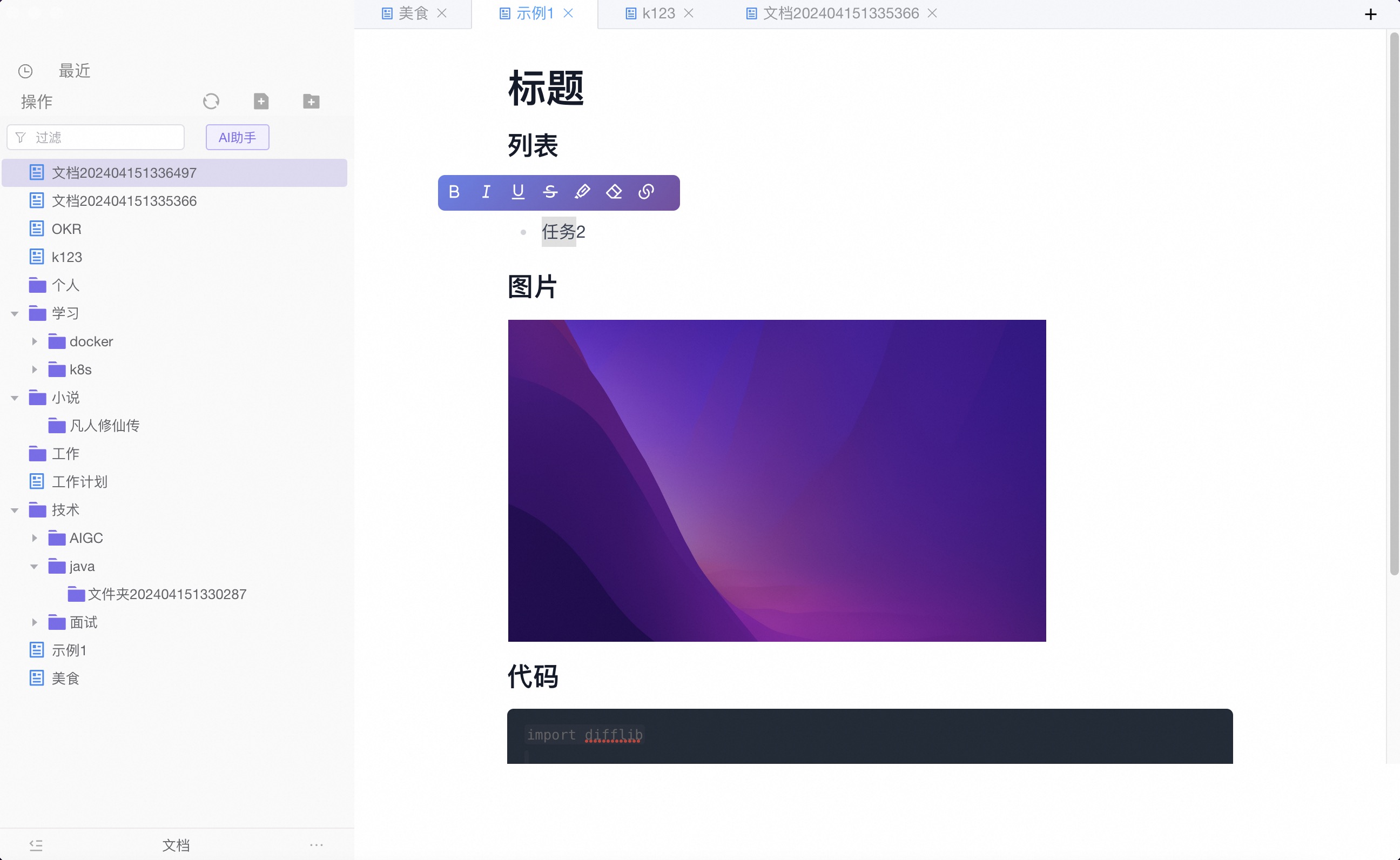
所见即所得的Markdown体验

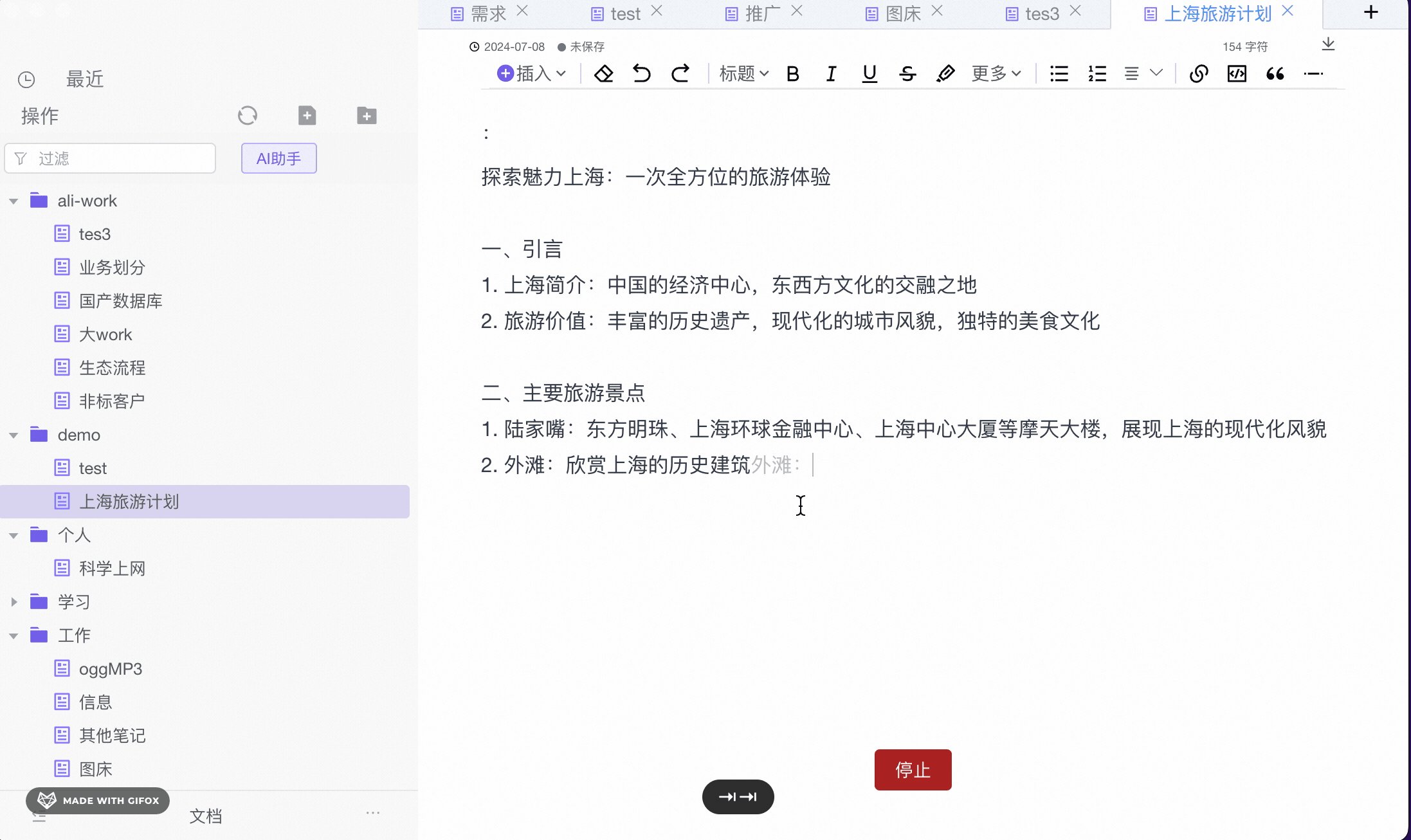
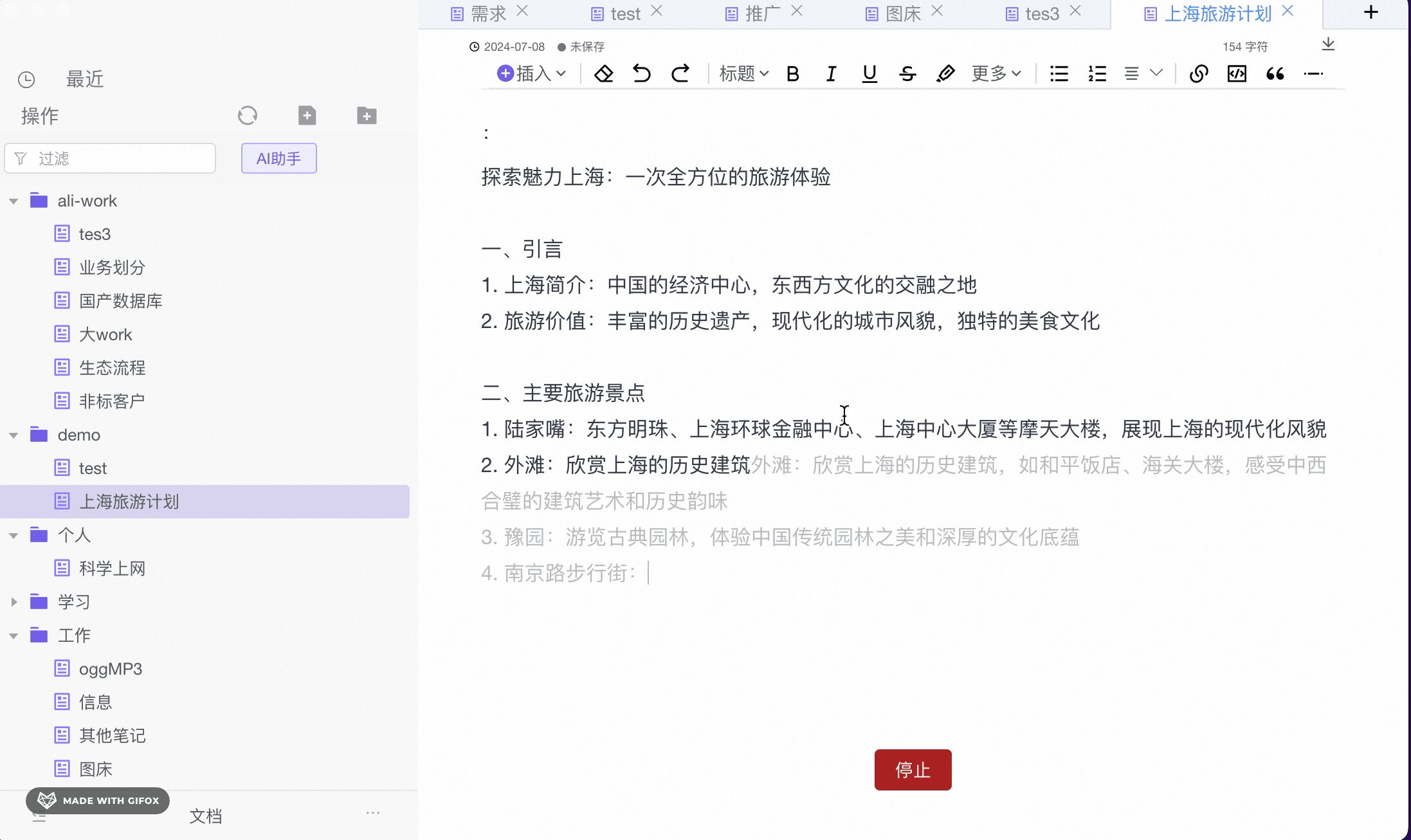
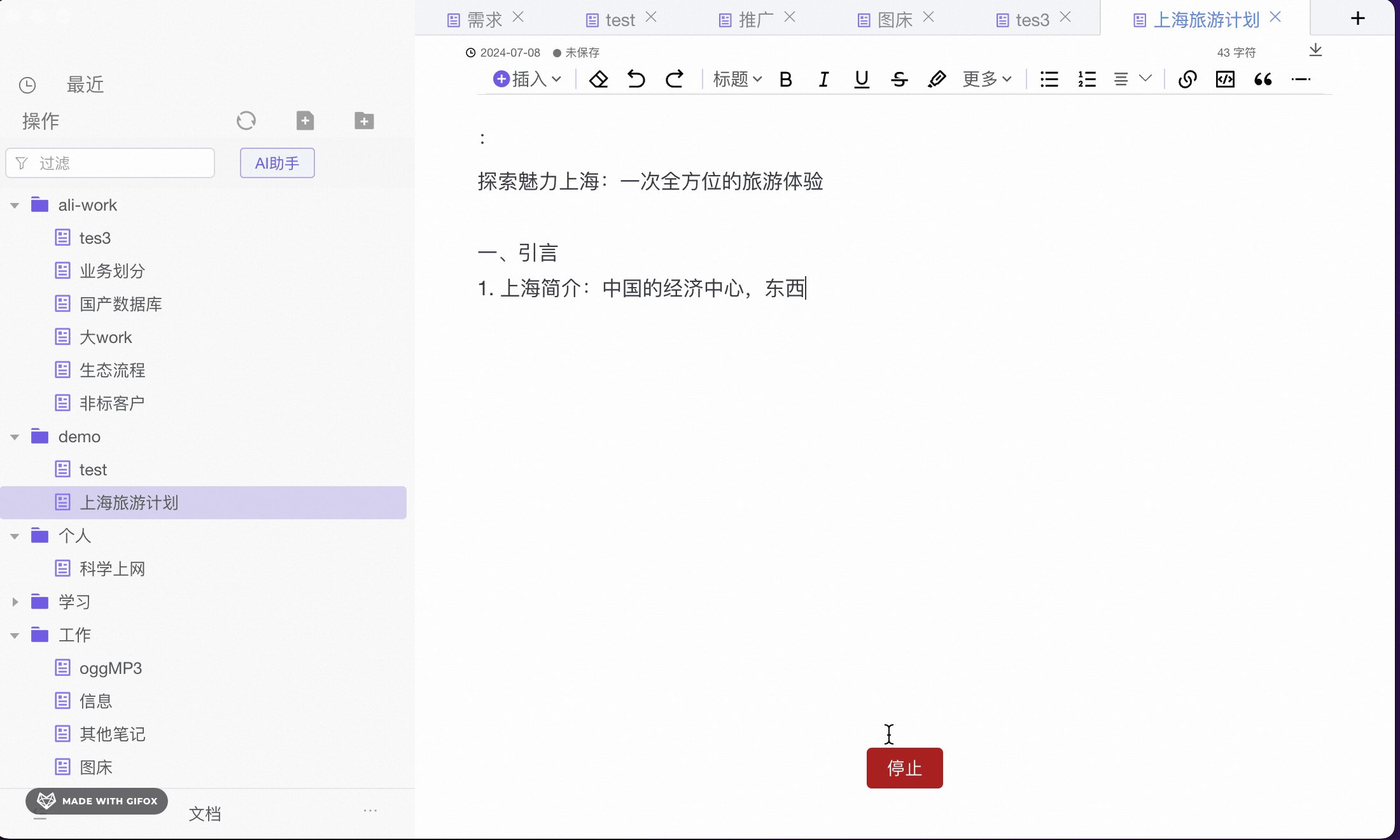
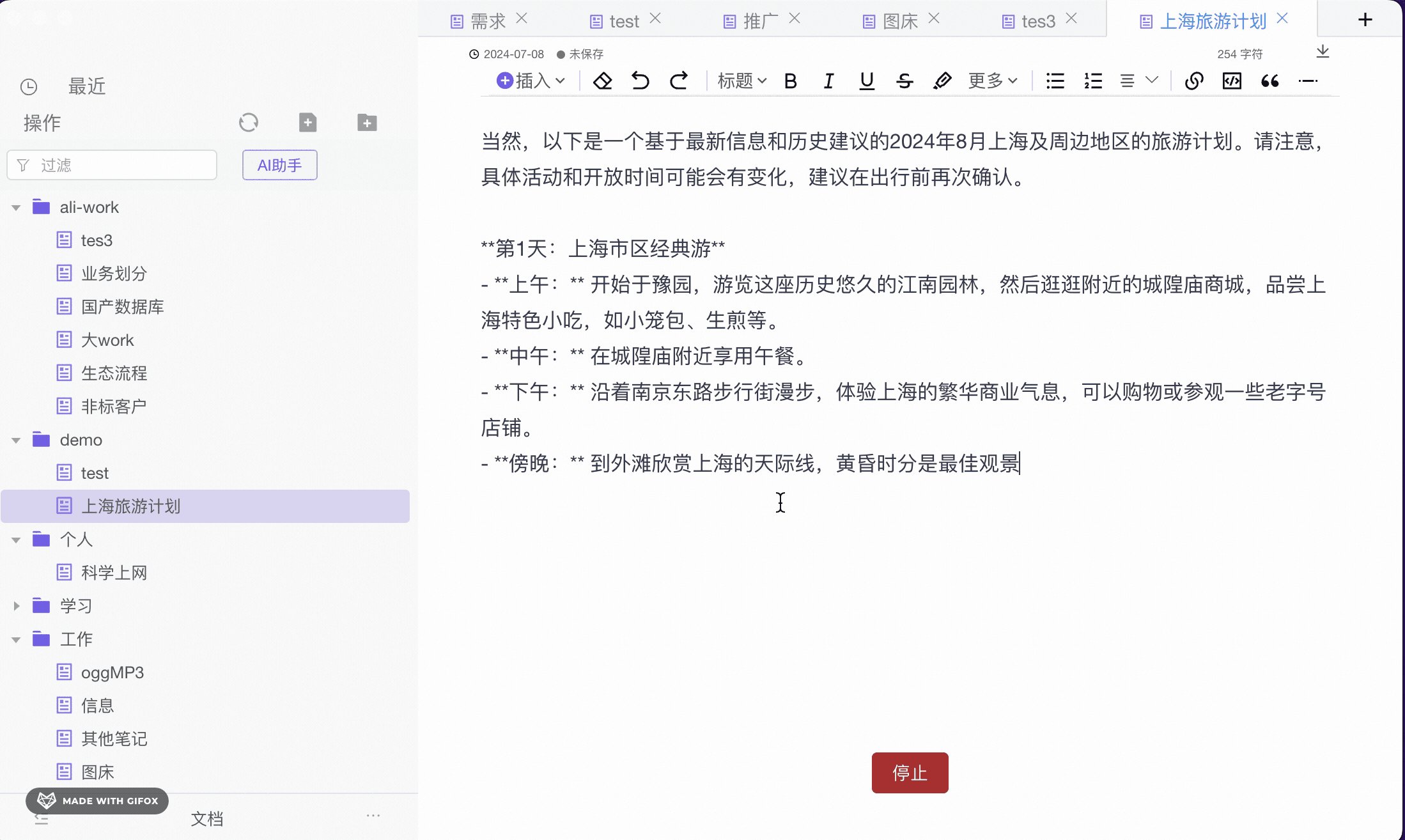
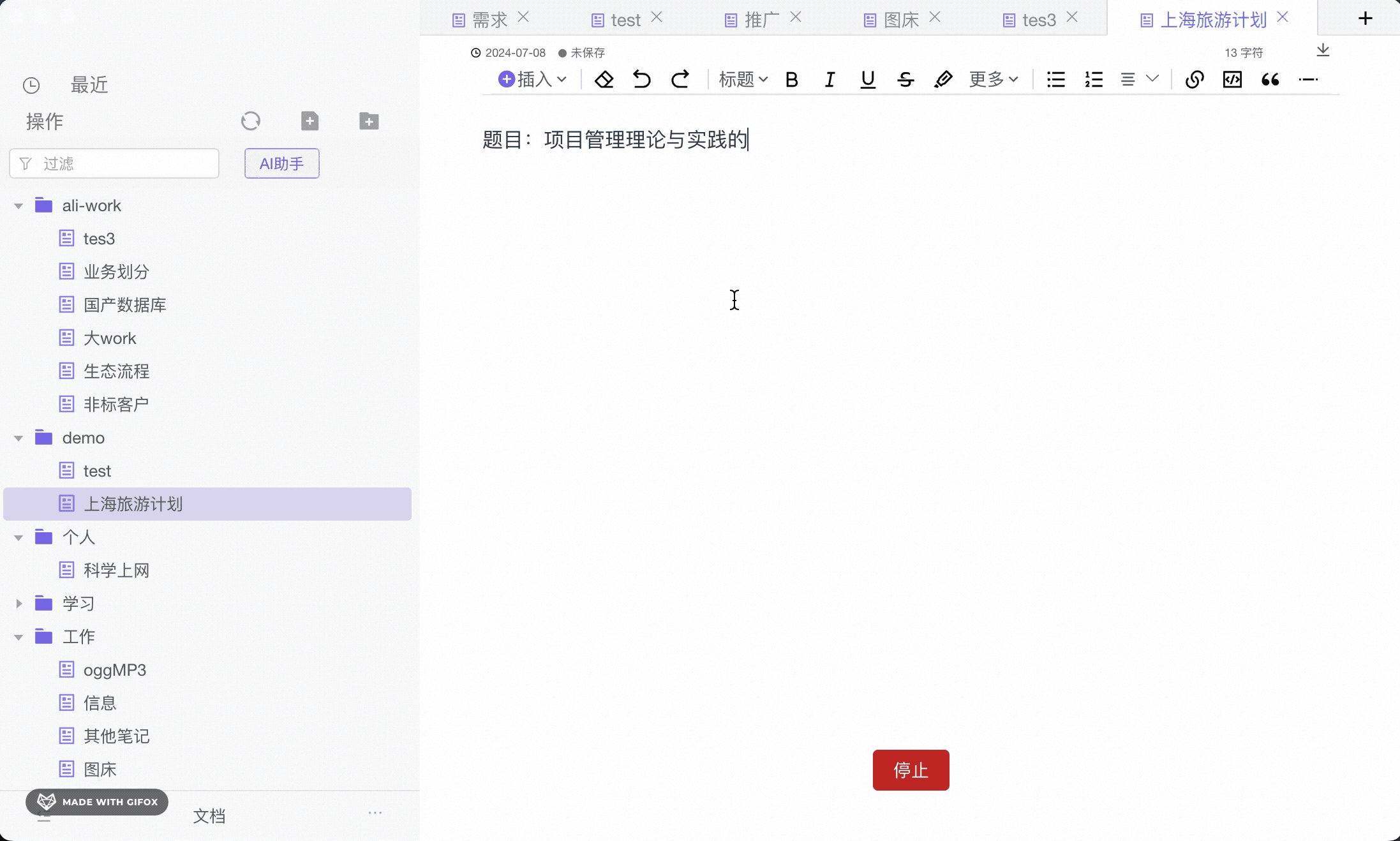
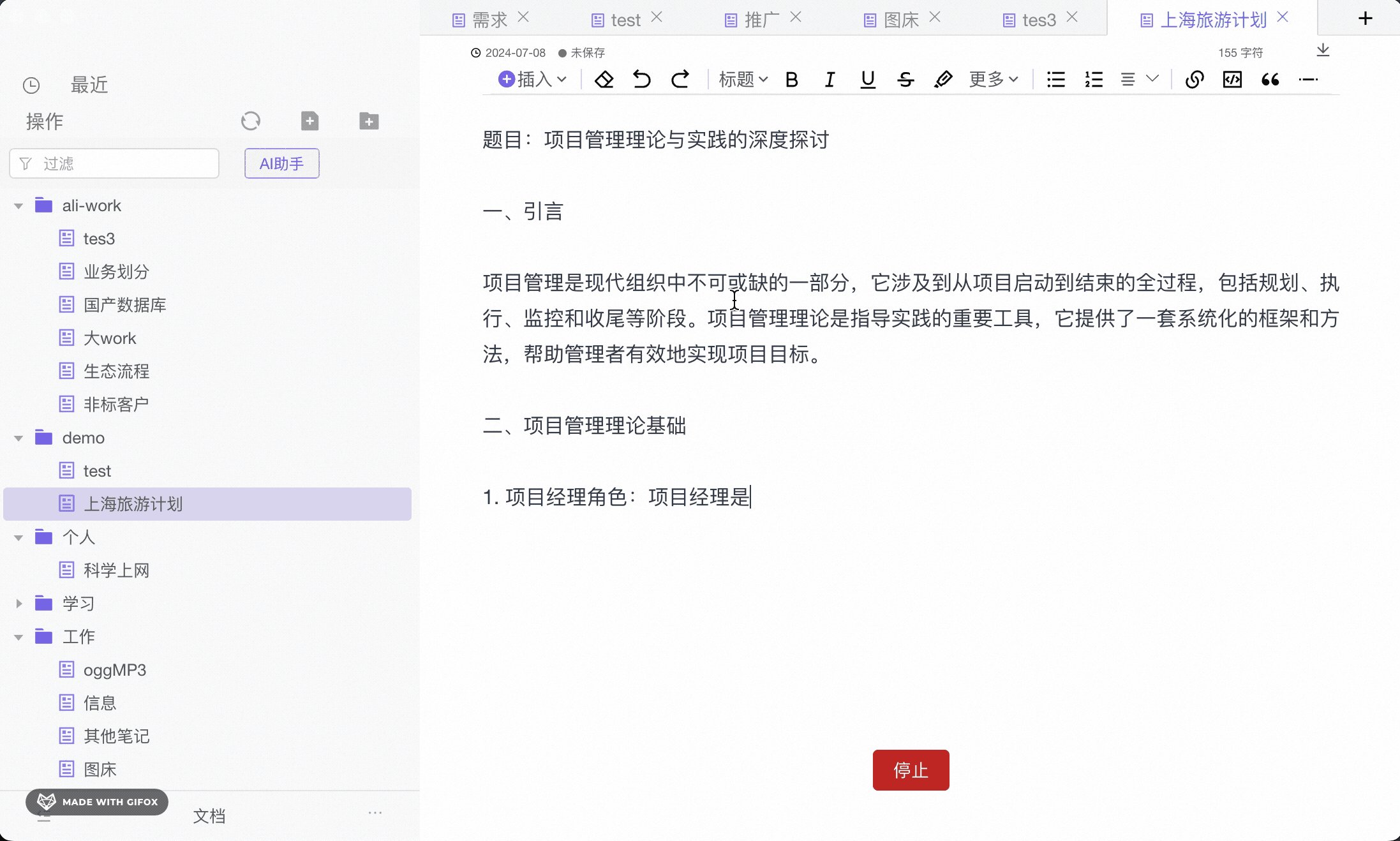
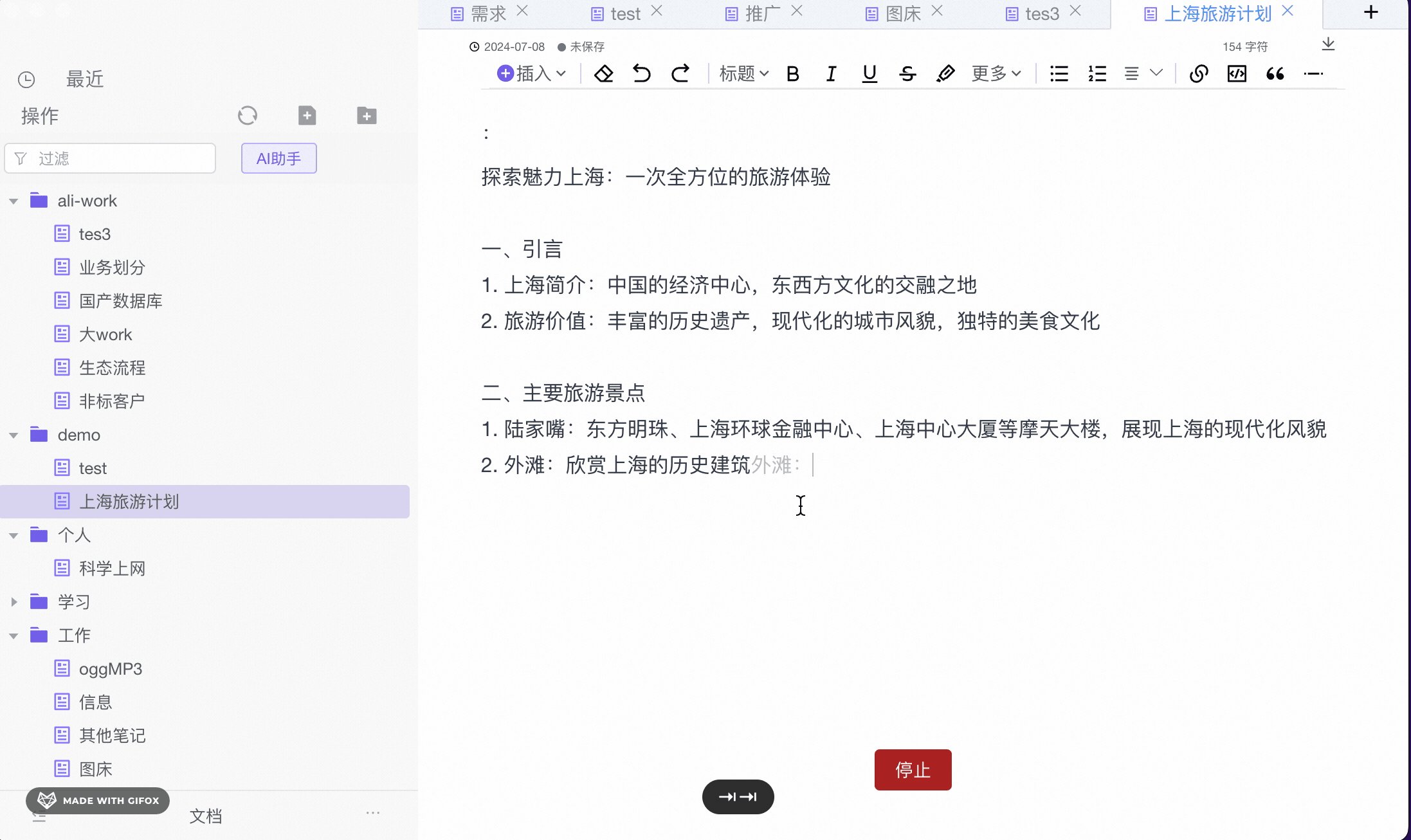
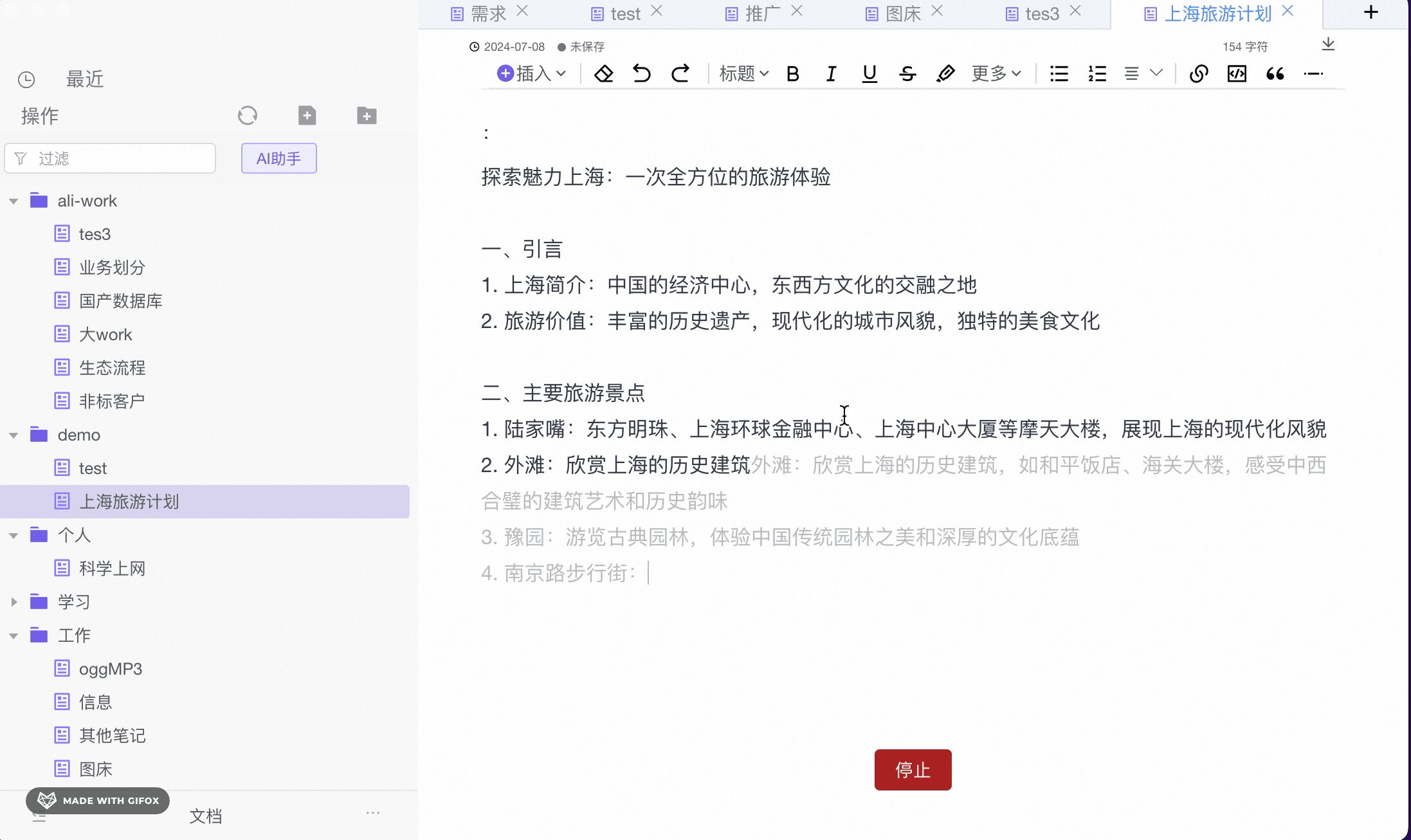
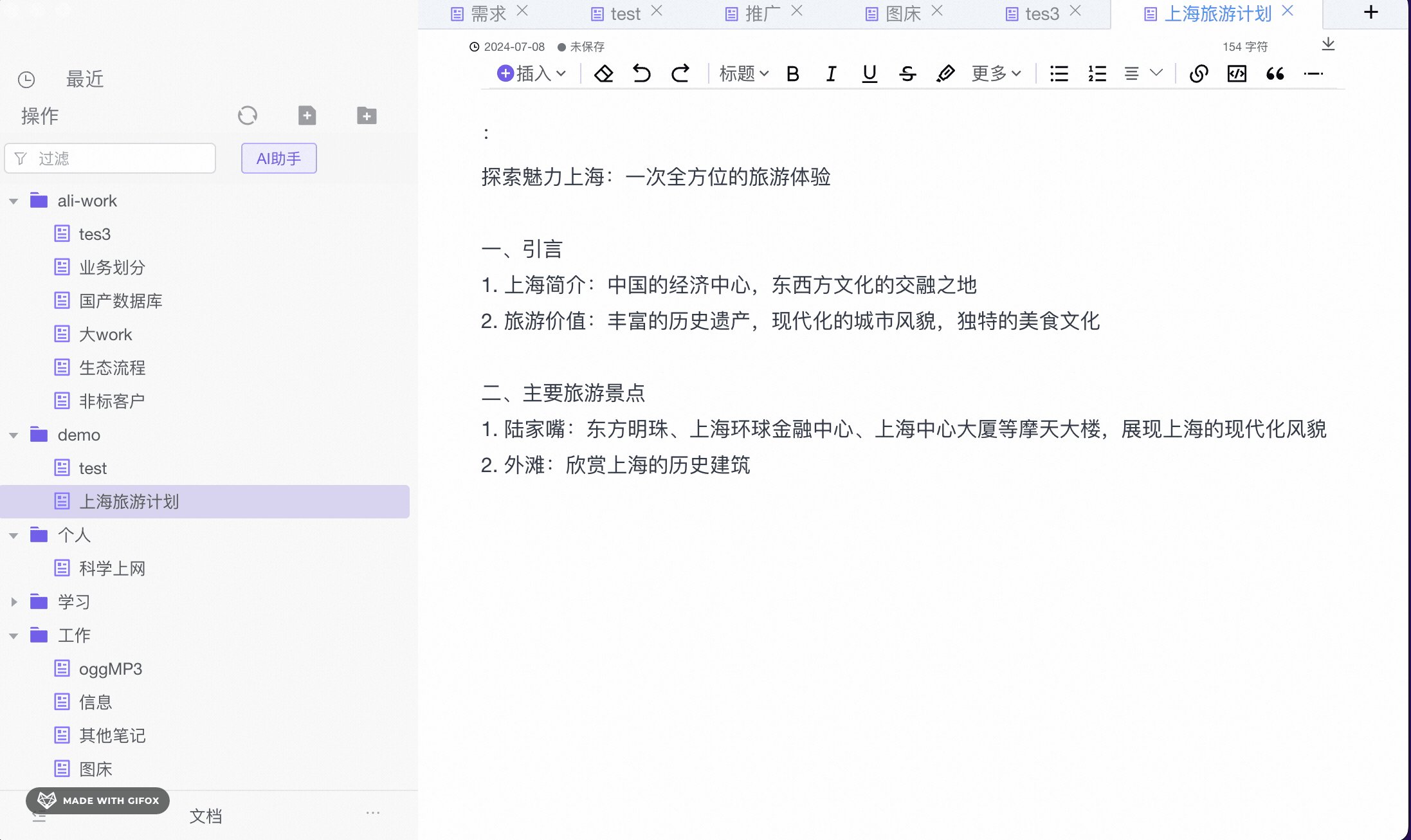
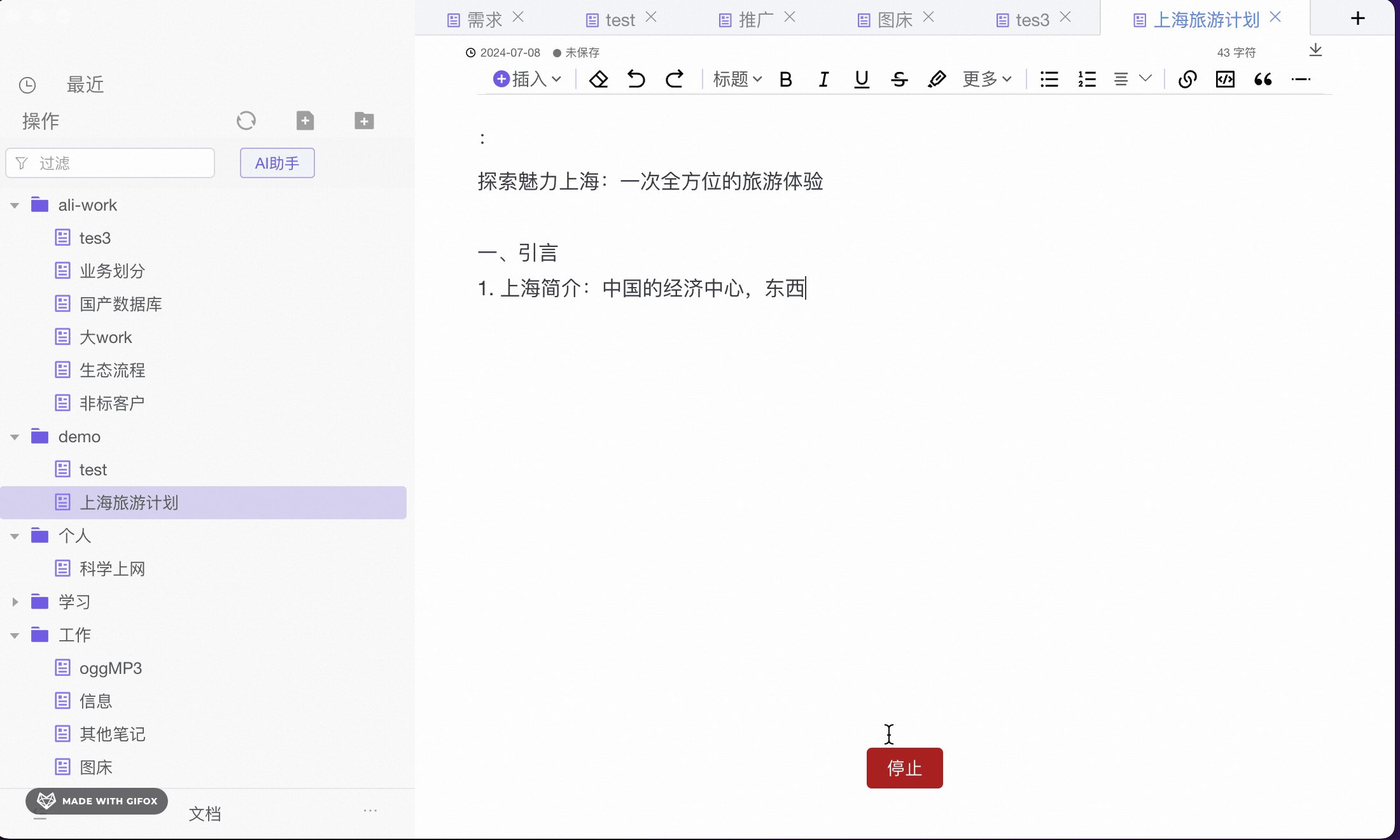
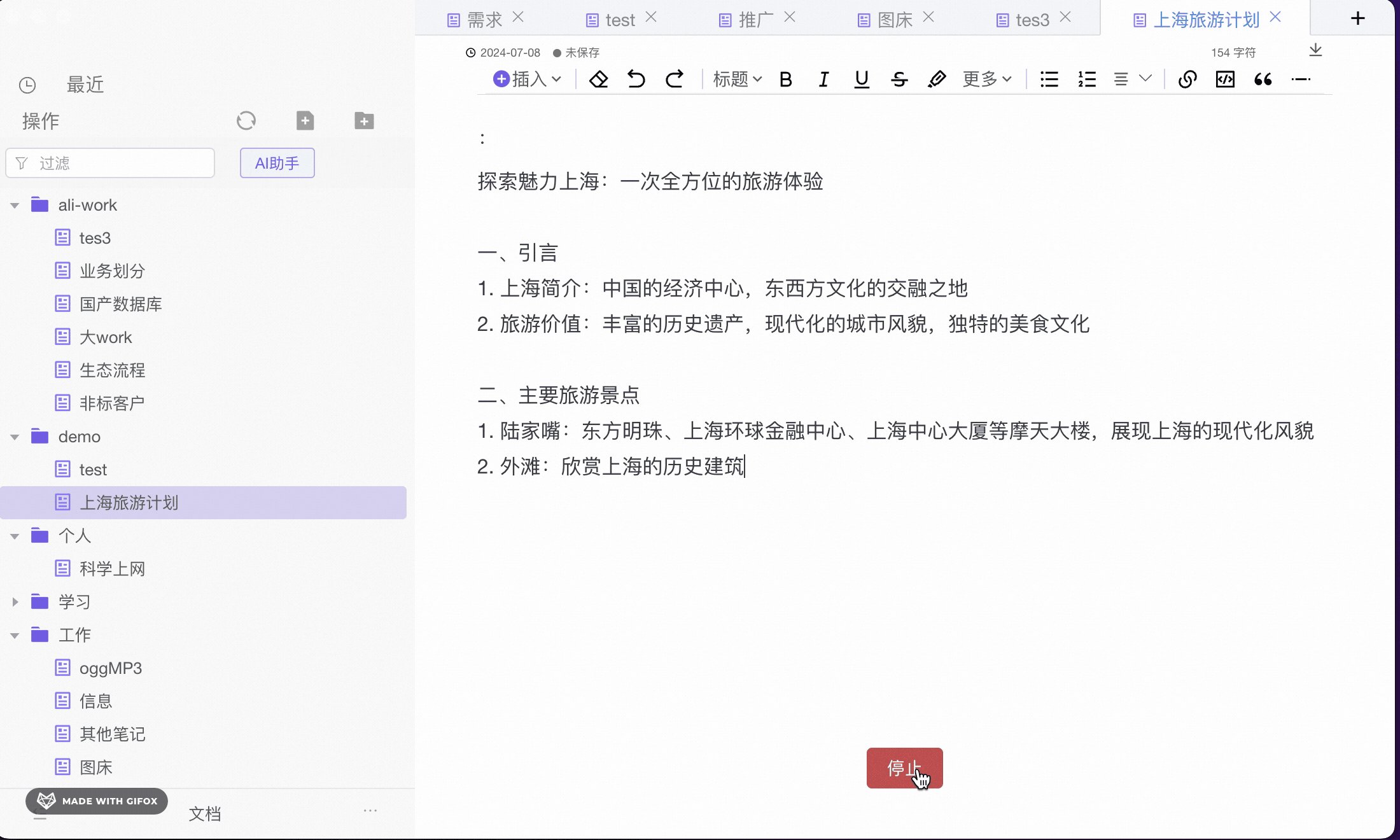
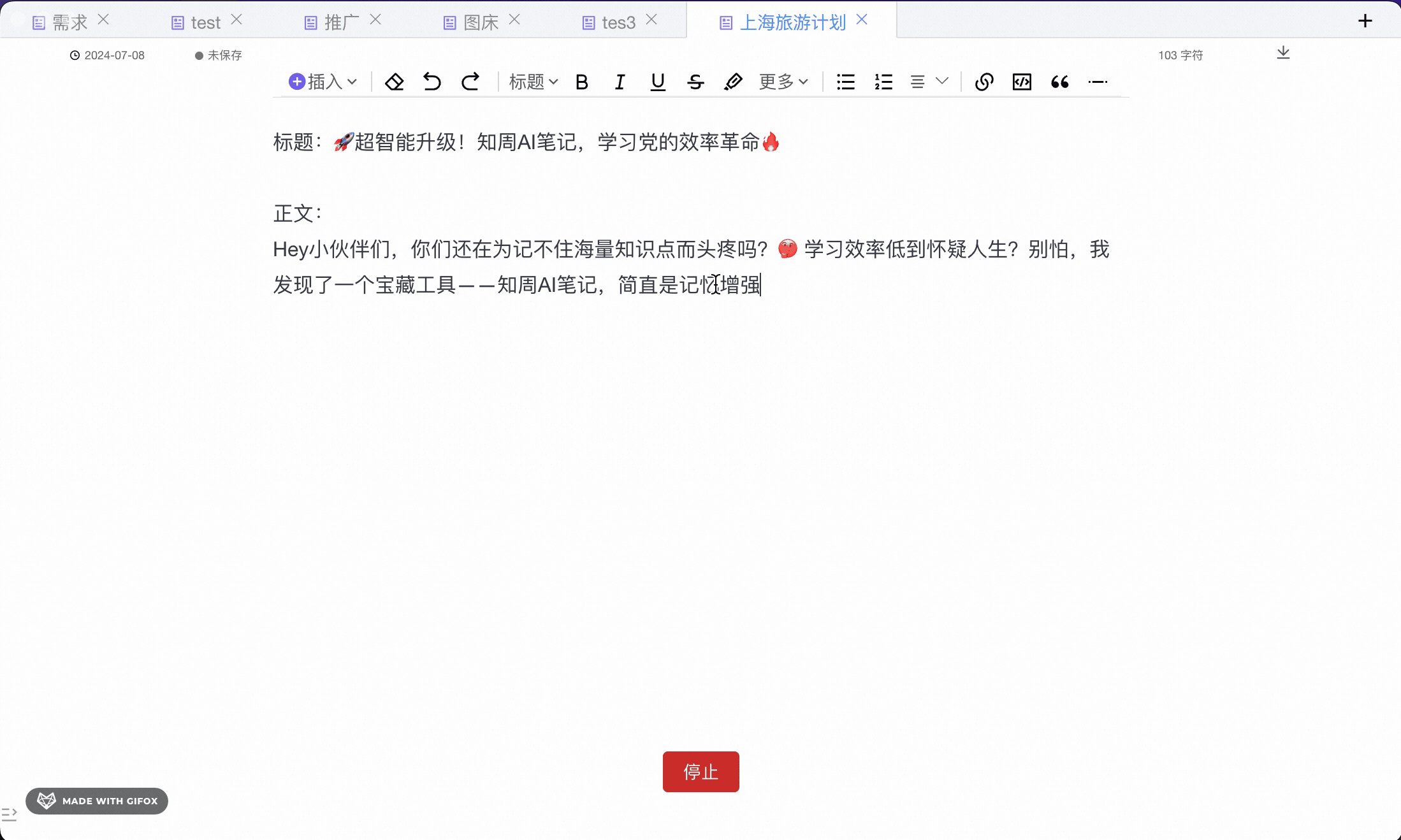
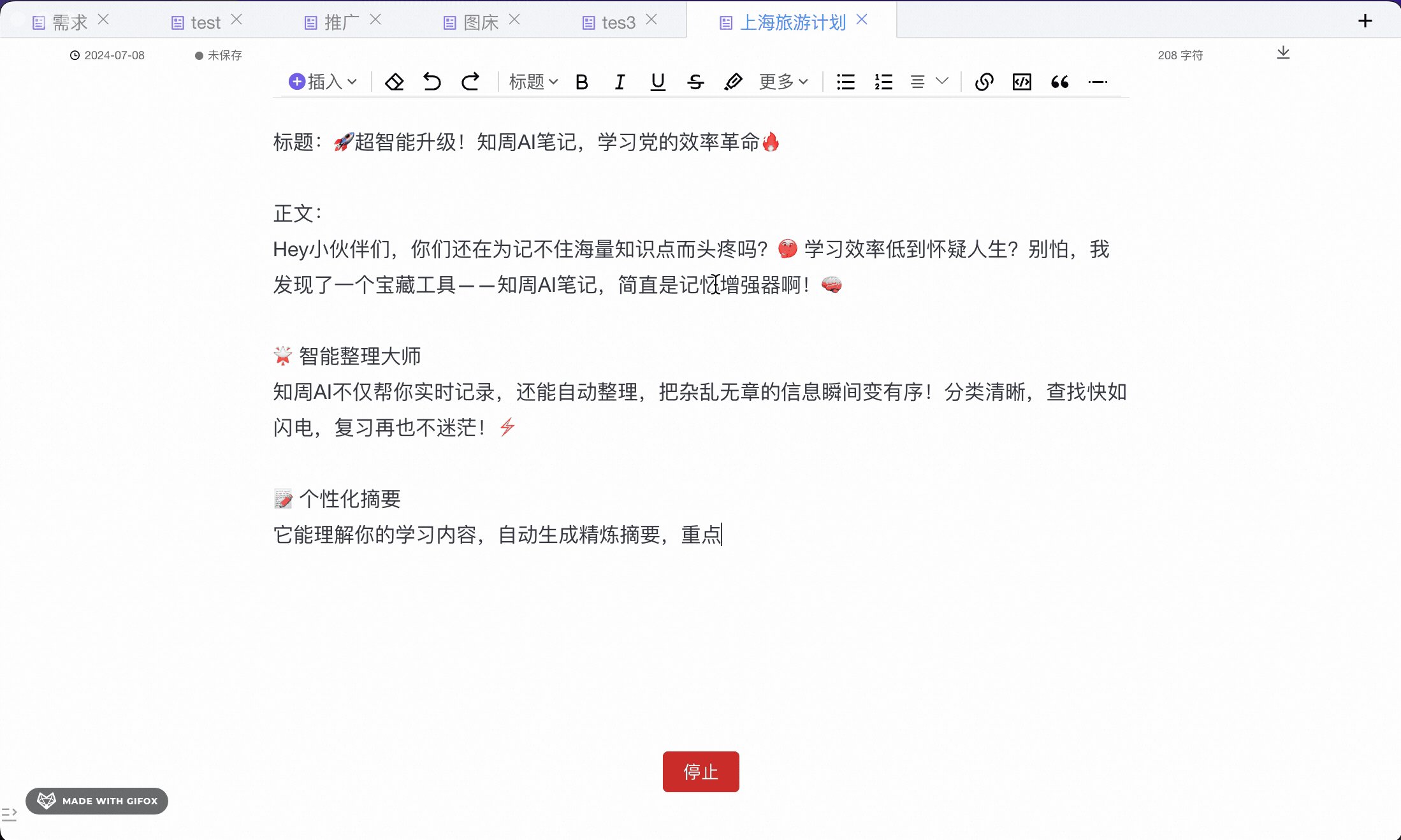
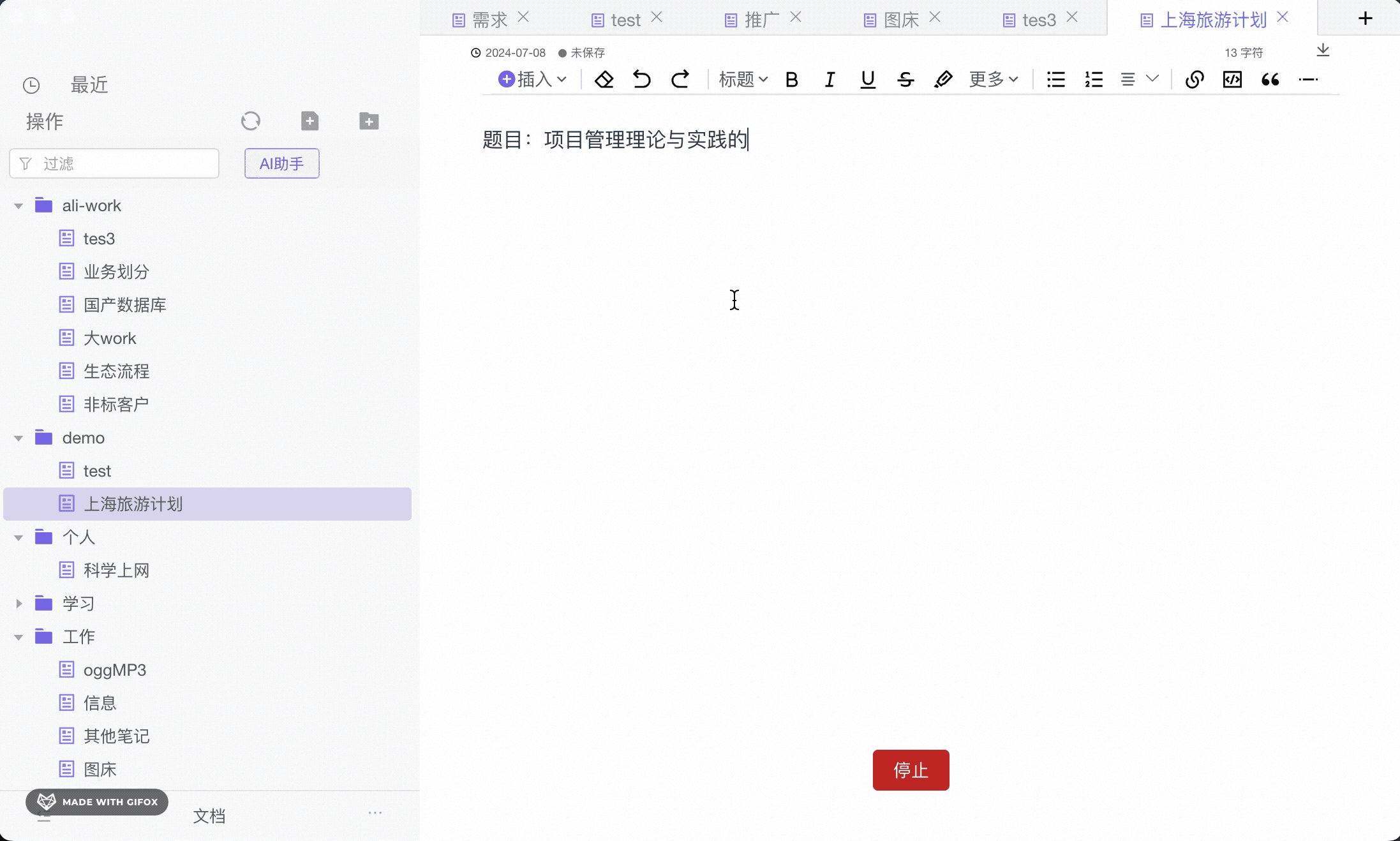
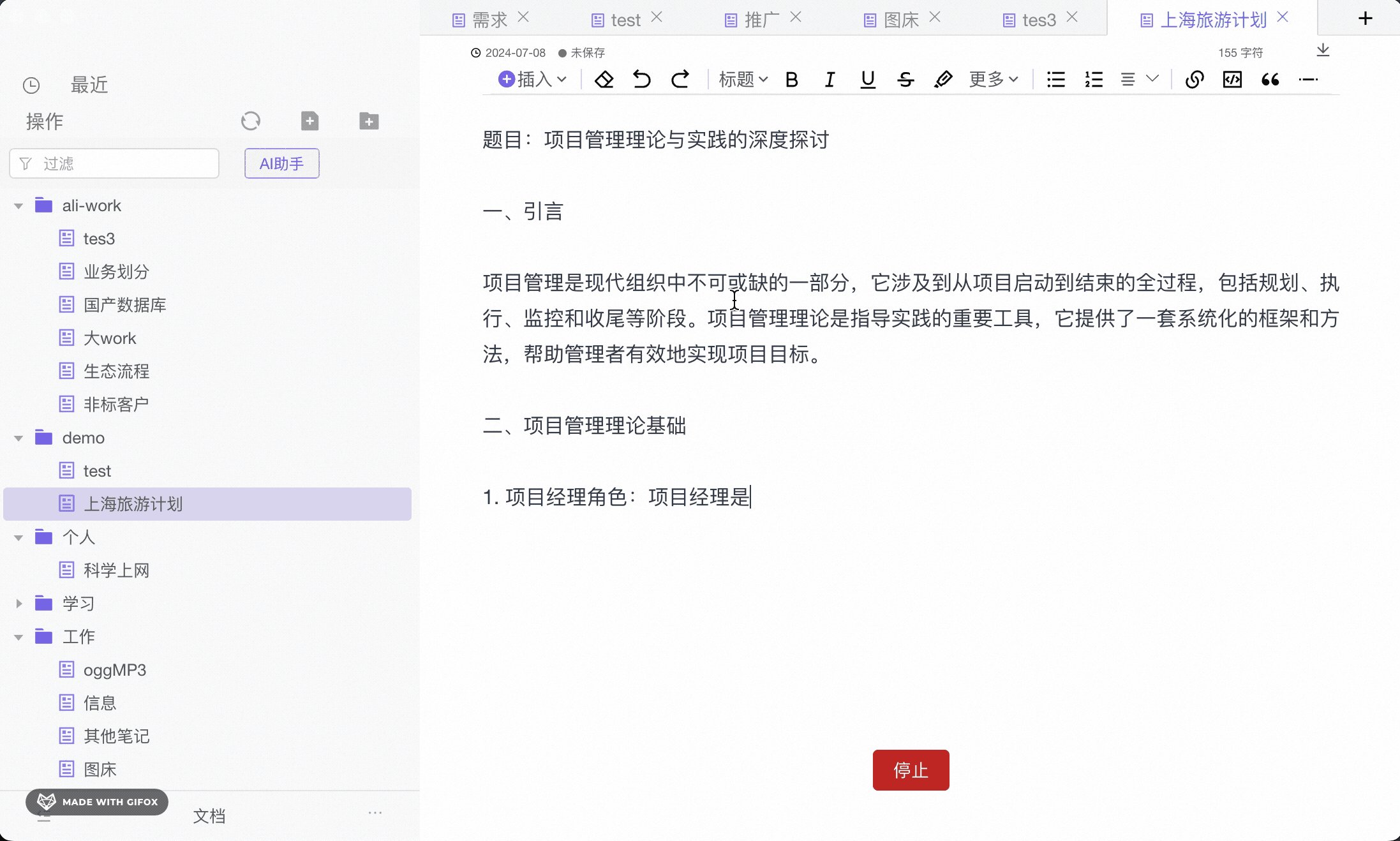
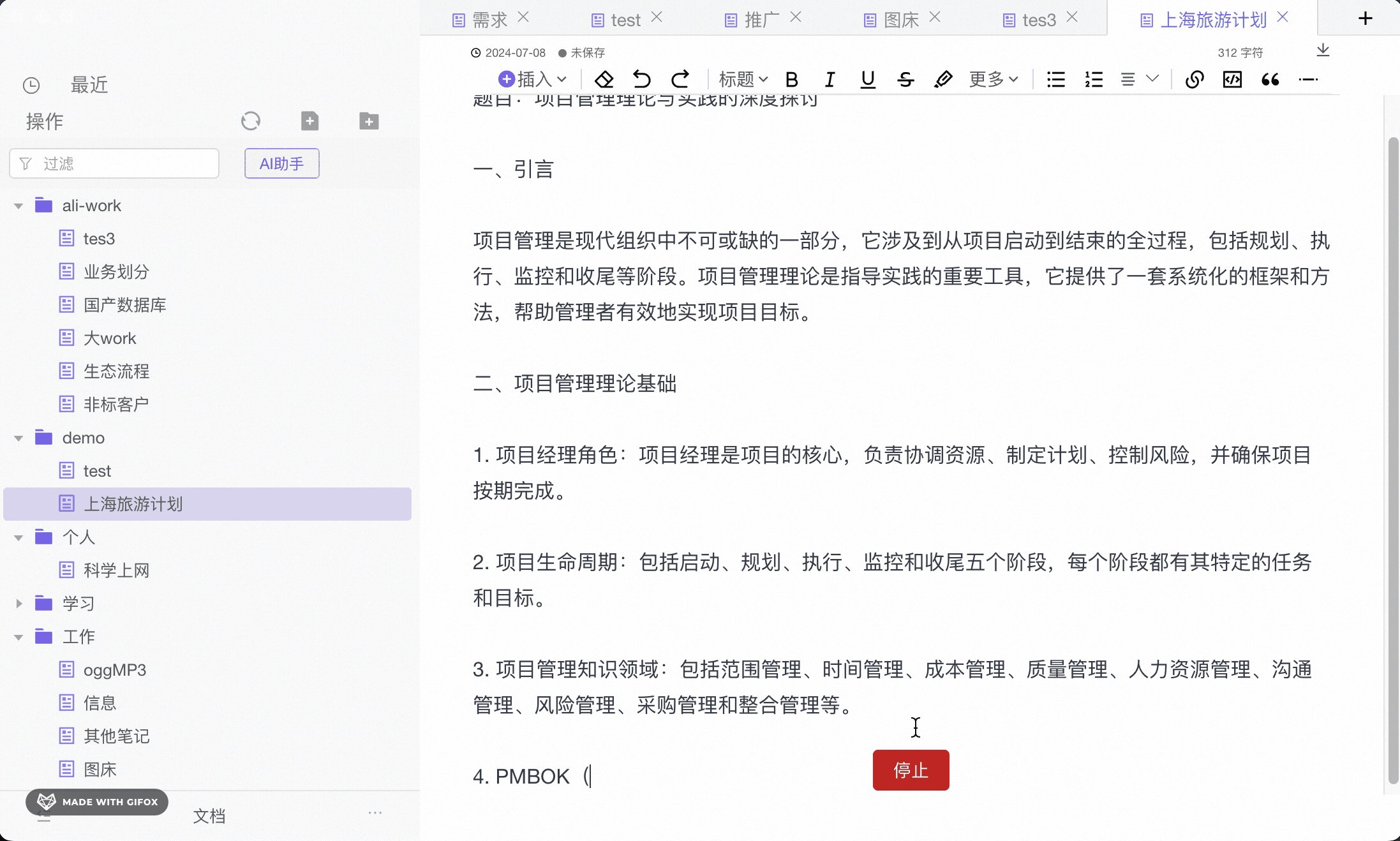
AI自动续写

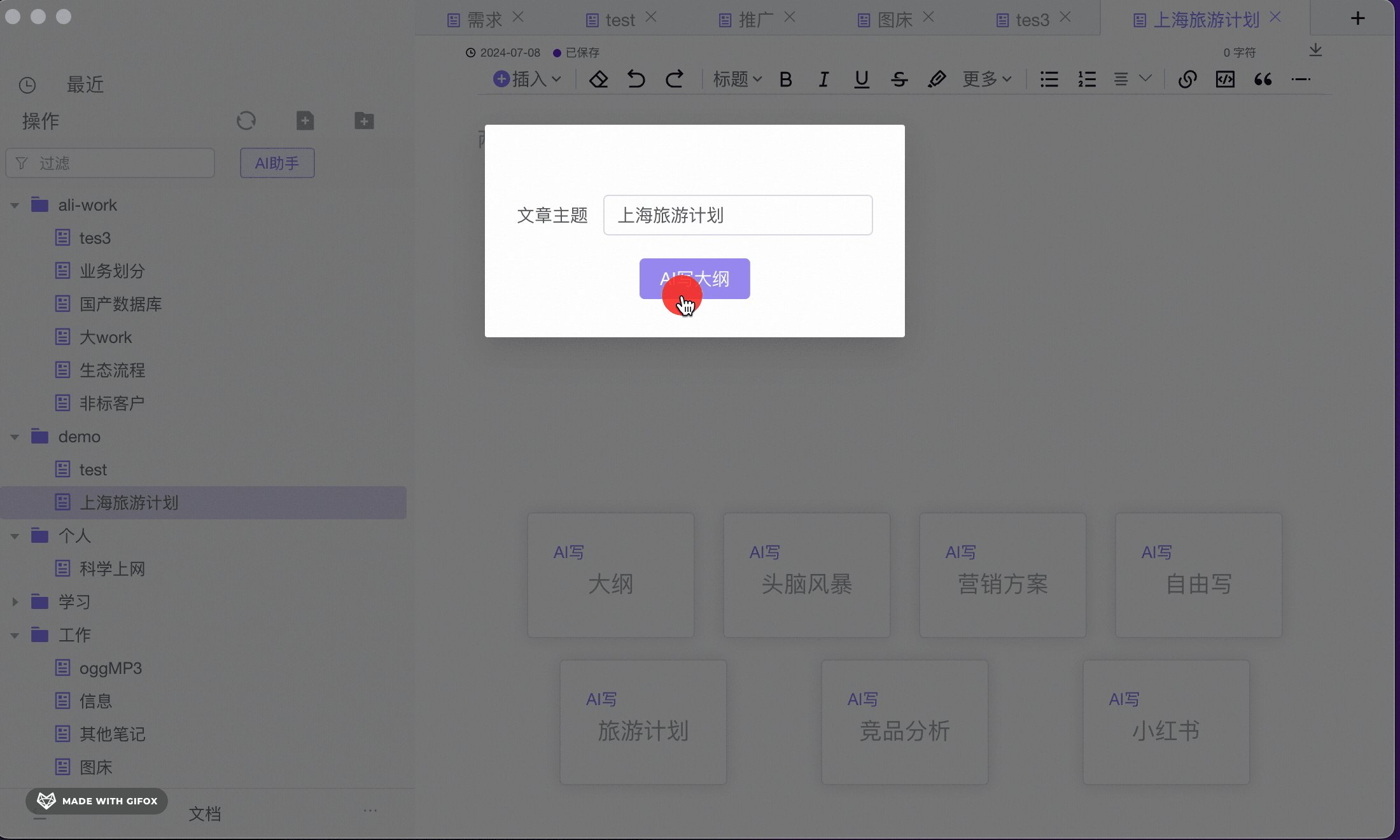
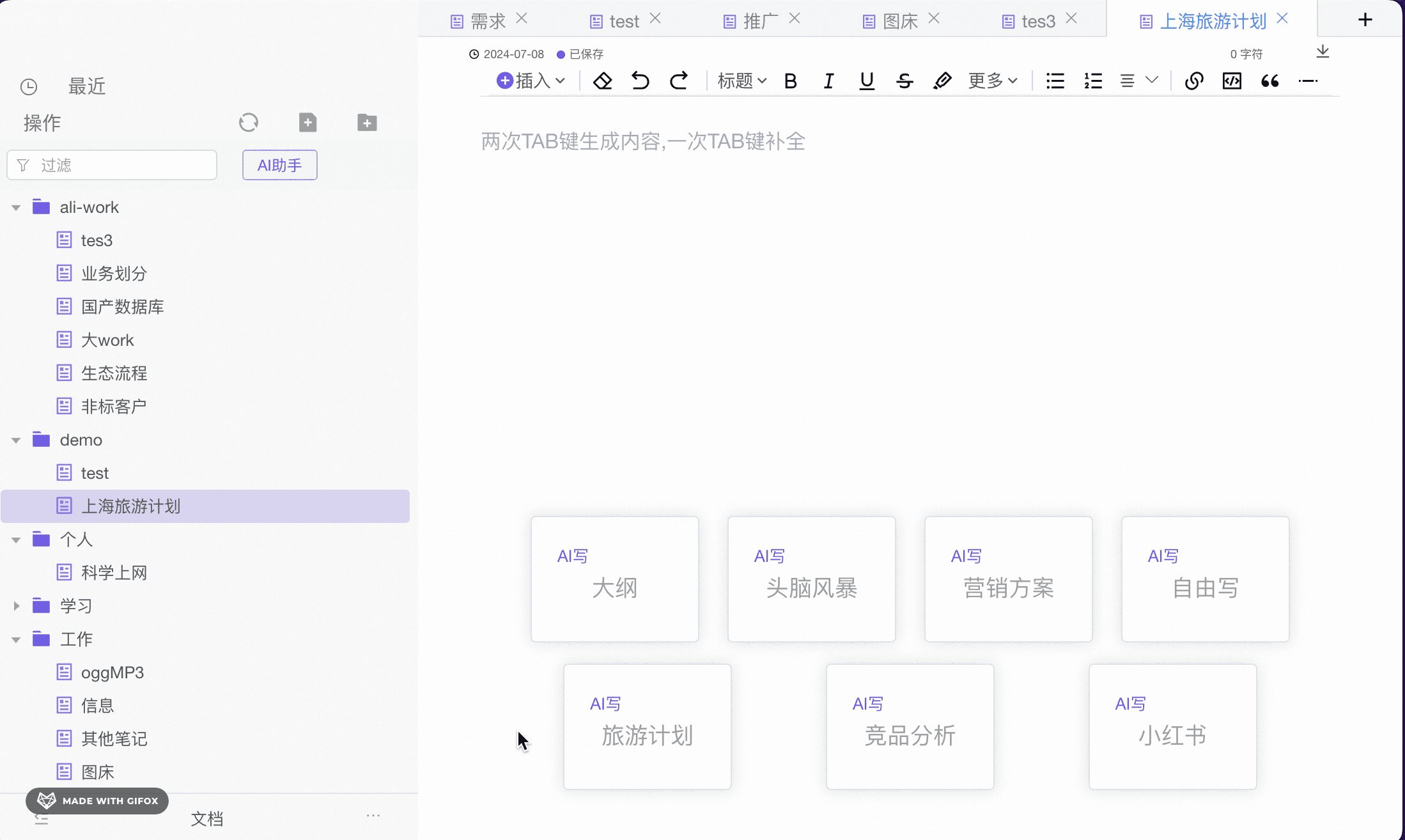
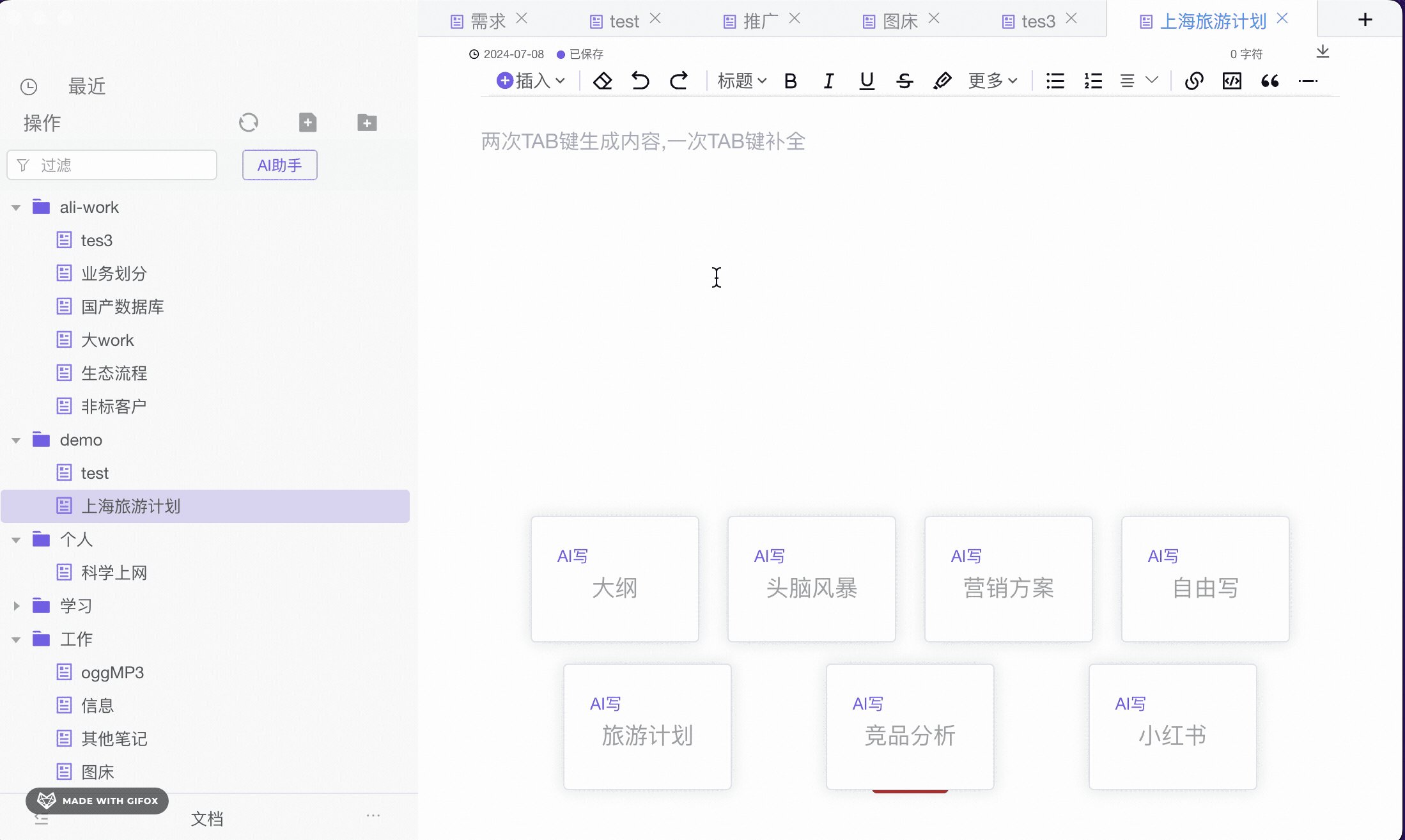
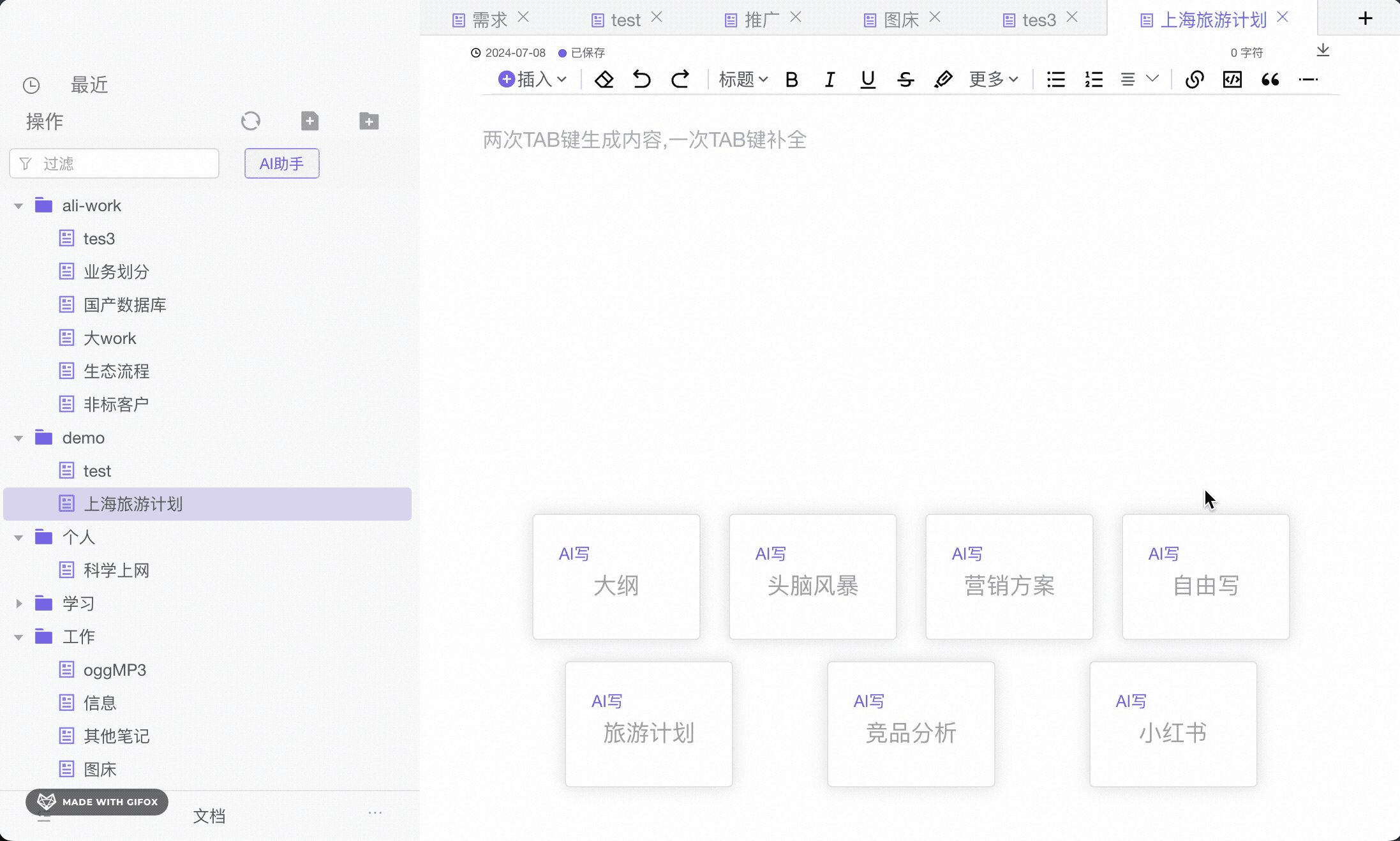
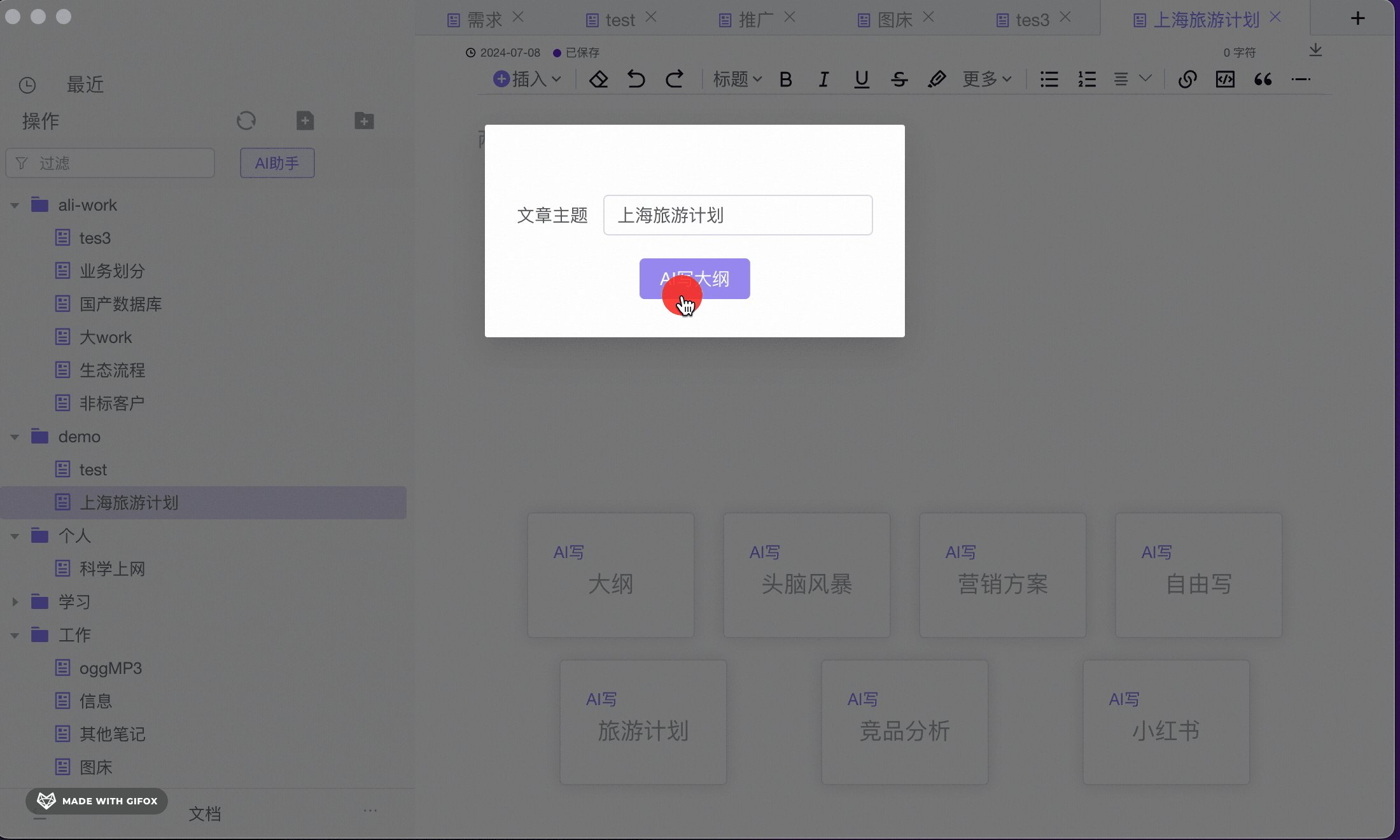
AI写大纲

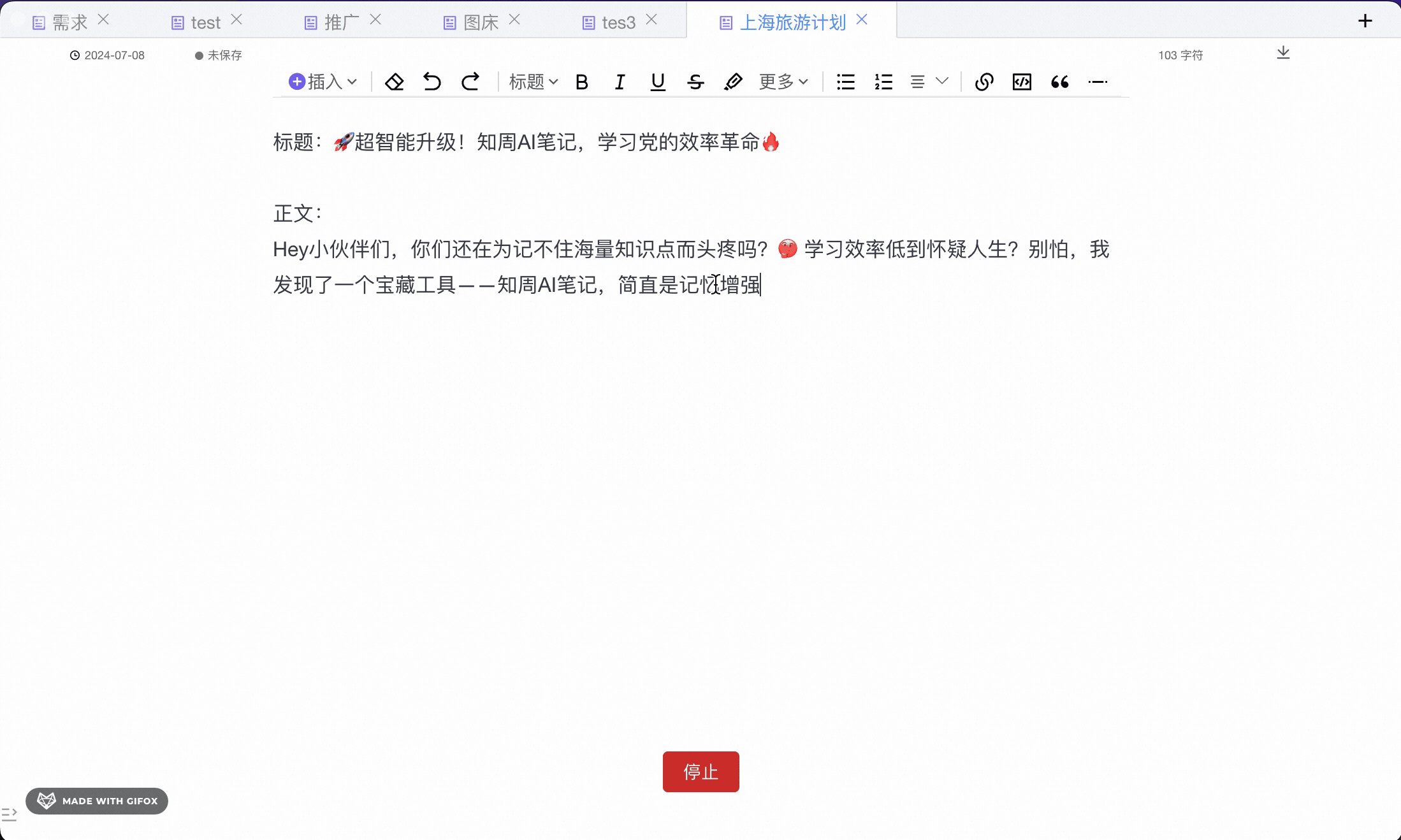
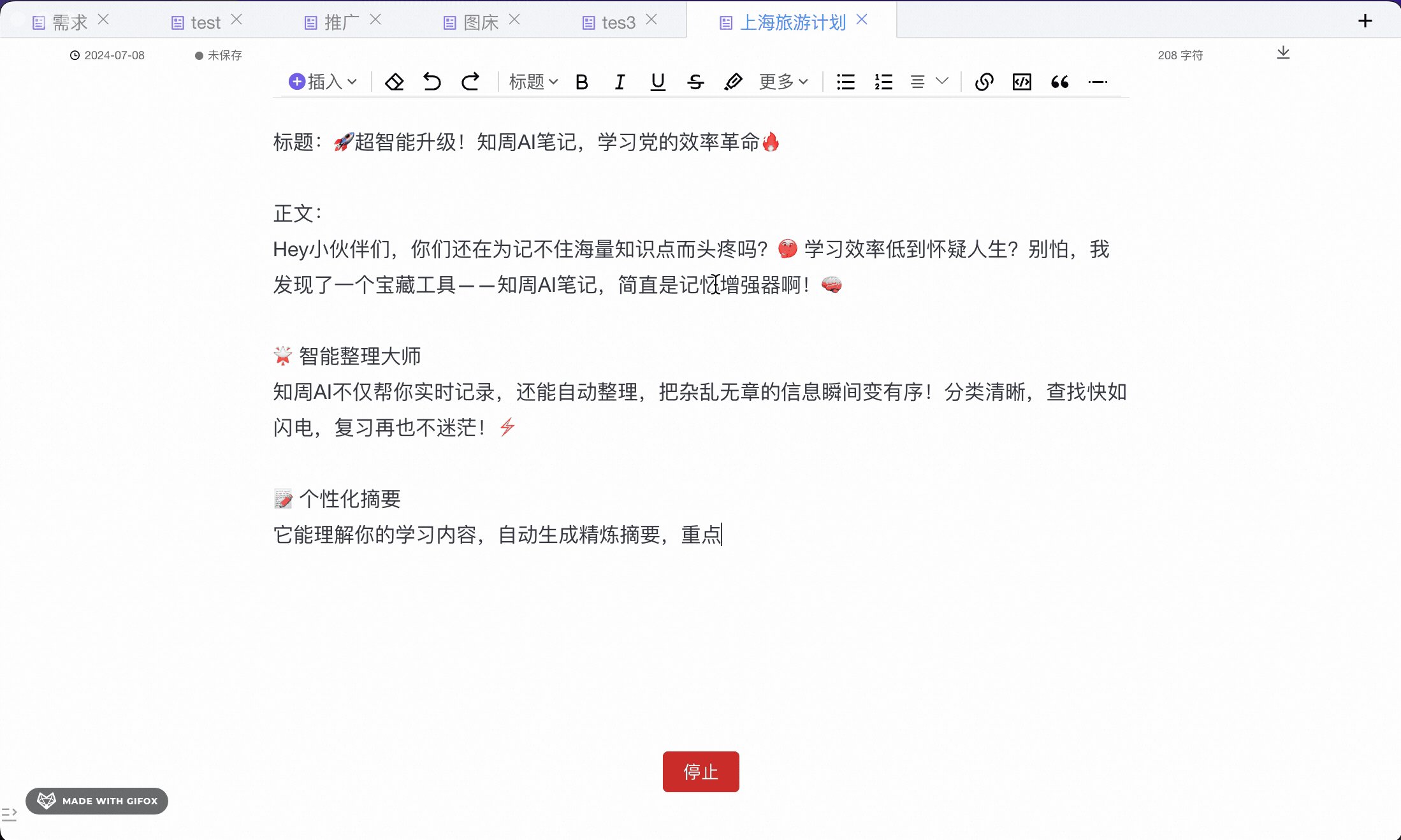
AI写小红书

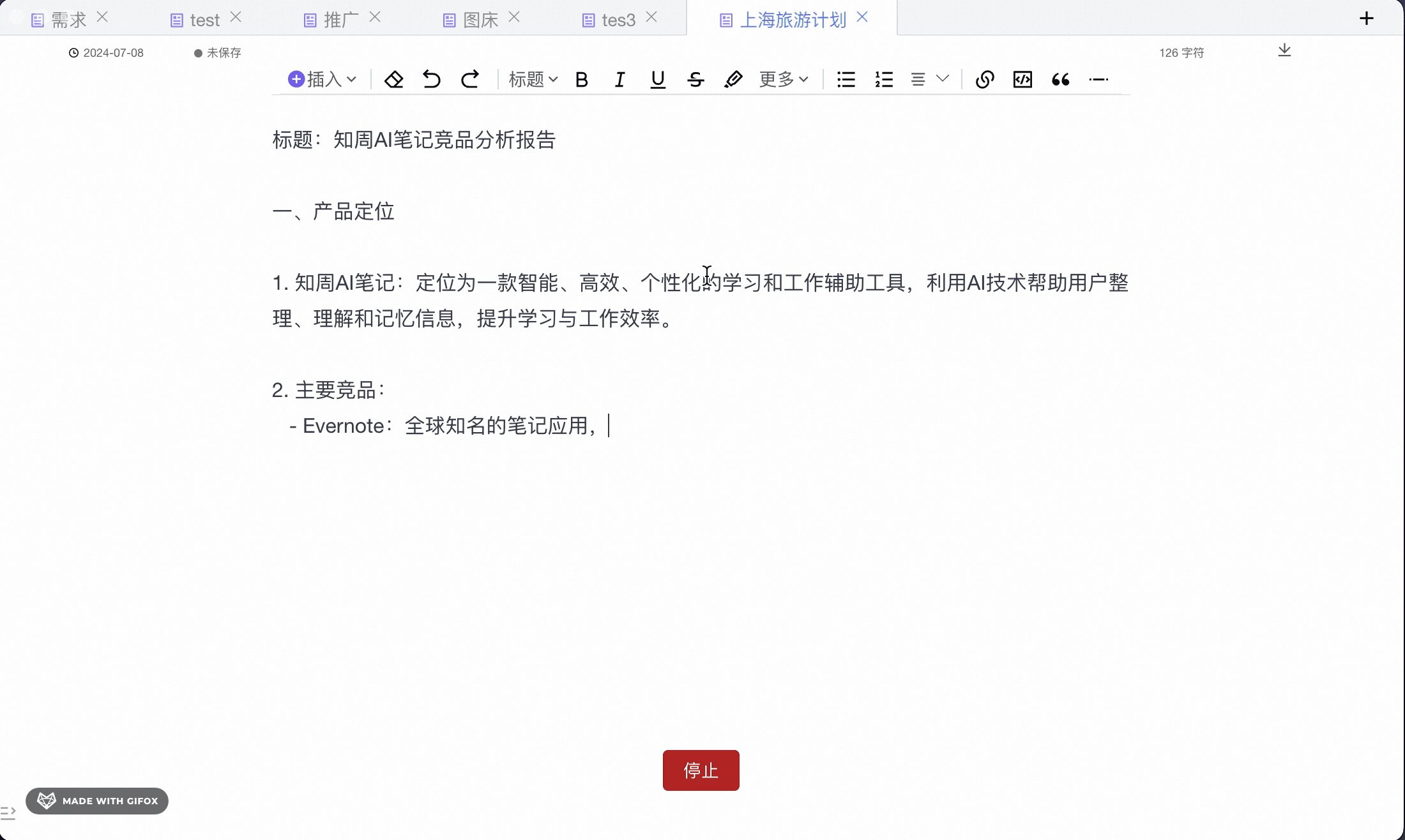
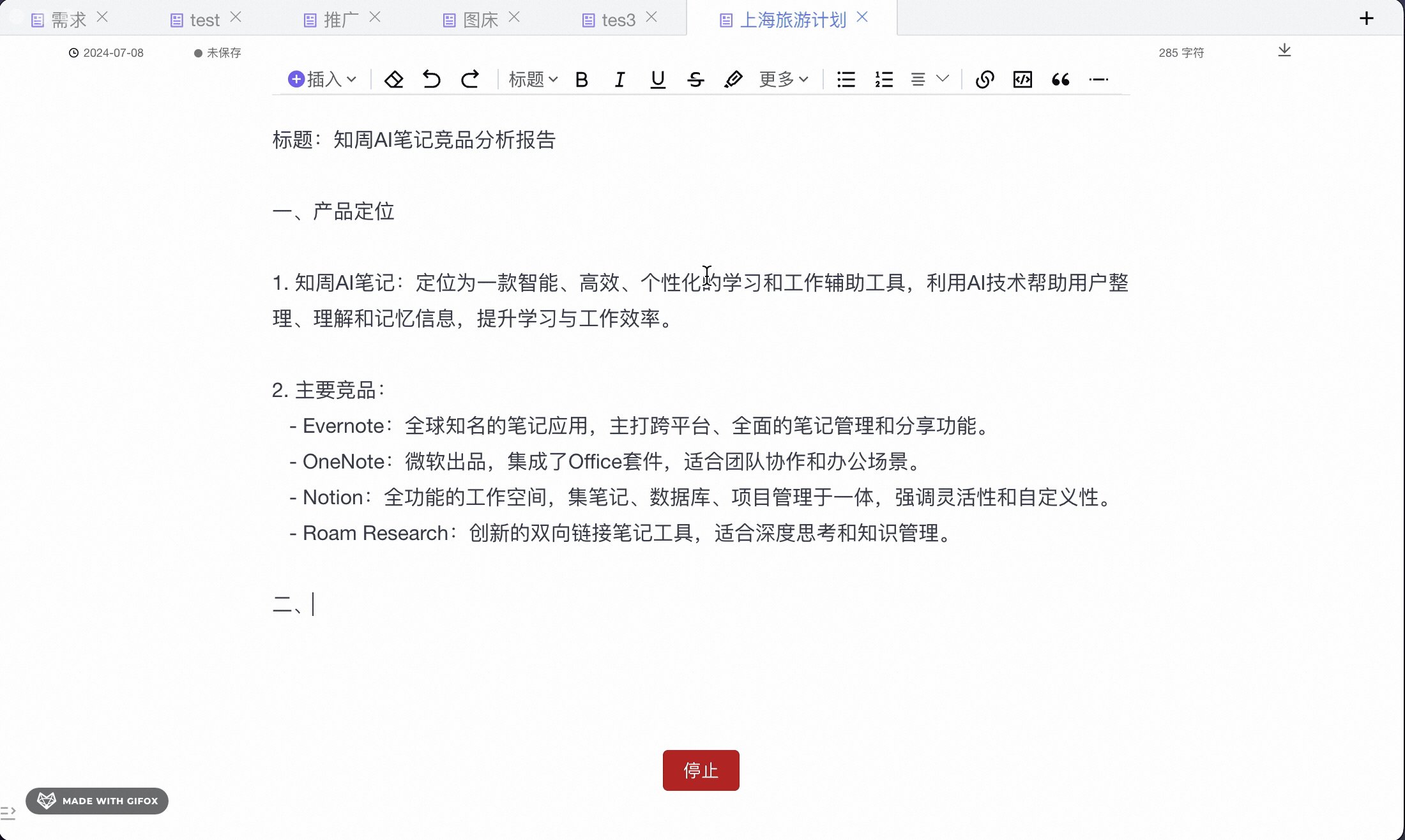
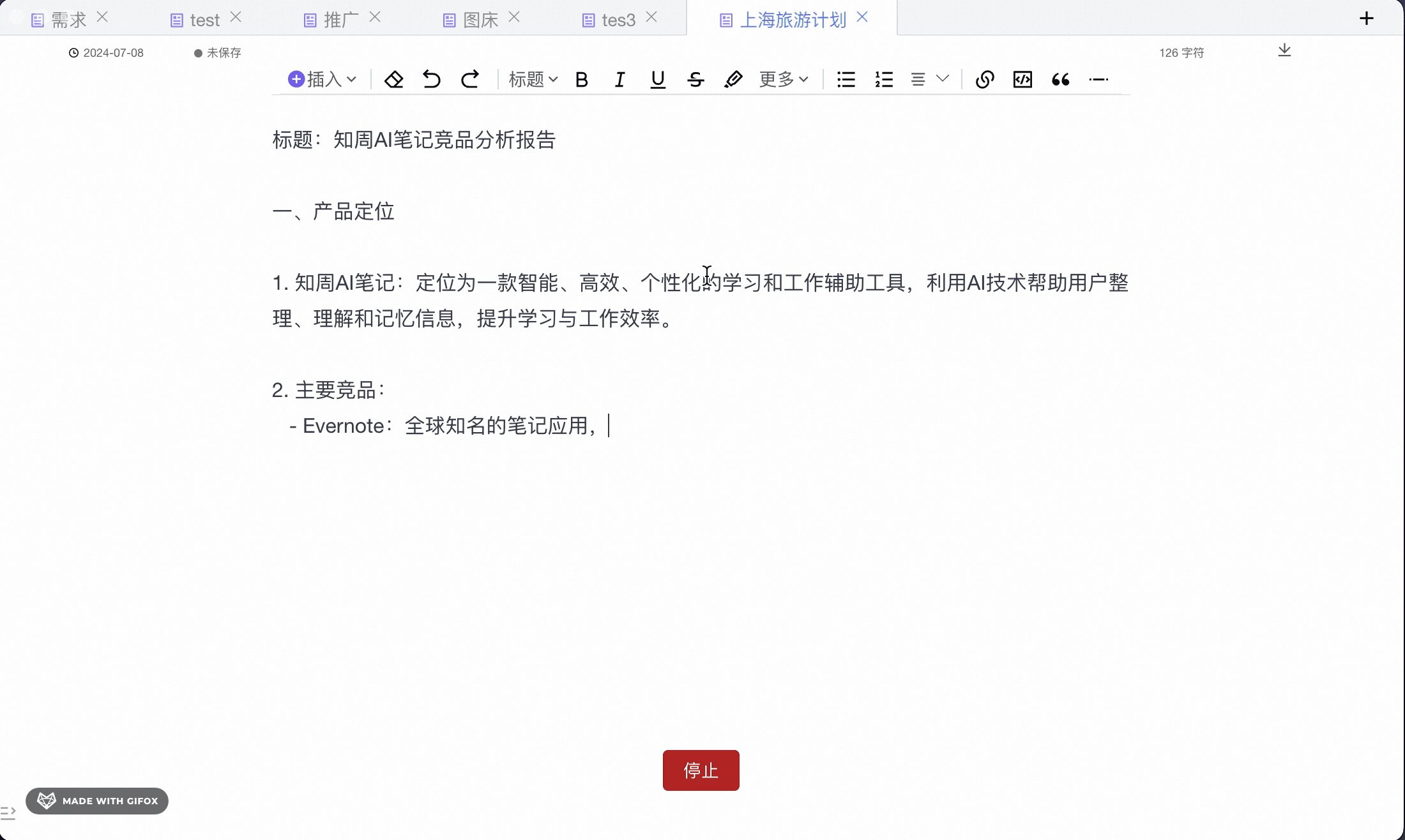
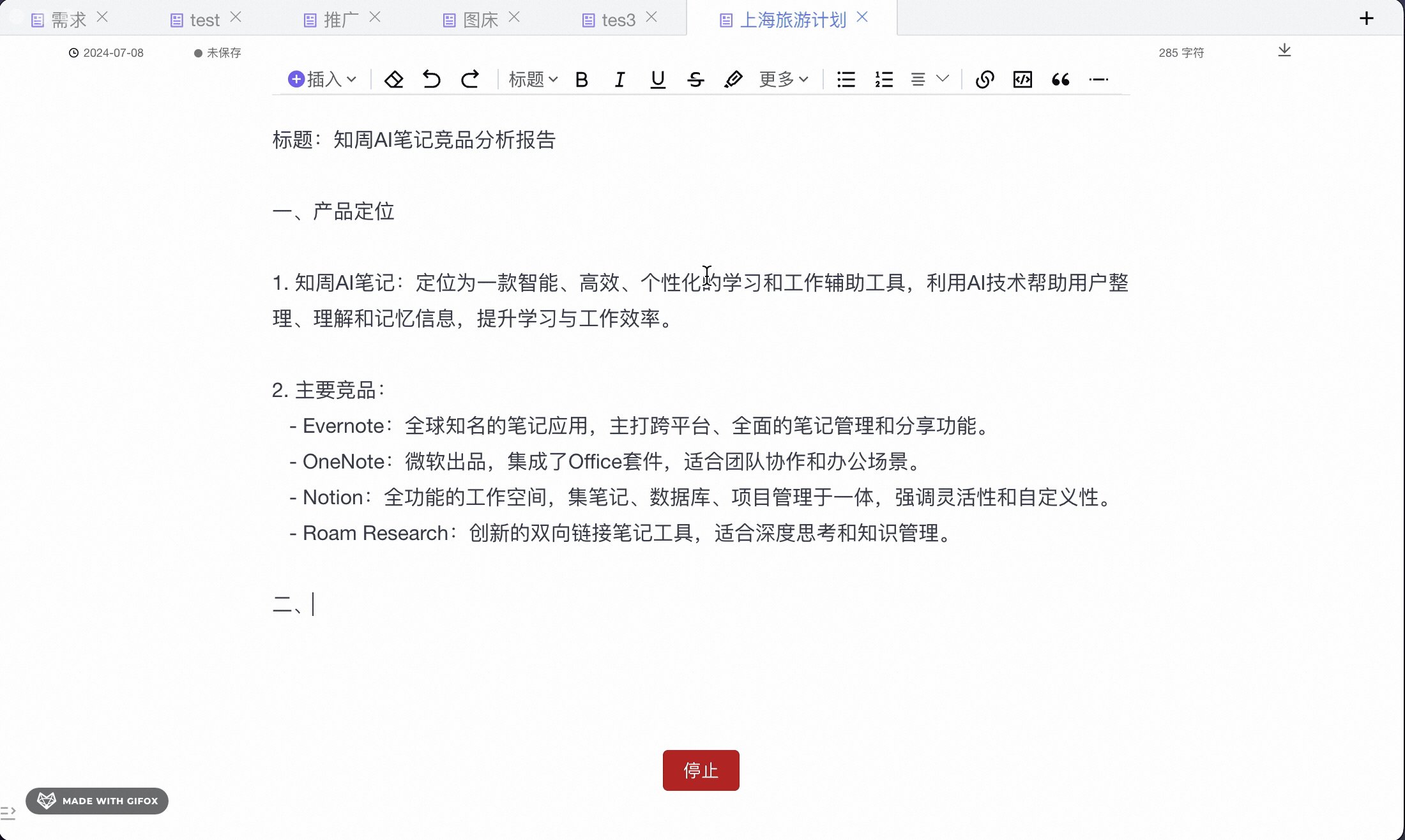
AI写竞品分析:

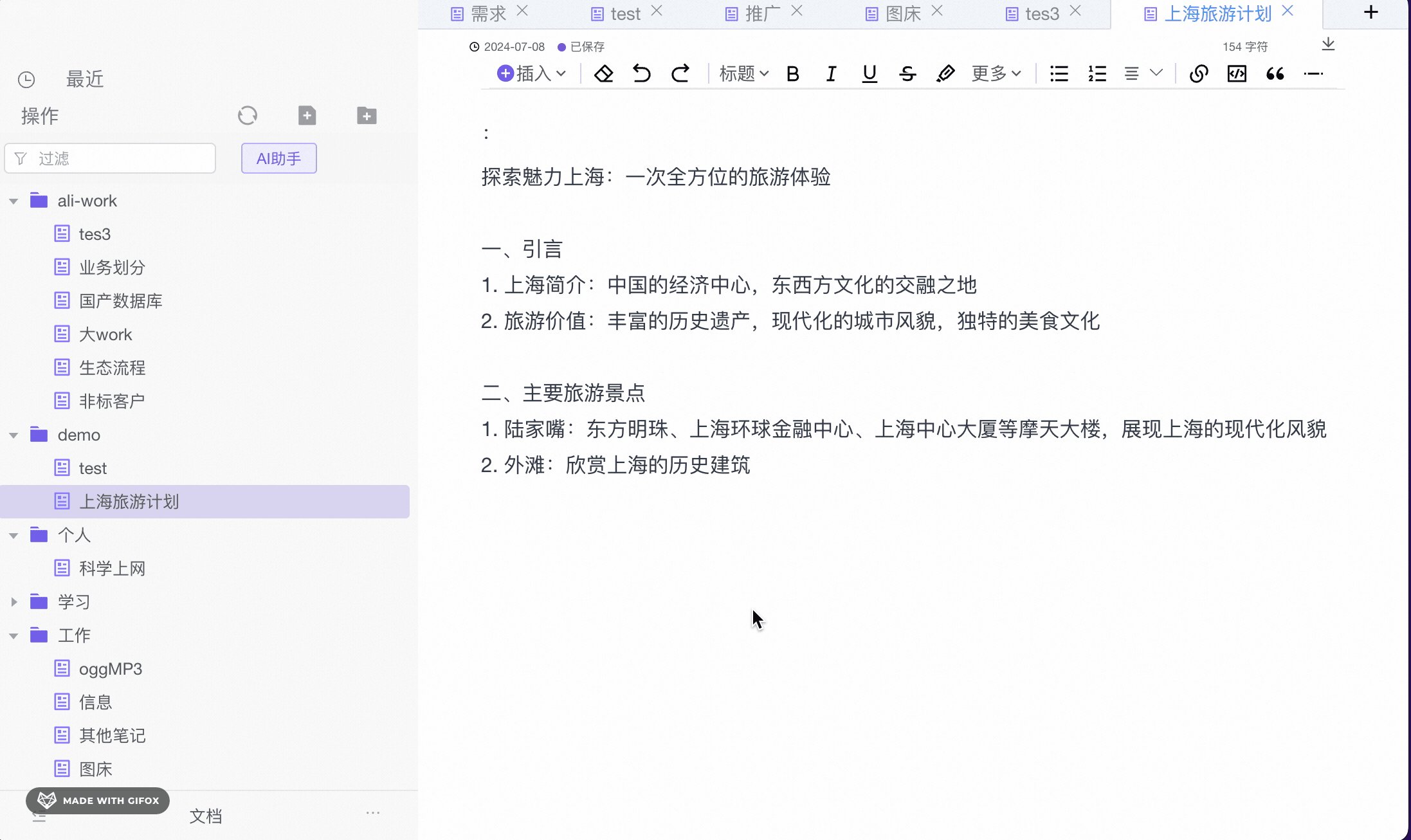
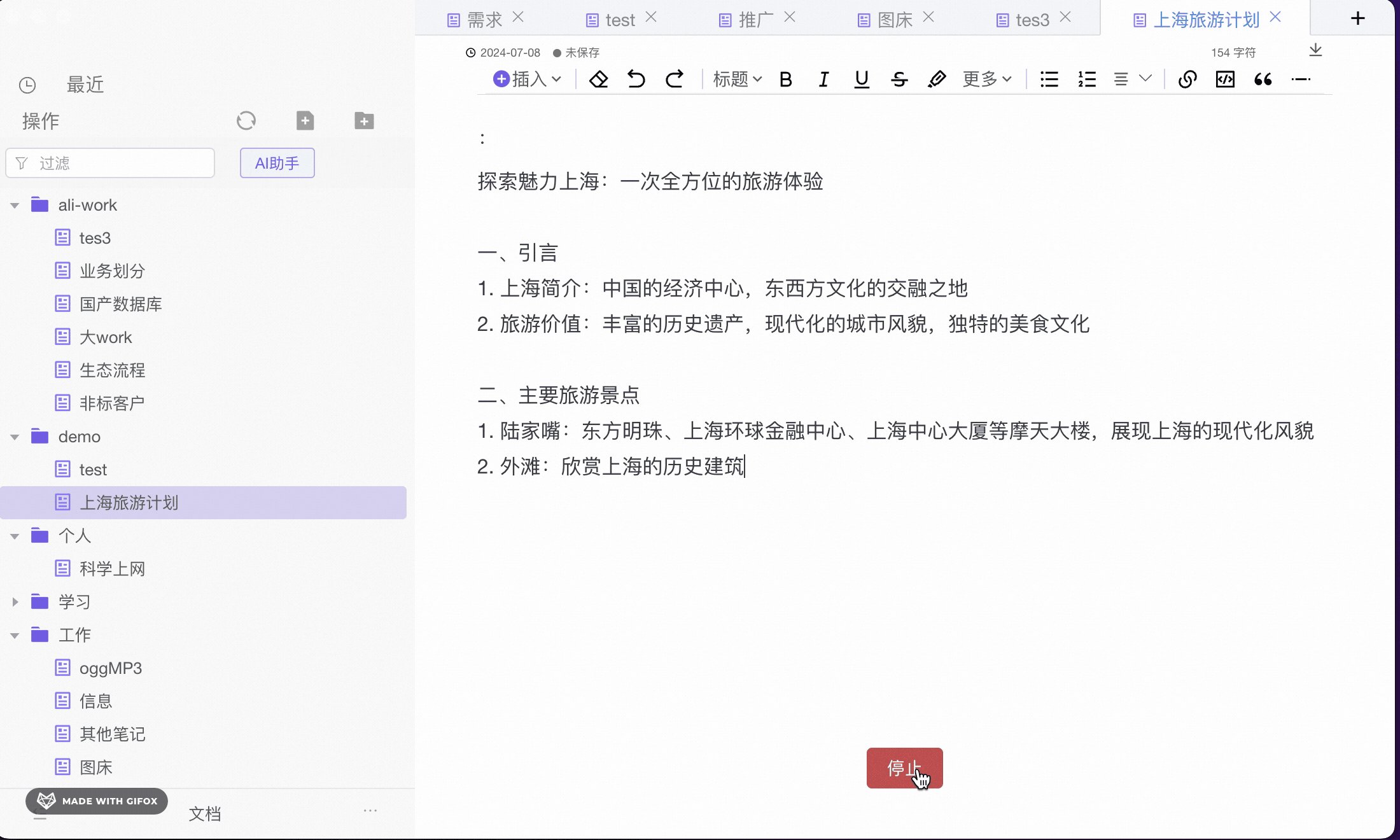
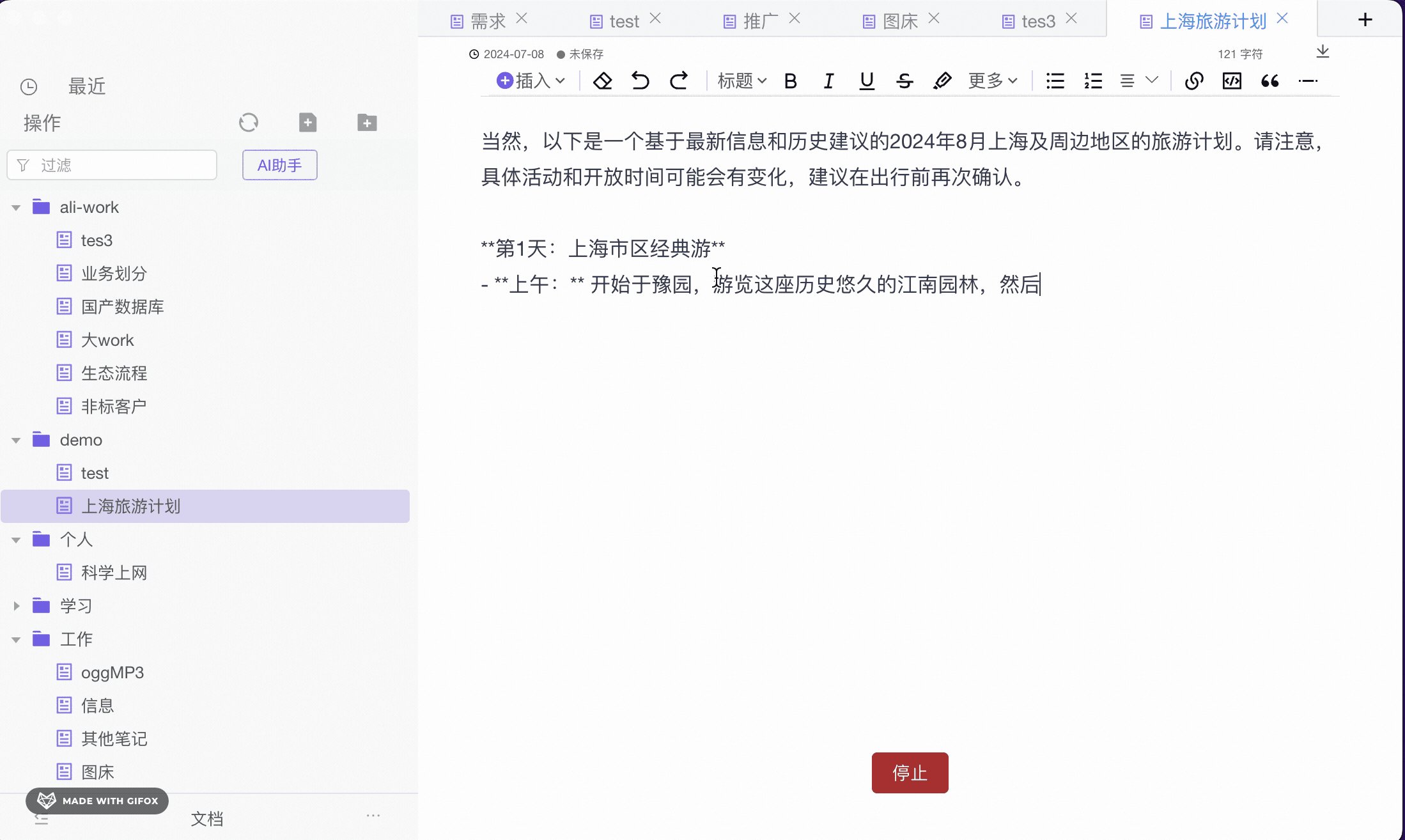
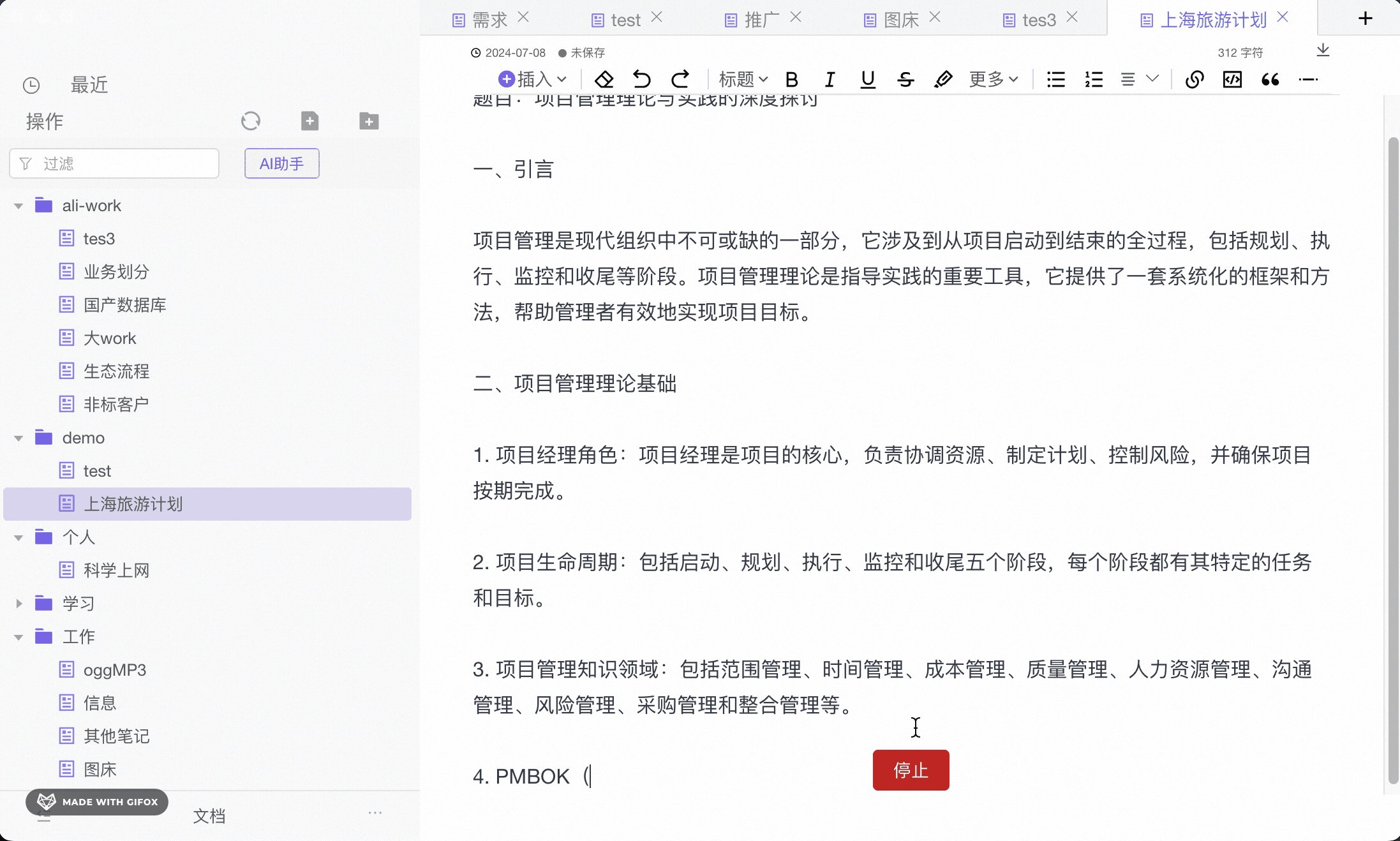
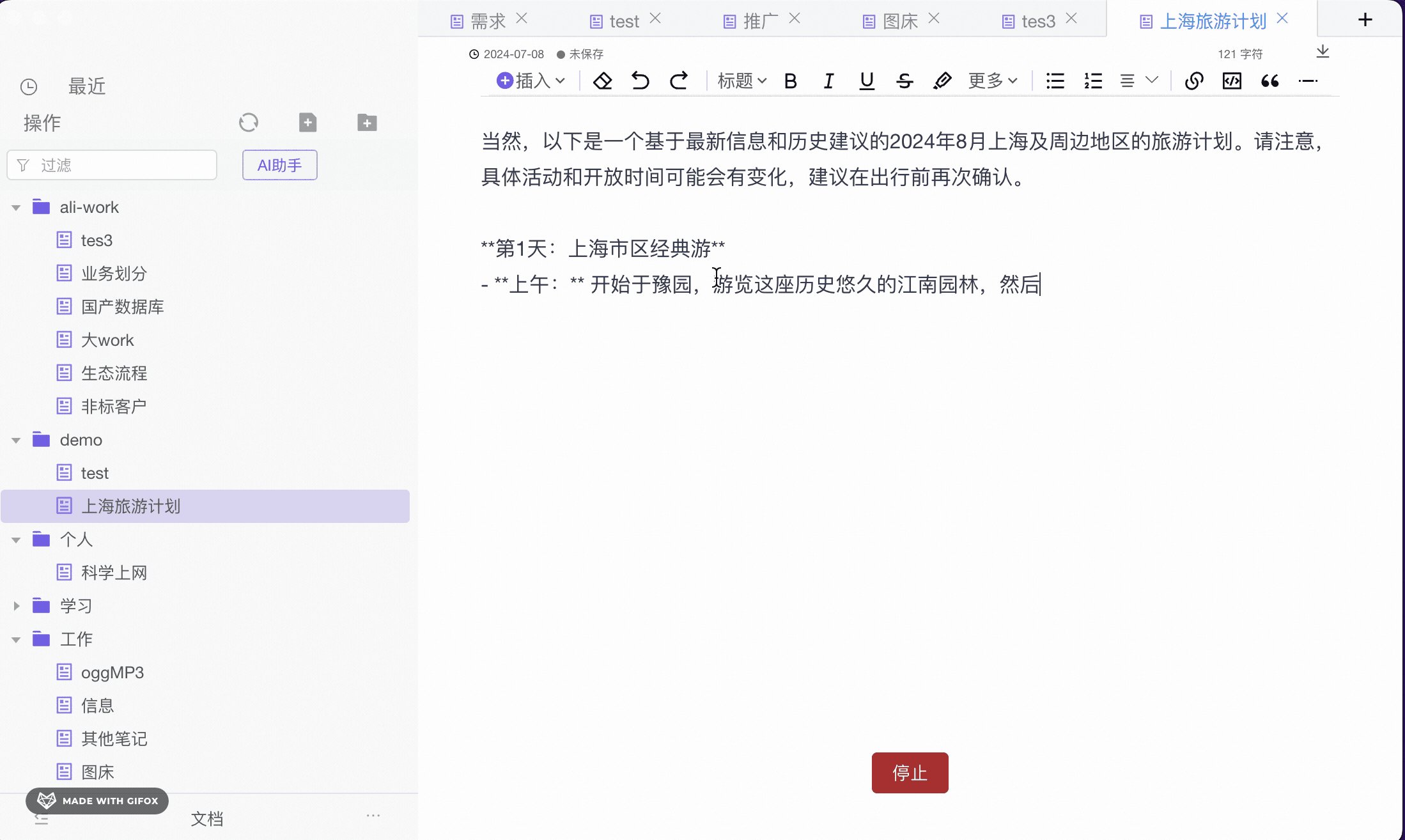
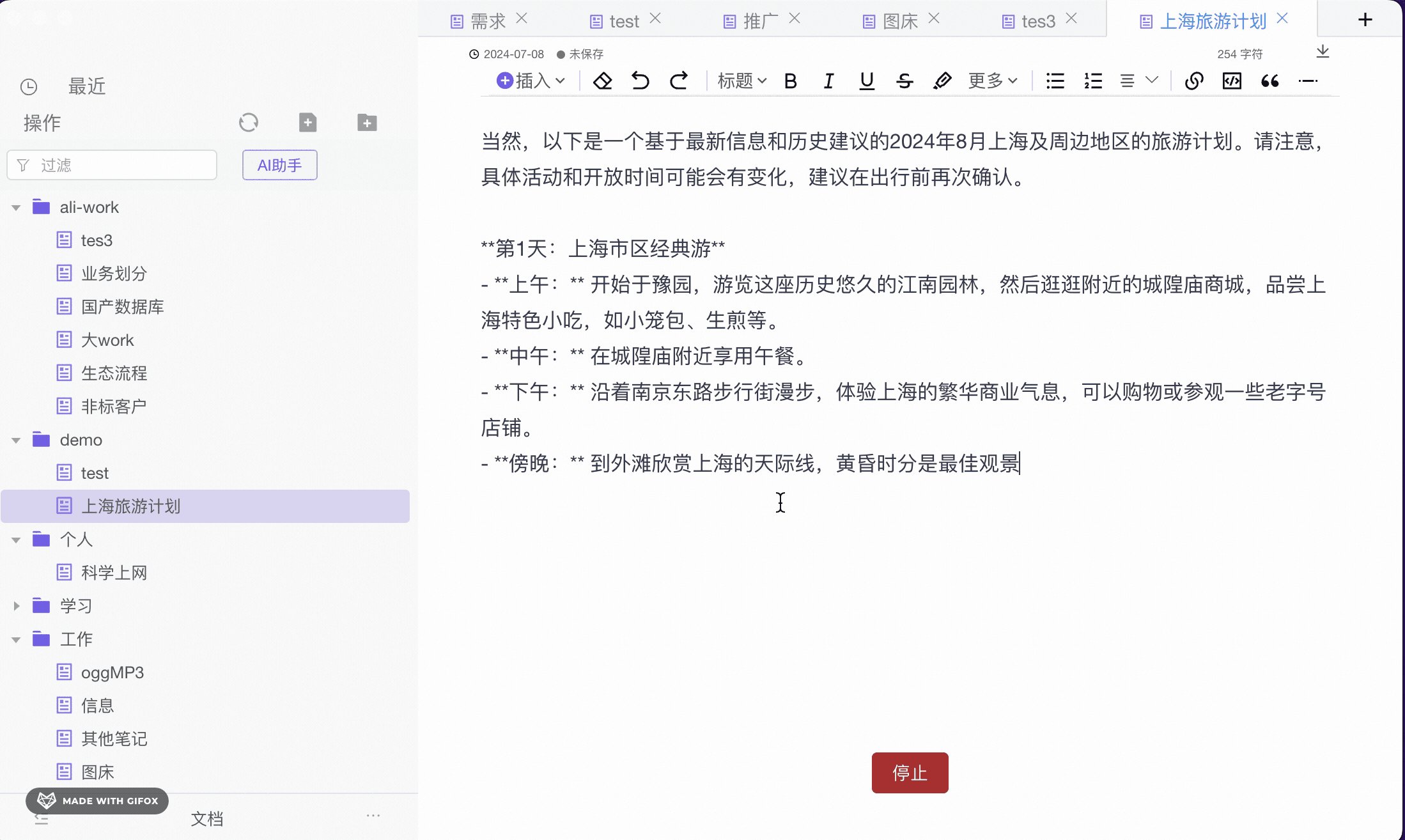
AI写旅游计划:

AI自由写(如写论文):

楼主您好!图床的图片是可以直接嵌入帖文中的,只需要使用如下 markdown 语法即可:

效果如下:

amen
(阿闷)
4
第一眼就是普通软件套个ai名义骗钱的
第二眼楼主是来推广的,根本看不出这软件好在哪里,官网和楼主都没用说明ai是如何在软件里表现的,就官网底下有一个 态灵AI 的链接,价格还挺贵
现在已有AI助手,正在开发AI自动续写的功能。官网下面的态灵AI只是个友链啊
就凭官网上“ window 版下载”这几个字,就绝不可能去试用
1 个赞
Huhu
13
一便是一,二便是二,老实巴交,有啥说啥,这样做最多是不火,不算好的结果,但起码不坏。乱用那些“营销技巧”,给用户留下不好的刻板印象,就很难消除了。
不过现在都是赚快钱的,也没几个在乎用户印象的。
“忘”——>“望”
1 个赞
peintune
(知周AI笔记)
14
AI 每天15次免费使用次数。
超过了就需要收费了,费用是50永久使用,一般用户每天15次还是够用的。
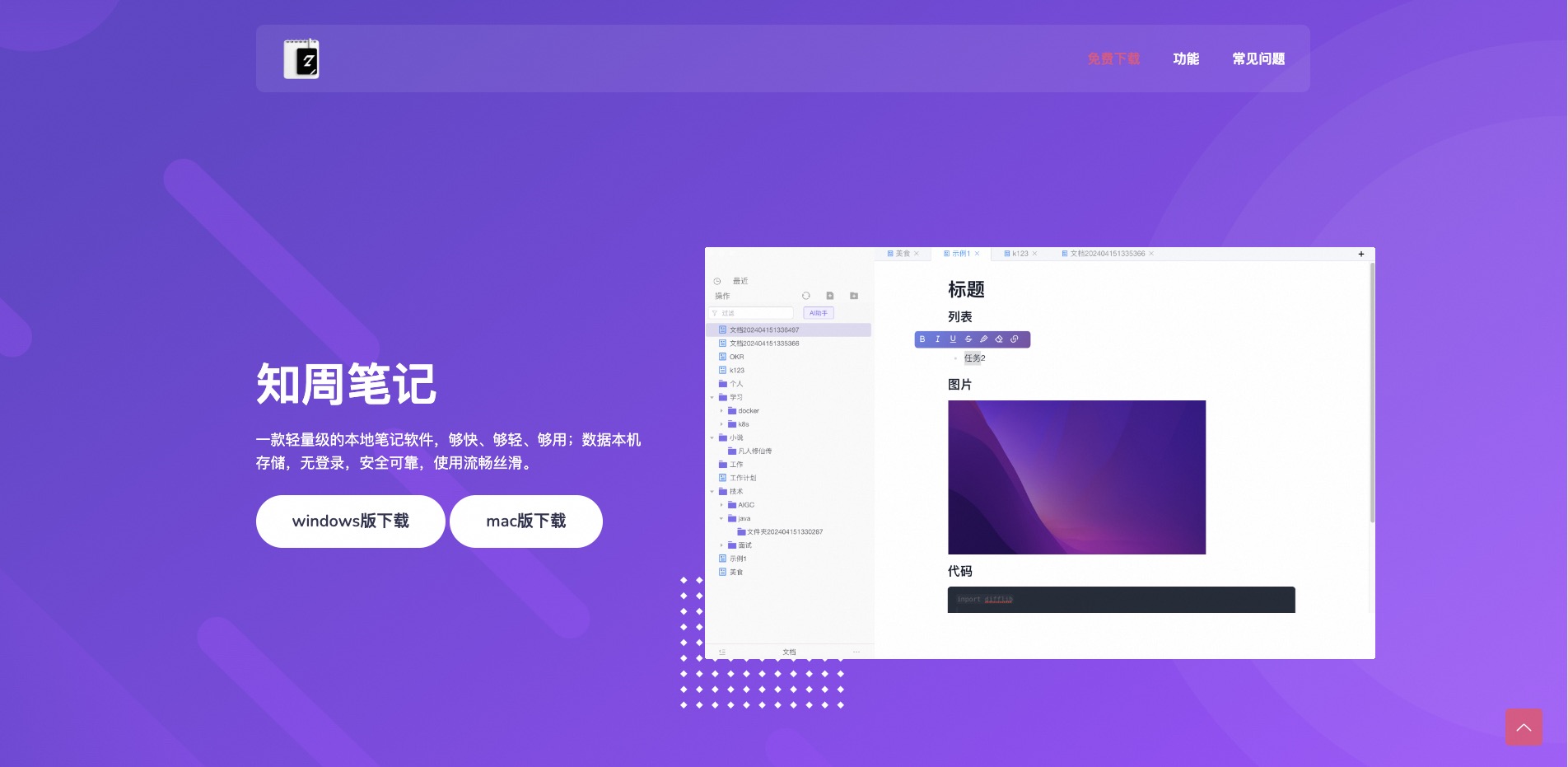
我的一个想法:官网就只有一张软件的静态图。四大功能,一张图都没有,用户根本搞不清楚软件的特性。笔记赛道太过拥挤,没有差异大家又怎么会感兴趣?
你可以参考一下 Typora 官网,它的第一张图就体现出 所见即所得 的特性,表达准确而直接。
如果你的软件主打的是 AI,那么就应该放一张演示图作为案例。
peintune
(知周AI笔记)
17
嗯嗯,好的,感谢道友,后我们会细化下文案,并将功能都列出来,并配上视频。等我把AI续写、AI生成标签、AI生成摘要、AI自动分类、AI写长文章做好后就录制一个视频。AI核心的比如续写、生成摘要、生成长文章、自动分类我已经实现,就剩下和笔记前端的对接了。
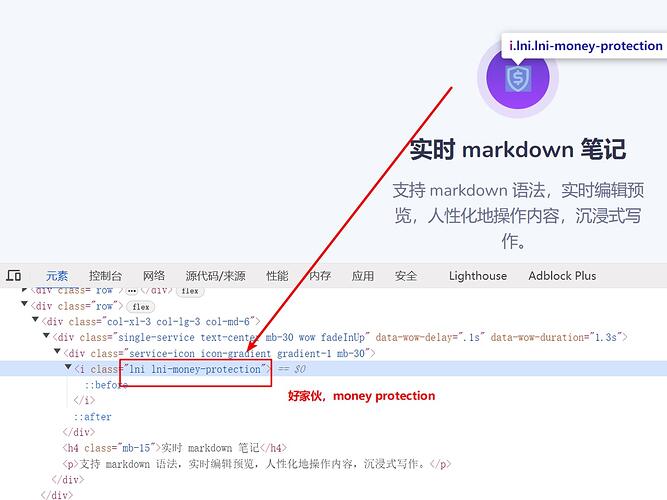
还有一点,官网真的很 “个人软件”,和开源/个人软件不同,官网就应该优雅。
比如说四大功能上面的 icon,和你表达意思根本对不上。我猜是你所用的 icon 库找不到合适的,就随便整了一个。这不得找一个 svg 换上?
这一点我倒是很有同感,我的一个开源插件,思维导图 功能实在是找不到合适的 icon,于是整了个 fa fa-sitemap 
peintune
(知周AI笔记)
19
哈哈,又开发AI,又开发前端,实在有些忙不过来,所以有些边缘的确实实现的比较随意。
改了,但没完全改。W 要大写。然后是 macOS,或者 Mac