求一个替换无效图片的油猴脚本,谢谢!
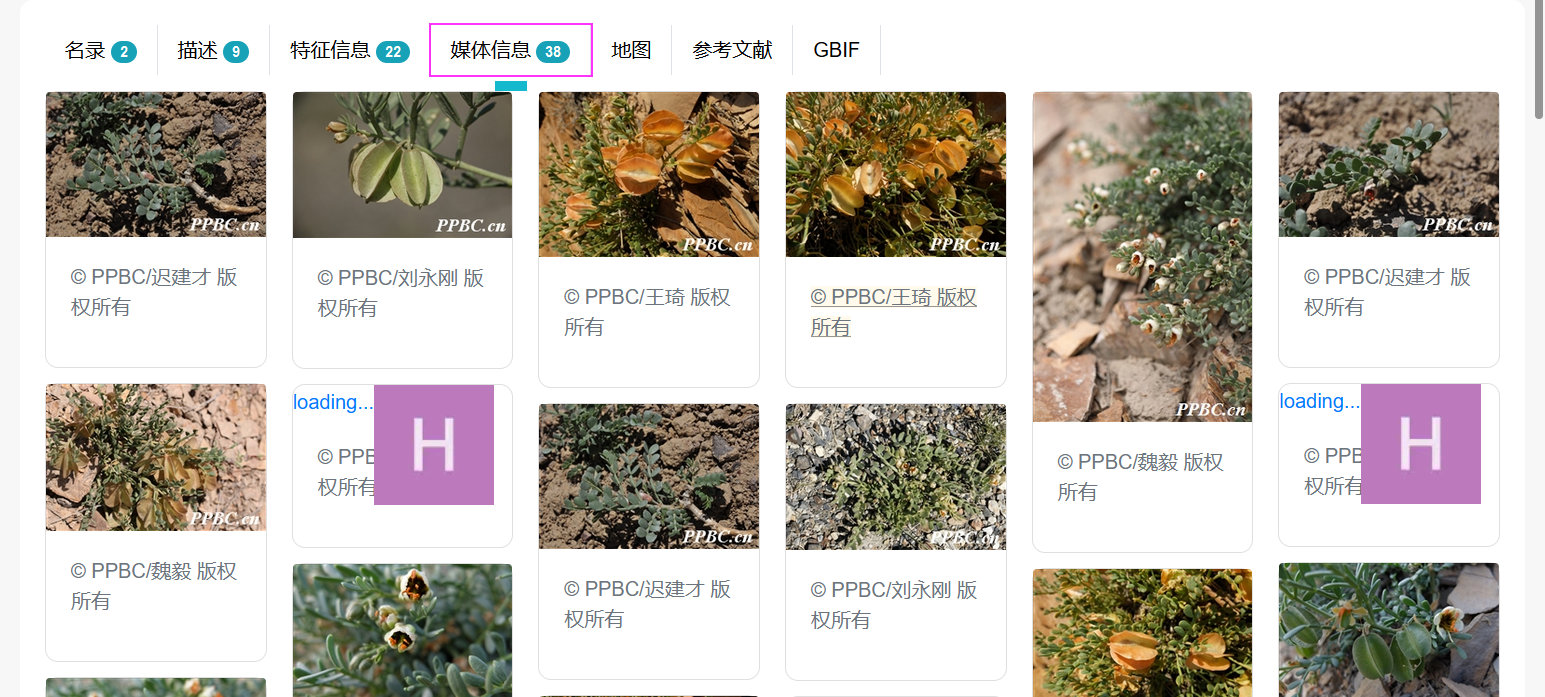
如题,下面这个页面的多媒体信息标签页中有几张无效图片.
可是页面是动态的js,我在网上找了几个方法替换无效图片为本地图片(base64),都没什么效果.
只好来这里求求各位大神帮忙写一个油猴脚本.谢谢.
http://www.especies.cn/baike/taxon/sp2000TaxaTree_2023/Zygophyllum%20macropterum
如题,下面这个页面的多媒体信息标签页中有几张无效图片.
可是页面是动态的js,我在网上找了几个方法替换无效图片为本地图片(base64),都没什么效果.
http://www.especies.cn/baike/taxon/sp2000TaxaTree_2023/Zygophyllum%20macropterum
有 CORS 屏蔽的站就略麻烦。。
给你一个参考,细节自己再改改
// ==UserScript==
// @name 临时测试
// @namespace http://tampermonkey.net/
// @version 2024-06-06
// @description try to take over the world!
// @author You
// @match http://www.especies.cn/baike/taxon/sp2000TaxaTree_2023/Zygophyllum%20macropterum
// @icon https://www.google.com/s2/favicons?sz=64&domain=especies.cn
// @grant GM_getResourceURL
// @resource img.png file:///D:/临时保存/下载.png
// ==/UserScript==
(function() {
'use strict';
var targetNode = $('.taxon-info')[0];//content监听的元素id
//options:监听的属性
var options = { attributes: true, childList: true,subtree:true,attributeOldValue:true};
//回调事件
function callback(mutationsList, observer) {
document.querySelectorAll("img").forEach(function(a){
if(a.complete==true && a.naturalWidth==0){
console.log(a.src);
const imageUrl = GM_getResourceURL("img.png");
console.log(imageUrl);
a.src=imageUrl.toString();
//a.src ="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg=="
};
})
}
var mutationObserver = new MutationObserver(callback);
mutationObserver.observe(targetNode, options);
// Your code here...
})();

我用的是CSS(Stylus扩展,Firefox):
img[alt]:after {content:" "; background: url("data:image/gif;base64,【base64代码】"); position: absolute; width: 96px;height: 96px;}
(以上仅作为示例,我实际上没用图片而是一个“ ҉ ”字符)
非常感谢,可以使用了