应用类型
Web
站点名称
Html2Image
推荐类型
【开发者自荐】
一句简介
通过在线代码编辑器,轻松地将HTML和CSS代码转换为及时预览图像,并可以下载存储为SVG、PNG和JPEG格式的图像文件。
特色
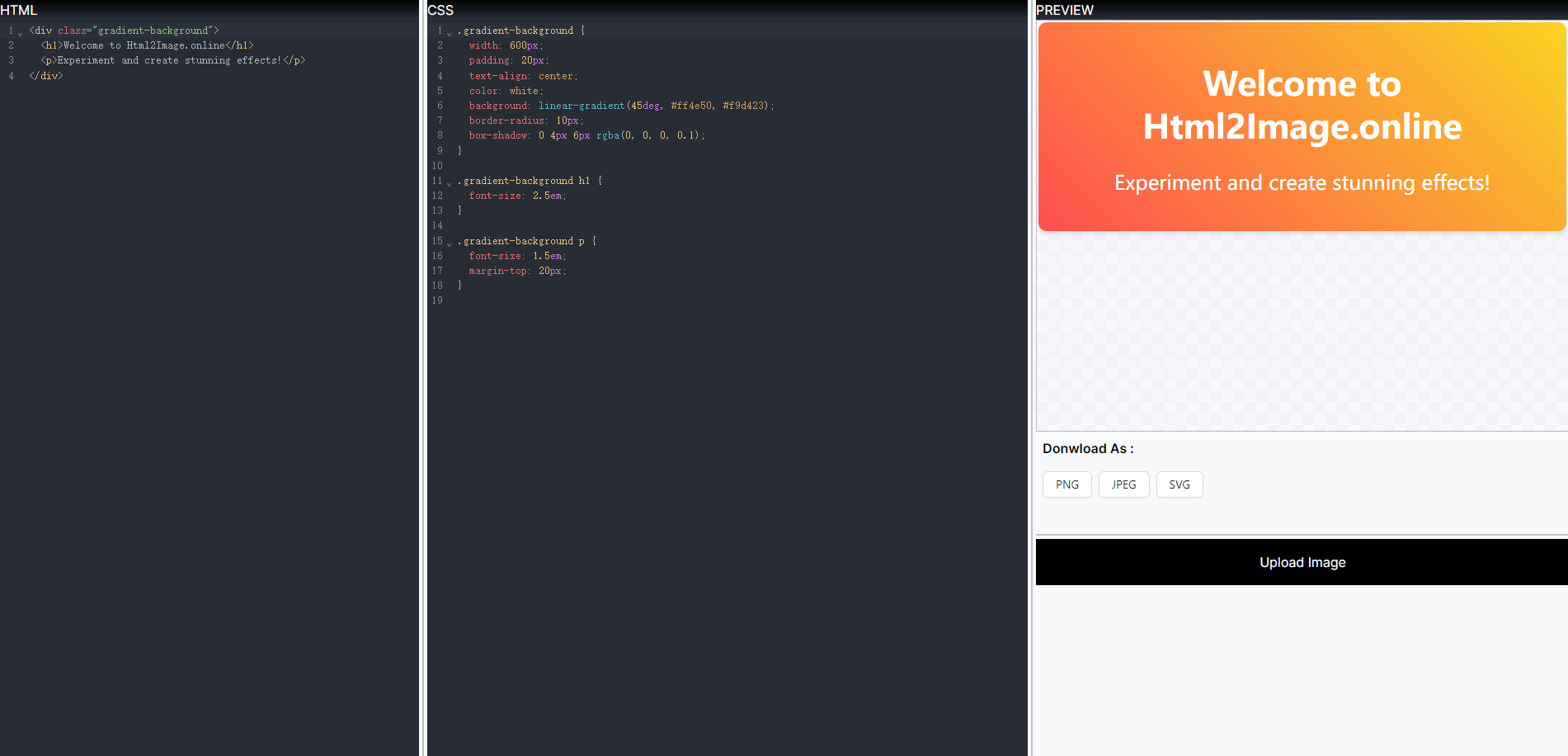
图像生成/下载方面
- 生成的svg为矢量图,放大不失真
- 与截图工具相比:使用截图工具截图出来的一定是矩形,不存在透明区;使用该工具生成的png、svg图片可以做到该透明的区域保持透明。如圆角矩形
- 可以做拼图。如把多张图片拼接在一起,横向/竖向随意
- 通过css改变某张图片的色调、明亮度等属性(css的filter属性:brightness、hue-rotate、sepia…),加圆角(radius-border),加边框(border)等,即刻预览下载
在线编辑器方面
- 语法高亮,关键词提示,图像实时预览
- 支持临时上传图片,方便用户在代码中引用相关地址
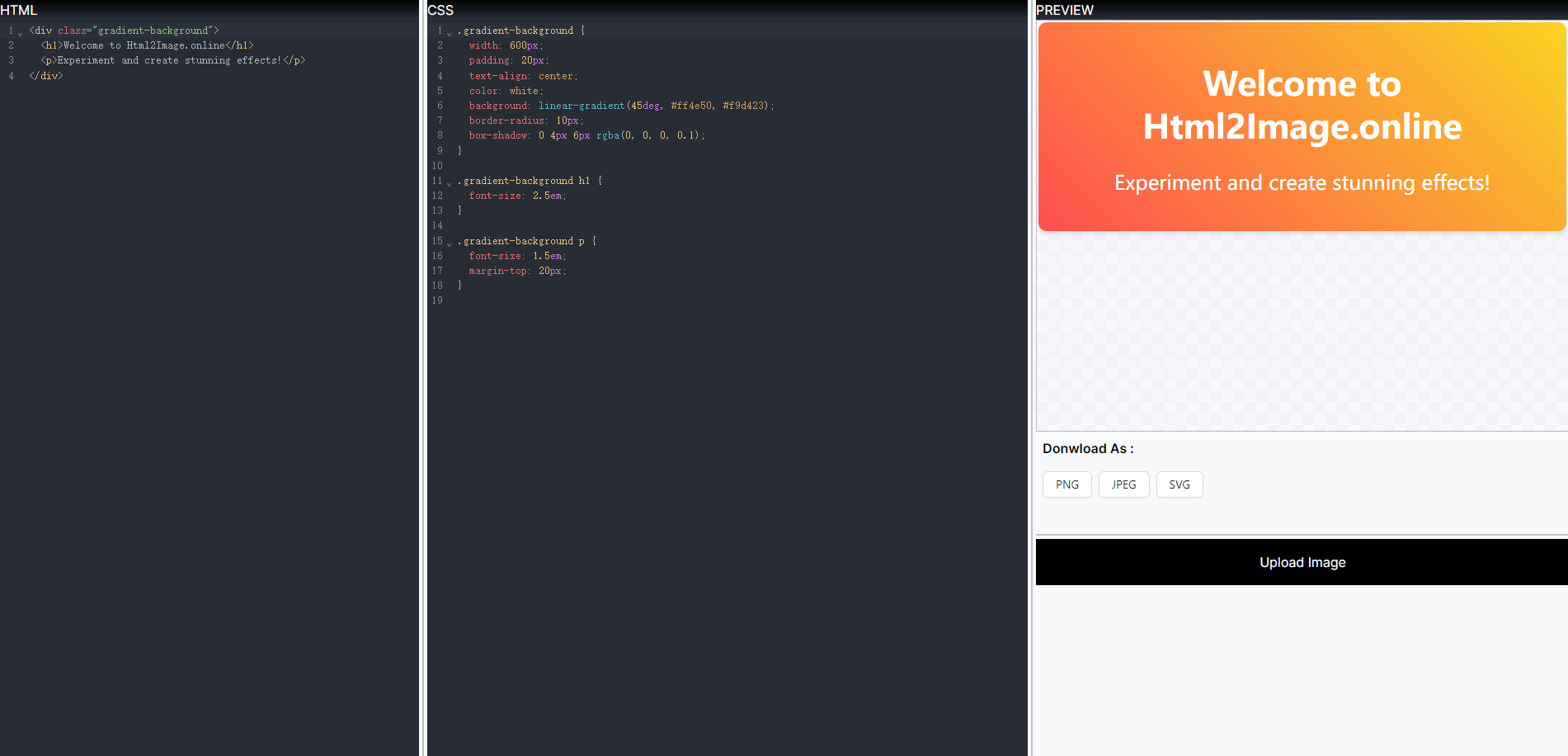
截图预览


官方地址
Kaiyuan
(Kaiyuan)
3
直接将渲染效果生成图片可以方便很多!截图不能精准控制图片尺寸。
1 个赞
LinkLi
(LinkLi)
4
相见很晚啊,在端午前刚这些小图片做好截图,早知道就不不费老劲截图了
差不多上千张的截图啊
1 个赞
主要是可以生成svg、png,并且对于会html+css的可以自己绘制/修改生成新图片。svg是矢量图,放大不失真。
感谢你的疑问,我在文章中添加了【特色】一栏,希望可以解答你的困惑。