有个网页,调用了Ysabeau可变字体,还用了text-decoration-thickness: from-font;的CSS让字体指定下划线粗细。结果Edge和Safari渲染出来都有点小问题,只有Firefox完美渲染出正确的效果。
以前一直感受不到各家浏览器内核之间区分度。现在看来firefox还是有点东西的 ![]()
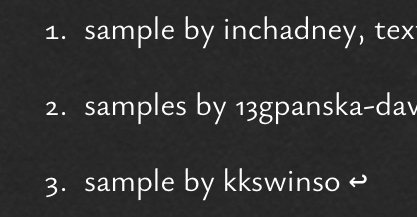
Edge
下划线正确。调用安装在Windows本地的可变字体时(TTF),字重渲染错误;卸载本地可变字体后,改为调用可变webfont (WOFF2),字重渲染恢复正常——这可能是一个Windows的或者字体文件的bug。我记得早期的思源可变字体,也会有本地错误、webfont正常的字重bug,后来某次更新修复了异常


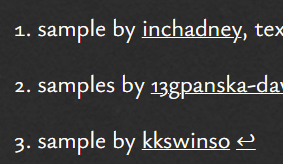
Firefox
本地可变字体的字重与下划线都完全正确

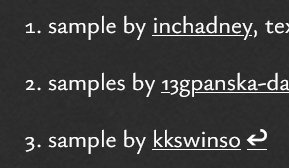
Safari
字重正确,下划线没渲染