看到大家的反馈啦 就不一一回复了 我会抽时间整理一下需求 对相应的功能进行开发,只是最近有点苦逼 被拉去年会表演节目有点忙可能要到年后了。也非常感谢大家的喜欢让我感受的 github 星星的温暖。感谢大家的喜欢,感谢小众软件给我发贴的机会。有需求的可以在评论区提。谢谢
软件名称
GitHub Freshness
应用平台
推荐类型
【开发者自荐】
简介
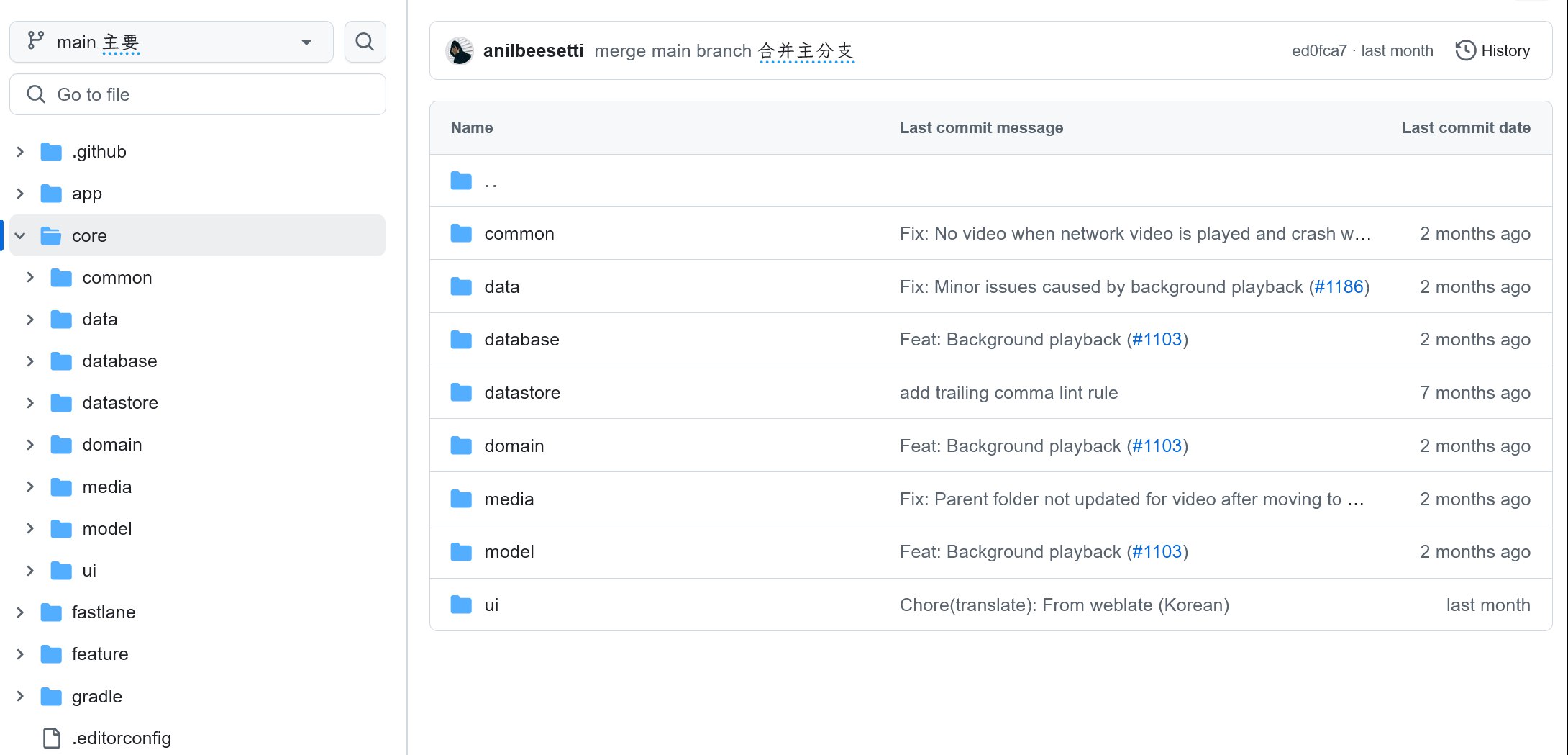
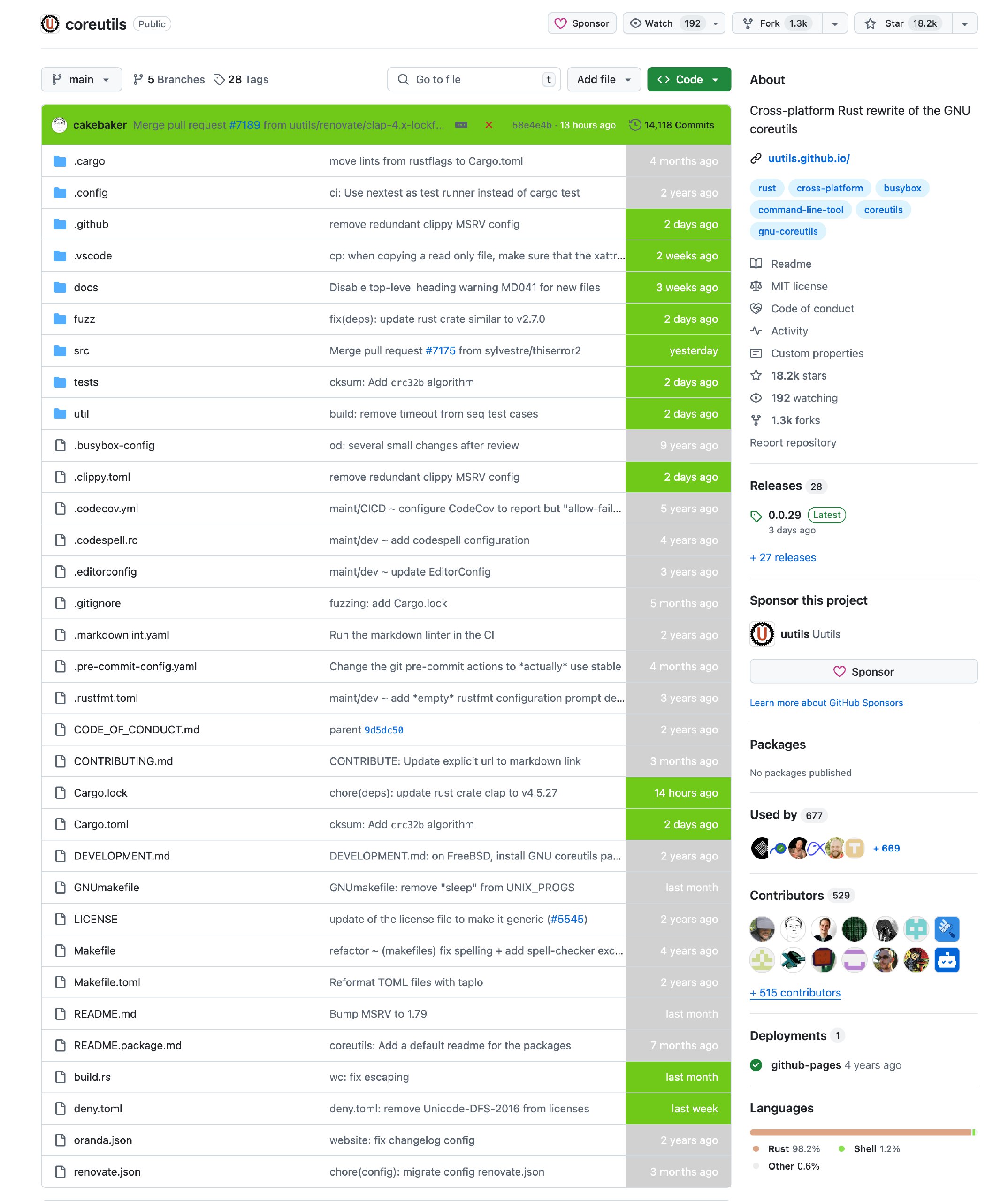
通过颜色高亮的方式,帮助你快速判断一个 GitHub 仓库是否在更新。
应用简介
GitHub Freshness 是一个油猴脚本,通过颜色高亮的方式,帮助你快速判断一个 GitHub 仓库是否在更新。你可以通过设置面板来自定义颜色,并根据仓库的更新时间,轻松识别哪些项目仍在维护,哪些已经被遗弃。再也不用浪费时间在过时的项目上,寻找最新更新、活跃的资源更加高效!
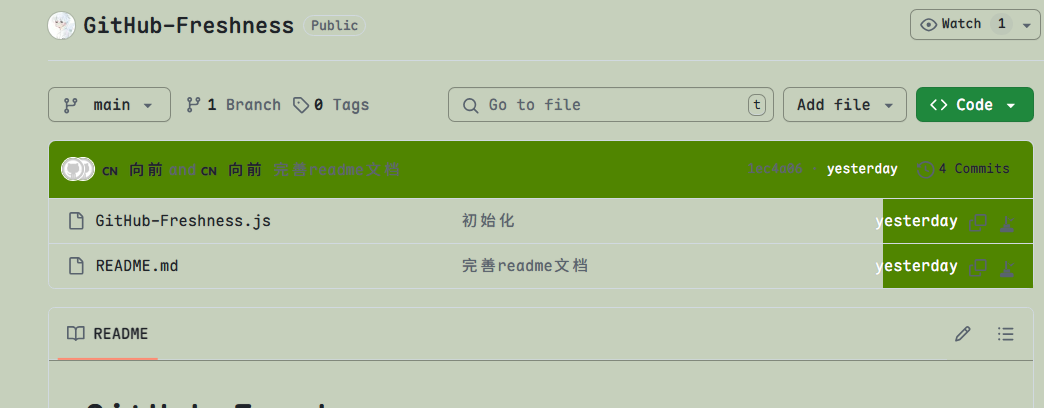
截图预览:

官方网站
8 个赞
w568w
(w568w)
2
这个很有意思,Star 一下。
我之前有个类似的使用场景:看 awesome-xxx 这种列表项目的时候,需要排除掉年久失修的项目。我的解决方案是写了个油猴脚本来识别页面里的所有 GitHub 仓库链接,然后在元素后面追加一个更新统计控件,类似这个:

这样就不用一个一个点进去看更新时间了。不知道作者有无兴趣扩展一下类似的脚本功能?
2 个赞
Qingwa
(青小蛙)
5
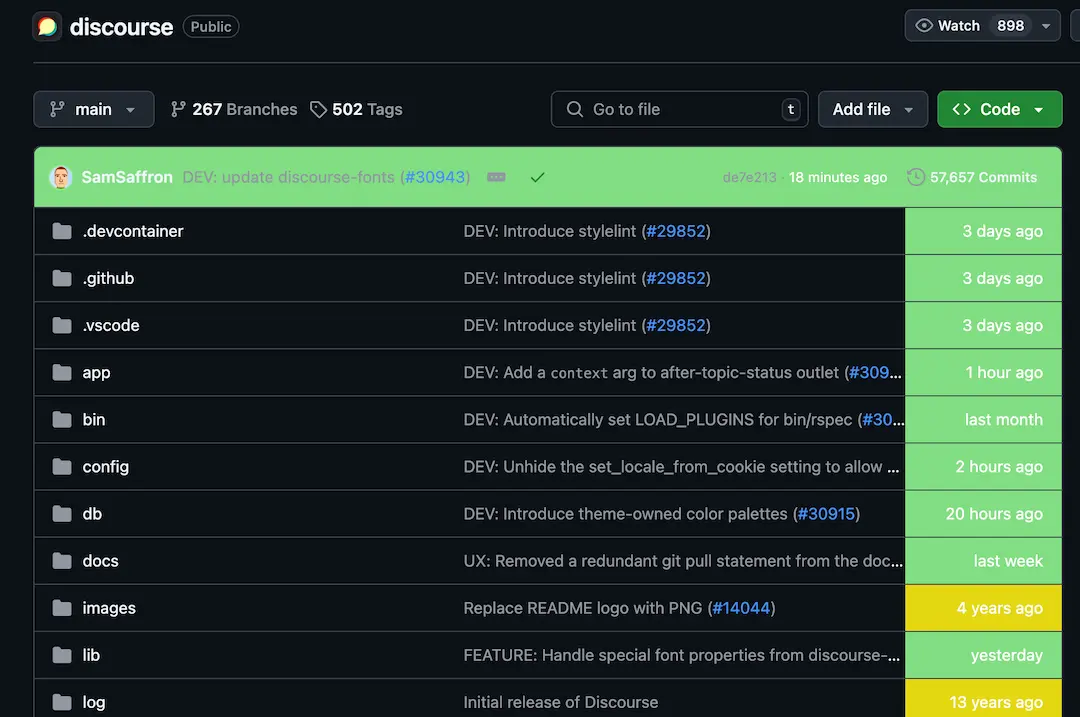
深色模式下颜色比较奇怪:

感觉颜色可以再深一点。
能自己改颜色
还有这样会不会干扰有点大?把背景色范围小一点,或者只改变字体颜色会不会更优美一些
3 个赞
amen
(阿闷)
6
有没有在GitHub搜索界面提醒的,GitHub搜索界面的更新日期和commit及releases都不一致,它把其他行为的日期也算进去了,找项目比较烦人
2 个赞
ot1686
(Ot1686)
7
谢谢大佬真的很不错的想法…立马就用上了…还可以改颜色…真不错…给星了 

3 个赞
好用,就是从项目主页进目录有时不生效,需要手动刷新

amen
(阿闷)
14
我这里搜索界面还是没有效果,暂时没找到原因,等会再看看
如果这个不是你想要的效果 你私聊我吧聊聊具体需求。今天要更新一个 bug github 搜索界面预览
amen
(阿闷)
18
是我想要的效果,不过不知道为什么,我这里没生效
另外就是高亮颜色会在莫名奇妙的失效或者变色,已确认关闭各类影响GitHub的样式脚本
比如原本绿色,我改成黑色,它可能会显示成黑色,但更多可能是显示成灰色(暗黑模式下,白色模式下看不出来),或者干脆脚本不生效不显示颜色及时间偶尔也不会格式化
这两天排查调了好多次,没法稳定的固定复现
录了一个视频:
https://youtu.be/VVC-f176rDA
ok 我看了 可能和上个版本代码有关 我现在更新一个 v1.1.4版本 你再试试看
amen
(阿闷)
20
视频:
泄露邮箱,隐藏了
更新后还是一样的bug,已经清除GitHub相关cookie,重新安装脚本
不知道有没有其他用户反馈相同事情