X_x_X
(笑小笑)
1
【油猴脚本】字体渲染(自用脚本)
推荐一款个人感觉超棒的油猴脚本,实用效果在低分屏下绝对是救星一样,高分屏下可以锦上添花,显示效果仁者见仁智者见智,用了才知道。
应用所属平台
- Windows / MacOS / Ubuntu 等系统平台
- 兼容 Chrome, Edge, Firefox, Opera, Safari 等主流浏览器
- 兼容 Greasemonkey, TamperMonkey, ViolentMonkey 等脚本管理器
【用户投递】
脚本简介
无需安装MacType,优化浏览器字体显示,让每个页面的中文字体变得有质感,默认使用微软雅黑字体,亦可自定义设置多种中文字体,附加字体描边、字体重写、字体阴影、字体平滑、对特殊样式元素的过滤和许可等效果,脚本菜单中可使用设置界面进行参数设置,亦可对某域名下所有页面进行排除渲染,兼容常用的Greasemonkey脚本和浏览器插件。
效果截图
应用截图
- 脚本管理器菜单
- 高级功能设置页面
- 字体渲染设置界面
脚本使用帮助
耐心看完会有很大帮助哟  ,使劲戳 这里 打开。
,使劲戳 这里 打开。
脚本安装地址
作者Github源地址
gsdg
3
我感觉使用 Dark Reader 这个扩展的字体更换引擎会更好用,不会出现一些字符、图标无法显示的情况。
MiN
(Mi N)
4
刚安装,还在适应中 有点不惯。将字体阴影调成0.75了,原来的1.5看起来实在是。。。像一大片墨水洒在屏幕上似的
有点不惯。将字体阴影调成0.75了,原来的1.5看起来实在是。。。像一大片墨水洒在屏幕上似的
1 个赞
X_x_X
(笑小笑)
5
Dark Reader我也在用呀,属于浏览器扩展,运行权限肯定比Javascript脚本要高。
另外,需求不同,使用的工具也会不同,可比性不大啦。
gsdg
6
我没有说完整,我的意思是 Dark Reader 的扩展比这个脚本的好用,而且比其他的字体替换脚本也好用点。哈哈哈
uyashenzi
(win+shift+s)
7
我记得之前哪里看到的说把分辨率低的字变清楚的方法,就是糊一点。
X_x_X
(笑小笑)
8
我感觉使用 Dark Reader 这个扩展的字体更换引擎会更好用,不会出现一些字符、图标无法显示的情况。
用PC浏览器登录微博,然后打开Dark Reader的字体替换,你瞧瞧有多少方框,然后再来说“不会出现一些字符、图标无法显示的情况”。嘿嘿……凡事可不能为了黑而黑,是不是啊? 
gsdg
9
1.没有谁在黑这个脚本,说话要负责任。
2.扩展、脚本均用过,自己确实在使用上觉得该扩展更好用。
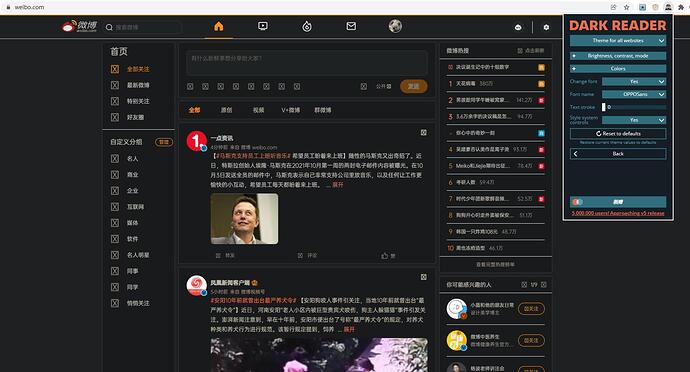
3.不清楚微博你说的是哪个界面会有字符显示问题?(请注意:图片仅作信息展示,没有任合指向性。)
X_x_X
(笑小笑)
10
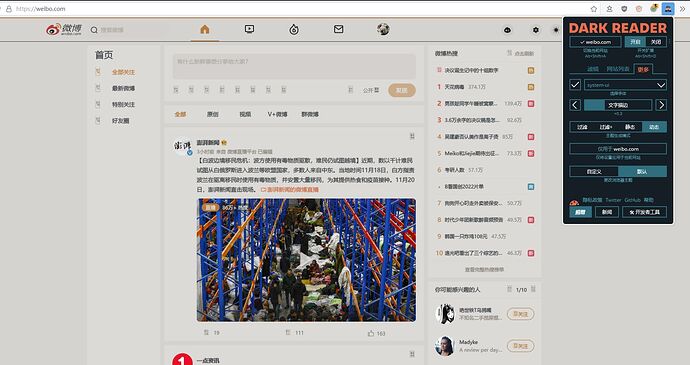
只开Dark Reader扩展,全是XXX,事实说话。
Chrome 版本 96.0.4664.45(正式版本) (64 位)
X_x_X
(笑小笑)
11
Firefox 94.0.1 (64 位) ,只开Dark reader,全是XX,还有什么可说的?
MiN
(Mi N)
14
我的现在改成0.3了,15.6寸的显示器,缩放125%,1920*1080
Huhu
15
基本上这种脚本都是用文字阴影来实现的效果,确实有几个文字优化的 CSS 属性,但并不是所有浏览器下都可以用的,而且好像 Chrome 下面就不能用。
如果能够对文字进行轻微的加粗,它就会更显眼,让我们觉得容易阅读。但如果通过调节字重去实现,很可能字体所提供的字重非常少,无法满足需求,或者跨度非常大。
然后就是字体边缘的平滑,减少锯齿,平滑过渡,会让我们觉得更舒适。
这些都可以通过细致的调节文字阴影来间接实现,效果说不上完美,但已经是现在比较容易做到的方法了。
但是会增加性能开销,所有文字添加阴影带来的渲染开销还是比较明显的。当然现在电脑性能都比较好,考虑到带来的体验提升,感觉这个性能消耗还是可以接受的。
但如何完美的适配就是更复杂的问题了。所有文字添加阴影显然不合理,比如有一些小图标是通过特定字体实现的,它们是不是需要加阴影; Svg 图片中的文字是不是需要加阴影;如果文字本身已经有了阴影,是不是要修改……这些问题都很难有一个确定的答案,所以在最终效果上也难免出现偏差。
然后就是屏幕分辨率的问题,不同屏幕的缩放比例是不一样的,那么相同阴影参数在不同的显示器下所带来的效果也是不一样的。虽然道理上好像是等比例缩放了。但是这里阴影所要起到的效果是在视觉上的提升,所以这是存在细微差别的。可是阴影所补充的本身就是文字显示上的细微差别。
我自己写脚本尝试调节过几次,但后来都因为情况太过复杂而放弃。
Append:
关于阴影的颜色还有一些问题:
如果是纯黑色的文字,那么加上灰色的阴影,看起来确实比较舒适,这也是这个方法的基本目的(注意我这里说的是方法,目的也是讨论这类方法,而不是这个脚本)。但网页中的文字可能是各种颜色,使用同样的阴影颜色就不太合理。而如果根据文字实际颜色设定对应的阴影,则运算量大大增加。这个问题也很难取舍。
脚本中统一使用了一种灰色(可以自行修改)。然而在实际在前端中并不推荐使用灰色作为应用,不是使用具有一定透明度的黑色。在一般场景下看起来效果都是一样的。但如果恰巧是深色的场景,背景色的亮度低于阴影灰色的亮度,阴影就变成了外发光。而使用带有透明度的黑色则不会产生这种现象。
根据文字颜色设定对应的阴影颜色,不只是运算量增加,还要考虑到页面中心增加的元素,比如瀑布流那种动态加载的页面,要加入监听器,在各种层面进行动态监听,非常的麻烦。
2 个赞
X_x_X
(笑小笑)
17
这是应该作者自己用的吧,之后开放源码后给大家免费用,这挺好啊。
毕竟所有的参数都是开放的,想怎么设置都可以,没什么系统和浏览器上的限制。当然了,CSS上的一些知识还是要懂一些,用起来才更方便吧。 
Qingwa
(青小蛙)
19
本身没有问题,但如果我推荐给别人,别人会与我以为是我写的软件…
Qingwa
(青小蛙)
21
所以这种名字就很不适合传播…用这个名字吧,会有误解,不用吧,开发者觉得你把名字改了不开心…
![]() ,使劲戳 这里 打开。
,使劲戳 这里 打开。