样式我已经发在Stylus的平台上面了,但是还没有缓冲出来,就先发下代码吧~
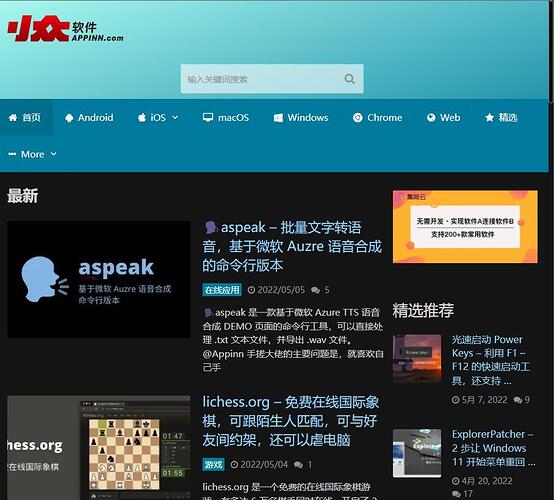
(我非常乐于给各种网站写黑色主题,appin真的很好写,因为他没有一堆乱起八糟的叠加引用!)
body {
background-color: #000000eb;
color: #ffffffc9
}
a {
color: #97ceee;
}
.post-data{
/* for ad */
background-color: #fff0 !important;
}
#header {
background-color: #29abf7;
background-image: linear-gradient(342deg, #007a9c 0%, #a8f8ef 100%);
}
#s {
background: rgb(255 255 255 / 59%);
}
h1,
h2,
h3,
h4 {
color: #ffffffd4;
}
ul.colorful-categories li a {
background-color: #373535 !important;
color: #ffffffa8
}
.copyrights {
background-color: #262626 !important;
}
.mysocial a {
filter: invert(100%) hue-rotate(180deg);
}