比如:
设定以下列表:
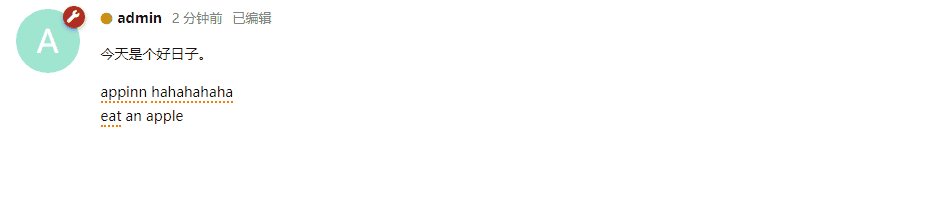
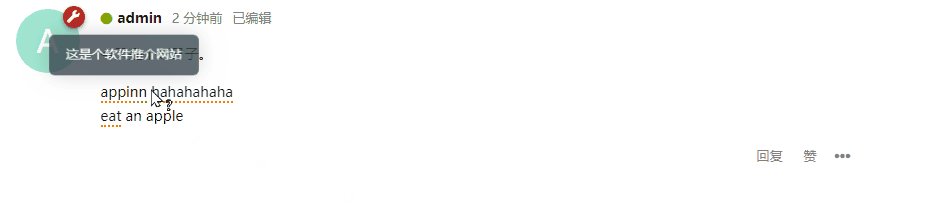
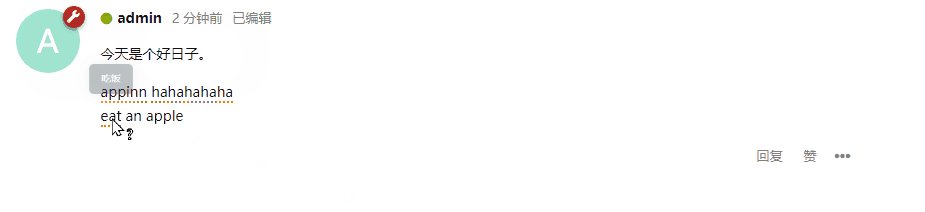
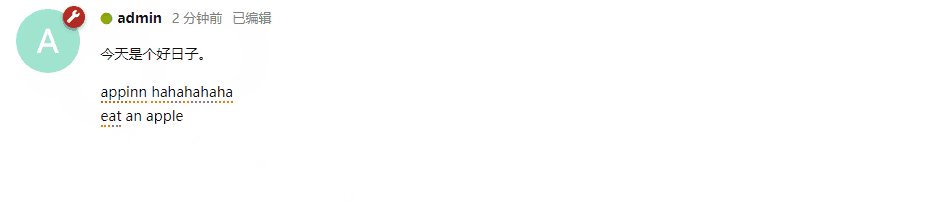
对于所有网页会有这样的效果:

====
要支持中文!
类似的拓展有:
https://chrome.google.com/webstore/detail/multi-highlight/ghinpogonpmlphfkmnjfapdaoaainejn/related
不过只有多个关键词高亮功能,不能显示注释。
比如:
设定以下列表:
对于所有网页会有这样的效果:

====
要支持中文!
类似的拓展有:
https://chrome.google.com/webstore/detail/multi-highlight/ghinpogonpmlphfkmnjfapdaoaainejn/related
不过只有多个关键词高亮功能,不能显示注释。
如果是基于词的,一般来说问题不大,好实现。但如果对复杂内容标记,就有点困难了。比如网页中小众软件四个字,软件被加粗了,就不好被查找到
基本可以实现。
这是一个看起来简单(总觉得一个查找替换就可以完成),其实比较复杂(需要逐个文字节点进行处理)的问题。
而且,如果关键字不在同一个元素内,并且没有其他标签干扰,就没法匹配。
但这还没完,还得排除比如 style、script 之类的标签,
然后,用户还会问,你看这里的文字,我看得见,可以选中(确实是文字),你这脚本为啥不能识别……伪元素的内容,还有影子元素(shadow DOM)都是问题。
然后还有动态加载,需要及时对新增内容进行标记……
是这么个模式,不过需要能自定义列表。
因为我不是用来学中文或英文的。
我感觉油猴脚本能实现.
不过有个问题, 同样的词汇在不同环境含义不同啊. 这么释义, 用翻译或者查词扩展会更好.
否则没有合理的应用场景啊.
场景举例,在网页看小说,论文等等专有名词较多,需要备注一下各个人物,物件,等等。
因为是专有名词,一般不太常见,含义固定
是的.我看到话题的第一印象就是 kindle.
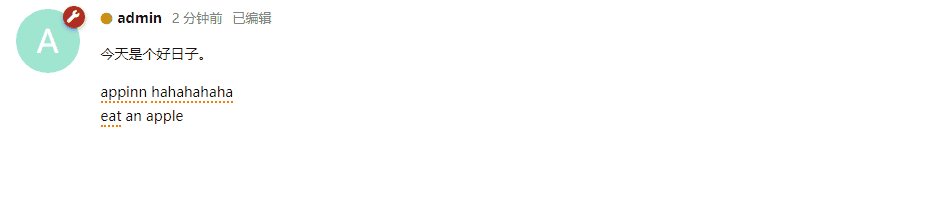
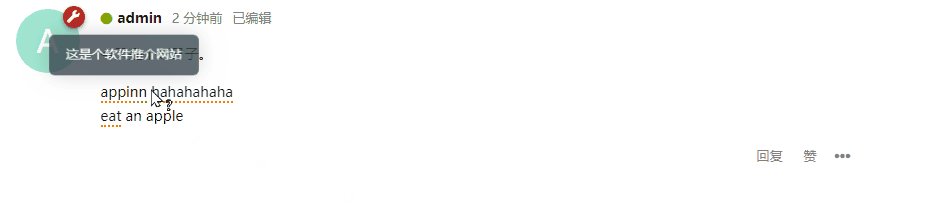
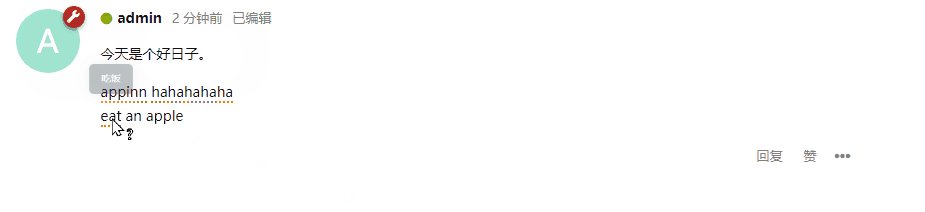
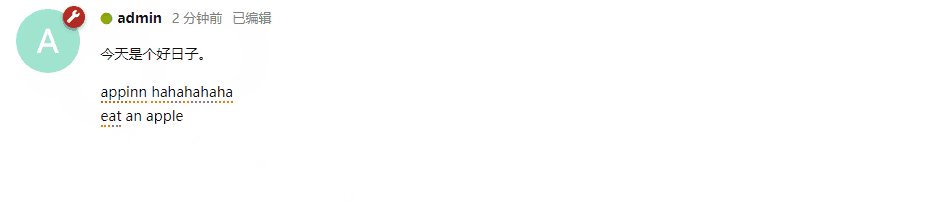
![]()
简单改了改之前给搜索酱写的小书签
(function() {
var count = 0,
text, dv;
text = prompt("请输入关键词, alt 点击词条下一个, alt 点击词条上一个, r 恢复, c| 用|分隔多个关键词, o 原始文本:", "c|姬无野:小受|尹漱石:大攻");
if (text == null || text.length == 0) return;
if(text==="r"){
[].forEach.call(document.querySelectorAll("mark.searchJumper"),mark=>{
let newNode = document.createTextNode(mark.innerText);
mark.parentNode.replaceChild(newNode, mark);
});
return;
}
if(text.indexOf("o")===0){
text=[text.substr(1)];
}else if(text.indexOf("c")===0){
text=text.substr(1);
text=text.substr(1).split(text.substr(0,1));
}else text=[text];
dv = document.defaultView;
let marks=[];
let focusMark;
function setFocus(ele){
focusMark.style.border="";
focusMark=ele;
focusMark.scrollIntoView({behavior: "smooth", block: "center", inline: "nearest"});
focusMark.style.border="1px dashed red";
}
function searchWithinNode(node, te) {
let tePair=te.split(":");
let len=tePair[0].length;
let pos, skip, spannode, middlebit, middleclone;
skip = 0;
if (node.nodeType == 3) {
pos = node.data.toUpperCase().indexOf(tePair[0]);
if (pos >= 0) {
let index=marks.length;
spannode = document.createElement("mark");
spannode.className = "searchJumper";
spannode.title = tePair[1];
spannode.addEventListener("mousedown", e=>{
if (!e.altKey)return;
if(e.which === 1 ){
if(index!=marks.length-1){
setFocus(marks[index+1]);
}
}else if(e.which === 3){
if(index!=0){
setFocus(marks[index-1]);
}
}
});
spannode.addEventListener("click", e=>{
e.stopPropagation();
e.preventDefault();
return false;
});
middlebit = node.splitText(pos);
middlebit.splitText(len);
middleclone = middlebit.cloneNode(true);
spannode.appendChild(middleclone);
middlebit.parentNode.replaceChild(spannode, middlebit);
marks.push(spannode);
focusMark=spannode;
++count;
skip = 1;
}
} else if (node.nodeType == 1 && node.childNodes && node.tagName.toUpperCase() != "SCRIPT" && node.tagName.toUpperCase() != "STYLE" && node.tagName.toUpperCase() != "MARK") {
for (var child = 0; child < node.childNodes.length; ++child) {
child = child + searchWithinNode(node.childNodes[child], te, len);
}
}
return skip;
}
text.forEach(t=>{searchWithinNode(document.body, t.toUpperCase());})
})();
感谢大佬,
不过我在用的edge浏览器和opera浏览器好像没有小书签这个功能?(也可能我不会用)
小书签可以改装成油猴之类的使用吗?
另外,我希望设定好关键词后不用点击,小书签好像还得每个网页点一次吧?怎么改成油猴自动化一下?
油猴直接新建脚本,然后粘贴就可以用了
不要弹框就把prompt去掉,改成text = "c|姬无野:小受|尹漱石:大攻";这样
大佬真牛,可以用!!

有两个小问题啊,
一个是怎么改颜色或改成下划线,亮黄色太显眼了,我没找到类似yellow #e6dc94 之类的字样?
二个是,有什么用来切断超长一行成多行的语法吗?
可以让这里不报错,但是也不至于全都写到一行去,因为最后可能会有成百的关键词,那样一行也太太太长了。

用模板字符串或者\转义换行
text = `c|x:1
|y:2
`
黄色是mark默认的,可以在spannode = document.createElement("mark");底下加上
spannode.style.background='unset';
spannode.style.borderBottom='1px dashed blue';
great!!!
====
试了一下,完美!