这个脚本是因为想在手机上用,
找到了"按![]()
![]() 键自动翻页"这个脚本,
键自动翻页"这个脚本,
但在手机上没有方向键,用不了,就自己改了一下,让在手机上也适合使用.
翻页由按钮和左右方向键两种方法实现,适用于有下一页按钮的情况;
跳到页首页尾由按钮实现,
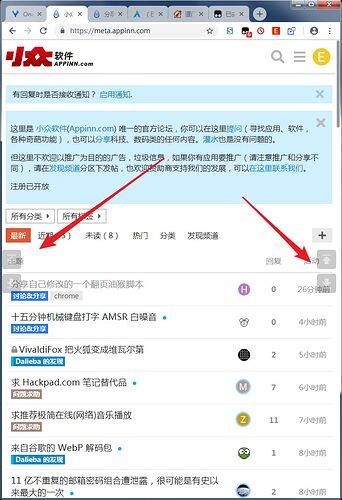
当遇到小众论坛到页尾自动刷新下一页这种网站也相当于是翻下一页了.![]()
因为懒得在greasyfork.org上注册,就分享到这里吧.
谢谢两个脚本的作者.
关于按钮的位置修改,在以下这一段修改.
position:fixed;bottom:50%;width:40px;height:40px;left:0px;z-index:9999’;
修改buttom和left两个就可以让按钮出现在你想出现的位置,
buttom可以换成top,left可以换成right
在buttom和left后面的可以是百分比,也可以是像素.
有上一页,下一页,页首,页尾四个按钮.
默认出现在两侧中间位置.
手机上(yandex)的话位置我是放在页面下方中间.
以下是代码,请复制安装.
// ==UserScript==
// @name 翻页相关按钮
// @author hapocn
// @description 为网页增加翻页按钮和快捷键,跳到页首页尾的按钮,由"按⬅➡键自动翻页"(作者www.infosec-wiki.com)和"Jump to Top/Bottom of page with hotkeys"(作者哆啦B梦的弟弟)改动而来
// @version 2019.01.18
// @include *
// @grant none
// ==/UserScript==
var next_page_text = ["next","next page","older","earlier","下页","下頁","下一页","下一頁","后一页","后一頁","翻下页","翻下頁","后页","后頁","下翻","下一个","下一张","下一幅","下一节","下一章","下一篇","后一章","后一篇", ">", "»"];
var prev_page_text = ["previous","prev","previouspage","newer","later","上页","上頁","上一页","上一頁","前一页","前一頁","翻上页","翻上頁","前页","前頁","上翻","上一个","上一张","上一幅","上一节","上一章","上一篇","前一章","前一篇", "<", "«"];
var next_page_class = ["next"];
var prev_page_class = ["prev"];
var ret = null;
var i = null;
var j = null;
function find_element_by_text(text){
var elements = document.getElementsByTagName("a");
for (var i=0;i<elements.length;i++){
// if(elements[i].innerText == text){
if(elements[i].innerText.toLowerCase().indexOf(text) != -1){
console.log("Find: "+text);
return elements[i];
}
}
return false;
}
function find_element_by_class(class_name){
var elements = document.getElementsByTagName("a");
for (var i=0;i<elements.length;i++){
if(elements[i].className.toLowerCase().indexOf(class_name) != -1){
console.log("Find: "+class_name);
return elements[i];
}
}
return false;
}
function keydown(event){
// console.log(event.keyCode);
if(event.keyCode == 39){
for(i in next_page_text){
ret = find_element_by_text(next_page_text[i]);
if(ret){
ret.click();
return true;
}
}
for(i in next_page_class){
ret = find_element_by_class(next_page_class[i]);
if(ret){
ret.click();
return true;
}
}
}
if(event.keyCode == 37){
for(j in prev_page_text){
ret = find_element_by_text(prev_page_text[j]);
if(ret){
ret.click();
return true;
}
}
for(i in prev_page_class){
ret = find_element_by_class(prev_page_class[i]);
if(ret){
ret.click();
return true;
}
}
}
}
(function() {
'use strict';
document.addEventListener('keydown', keydown, false);
})();
/* ************************ 翻页按钮 电脑上位置位于中间,bottom:50%top:51%手机(宽度840像素)位于底部,请自形根据宽度修改百分比 bottom:18%bottom:23%************************ */
//上一页按钮
function create_nextpage_button() {
var a = document.createElement('span');
var c = 'opacity:0.3;-moz-transition-duration:0.2s;-webkit-transition-duration:0.2s;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAUBAMAAAByuXB5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAbUExURf///6qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqpshoL4AAAAIdFJOUwARM2aImczuGAB4owAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAEZJREFUGNNj6IABBgQLB2BME4CyxDoSIQymio52BTBLHaixCMRgrgCy2g2ALAuwac0MDCxQgx0YIqCsVhTbOIBUA9gUslkA7dcxR/3Xli8AAAAASUVORK5CYII=") no-repeat scroll 50% 50% rgba(0, 0, 0, 0.7);border-radius:5px 5px 5px 5px;cursor:pointer;position:fixed;bottom:50%;width:40px;height:40px;left:0px;z-index:9999';
a.style.cssText = c;
a.addEventListener('mouseover', function(){ a.style.opacity = 1;}, false);
a.addEventListener('mouseout', function(){ a.style.opacity = 0.3; }, false);
a.addEventListener('click', function()
{
for(j in prev_page_text)
{
ret = find_element_by_text(prev_page_text[j]);
if(ret)
{
ret.click();
return true;
}
}
for(i in prev_page_class)
{
ret = find_element_by_class(prev_page_class[i]);
if(ret)
{
ret.click();
return true;
}
}
}, false );
document.body.appendChild(a);
};
if(self == top) create_nextpage_button();
//下一页按钮
function create_prevpage_button() {
var newHeight = document.body.scrollHeight + 9999999999;
var b = document.createElement('span');
var c = 'opacity:0.3;-moz-transition-duration:0.2s;-webkit-transition-duration:0.2s;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAUBAMAAAByuXB5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAbUExURf///6qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqpshoL4AAAAIdFJOUwARM2aImczuGAB4owAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAE1JREFUGNNjYGDg6OjoaGAAAfJZHTDAEAFltDKwQFkODAwWYEYzUCFzBZDRbgDSqw5kFYFNYaroaFcAsxjEOhIhDAbGNAEGHABhG5wFAH6qMUfw6SaOAAAAAElFTkSuQmCC") no-repeat scroll 50% 50% rgba(0, 0, 0, 0.7);border-radius:5px 5px 5px 5px;cursor:pointer;position:fixed;top:51%;width:40px;height:40px;left:0px;z-index:9999';
b.style.cssText = c;
b.addEventListener('mouseover', function(){ b.style.opacity = 1; }, false);
b.addEventListener('mouseout', function(){ b.style.opacity = 0.3; }, false);
b.addEventListener('click', function()
{
for(i in next_page_text)
{
ret = find_element_by_text(next_page_text[i]);
if(ret)
{
ret.click();
return true;
}
}
for(i in next_page_class)
{
ret = find_element_by_class(next_page_class[i]);
if(ret)
{
ret.click();
return true;
}
}
}, false);
document.body.appendChild(b);
};
if(self==top) create_prevpage_button();
/* ************************ 页首页尾按钮************************ */
//top按钮
function create_top_button() {
var a = document.createElement('span');
var c = 'opacity:0.3;-moz-transition-duration:0.2s;-webkit-transition-duration:0.2s;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAUBAMAAAByuXB5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAbUExURf///6qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqpshoL4AAAAIdFJOUwARM2aImczuGAB4owAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAEZJREFUGNNj6IABBgQLB2BME4CyxDoSIQymio52BTBLHaixCMRgrgCy2g2ALAuwac0MDCxQgx0YIqCsVhTbOIBUA9gUslkA7dcxR/3Xli8AAAAASUVORK5CYII=") no-repeat scroll 50% 50% rgba(0, 0, 0, 0.7);border-radius:5px 5px 5px 5px;cursor:pointer;position:fixed;bottom:50%;width:40px;height:40px;right:0px;z-index:9999';
a.style.cssText = c;
a.addEventListener('mouseover', function(){ a.style.opacity = 1;}, false);
a.addEventListener('mouseout', function(){ a.style.opacity = 0.3; }, false);
a.addEventListener('click', function(){ window.scrollTo(0,0); }, false );
document.body.appendChild(a);
};
if(self == top) create_top_button();
//bottom按钮
function create_bottom_button() {
var newHeight = document.body.scrollHeight + 9999999999;
var b = document.createElement('span');
var c = 'opacity:0.3;-moz-transition-duration:0.2s;-webkit-transition-duration:0.2s;background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAUBAMAAAByuXB5AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAbUExURf///6qqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqpshoL4AAAAIdFJOUwARM2aImczuGAB4owAAAAlwSFlzAAAOwwAADsMBx2+oZAAAAE1JREFUGNNjYGDg6OjoaGAAAfJZHTDAEAFltDKwQFkODAwWYEYzUCFzBZDRbgDSqw5kFYFNYaroaFcAsxjEOhIhDAbGNAEGHABhG5wFAH6qMUfw6SaOAAAAAElFTkSuQmCC") no-repeat scroll 50% 50% rgba(0, 0, 0, 0.7);border-radius:5px 5px 5px 5px;cursor:pointer;position:fixed;top:51%;width:40px;height:40px;right:0px;z-index:9999';
b.style.cssText = c;
b.addEventListener('mouseover', function(){ b.style.opacity = 1; }, false);
b.addEventListener('mouseout', function(){ b.style.opacity = 0.3; }, false);
b.addEventListener('click', function(){ window.scrollTo(0,document.body.scrollHeight); }, false);
document.body.appendChild(b);
};
if(self==top) create_bottom_button();