既然颜色可以用十六进制来表示, 而日期/时间的每一位都是 0-9 的数字, 那么自然可以把日期/时间用一个十六进制表示的颜色表示.
- Hex Clock
这个网站最简单, 把时分秒直接作为十六进制的背景颜色
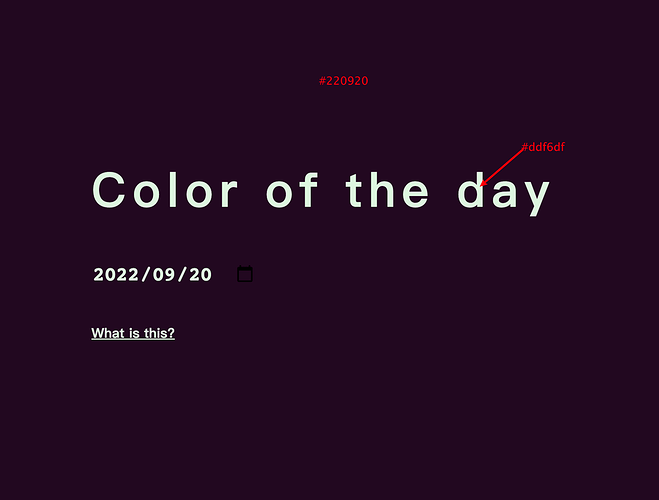
- Color of the day
既然时分秒可以, 那么年月日也可以, 于是自己动手做了一个
https://color-of-the-day.netlify.app/
但是因为一般都用 6 位十六进制字符表示颜色, yyyyMMdd 是 8 位. 虽然也可以用 8 位(后 2 位表示透明度), 但是出来的颜色颜色太浅.
于是就用了年份后两位加月份和日期, yyMMdd 作为网页背景色.
另外, 为了使得不管背景是什么颜色, 网页上的字都可以被清晰的认出来, 网页上的字体颜色也是动态算出来的.
至于"算法", 感兴趣的可以点这里或者邮件查看源代码
其实继续做下去还有一些可以发散的点, 比如把年月日时分秒表示的 2 种颜色做一个渐变, 实时变换网页背景, 是不是也很有意思.
你可以选择你的生日那天, 看看是什么颜色, 印象中 NASA 有一个页面, 可以看你生日那天哈勃望远镜那个拍到的宇宙图片?