原始链接在: 我用 FetchRSS 和 RSS Translator,做了一个针对 Everything 1.5 Alpha 的中文更新 RSS 地址 - 小众软件
由于 Everything 正式版已经很久不更新了,但是 Everything 1.5 Alpha 更新的却非常频繁,只不过开发者一直在其论坛里更新,就没有办法获得最新的消息。
恰巧很久以前用 FetchRSS 制作的一个 RSS 由于源没了(就是没了 404 了😂),导致今天收到一个通知,才再次想起 FetchRSS,就趁这个机会,介绍下这两个服务吧。

FetchRSS
FetchRSS 是一个在线服务,它能够帮你自动抓取任何网页变化,并将此变化生成 RSS 地址,用于订阅。免费版本适用于低频监控网页变化,付费版本可实现更高频率的抓取。
RSS Translator
RSS Translator 是一个开源、简洁、可自部署的 RSS 翻译器,支持各大翻译引擎:
- DeepL
- DeepLX
- OpenAI
- ClaudeAI
- Azure OpenAI
- Google Gemini
- Google Translate(Web)
- Microsoft Translate API
- Caiyun API
- Moonshot AI
用起来,还挺方便的。
Everything 1.5 Alpha 中文更新 RSS 地址
大概流程是这样的:先用 FetchRSS 将 Everything 1.5 Alpha 的更新内容转为 RSS,再用 RSS Translator 翻译为中文,然后通过各种方式订阅,青小蛙是直接导入了 TG 里。
1. 用 FetchRSS 制作更新地址
这大概是整个项目的难点,各位只能举一反三了 😂
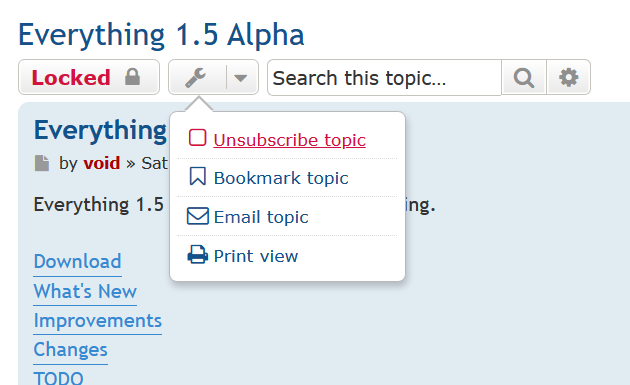
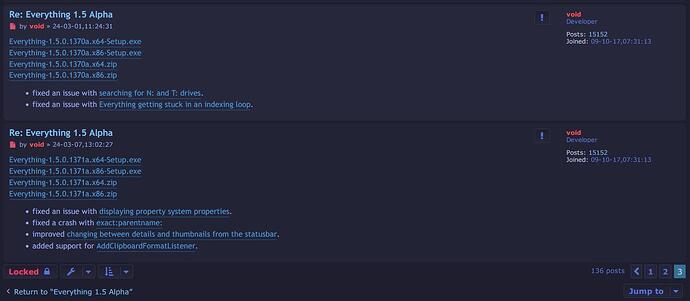
Everything 1.5 的更新帖子地址在这里,投喂给 FetchRSS 之后,就开始进行 CSS Selector,即通过网页上的 CSS 来选取内容:

由于这个帖子就只是一个帖子,并没有什么特别的规律,一切还要靠肉眼发现。
主要是三个内容:
- News item 更新的区域(此处为每一次更新,在截图里就是 1371、1370 这样的区块)
- Headline 标题(这里选择了 1371,实际上并没有更好的选择了 😂)
- Summary 内容(就是具体的更新内容啦)
后面的可选项,比如有个日期,在这里青小蛙尝试失败了,因为那个区域是纯文本,AI 也反馈说 CSS 没办法选择。
具体的,这个例子里,通过询问 AI,得到了一个在 Changes之后这样的选择:
#changes + ul > li
这里的 + 号就是表示在 #changes 之后的 ul > li 的意思。
这里如果搞不太明白,可以直接把 html 代码喂给 AI,让它帮你就行了。在进行编程方便的查询,AI 还是相当给力的(给错了就告诉 AI 你弄错了,一般它都会再次给你一个结果,试错嘛)
实际上 FetchRSS 会提供实时预览,当你看到预览中有你预期的内容,就可以创建 RSS 了:

2. RSS Translator
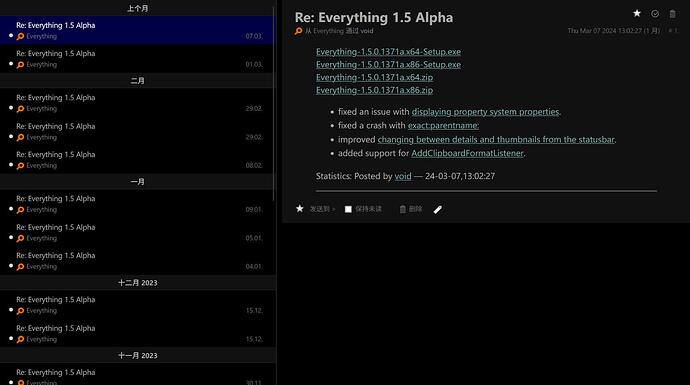
这部分比较简单,将 FetchRSS 提供的 RSS 地址提交给 RSS Translator,选择一个翻译引擎,然后等待几分钟,就能得到一个新的,翻译为中文的 RSS 地址了,预览大概是这样的:

这里啰嗦两句,由于 RSS 阅读器的没落,RSS 已经不太在明面上有所作为了。但是,但是青小蛙觉得 RSS 属于互联网基础设施之一,因为标准化,你可以将 RSS 作为管道,传递到任何你想要的地方。
就很方便。
好了,今天就折腾了这个东西,明天再见。
原文:https://www.appinn.com/fetchrss-and-rss-translator/