【付费】如何自动展开问答列表的每一个隐藏文本
我想复制粘贴一个开放网站的问题与答案,页面会展示所有问题,答案只需要点击问题或者下三角(V)就可以展开文本(答案),但是需要一个一个点开。希望可以自动展开页面所有文本,包含页面新增的折叠问题。辛苦大神帮忙卡看,请大神喝咖啡。
其他细节:
1、页面滚动到底部时,会自动加载新的问题清单(折叠状态)。
2、火狐/谷歌浏览器,Win
我想复制粘贴一个开放网站的问题与答案,页面会展示所有问题,答案只需要点击问题或者下三角(V)就可以展开文本(答案),但是需要一个一个点开。希望可以自动展开页面所有文本,包含页面新增的折叠问题。辛苦大神帮忙卡看,请大神喝咖啡。
其他细节:
1、页面滚动到底部时,会自动加载新的问题清单(折叠状态)。
2、火狐/谷歌浏览器,Win
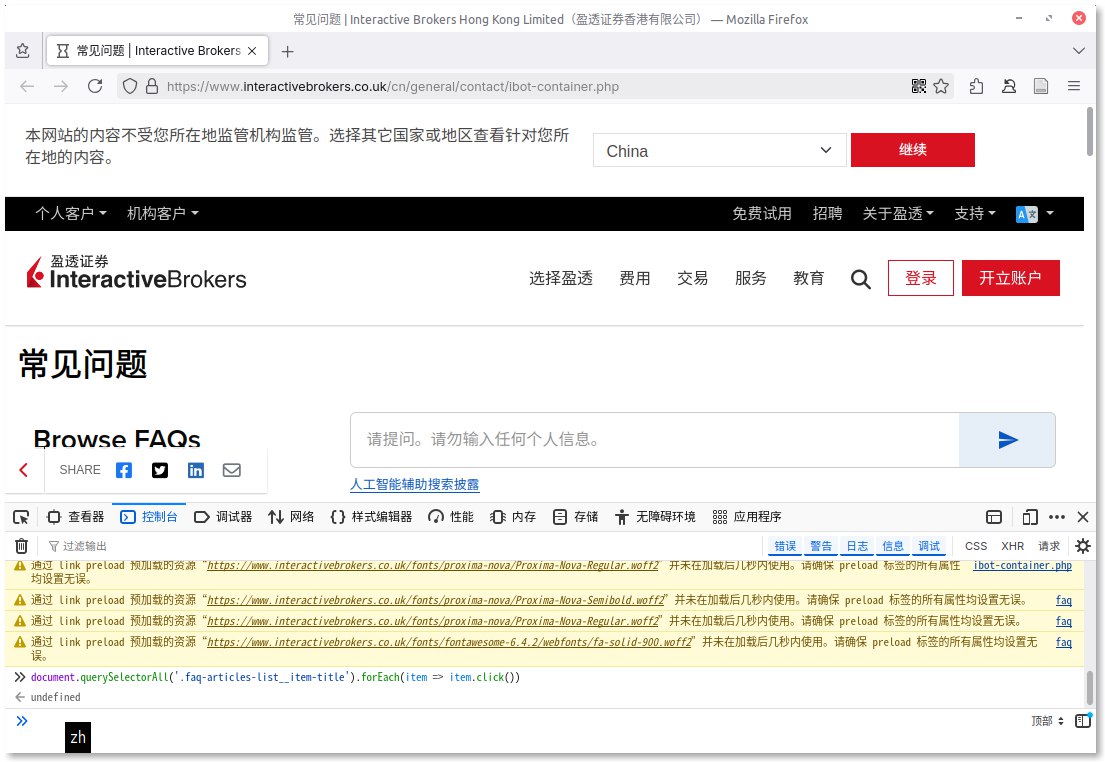
这个网址的话,打开开发者工具,在console/或者控制台中输入
document.querySelectorAll('.faq-articles-list__item-title').forEach(item => item.click())
可以模拟点击,展开所有的问题
谢谢你这么晚的指导,我在控制台中输入代码后,提示:undefined
选中国还是其他?
你要的不是问题列表展开么?
都可以,默认地区是中国, 不用主动选择的,然后语言也不用选择。
你好,是的,展开每一个问题折叠的答案。
在楼主所说的那个网址上,执行您给出的命令,返回结果就是 undefined

这个本身就是执行一下点击事件,本来就没有返回值啊,折叠的问题应该已经展开了。
这个没有返回值,问题列表应该已经展开了。
不知道是不是网络问题,我执行上述代码后,问题列表并没有展开。
数据是 JSON 返回的,,好像 size 是多少就给多少条数据,,并没有分页。。
(() => {
const url = 'https://www.interactivebrokers.co.uk/tws.proxy/faq/articles/23298581?shortDescription=true&size=15&sorting=popular';
fetch(url).then((response) => {
return response.json();
}).then((data) => {
console.log(data.questions);
// 只要 title 和 short_description
const result = data.questions.map((item) => {
return {
title: item.title,
short_description: item.short_description
};
});
console.log(result);
}
).catch((error) => {
console.error('Error:', error);
});
})();
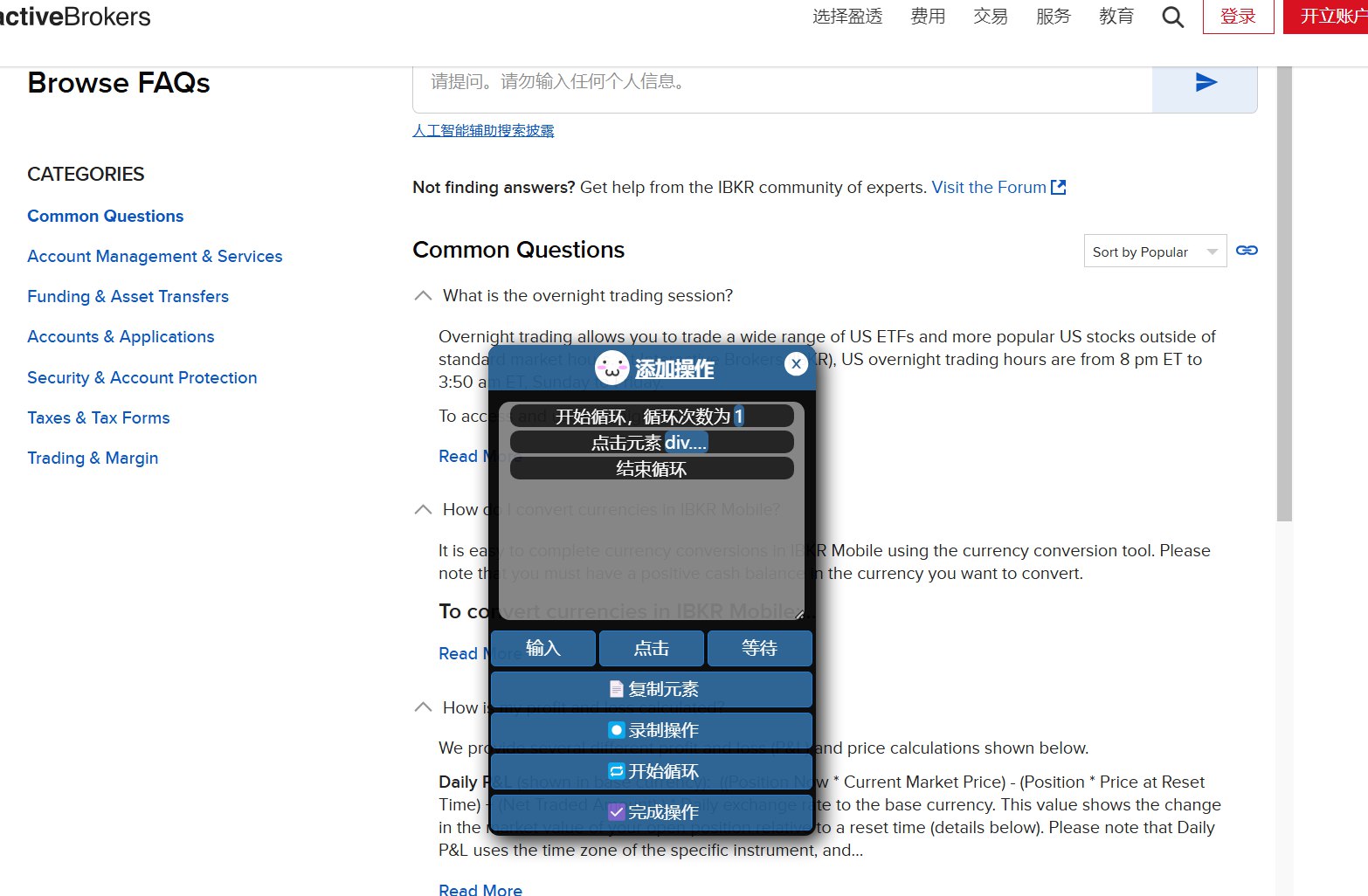
网站的问题,嵌套了个iframe应该用
window.ifr.contentDocument.querySelectorAll('.faq-articles-list__item-title').forEach(item => item.click())

在你要展开的区域附近右击检查元素,然后再点到控制台,然后再输入这个代码。它实际是嵌套进了另一个页面Frequently Asked Questions - IBKR 你直接F12进控制台是对原页面生效的。