彩云小译需要花钱买VIP(X)
QQ浏览器自带的翻译插件不错,但嫁接到Chrome用不了,而且中英对照功能只能在某些网站上用(X)
so?还有没有别的支持中英对照的网页翻译插件?
这种功能还得需要扩展吗,核心功能也就几行代码,用书签就能搞定了,一分钱都不用。
随便建一个书签,名称随意,地址部分粘贴下面内容:
javascript:(function()%7Bfor%20(const%20node%20of%20document.querySelectorAll('p'))%20%7B%0A%20%20%20%20const%20copy%20%3D%20document.createElement(node.nodeName)%3B%0A%20%20%20%20copy.textContent%20%3D%20node.textContent%3B%0A%20%20%20%20node.parentElement.insertBefore(copy%2C%20node.nextElementSibling)%3B%0A%20%20%20%20node.setAttribute('translate'%2C%20'no')%3B%0A%7D%7D)()%3B
在要翻译的网页点一下,然后执行浏览器自带翻译功能,或者任意免费翻译扩展。
原理就是利用 HTML 的 translate 属性,先把原文复制一份,然后原文节点加上 transalte="no" 属性,告诉翻译引擎不要翻译这一节点,这样副本会被翻译,达到双语效果。
当然还需要更多代码处理其它情况,比如延迟加载内容等等,代码多了可以包装成油猴脚本。
附未压缩源码:
for (const node of document.querySelectorAll('p')) {
const copy = document.createElement(node.nodeName);
copy.textContent = node.textContent;
node.parentElement.insertBefore(copy, node.nextElementSibling);
node.setAttribute('translate', 'no');
}
真神奇,可我不懂用啊
我一直在用imtranslator 有个inlinetranslator的功能能够实现双语的效果
彩云小译需要钱么?可能我是低需求用户吧。
包装成油猴脚本吧大佬
方法挺好,不过我觉得彩云的翻译效果比google的稍微好点儿
只因你没有更新
webpage翻译怎么用不了哇
对比了几个对照翻译的插件,发现这个脚本的效果还挺不错的,但是只能遍历p元素,能不能覆盖更多的文本呢?
偶然看到,谢谢大佬!
不过目前发现两个局限:有些文字(类似带有超链接属性的标题)不能复制成功,纯文本的内容就没问题,已经解决很多需求了!再次谢谢
太厉害了。思路非常棒。实现效果非常好。
只因你太美(确信)
腾讯出的个插件好像支持
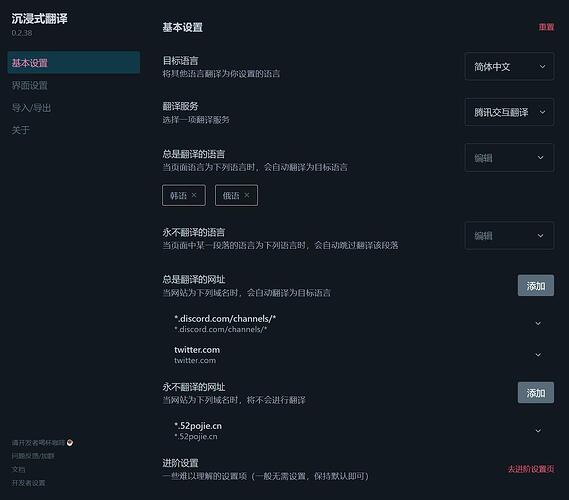
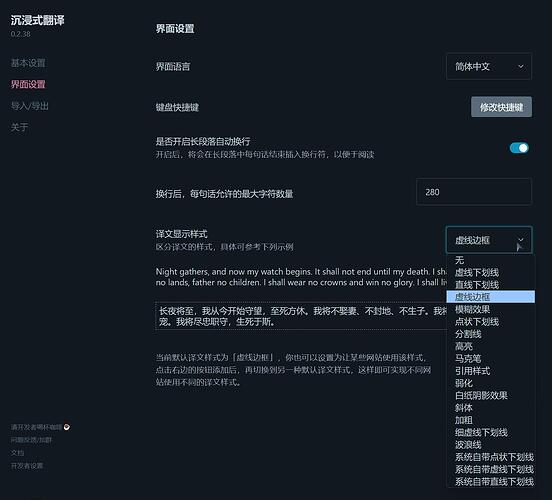
沉浸式翻译,扩展脚本都有,双语显示。
https://chrome.google.com/webstore/detail/immersive-translate/bpoadfkcbjbfhfodiogcnhhhpibjhbnh
https://greasyfork.org/zh-CN/scripts/457196-immersive-translate
支持多个翻译源,但测试下来,都不太完美
腾讯交互翻译和腾讯翻译君感觉好像没差别,交互翻译免费,翻译君每月 500 万免费字符。
百度每月 100 万免费字符。
火山每月 200 万免费字符,感觉不如腾讯。
必应单独翻译还行,但是调用 api 翻译质量似乎不行。
彩云每月 100 万。
DeepL 说是不支持国内信用卡注册,这个要能用的话还是很好的。
有道给 50 元体验金,OpenL 给的额度太少,小牛也只有 100 万字符额度和 50 元体验金,都是用完就没了。
所以我目前常用的就谷歌翻译和腾讯翻译了,遇到不太准确的再用其它划词翻译看看。
补充下设置页面,我比较喜欢这个扩展的译文显示样式,还能针对不同网站分别设置,云端、本地备份,真的是非常方便了。