yazii
(Yazii!)
1
由于视频和屏幕长宽比不同,在不发生形变的前提下,为了避免黑边,我总结有这几种显示效果:
- 画幅裁切。放大画面,强制只显示和屏幕等宽的部分,超出的高度部分不显示。
- 横向复制画面。如图:
- 画幅裁切并垫底,添加模糊效果,上方居中叠加一层适应高度的画面
- 当然还可以继续叠buff,在3的基础上,对叠加的一层画面进行放大,令视频高度方向做一定程度的裁切
Windows和Android都求推荐,
- 有没有播放器软件能够直接一键实现上边三种效果的切换呢?或者播放器挂插件也可以。
- 如果有视频文件是使用方法2、3强制把竖屏视频转为横屏的,有没有播放器能够一键切换效果,还原为竖屏尺寸呢?
自己用MPC-BE基本搞定。自己写了几个着色器 GitHub - tumuyan/MPC-Shader: Shader for MPC-BE
shadows
(shadows)
2
我猜测mpv的滤镜/条件配置或者lua脚本+vapoursynth(视频处理帧服务器)可以做(至少前2种应该不成大问题,后面可能处理就复杂了),但没有现成的,需要你自己学习相关内容自行解决…
我只是大致猜测有这种可能,最终能实现完全自动处理竖屏视频的显示,但是需要花费极大的功夫并且熟悉视频处理
chr
3
之前做图片查看器的时候稍微研究过怎么处理比例问题,得到的办法就是先获取文件的比例,再以无边框窗口显示内容,把UI控件嵌在画面内部。
yazii
(Yazii!)
4
我猜测mpcbe的滤镜也可能做到,但是我连一个显示效果的滤镜都没有搞过…
yazii
(Yazii!)
6
更新下进度。
模式1: 在MPC中默认快捷键P可以实现切换不同缩放拉伸模式,或者使用菜单命令,再或者单独设置快捷键
模式2: 在模式1的基础上(选择拉升模式),设置着色器:
sampler s0 : register(s0);
float4 main(float2 tex : TEXCOORD0) : COLOR
{
tex.x = (tex.x ) *3 %1 ;
float4 c0 = tex2D(s0, tex);
return c0;
}
当然也可以修改tex.x = (tex.x ) *3 %1 ;为tex.x = (tex.x ) *任意数字 %1 ;实现其他效果。譬如
yazii
(Yazii!)
7
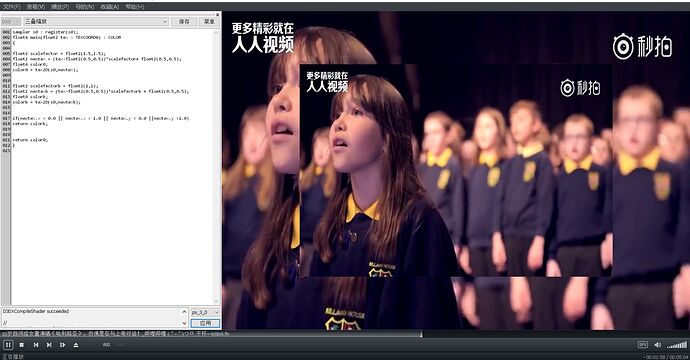
模式3也搞定了,主要还是靠抄
#define scale 3
sampler s0 : register(s0);
float4 p0 : register(c0);
float4 p1 : register(c1);
#define width (p0[0])
#define height (p0[1])
#define counter (p0[2])
#define clock (p0[3])
#define one_over_width (p1[0])
#define one_over_height (p1[1])
#define PI acos(-1)
#define angleSteps 12
#define radiusSteps 10
#define minRadius (0.0/width)
#define maxRadius (10.0/width)
#define ampFactor 2.0
float4 main(float2 tex : TEXCOORD0) : COLOR
{
if( tex.x >= 0.5 - 0.5 / scale && tex.x <= 0.5 + 0.5 / scale ){
float2 scalefactor = float2(scale,1);
float2 newtex = (tex-float2(0.5,0.5))*scalefactor+ float2(0.5,0.5);
return tex2D(s0,newtex);
}else{
float2 scalefactor = float2(1,1.0/scale);
float2 newtex = (tex-float2(0.5,0.5))*scalefactor+ float2(0.5,0.5);
// return tex2D(s0,newtex);
float4 c0 = tex2D(s0, newtex);
float4 origColor = tex2D(s0, newtex);
float4 accumulatedColor = {0,0,0,0};
int totalSteps = radiusSteps * angleSteps;
float angleDelta = (2 * PI) / angleSteps;
float radiusDelta = (maxRadius - minRadius) / radiusSteps;
for (int radiusStep = 0; radiusStep < radiusSteps; radiusStep++) {
float radius = minRadius + radiusStep * radiusDelta;
for (float angle=0; angle <(2*PI); angle += angleDelta) {
float2 currentCoord;
float xDiff = radius * cos(angle);
float yDiff = radius * sin(angle);
currentCoord = newtex + float2(xDiff, yDiff);
float4 currentColor = tex2D(s0, currentCoord);
float currentFraction = ((float)(radiusSteps+1 - radiusStep)) / (radiusSteps+1);
accumulatedColor += currentFraction * currentColor / totalSteps;
}
}
return accumulatedColor * ampFactor;
}
}
1 个赞