https://zji.me/1b257c63-83bd-4987-b03e-a5cfe1699be6.html
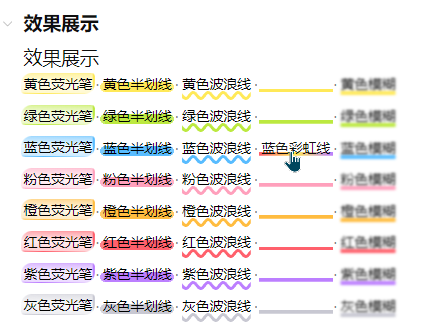
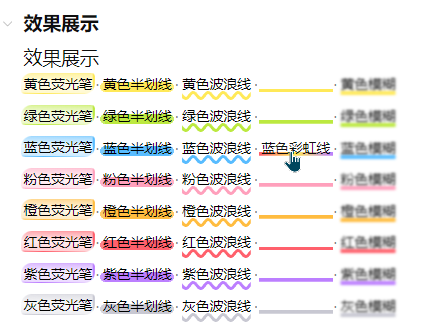
目前 40 种样式,可以点击上面链接查看效果。

用 HTML 标记,格式复杂了点,但是可读性还行吧,如果未来需要迁移,把样式设法塞进新的平台就行了,或者批量正则替换掉。
借助 Style Settings 实现了用户友好的样式设置。
可以使用 Templater 或者 QuickAdd 实现对选中内容的一键高亮(文中有具体方法)。
https://zji.me/1b257c63-83bd-4987-b03e-a5cfe1699be6.html
目前 40 种样式,可以点击上面链接查看效果。

用 HTML 标记,格式复杂了点,但是可读性还行吧,如果未来需要迁移,把样式设法塞进新的平台就行了,或者批量正则替换掉。
借助 Style Settings 实现了用户友好的样式设置。
可以使用 Templater 或者 QuickAdd 实现对选中内容的一键高亮(文中有具体方法)。
巧了,我前天还在整高亮,最后用了个插件
好看!
链接里面写了具体操作,这两个插件都可以。都是挺强的插件,值得认真折腾,也确实能折腾出花来的玩意儿。
笑死,才发现我的网站生成器把代码中的内容给过滤掉了(捂脸,一会儿还得琢磨修正一下已修正
<mark class="more-highlight yellow-highlighter">{{value}}</mark>
QuickAdd 里面的 {{value}} 比较厉害,可以代表多种内容。选中了文本就代表选中的内容,没有选择文本则显示输入提示框。
更新了回退(清除)高亮模板,可以凑齐完整体验了,不想搞太复杂了,因为我自己几乎不用。(沉默的用户我几乎感受不到存在,所以常常会觉得也没别人用……
不错
感觉QuickAdd又可以代替Linter了
清除高亮的话,有editing toolbar的插件有个功能也能实现这个效果,我昨天研究半天,然后就用这个了
一直用python脚本、ahk和ob自带的替换功能和html标签标注:

发现你这个模糊高亮挺好, 用ai改了下python脚本:

gui是直接读取文件夹中的图片:

import os
import tkinter as tk
from PIL import Image, ImageTk
import ctypes
ctypes.windll.user32.ShowWindow(ctypes.windll.kernel32.GetConsoleWindow(), 0)
file_path = "D:\\Documents\\ahk\\obsidian CSS SNIPPET.ahk"
def copy_to_clipboard(text):
root.clipboard_clear()
root.clipboard_append(text)
os.startfile(file_path)
def on_image_click(event, image_name):
# 从文件名中提取高亮颜色类名
highlighter_class = image_name.split('.')[0].replace('more-highlight ', '')
text_to_copy = f"<mark class=\"more-highlight {highlighter_class}\">文字</mark>"
copy_to_clipboard(text_to_copy)
def load_images_from_folder(folder_path, root, rows=3, cols=0): # cols=0 表示自动计算列数
images = []
row, col = 0, 0
# 遍历文件夹中的图片文件
for filename in sorted(os.listdir(folder_path)):
if filename.endswith('.png'):
# 加载图片
image_path = os.path.join(folder_path, filename)
image = Image.open(image_path)
photo = ImageTk.PhotoImage(image)
# 创建一个Label来显示图片,并绑定点击事件
label = tk.Label(root, image=photo)
label.image = photo # 保持对图片的引用
label.bind("<Button-1>", lambda e, image_name=filename: on_image_click(e, image_name))
# 将Label添加到列表中,并更新网格位置
images.append(label)
label.grid(row=row, column=col, padx=0, pady=0)
# 更新行列索引
col += 1
if col >= cols and cols != 0: # 如果指定了列数并且当前列已满
row += 1
col = 0
elif col >= len(os.listdir(folder_path)) // rows: # 如果没有指定列数,根据行数自动换行
row += 1
col = 0
# 如果cols为0,则根据图片数量自动计算列数
if cols == 0:
cols = len(os.listdir(folder_path)) // rows if len(os.listdir(folder_path)) % rows == 0 else len(os.listdir(folder_path)) // rows + 1
# 调整最后一行的列数以填充剩余的空间(如果有的话)
for i in range(len(images) - 1, -1, -1):
images[i].grid_columnconfigure(cols - 1, minsize=100) # 假设最小尺寸为100
col = (i // rows) % cols
# 设置文件夹路径
folder_path = "D:\\Documents\\ahk\\obsidian css 高亮\\"
# 创建主窗口并设置大小和网格
root = tk.Tk()
root.title("obsidian css snippet")
root.attributes('-topmost', True)
root.columnconfigure(0, weight=1) # 设置列权重以便列可以扩展
# 加载文件夹中的图片,这里假设我们想要3行图片,列数自动计算
load_images_from_folder(folder_path, root, rows=10)
# 进入主事件循环
root.mainloop()